本文分享自华为云社区《设备内UIAbility交互:无缝体验与高级技巧》,作者: 柠檬味拥抱。
UIAbility组件间交互(设备内)
在设备内,UIAbility(用户界面能力)是系统调度的最小单元,它们负责展示用户界面和执行相关的业务逻辑。设备内的不同功能模块之间的交互是应用程序开发中的重要部分。本文将探讨设备内UIAbility之间的交互方式,包括启动应用内的UIAbility、启动其他应用的UIAbility以及通过Call调用实现UIAbility交互。
启动应服务器托管网用内的UIAbility
在一个应用内部存在多个UIAbility时,可能需要从一个UIAbility启动另一个UIAbility。例如,在支付应用中,从主界面UIAbility启动收款UIAbility。下面是一个示例代码,演示了如何在EntryAbility中启动FuncAbility:
let wantInfo = {
deviceId: '', // deviceId为空表示本设备
bundleName: 'com.example.myapplication',
abilityName: 'FuncAbility',
moduleName: 'module1', // moduleName非必选
parameters: { // 自定义信息
info: '来自EntryAbility Index页面',
},
};
// context为调用方UIAbility的AbilityContext
this.context.startAbility(wantInfo).then(() => {
// 处理启动成功后的逻辑
}).catch((err) => {
// 处理启动失败后的逻辑
});
在FuncAbility中,可以通过生命周期回调方法onCreate接收来自EntryAbility传递的参数:
import UIAbility from '@ohos.app.ability.UIAbility';
import Window from '@ohos.window';
export default class FuncAbility extends UIAbility {
onCreate(want, launchParam) {
// 接收调用方UIAbility传过来的参数
let funcAbilityWant = want;
let info = funcAbilityWant?.parameters?.info;
// ...
}
}
启动应用内的UIAbility并获取返回结果
有时候,我们希望从一个UIAbility启动另一个UIAbility,并在后者完成业务后获取返回结果。例如,在登录UIAbility完成登录操作后,将登录结果返回给主界面UIAbility。下面是一个示例代码:
let wantInfo = {
deviceId: '', // deviceId为空表示本设备
bundleName: 'com.example.myapplication',
abilityName: 'FuncAbility',
moduleName: 'module1', // moduleName非必选
parameters: { // 自定义信息
info: '来自EntryAbility Index页面',
},
};
// context为调用方UIAbility的AbilityContext
this.context.startAbilityForResult(wantInfo).then((data) => {
// 处理从FuncAbility返回的结果
}).catch((err) => {
// 处理启动失败后的逻辑
});
在FuncAbility中,完成业务后需要调用terminateSelfWithResult方法返回结果:
const RESULT_CODE: number = 1001;
let abilityResult = {
resultCode: RESULT_CODE,
want: {
bundleName: 'com.example.myapplication',
abilityName: 'FuncAbility',
moduleName: 'module1',
parameters: {
info: '来自FuncAbility Index页面',
},
},
};
// context为被调用方UIAbility的AbilityContext
this.context.terminateSelfWithResult(abilityResult, (err) => {
// 处理停止自身后的逻辑
});
在调用方的回调中可以获取返回的结果:
const RESULT_CODE: number = 1001;
// ...
// context为调用方UIAbility的AbilityContext
this.context.startAbilityForResult(want).then((data) => {
if (data?.resultCode === RESULT_CODE) {
// 解析被调用方UIAbility返回的信息
let info = data.want?.parameters?.info;
// 处理返回的结果
}
}).catch((err) => {
// 处理启动失败后的逻辑
});
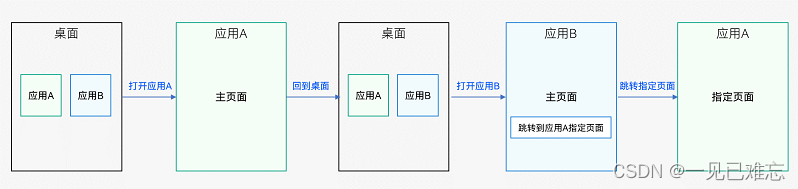
启动其他应用的UIAbility
有时候,我们需要启动其他应用的UIAbility。这可以通过隐式Want启动实现,系统会根据调用方提供的条件匹配适当的UIAbility。

let wantInfo = {
deviceId: '', // deviceId为空表示本设备
action: 'ohos.want.action.viewData',
entities: ['entity.system.default'],
};
// context为调用方UIAbility的AbilityContext
this.context.startAbility(wantInfo).then(() => {
// 处理启动成功后的逻辑
}).catch((err) => {
// 处理启动失败后的逻辑
});
启动其他应用的UIAbility并获取返回结果
如果需要获取其他应用UIAbility的返回结果,可以使用startAbilityForResult方法:
let wantInfo = {
deviceId: '', // deviceId为空表示本设备
action: 'ohos.want.action.editData',
entities: ['entity.system.default'],
};
// context为调用方UIAbility的AbilityContext
this.context.startAbilityForResult(wantInfo).then((data) => {
// 处理从其他应用UIAbility返回的结果
}).catch((err) => {
// 处理启动失败后的逻辑
});
在被调用方的UIAbility中,需要调用terminateSelfWithResult方法返回结果:
const RESULT_CODE: number = 1001;
let abilityResult = {
resultCode: RESULT_CODE,
want: {
bundleName: 'com.example.myapplication',
abilityName: 'EntryAbility',
moduleName: 'entry',
parameters: {
payResult: 'OKay',
},
},
};
// context为被调用方UIAbility的AbilityContext
this.context.terminateSelfWithResult(abilityResult, (err) => {
// 处理停止自身后的逻辑
});
在调用方的回调中可以获取返回的结果:
const RESULT_CODE: number = 1001;
// ...
// context为调用方UIAbility的AbilityContext
this.context.startAbilityForResult(want).then((data) => {
if (data?.resultCode === RESULT_CODE) {
// 解析被调用方UIAbility返回的信息
let payResult = data.want?.parameters?.payResult;
// 处理返回的结果
}
}).catch((err) => {
// 处理启动失败后的逻辑
});
这些示例展示了在设备
内进行UIAbility之间交互的常见场景和方法,希望对您的应用程序开发有所帮助。
通过Call调用实现UIAbility交互(仅对系统应用开放)
在某些情况下,需要通过Call调用来实现UIAbility之间的交互。这种方式通常仅对系统应用开放。以下是一个简单的示例,演示了如何通过Call调用实现UIAbility的交互:

let wantInfo = {
deviceId: '', // deviceId为空表示本设备
abilityName: 'SystemAbility',
parameters: {
operation: 'performTask',
task: 'someTask',
},
};
// context为调用方UIAbility的AbilityContext
this.context.call(wantInfo).then((data) => {
// 处理Call调用返回的结果
}).catch((err) => {
// 处理Call调用失败后的逻辑
});
在被调用方的UIAbility中,需要实现onCall方法来处理Call调用:
import UIAbility from '@ohos.app.ability.UIAbility';
export default class SystemAbility extends UIAbility {
onCall(message) {
// 处理Call调用传递过来的信息
let operation = message?.operation;
let task = message?.task;
// ...
// 返回Call调用的结果
return {
result: 'Task performed successfully',
};
}
}
这里使用了onCall方法来处理调用传递过来的信息,并返回相应的结果。
总体而言,通过startAbility、startAbilityForResult、call等方法,UIAbility之间可以实现灵活的交互,满足各种应用场景的需求。在实际开发中,需要根据具体业务需求选择合适的方式进行UIAbility之间的通信,并服务器托管网确保良好的用户体验和应用的稳定性。

注意事项与最佳实践
在进行UIAbility之间的交互时,开发者应该注意一些重要的事项和最佳实践,以确保应用程序的性能、稳定性和用户体验。
-
权限和安全性:确保对敏感信息和操作进行适当的权限检查,以保障用户隐私和应用的安全性。合理使用能力分级和权限管理机制。
-
错误处理:对于UIAbility之间的交互,及时而有效的错误处理是至关重要的。在使用
catch捕获错误时,可以提供友好的用户提示或记录详细的日志以便追踪和调试。 -
业务场景设计:在设计UIAbility之间的交互时,充分考虑业务场景和用户行为。确保交互逻辑符合用户的预期,提高用户体验。
-
数据传递:良好的数据传递机制是UIAbility之间交互的核心。在传递数据时,要确保数据的准确性、完整性,并进行必要的验证。
-
生命周期管理:注意UIAbility的生命周期管理,合理使用
startAbilityForResult和terminateSelfWithResult等方法,确保UIAbility的启动和停止顺序合理。 -
异步编程:由于UIAbility之间的交互通常是异步的,确保在合适的时机处理异步回调,避免阻塞用户界面。
-
性能优化:对于频繁启动和停止UIAbility的情况,考虑性能优化,减少资源消耗,提高应用响应速度。
-
代码规范:遵循良好的代码规范和开发规范,使代码易读、易维护,并且能够适应未来的扩展和更新。
在实际应用中,以上这些建议可以根据具体的业务需求进行调整和扩展。通过合理的UIAbility之间的交互,开发者可以实现更加丰富和复杂的应用功能,为用户提供更好的使用体验。
点击关注,第一时间了解华为云新鲜技术~
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
序列化与反序列化 序列化是将对象转换为可以存储或传输的格式的过程。在计算机科学中,对象通常是指内存中的数据结构,如数组、列表、字典等。通过序列化,可以将这些对象转换为字节流或文本格式,以便在不同的系统之间进行传输或存储。序列化后的数据可以被传输到远程系统,或者…

