本文为博主原创,转载请注明出处:
1.使用npm进行初始化
在本地创建项目的文件夹名称,如 node_test,并在该文件夹下进行黑窗口执行初始化命令

2. 安装 expres包和myslq依赖包
npm i express@4.17.1 mysql2@2.2.5

Express是一个流行的Web应用程序框架,可以帮助我们快速构建Web应用程序和API。Express提供了许多有用的功能,包括路由、中间件、请求响应、错误处理等,使得开发Web应用程序变得简单而快速。 具体来说,Express的依赖实现了以下功能:
- 路由:Express可以通过路由来定义URL和HTTP方法之间的映射关系,使得我们可以根据不同的URL和HTTP方法提供不同的响应。
- 中间件:中间件是在请求和响应之间执行的函数,可以对请求进行处理、修改响应或者终止请求-响应循环。Express的中间件机制非常灵活,可以通过多个中间件来完成复杂的业务逻辑。
- 请求响应:Express提供了方便的API来处理请求和响应,包括读取请求体、设置响应头、发送响应体等。
- 错误处理:在开发Web应用程序时,难免会遇到一些错误,例如找不到资源、参数错误等等。Express提供了方便的API来处理这些错误,使得我们可以轻松地返回正确的HTTP响应。
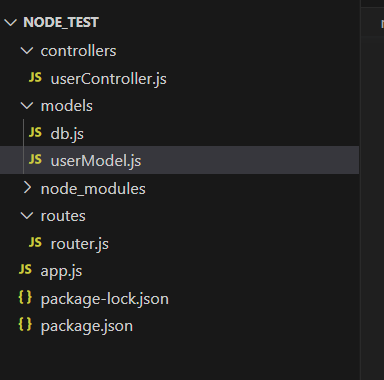
3.项目架构
项目的整体结构如下:

3.1 在项目的根目录下创建app.js
const express = require('express')
const router = require('./routes/router')
const app = express()
app.use(express.json())
app.use('/users', router)
app.listen(3000, () => {
console.log('Server started on port 3000')
})
3.2 创建models文件夹,包含所有数据库层面的方法
3.2.1 创建db.js,配置数据库
const mysql = require('mysql2')
const pool = mysql.createPool({
host: 'localhost',
user: 'root',
password: 'password',
database: 'test_db',
waitForConnections: true,
connectionLimit: 10,
queueLimit: 0
})
module.exports = pool
3.2.2创建 models/userModel.js ,编写用户的新增、修改、删除、查询相关的mysql实现
const pool = require('./db')
function getAllUsers() {
return new Promise((resolve, reject) => {
pool.query('SELECT * FROM users', (err, rows) => {
if (err) {
reject(err)
} else {
resolve(rows)
}
})
})
}
function getUserById(id) {
return new Promise((resolve, reject) => {
pool.query('SELECT * FROM users WHERE id = ?', [id], (err, rows) => {
if (err) {
reject(err)
} else {
resolve(rows[0])
}
})
})
}
function createUser(user) {
return new Promise((resolve, reject) => {
pool.query('INSERT INTO users SET ?', user, (err, result) => {
if (err) {
reject(err)
} else {
resolve(result.insertId)
}
})
})
}
function updateUser(id, user) {
return new Promise((resolve, reject) => {
pool.query('UPDATE users SET ? WHERE id = ?', [user, id], (err, result) => {
if (err) {
reject(err)
} else {
resolve(result.affectedRows)
}
})
})
}
function deleteUser(id) {
return new Promise((resolve, reject) => {
pool.query('DELETE FROM users WHERE id = ?', [id], (err, result) => {
if (err) {
reject(err)
} else {
resolve(result.affectedRows)
}
})
})
}
module.exports = {
getAllUsers,
getUserById,
createUser,
updateUser,
deleteUser
}
3.3 创建请求处理的controller
在根目录下创建controllers文件夹,并在该目录下创建 userController.js
const userModel = require('../models/userModel')
async function getAllUsers(req, res) {
try {
const users = await userModel.getAllUsers()
res.json(users)
} catch (err) {
console.error(err)
res.sendStatus(500)
}
}
async function getUserById(req, res) {
try {
const user = await userModel.getUserById(req.params.id)
if (user) {
res.json(user)
} else {
res.sendStatus(404)
}
} catch (err) {
console.error(err)
res.sendStatus(500)
}
}
async function createUser(req, res) {
try {
const id = await userModel.createUser(req.body)
res.json({ id })
} catch (err) {
console.error(err)
res.sendStatus(500)
}
}
async function updateUser(req, res) {
try {
const rowsAffected = await userModel.updateUser(req.params.id, req.body)
if (rowsAffected) {
res.sendStatus(204)
} else {
res.sendStatus(404)
}
} catch (err) {
console.error(err)
res.sendStatus(500)
}
}
async function deleteUser(req, res) {
try {
const rowsAffected = await userModel.deleteUser(req.params.id)
if (rowsAffected) {
res.sendStatus(204)
} else {
res.sendStatus(404)
}
} catch (err) {
console.error(err)
res.sendStatus(500)
}
}
module.exports = {
getAllUsers,
getUserById,
createUser,
updateUser,
deleteUser
}
3.4编写路由文件
项目根目录下创建routers文件夹,并创建路由文件 router.js
const express = require('express')
const router = express.Router()
const userController = require('../controllers/userController')
router.get('/getAllUsers', userController.getAllUsers)
router.get('/getUserById/:id', userController.getUserById)
router.post('/createUser', userController.createUser)
router.put('/updateUser/:id', userController.updateUser)
router.delete('/deleteUser/:id', userController.deleteUser)
module.exports = router
通过以上代码,我们可以实现对用户表的增删改查操作,使用Node.js和MySQL构建一个简单的用户管理系统。
4.启动项目
进入到项目的根目录下,运行以下命令:
node app.js
如果一切正常,控制台会输出“Server started on port 3000”,表示项目已经成功启动。

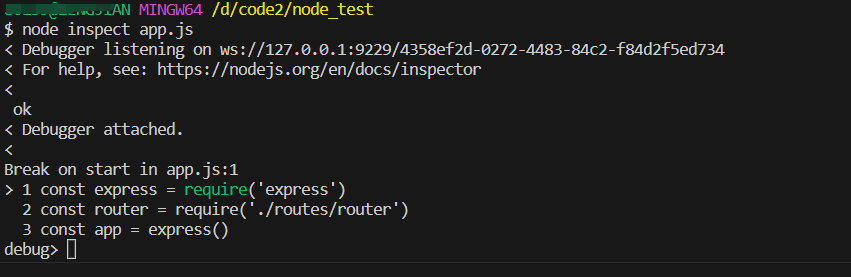
5.调试项目
可以使用Node.js自带的调试器——node inspect指令。在项目的根目录下运行以下命令:
node inspect app.js
然后可以打开Chrome浏览器,在地址栏输入chrome://inspect,点击“Open dedicated DevTools for Node”即可开始调试。 在调试过程中,可以在代码中设置断点,查看变量的值,单步执行等等操作,帮助找出代码中的问题。

服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
相关推荐: 免费版的mp3格式转换器有哪些?这三款软件帮你实现!
在娱乐文化越来越丰富的今天,人们越来越追求音乐、视频等娱乐方式,其中音乐作为一种能够治愈心灵的艺术形式备受欢迎。但要欣赏一首美妙的音乐,就需要我们自己去制作、编辑并转换其格式,以适应各种软件如MP3、MP4等格式。 方法一:记灵在线工具 记灵在线工具是一款非常…

