1.简介
本文主要介绍两个在测试过程中可能会用到的功能:在selenium中宏哥介绍了Actions类中的拖拽操作和Actions类中的划取字段操作。例如:需要在一堆log字符中随机划取一段文字,然后右键选择摘取功能。playwright同样可以实现元素的拖拽和释放的操作。
2.拖拽操作
鼠标拖拽操作,顾名思义就是:就是鼠标按住将一个元素拖拽到另一个元素上。拖拽是指将某个元素从一个位置拖动到另一个位置。为了模拟这种操作,Playwright 提供了 DragToAsync 方法,它可以帮助我们轻松地完成拖拽功能。
2.1基础知识
1.按住元素从页面的一个位置拖动到另外一个位置,有2服务器托管网种方式可以实现服务器托管网:
- locator.drag_to(target: locator) 先定位元素,调用drag_to方法到目标元素
- page.drag_and_drop(source: str, target: str) page对象直接调用
2.拖动和释放操作
page.drag_and_drop可以实现通过page对象调用drag_and_drop ,部分源码如下:
def drag_and_drop( self, source: str, target: str, *, source_position: typing.Optional[Position] = None, target_position: typing.Optional[Position] = None, force: typing.Optional[bool] = None, no_wait_after: typing.Optional[bool] = None, timeout: typing.Optional[float] = None, strict: typing.Optional[bool] = None, trial: typing.Optional[bool] = None ) -> None: """Page.drag_and_drop This method drags the source element to the target element. It will first move to the source element, perform a `mousedown`, then move to the target element and perform a `mouseup`. **Usage** ```py await page.drag_and_drop("#source", "#target") # or specify exact positions relative to the top-left corners of the elements: await page.drag_and_drop( "#source", "#target", source_position={"x": 34, "y": 7}, target_position={"x": 10, "y": 20} ) ``` ```py page.drag_and_drop("#source", "#target") # or specify exact positions relative to the top-left corners of the elements: page.drag_and_drop( "#source", "#target", source_position={"x": 34, "y": 7}, target_position={"x": 10, "y": 20} ) ```
注:source 和 target 是字符串格式,也就是传selector 选择器的方法
3.拖拽操作
locator.drag_to()可以实现拖放操作,该操作将:
- 将鼠标悬停在要拖动的元素上
- 按鼠标左键
- 将鼠标移动到将接收放置的元素
- 松开鼠标左键
语法示例:
page.locator("#item-to-be-dragged").drag_to(page.locator("#item-to-drop-at"))
手工拖拽:
- locator.hover()、mouse.down()、mouse.move()、mouse.up()
语法示例:
page.locator("#item-to-be-dragged").hover() page.mouse.down() page.locator("#item-to-drop-at").hover() page.mouse.up()
3.牛刀小试
学习过Playwright的拖拽基础知识后,我们趁热打铁将其实践一下,以为我们更好的理解和记忆。宏哥这里JqueryUI网站的一个拖拽demo实战一下。
3.1拖拽操作
使用locator.drag_to()执行拖放操作,实现自动化测试。
3.1.1代码设计

3.1.2参考代码
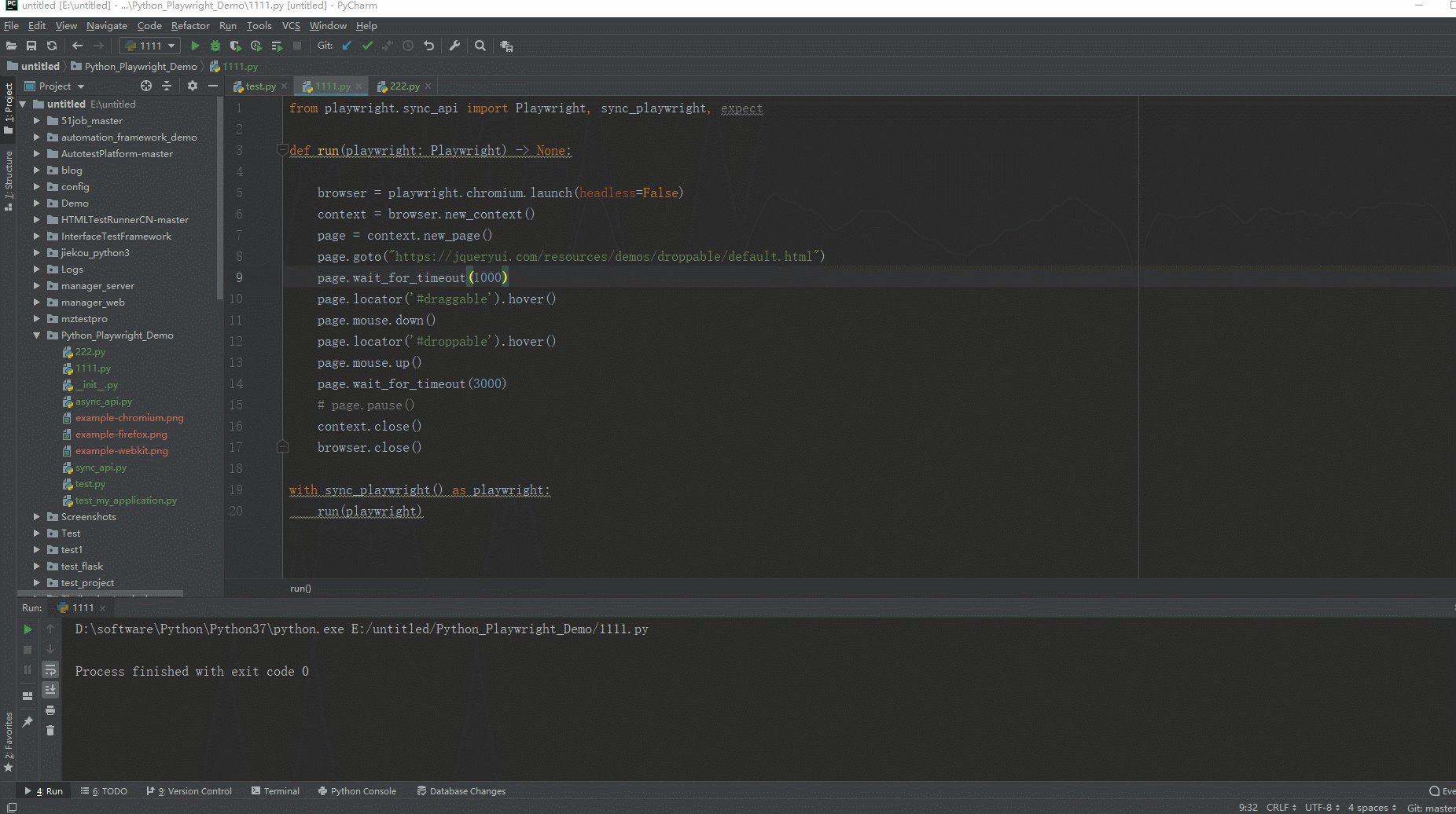
# coding=utf-8 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-07-19 @author: 北京-宏哥 QQ交流群:705269076 公众号:北京宏哥 Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-17-处理鼠标拖拽-上篇 ''' # 3.导入模块 from playwright.sync_api import Playwright, sync_playwright, expect def run(playwright: Playwright) -> None: browser = playwright.chromium.launch(headless=False) context = browser.new_context() page = context.new_page() page.goto("https://jqueryui.com/resources/demos/droppable/default.html") page.wait_for_timeout(1000) page.locator("#draggable").drag_to(page.locator("#droppable")) page.wait_for_timeout(3000) # page.pause() # page.drag_and_drop('#dragger', 'text=Item 2') context.close() browser.close() with sync_playwright() as playwright: run(playwright)
3.1.3运行代码
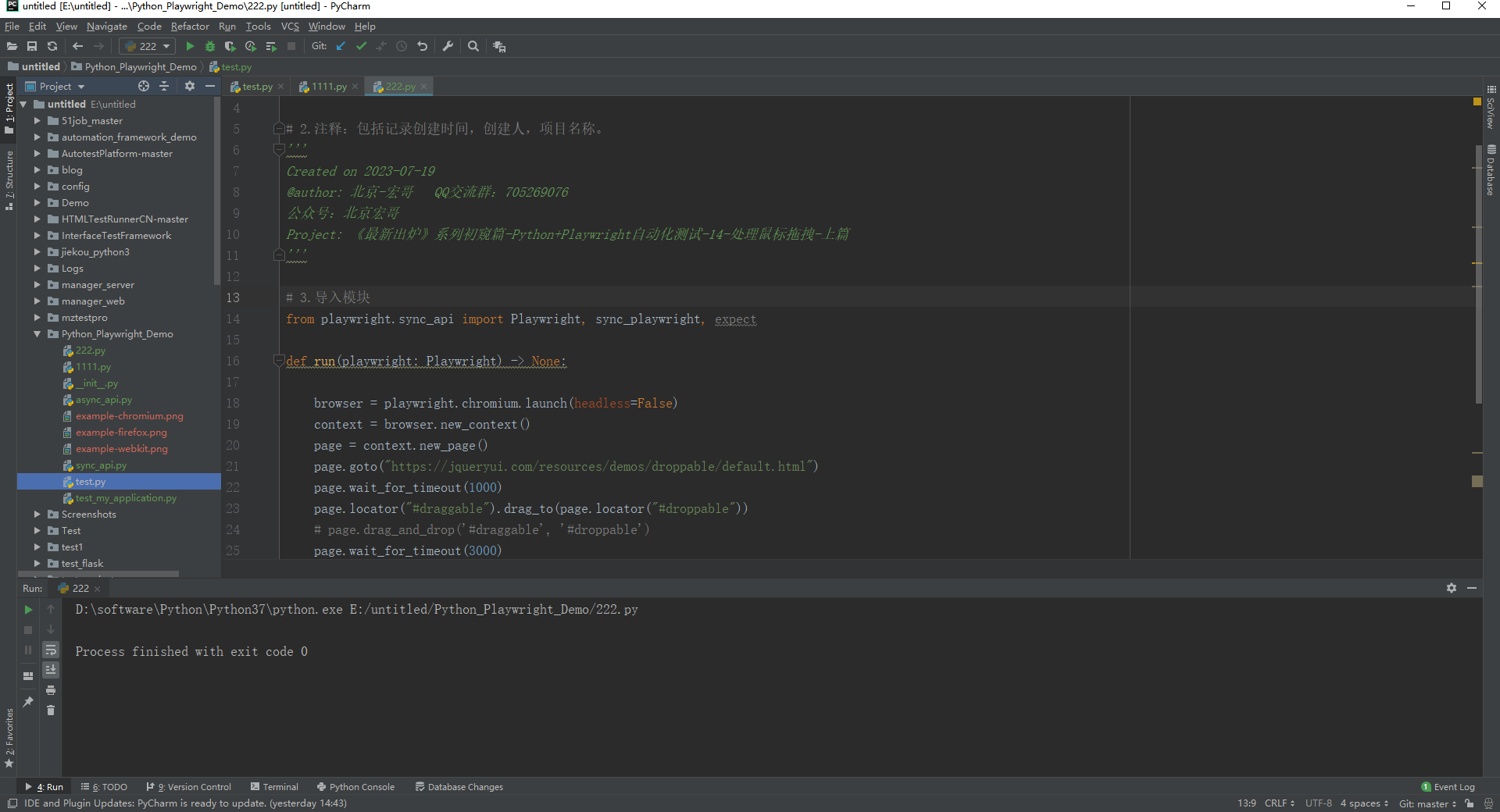
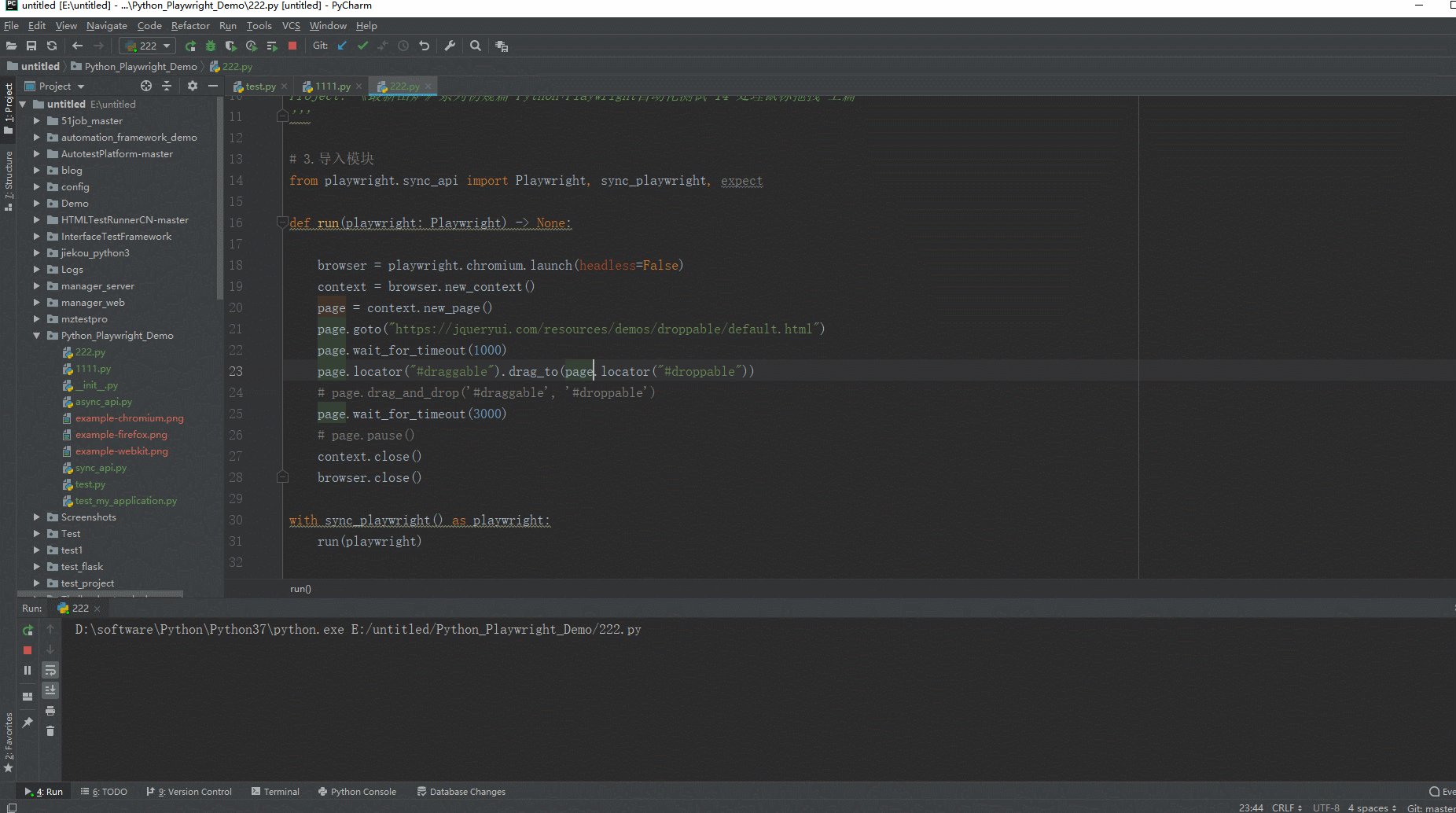
1.运行代码,右键Run’Test’,控制台输出,如下图所示:

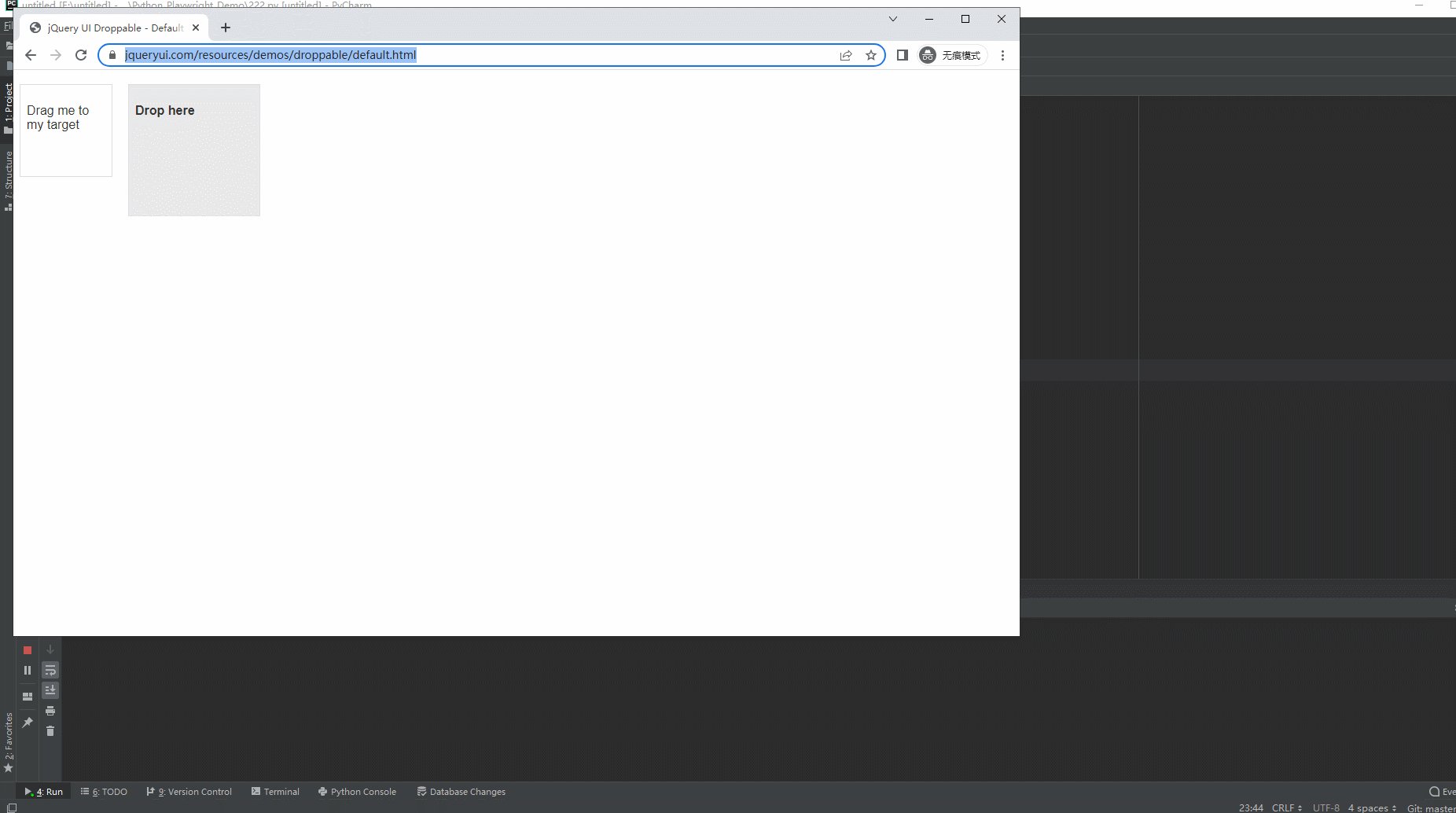
2.运行代码后电脑端的浏览器的动作。如下图所示:

3.2拖动和释放操作
使用page.drag_and_drop(locator, loacator),实现自动化测试。
3.2.1代码设计

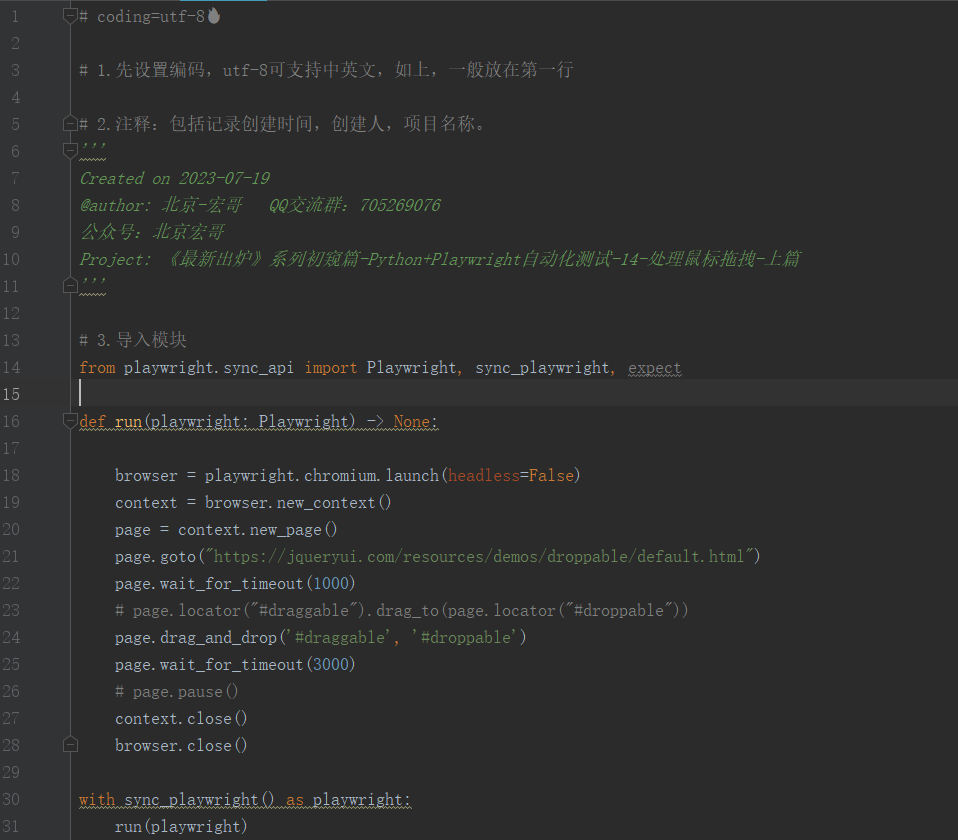
3.2.2参考代码
# coding=utf-8 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-07-19 @author: 北京-宏哥 QQ交流群:705269076 公众号:北京宏哥 Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-17-处理鼠标拖拽-上篇 ''' # 3.导入模块 from playwright.sync_api import Playwright, sync_playwright, expect def run(playwright: Playwright) -> None: browser = playwright.chromium.launch(headless=False) context = browser.new_context() page = context.new_page() page.goto("https://jqueryui.com/resources/demos/droppable/default.html") page.wait_for_timeout(1000) # page.locator("#draggable").drag_to(page.locator("#droppable")) page.drag_and_drop('#draggable', '#droppable') page.wait_for_timeout(3000) # page.pause() context.close() browser.close() with sync_playwright() as playwright: run(playwright)
3.2.3运行代码
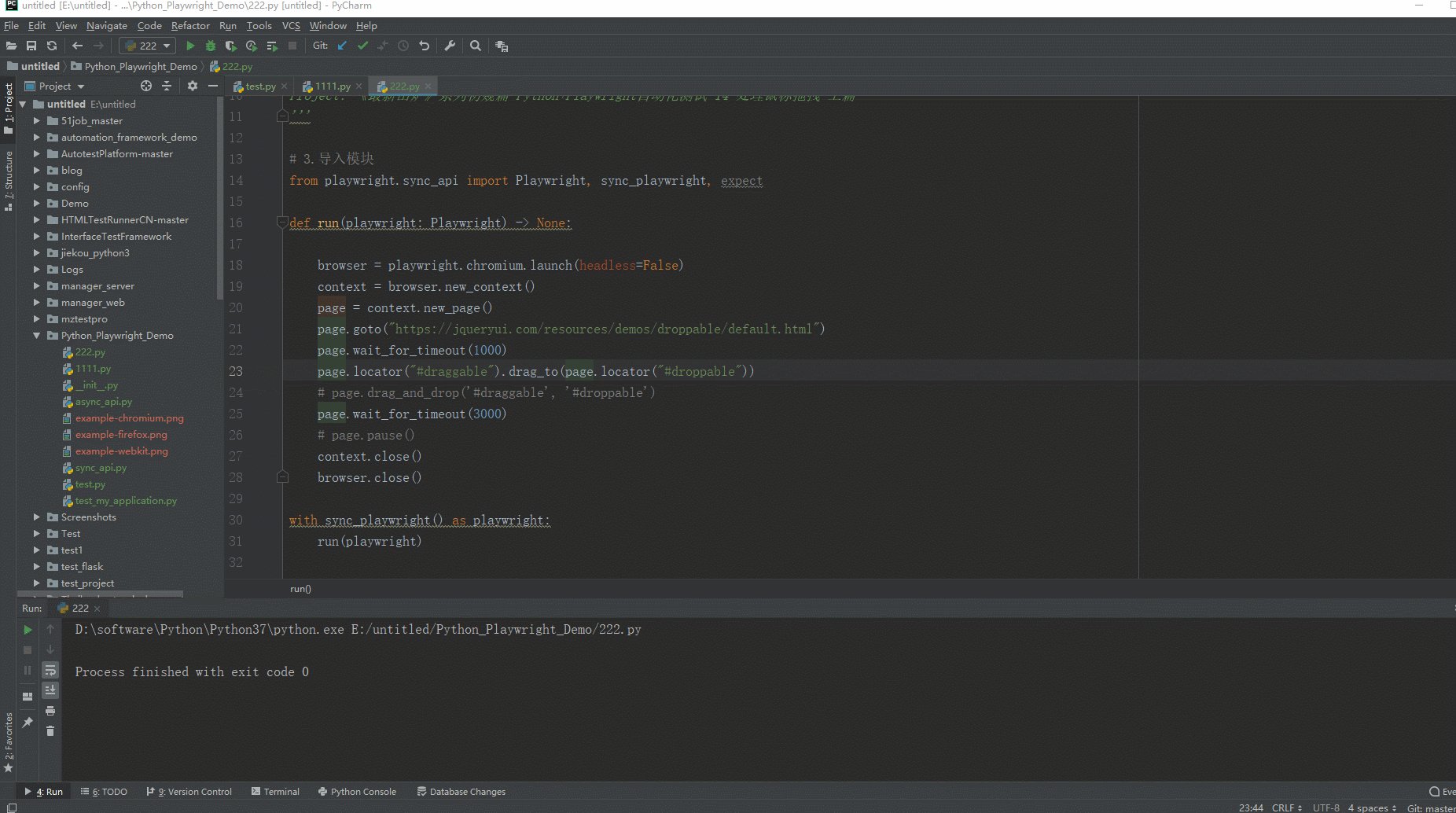
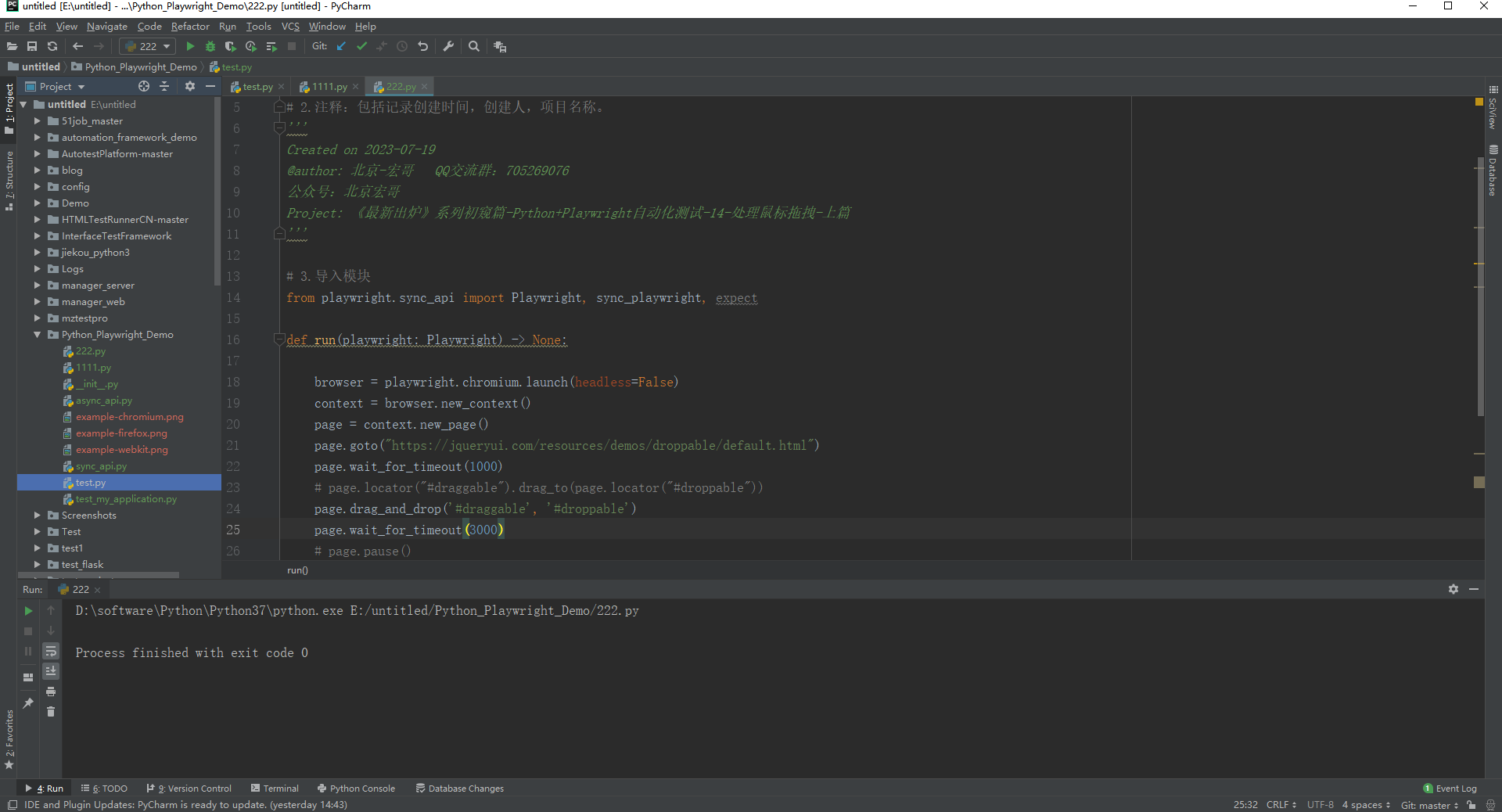
1.运行代码,右键Run’Test’,控制台输出,如下图所示:

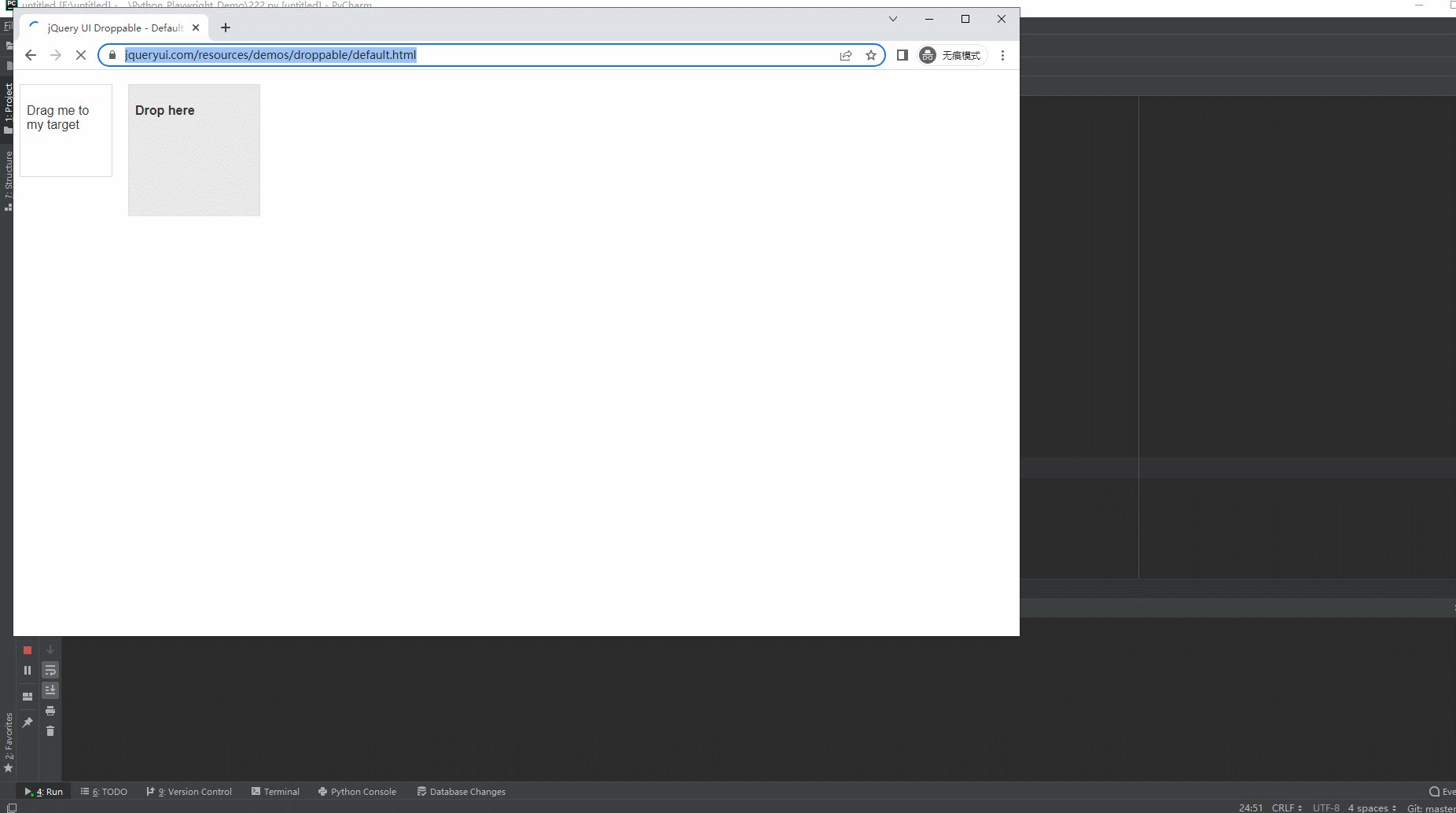
2.运行代码后电脑端的浏览器的动作。如下图所示:

3.3手工拖拽
想精确控制拖动操作,可以使用较低级别的手工方法,如locator.hover()、mouse.down()、mouse.move()和mouse.up()。来实现自动化测试。
3.1代码设计

3.2参考代码
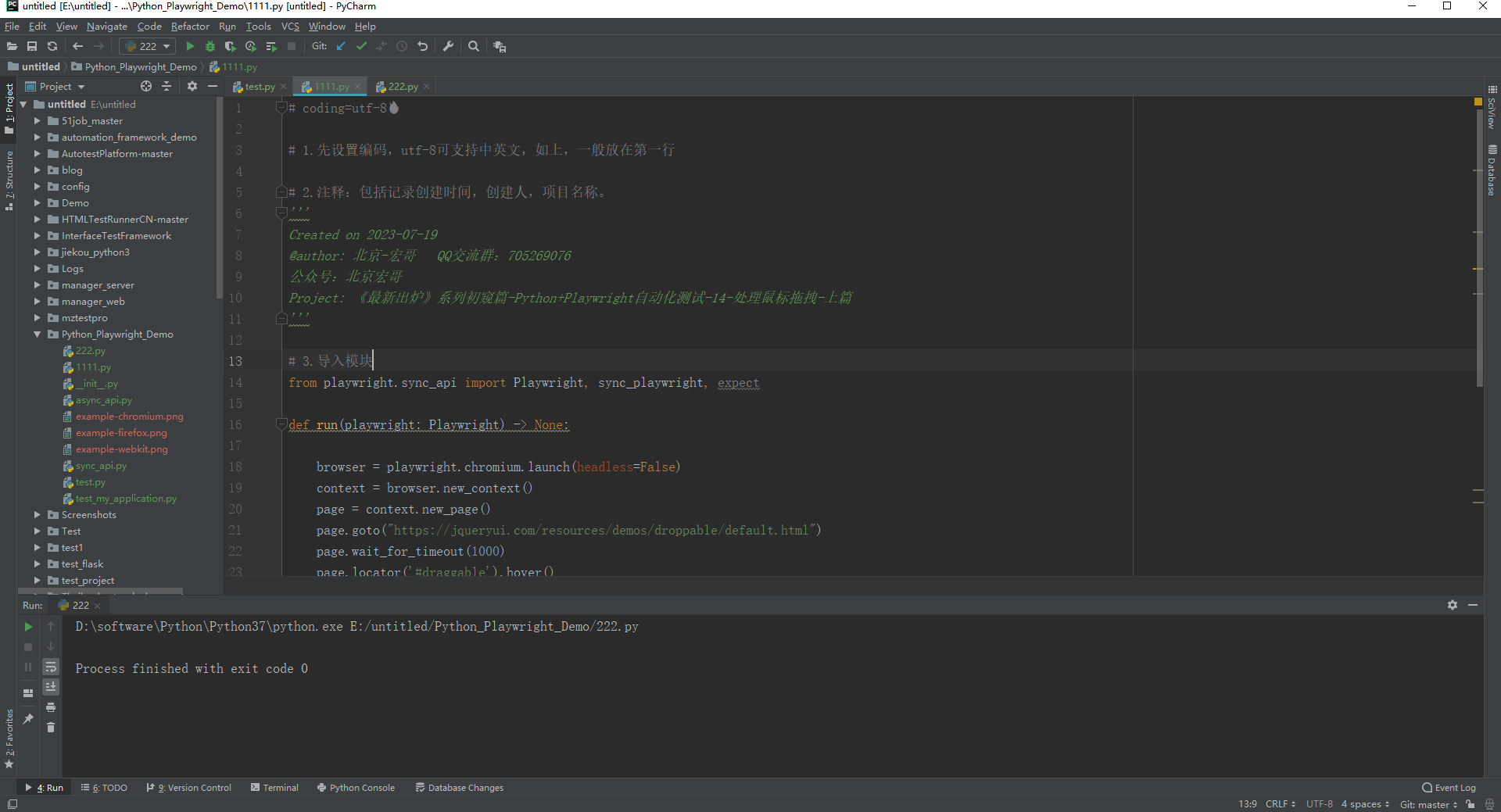
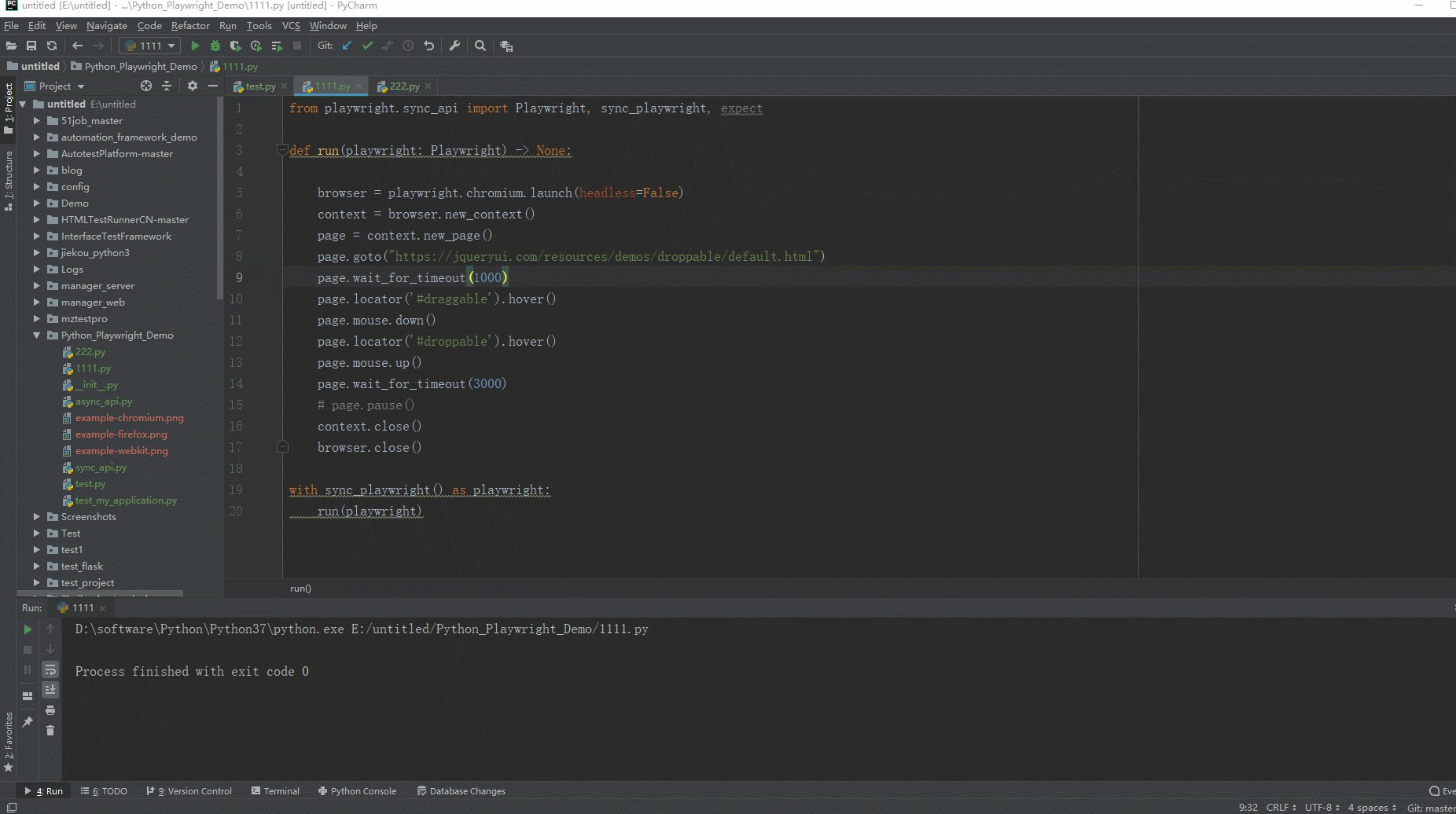
# coding=utf-8 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-07-19 @author: 北京-宏哥 QQ交流群:705269076 公众号:北京宏哥 Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-17-处理鼠标拖拽-上篇 ''' # 3.导入模块 from playwright.sync_api import Playwright, sync_playwright, expect def run(playwright: Playwright) -> None: browser = playwright.chromium.launch(headless=False) context = browser.new_context() page = context.new_page() page.goto("https://jqueryui.com/resources/demos/droppable/default.html") page.wait_for_timeout(1000) page.locator('#draggable').hover() page.mouse.down() page.locator('#droppable').hover() page.mouse.up() page.wait_for_timeout(3000) # page.pause() context.close() browser.close() with sync_playwright() as playwright: run(playwright)
3.3运行代码
1.运行代码,右键Run’Test’,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

4.小结
宏哥由于网络的原因,有时可以访问到jquery UI的网页的demo,有时又不可以,在网上找了半天给小伙伴们或者童鞋们又找到一个网址:https://sahitest.com/demo 里边有很多在线免费的demo供大家学习使用。有兴趣的同学可以找到里边的拖拽demo来巩固一下今天学习的知识。其实你会发现是很简单的。
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
相关推荐: 微软 Build 2023:人工智能重新定义软件开发与工作的未来
2023年5月23日,美国华盛顿州西雅图 —— 微软年度开发者大会Build 2023在西雅图开幕,面对当今由AI引领的技术趋势,微软向超过20万名注册参会的开发者集中展示人工智能如何给软件开发的对象、过程和工具带来巨大变革,并重新定义工作方式的未来。微软将发…

