空了挺长时间没写了。一些琐事耽误,然后另一方面就是在写前端。因为我不是学前端出身,所以前端相对比较弱,一下子我也搞的不是很全面,最主要的是没法讲的很细致,前端这东西吧,都说简单,但是想做的很好看那还是需要一些深入学习的。上一篇的文章是邮箱发送,意在做注册的时候发送验证码。现在页面基本完成了,毕竟登录注册页面也没啥东西。这个文章就是讲一下前端现有的页面以及功能。
登录注册页面
简单的登陆注册页面,注册的话就需要验证码, 验证码会发送到你输入的邮箱中,有效期10分钟。然后注册成功就可以登录了,原本想做博客+管理系统的,所以暂时没有加权限登录,所以暂时即便不登陆也是可以进入的,只是说一些功能可能没法用。最后我会录个视频可能看着效果比较好点


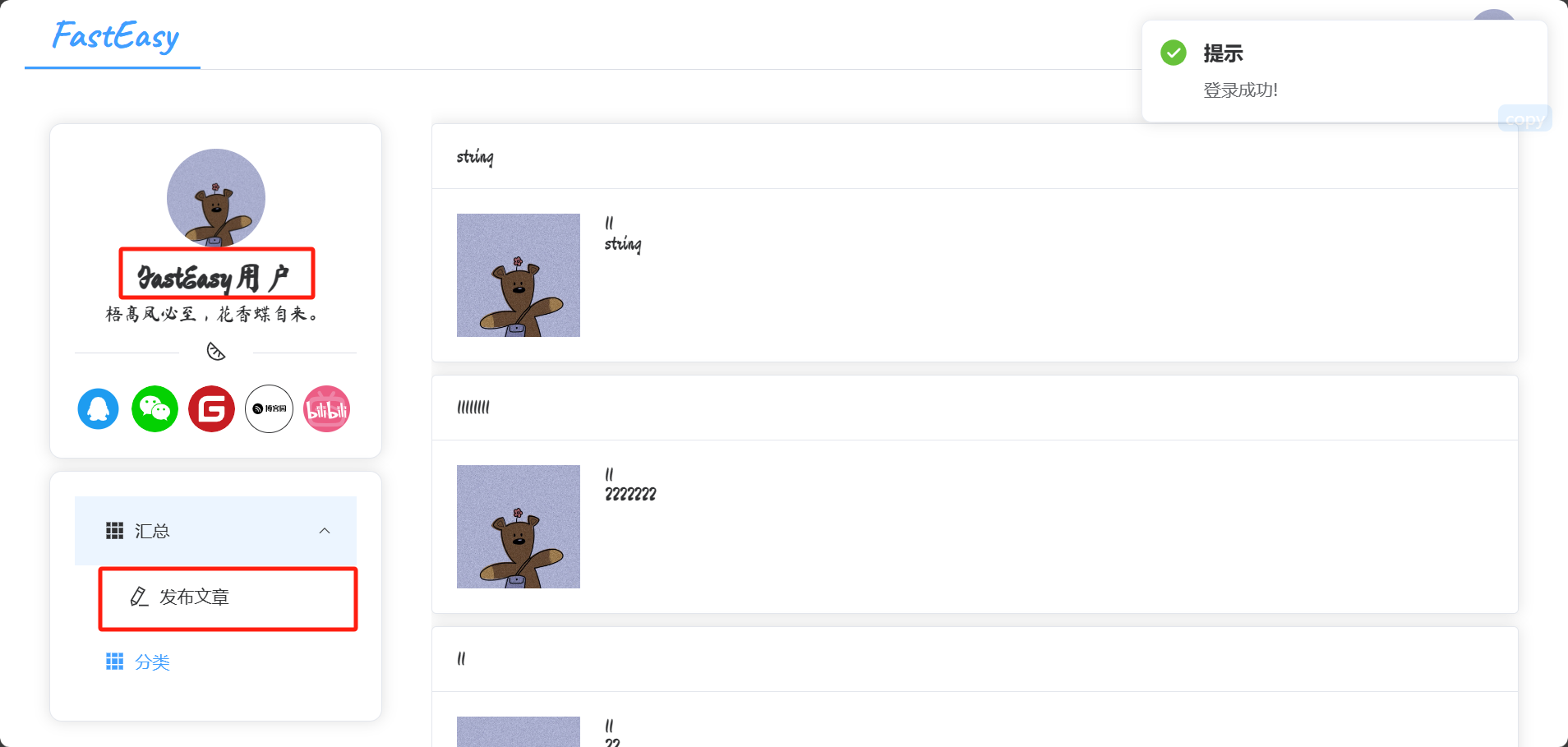
首页
首页目前就是以博客目录展示的,一个导航栏,左边logo右边头像,截图好像是遮住了…侧边栏是一个个人信息的展示卡片。一开始也是参考网上的个人网站做的,可能跟我想设计的网站稍微有些差距,但当时觉得好看,加上我也没有确定的目标要做成什么样(前端太需要服务器托管网审美了……如果有建议可以告诉我一下,我现在还是挺头疼的)
不登陆的话,个人卡片上面显示的就不是截图里的FastEasy用户了、当然这个是注册的时候默认的用户名,是可以更改的。不登陆的话默认就是FastEasy。然后用户昵称下面是个每日一言,然后模拟了一个打字输入的效果。最下面有5个链接,可以设置自己的友链啥的,这个也不是非必须的。
个人卡片下面是个菜单卡片,目前也可以看到只有1个发布文章的菜单。发布的文章列表会显示在最右边的文章目录中了。现在写这个文章的 时候还没有做查看的功能。稍后会完善

发布文章页面
做的有点丑……不过初步咱们注重的是功能,好看的ui就需要打磨css样式了~
一开始使用的是富文本编辑器,但是那个没法在工具栏加自定义按钮,也可能是我没搞明白(TinyMCE),目前没有删除。
然服务器托管网后选择了另一个开源的MarkDown编辑器Vditor。这个还挺符合我的审美的,主要的是可以在工具栏加自定义的按钮,加了一个返回首页和保存发布的按钮。就像我截图里一样……

初步就这样了。东西不多,但是调整样式太费时间了
视频:https://www.bilibili.com/video/BV17w411A7Qe/
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
Python简介 Python是一种高级编程语言,它诞生于上世纪90年代初期,其创造者是Guido van Rossum。 Python在开发时非常注重代码的可读性和简洁性,同时也支持面向对象和函数式编程。Python语言并不复杂,新手很容易掌握,因此它是一种…

