1.简介
在工作和生活中,经常会遇到我们需要进行选择的情况,比如勾选我们选择性别,男女两个性别总是不能同时选中的,再比如我们在选择兴趣爱好时,我们可以选择多个自己感兴趣的话题,比如:篮球、足球、电竞等话题。我们在执行自动化测试的过程中,必须要学会处理这样的情况。在实际自动化测试过程中,我们同样也避免不了会遇到单选和多选的测试,特别是调查问卷或者是答题系统中会经常碰到。因此宏哥在这里直接分享和介绍一下,希望小伙伴或者童鞋们在以后工作中遇到可以有所帮助。
2.什么是单选框、复选框?
单选按钮一般叫raido button,就像我们在电子版的单选答题过程一样,单选只能点击一次,如果点击其他的单选,之前单选被选中状态就会变成未选中。单选按钮的点击,一样是使用click方法。多选按钮,就是复选框,一般叫checkbox,就像我们在电子版的多选答题过程一样,可以选择多个选项,多选按钮的点击,同样是使用click方法。简单地说,复选框可以允许你选择多个设置,而单选框则允许你选择一个设置。如下图所示:

3.被测页面html源代码
3.1 radio.html
1.准备测试练习radio.html,如下:
测试单选 .button1 { background-color: #f44336; border: none; color: white; padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 28px; margin: 20px 300px 50px 300px; text-decoration:none; color: white; } #myAnchor { text-decoration:none; color: white; } #hg { margin: 20px 300px 50px 300px; }复选框 checkbox
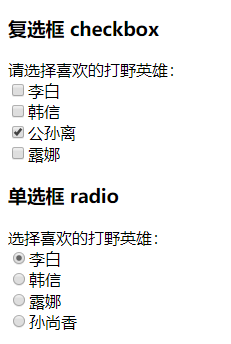
请选择喜欢的打野英雄:
单选框 radio
选择喜欢的打野英雄:
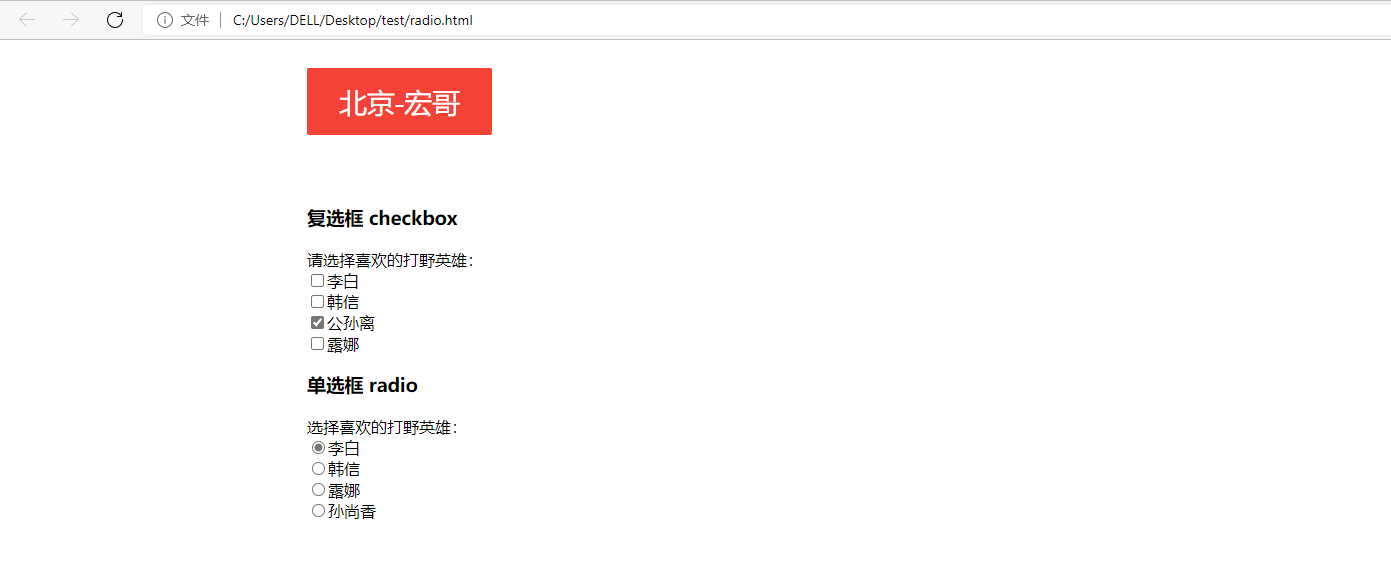
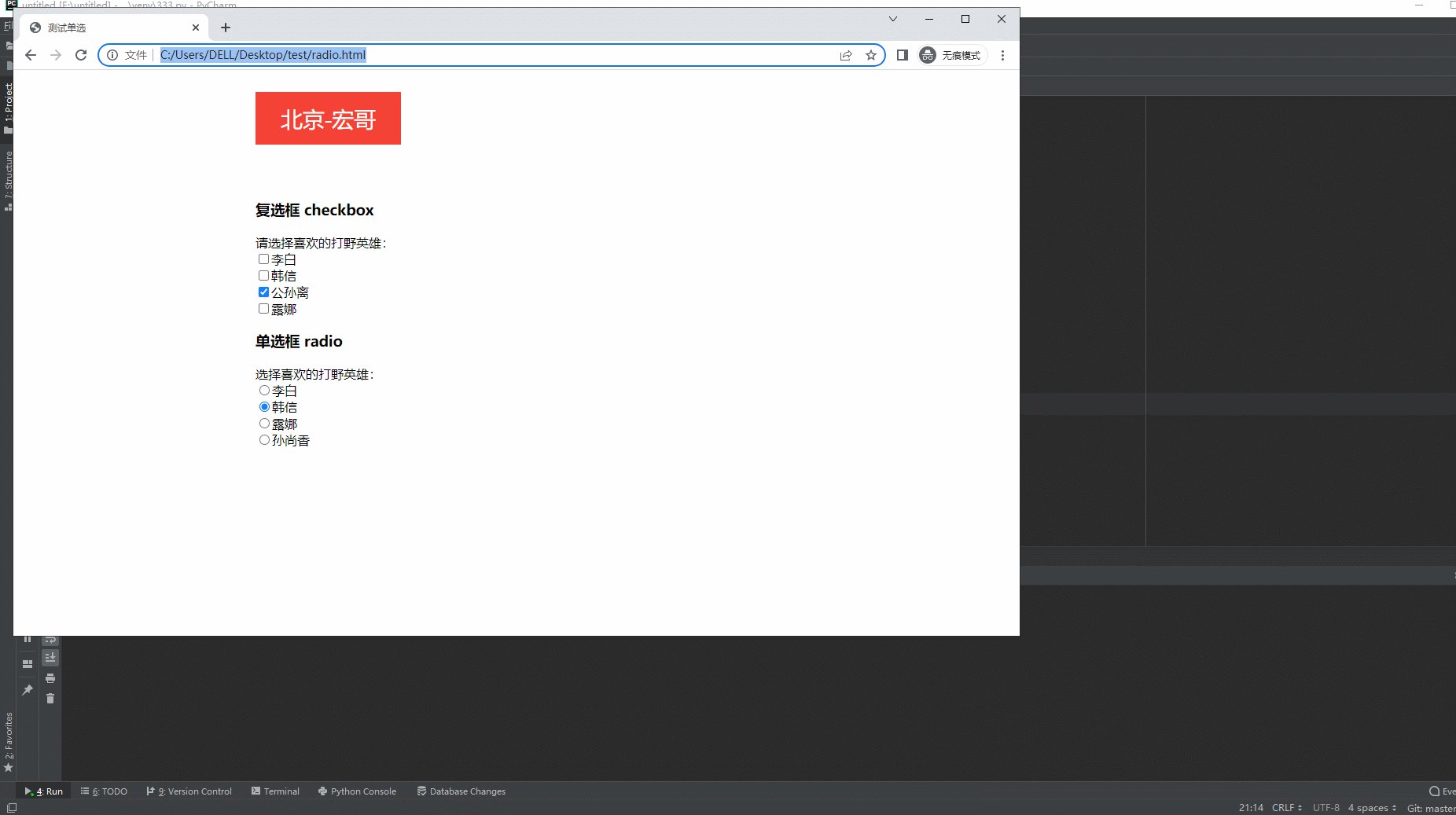
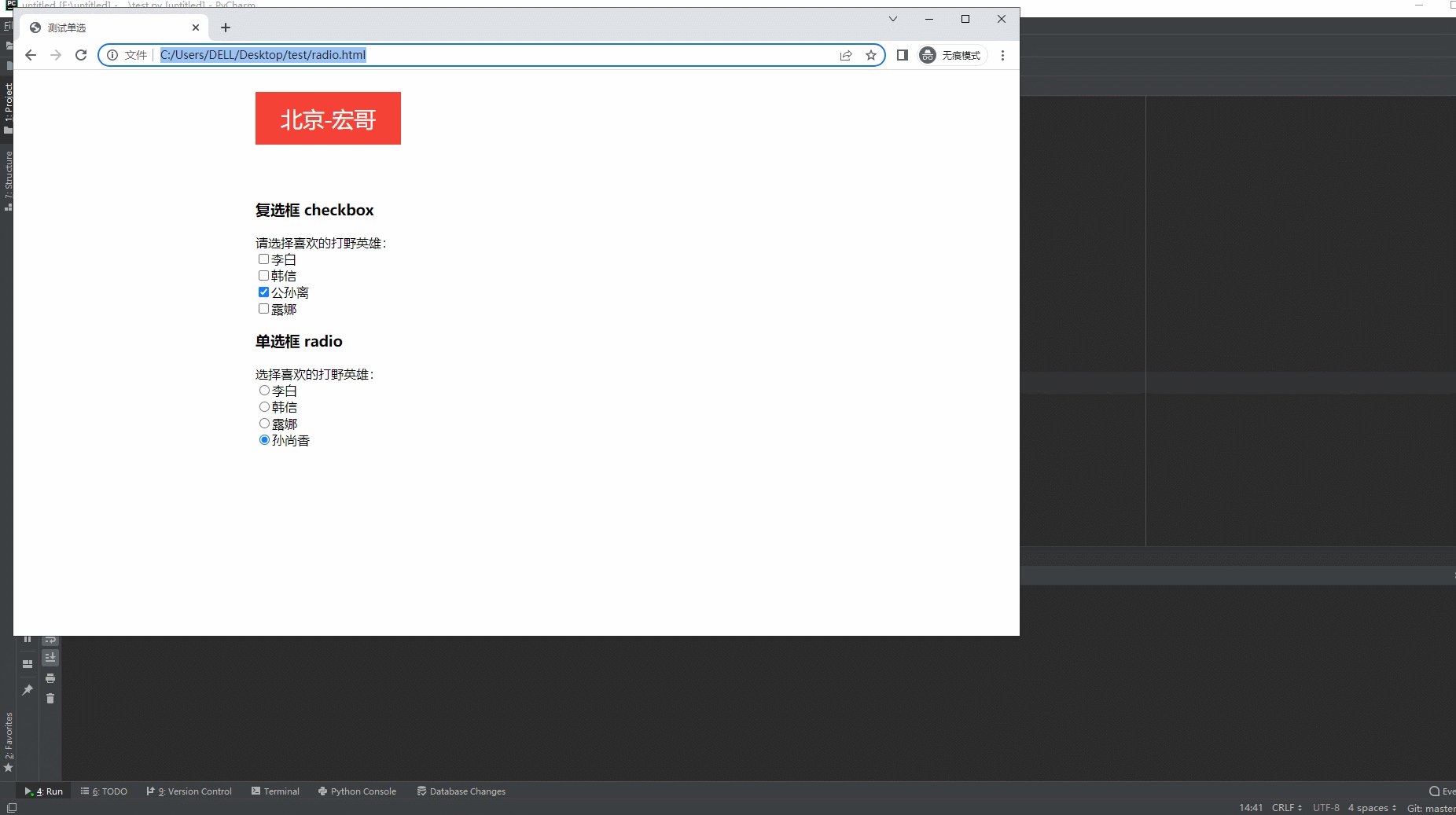
2.页面效果,如下图所示:

上图所示的就是我们最常见的radio单选框和checkbox多选框,playwright提供了一些处理单选框以及多选框的方法。宏哥接下来就一一介绍。
4.PlayWright选择操作
playwright提供了一些处理单选框以及多选框的方法,如下:
- locator.click() 点击操作
- locator.check() 选中
- locator.uncheck() 不选中
- locator.set_checked() 设置选中状态
- locator.is_checked() 判断是否被选中
5.单选框操作
radio是单选,以我们的html文件为例,如果李白已经被选了再点击李白是不会改变状态的,我们只有点击其他的按钮才会改变状态。
5.1click()点击操作
宏哥这里演示一下如何点击“韩信”,其实是很简单的,只需要定位到然后点击即可。
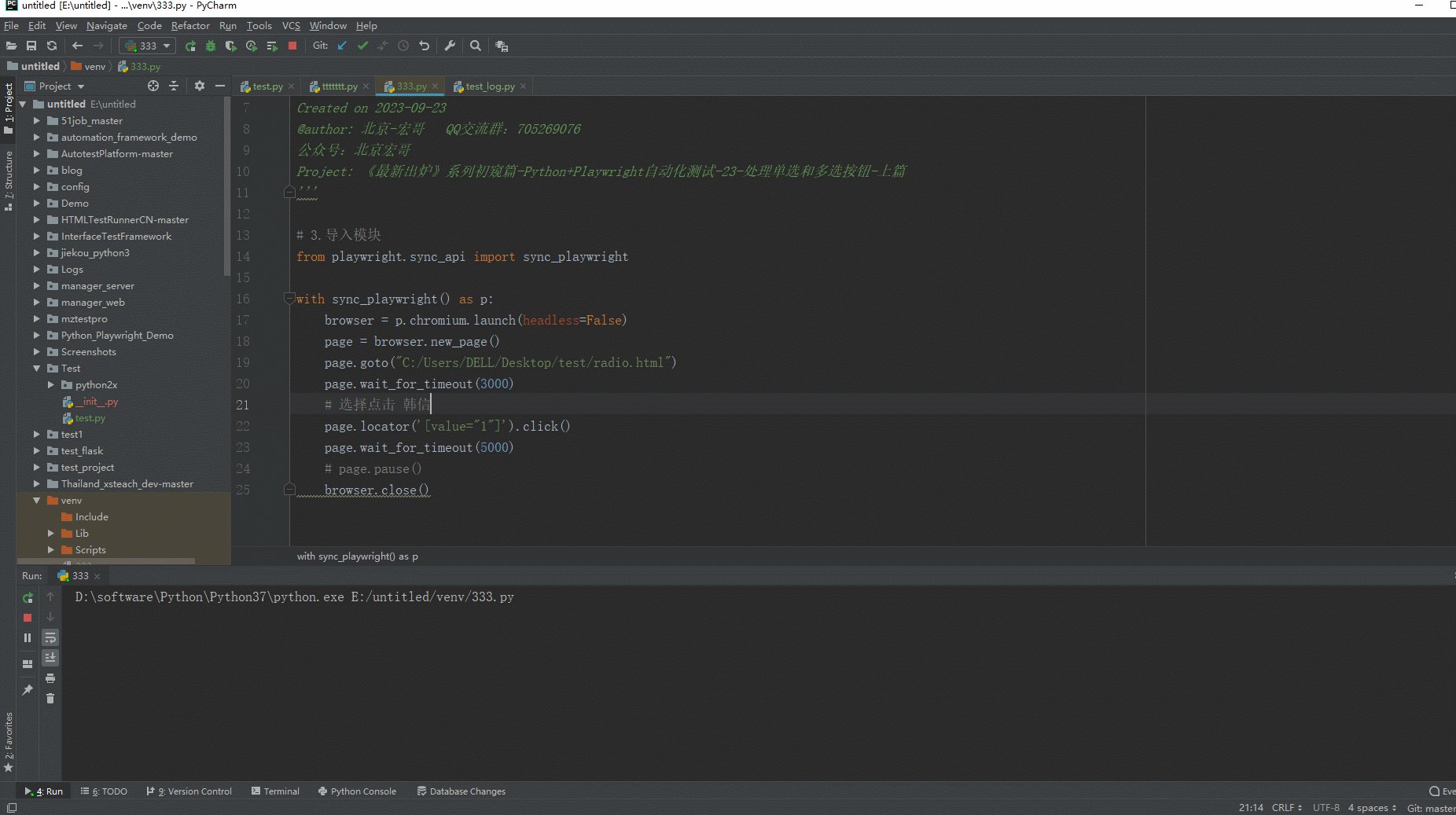
5.1.1代码设计

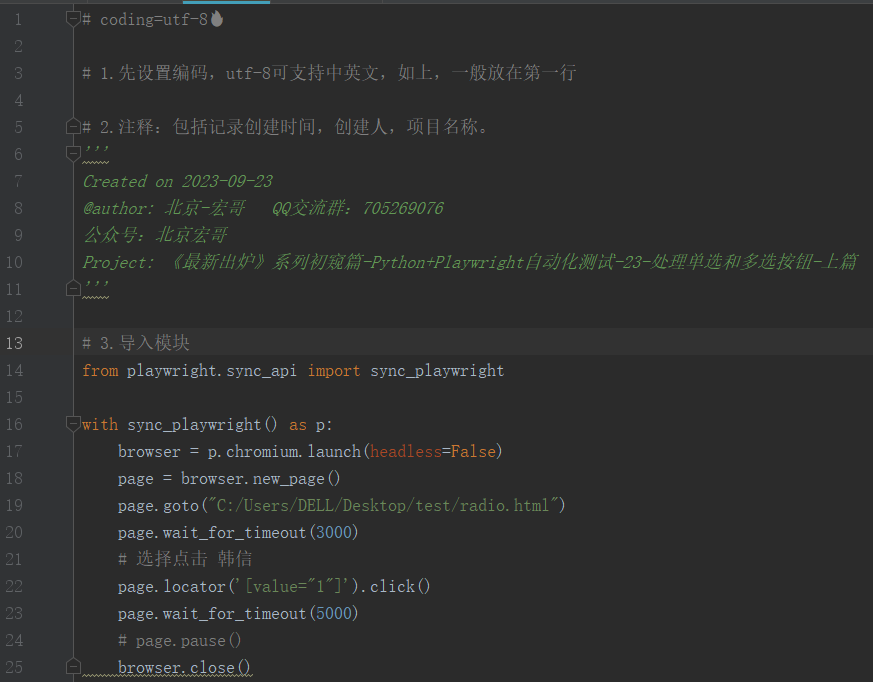
5.1.2参考代码
# coding=utf-8
# 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行
# 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2023-09-23
@author: 北京-宏哥 QQ交流群:705269076
公众号:北京宏哥
Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-23-处理单选和多选按钮-上篇
'''
# 3.导入模块
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
browser = p.chromium.launch(headless=False)
page = browser.new_page()
page.goto("C:/Users/DELL/Desktop/test/radio.html")
page.wait_for_timeout(3000)
# 选择点击 韩信
page.locator('[value="1"]').click()
page.wait_for_timeout(5000)
# page.pause()
browser.close()
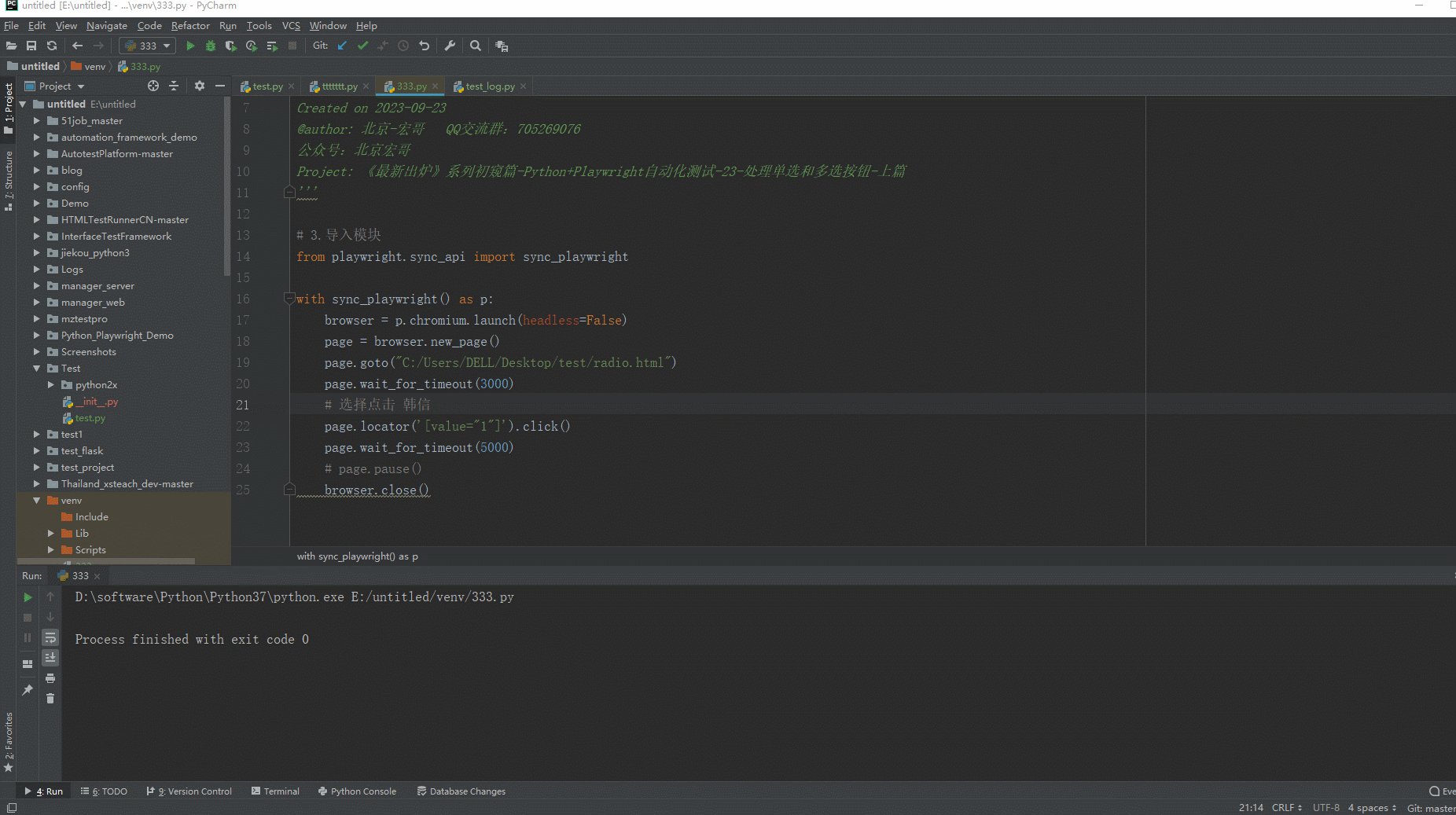
5.1.3运行代码
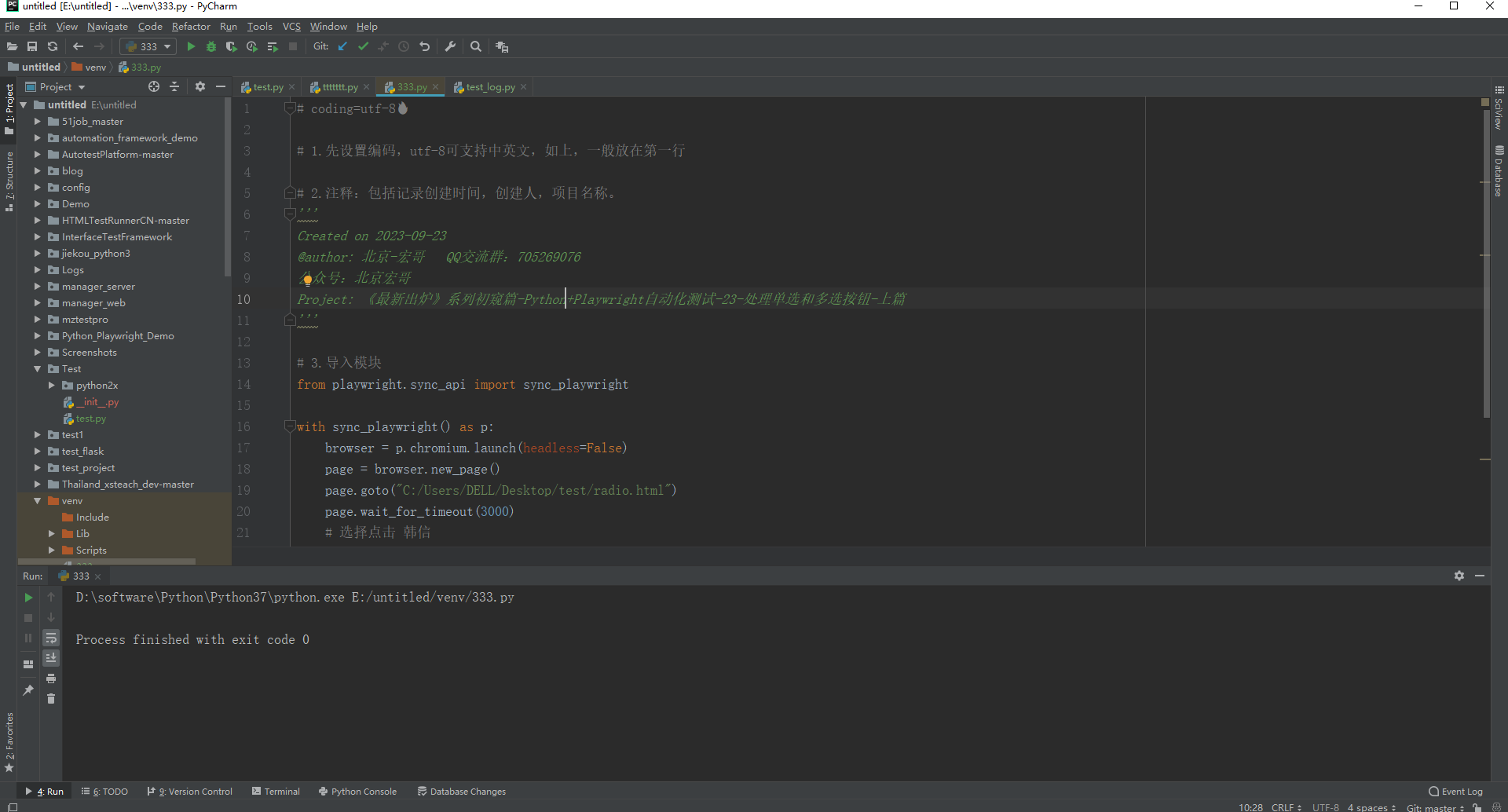
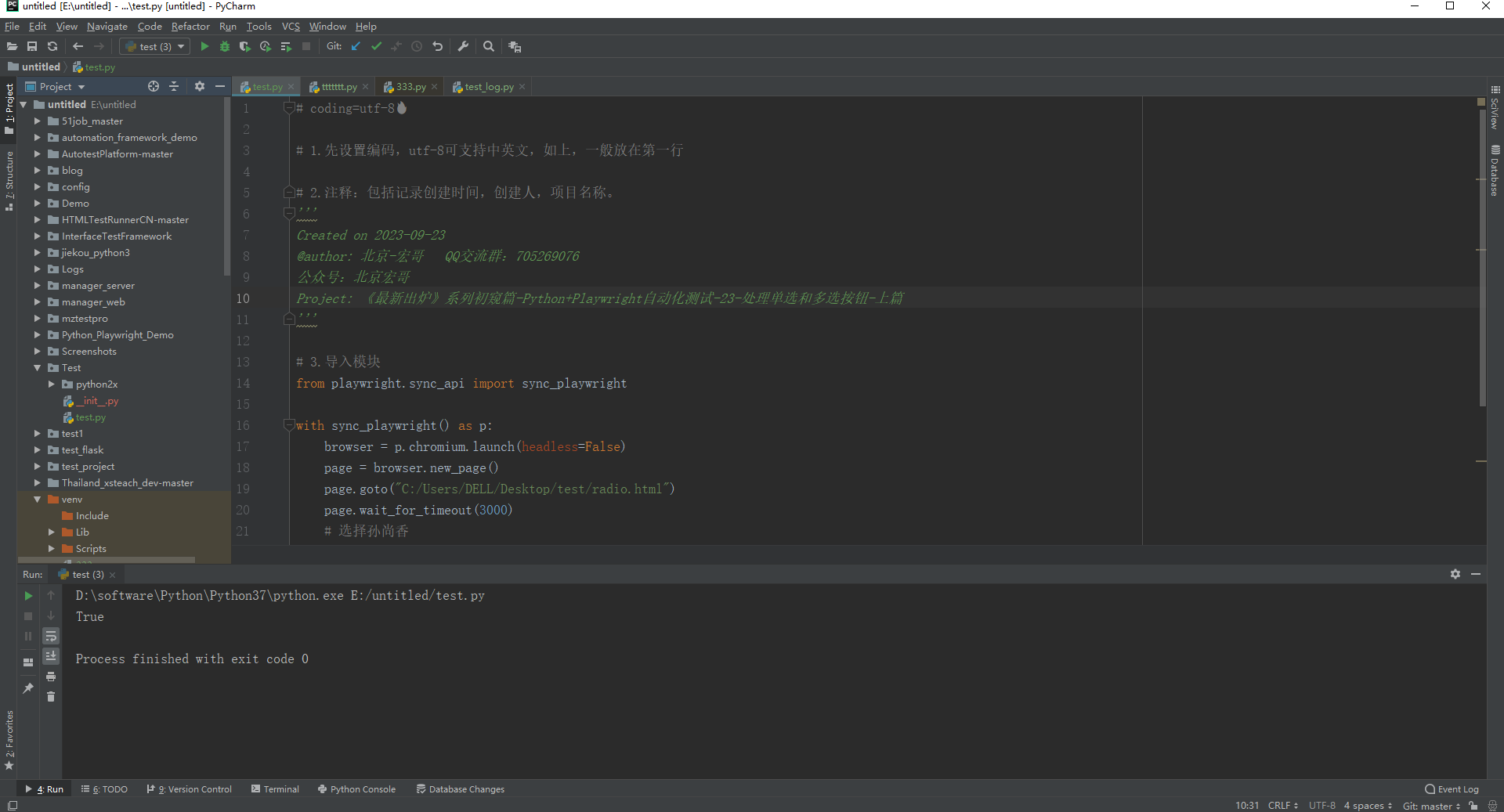
1.运行代码,右键Run’Test’,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作(可以看到默认选中“李白”,之后会点击选中“韩信”)。如下图所示:

5.2is_check() 检查操作
5.2.1代码设计

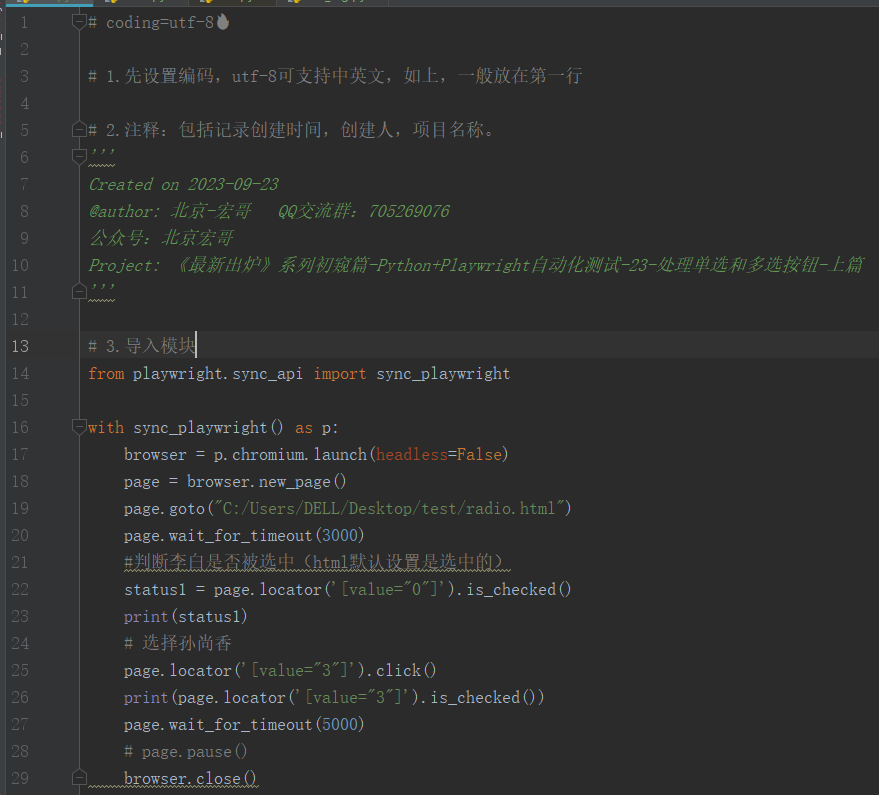
5.2.2参考代码
# coding=utf-8
# 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行
# 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2023-09-23
@author: 北京-宏哥 QQ交流群:705269076
公众号:北京宏哥
Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-23-处理单选和多选按钮-上篇
'''
# 3.导入模块
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
browser = p.chromium.launch(headless=False)
page = browser.new_page()
page.goto("C:/Users/DELL/Desktop/test/radio.html")
page.wait_for_timeout(3000)
#判断李白是否被选中(html默认设置是选中的)
status1 = page.locator('[value="0"]').is_checked()
print(status1)
# 选择孙尚香
page.locator('[value="3"]').click()
print(page.locator('[value="3"]').is_checked())
page.wait_for_timeout(5000)
# page.pause()
browser.close()
5.2.3运行代码
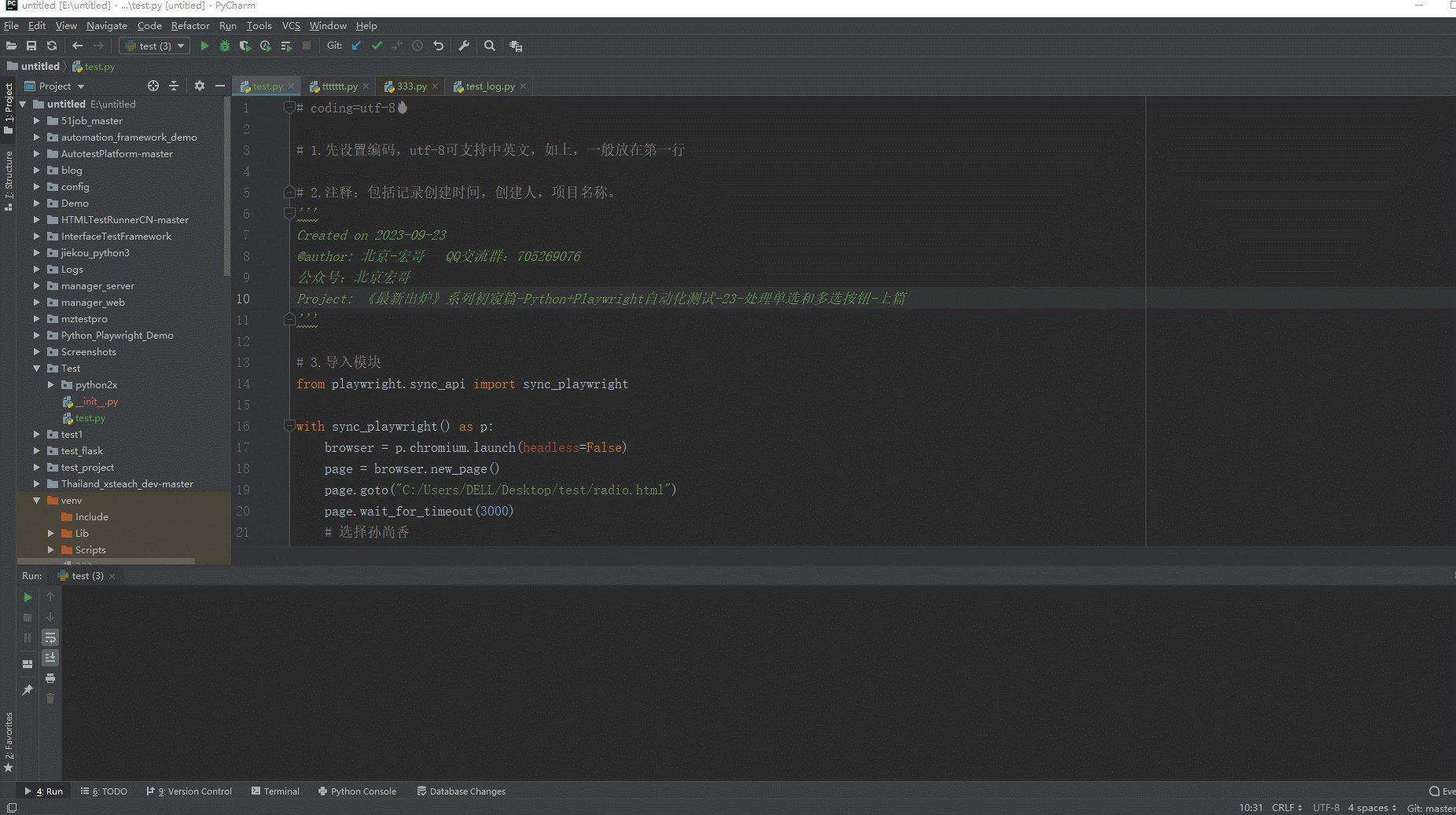
1.运行代码,右键Run’Test’,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

5.3check()和uncheck()操作
宏哥感觉check()和click的用法差不多。
5.3.1代码设计

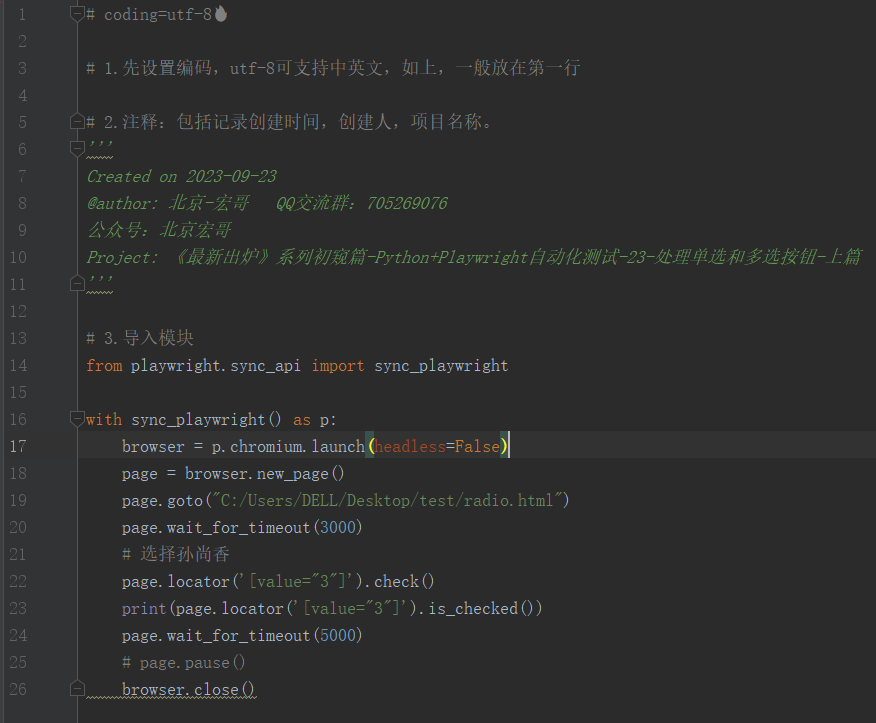
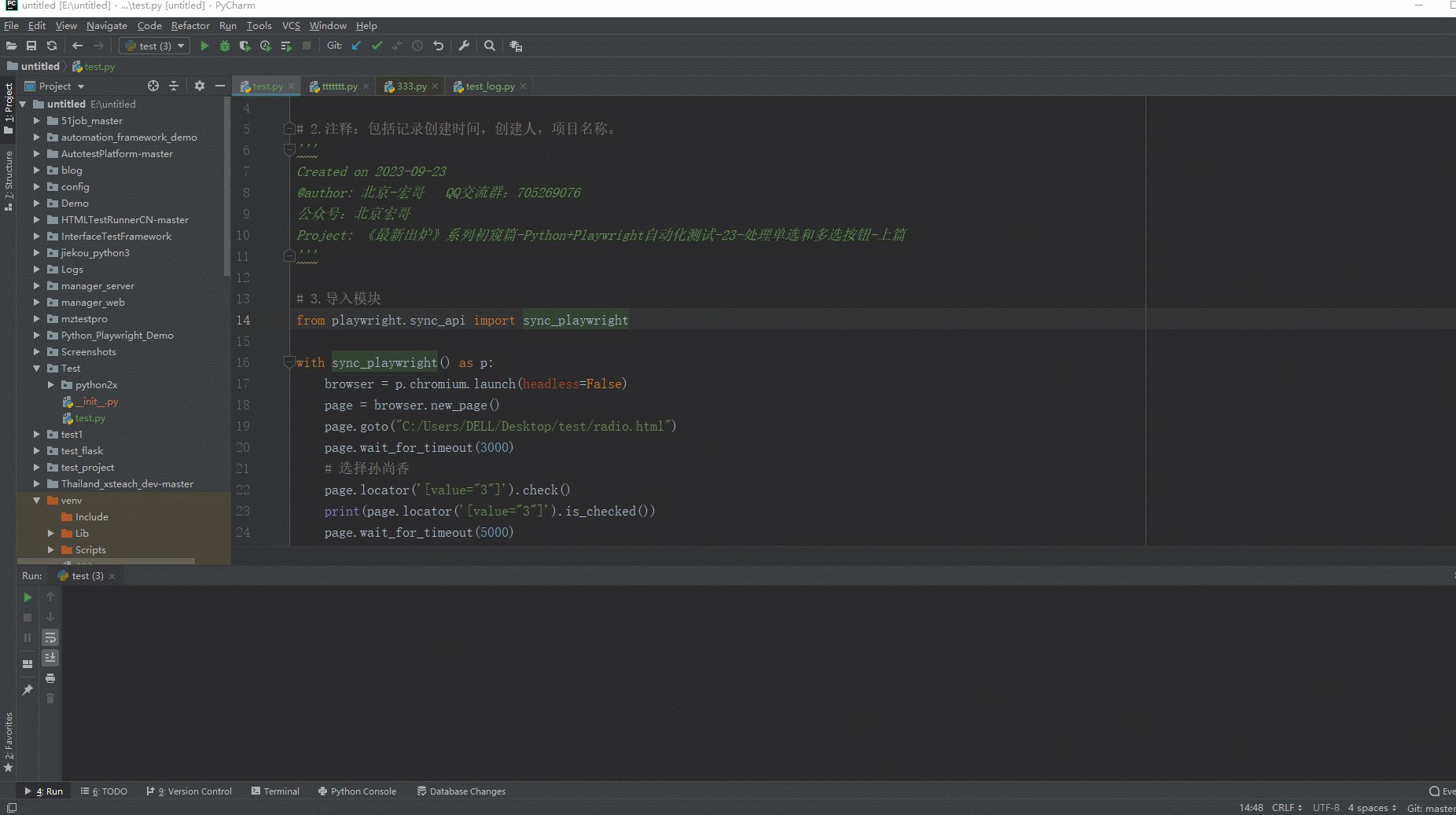
5.3.2参考代码
# coding=utf-8
# 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行
# 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2023-09-23
@author: 北京-宏哥 QQ交流群:705269076
公众号:北京宏哥
Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-23-处理单选和多选按钮-上篇
'''
# 3.导入模块
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
browser = p.chromium.launch(headless=False)
page = browser.new_page()
page.goto("C:/Users/DELL/Desktop/test/radio.html")
page.wait_for_timeout(3000)
# 选择孙尚香
page.locator('[value="3"]').check()
print(page.locator('[value="3"]').is_checked())
page.wait_for_timeout(5000)
# page.pause()
browser.close()
5.3.3运行代码
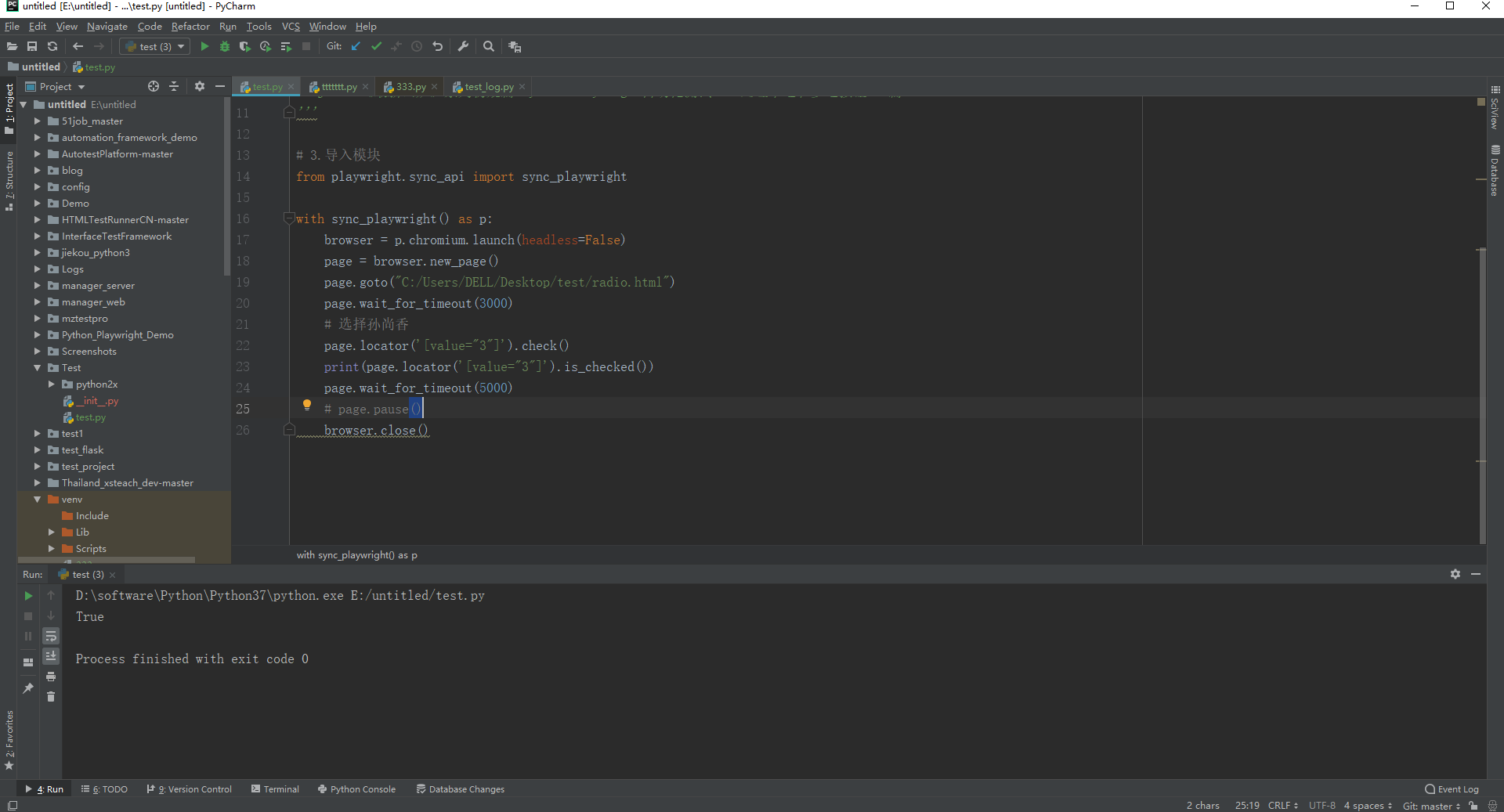
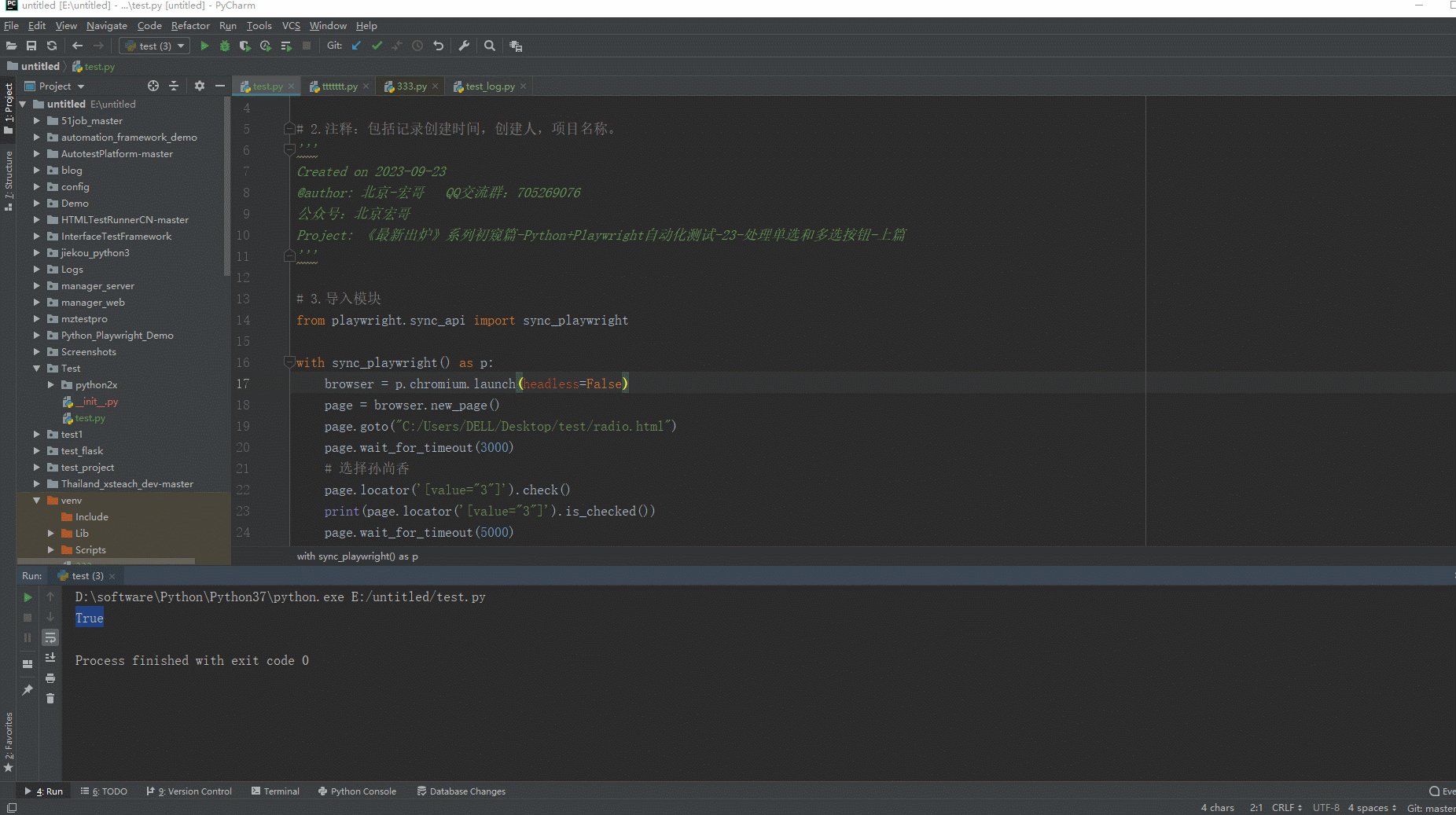
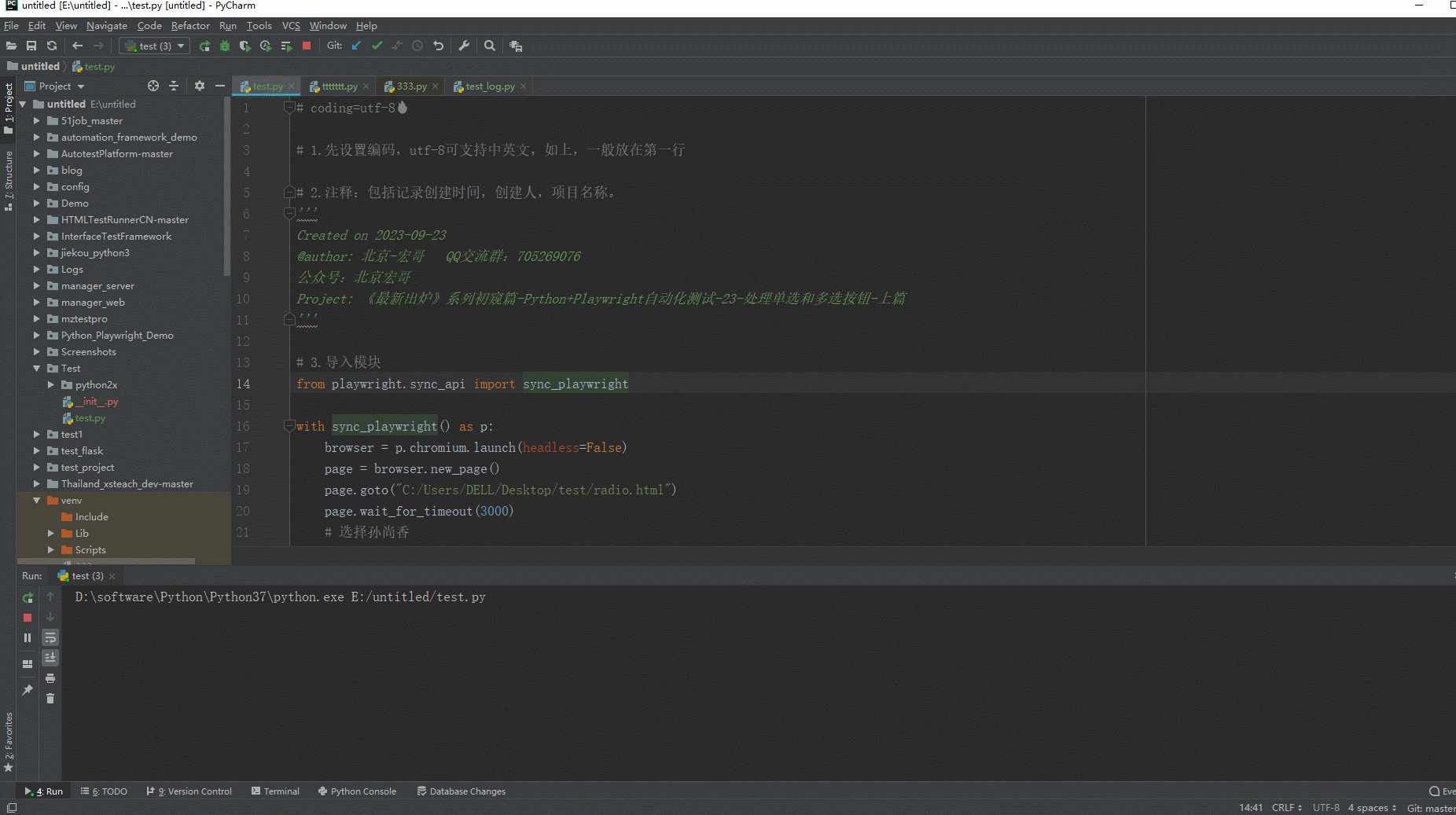
1.运行代码,右键Run’Test’,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

5.4set_checked()操作
注:set_checked()需传checked 参数,参数为布尔值。
5.4.1代码设计

5.4.2参考代码
# coding=utf-8
# 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行
# 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2023-09-23
@author: 北京-宏哥 QQ交流群:705269076
公众号:北京宏哥
Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-23-处理单选和多选按钮-上篇
'''
# 3.导入模块
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
browser = p.chromium.launch(headless=False)
page = browser.new_page()
page.goto("C:/Users/DELL/Desktop/test/radio.html")
page.wait_for_timeout(3000)
# 选择孙尚香
page.locator('[value="3"]').set_checked(checked=True)
print(page.locator('[value="3"]').is_checked())
page.wait_for_timeout(5000)
# page.pause()
browser.close()
5.4.3运行代码
1.运行代码,右键Run’Test’,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

5.5调用page对象
5.5.1用法
page.click('服务器托管网[value="3"]')
page.check('[value="0"]')
page.set_checked('[value="2"]', checked=True)
5.5.2代码设计

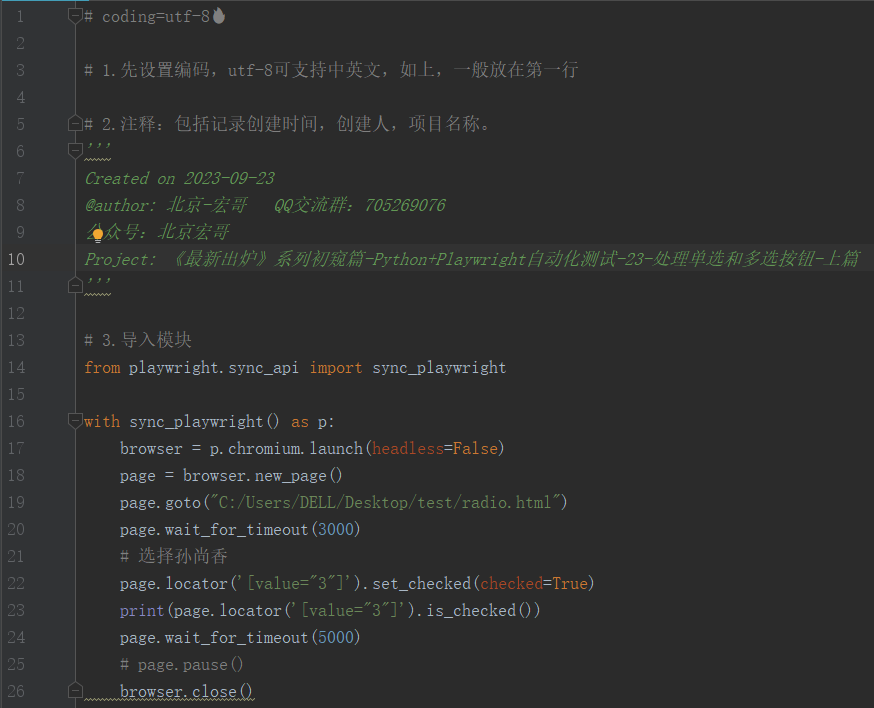
5.5.3参考代码
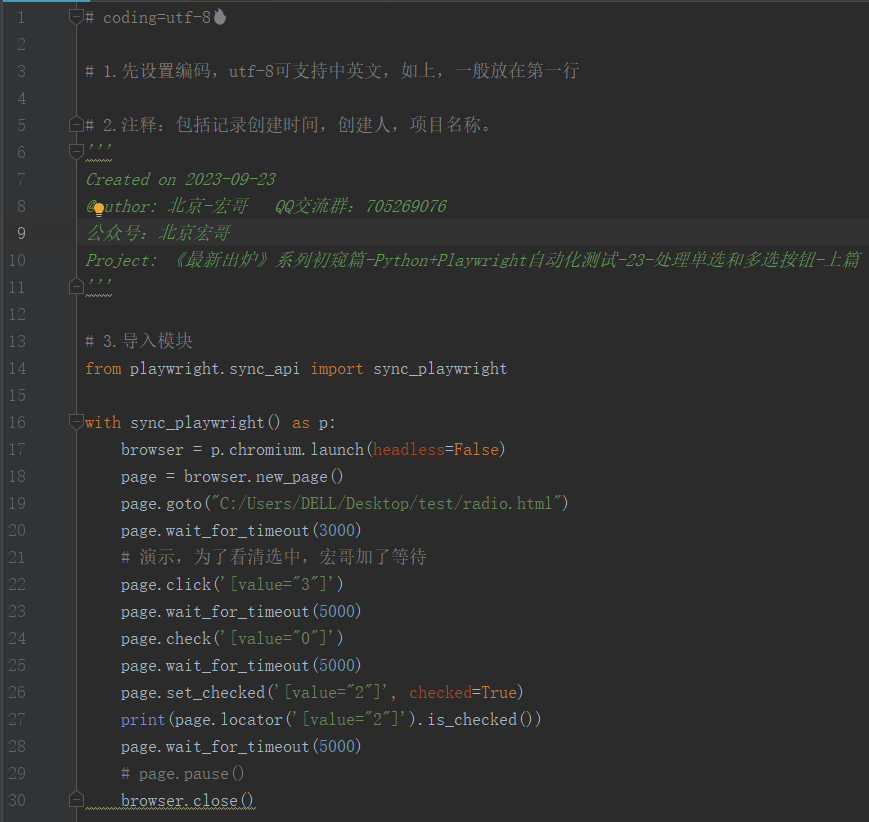
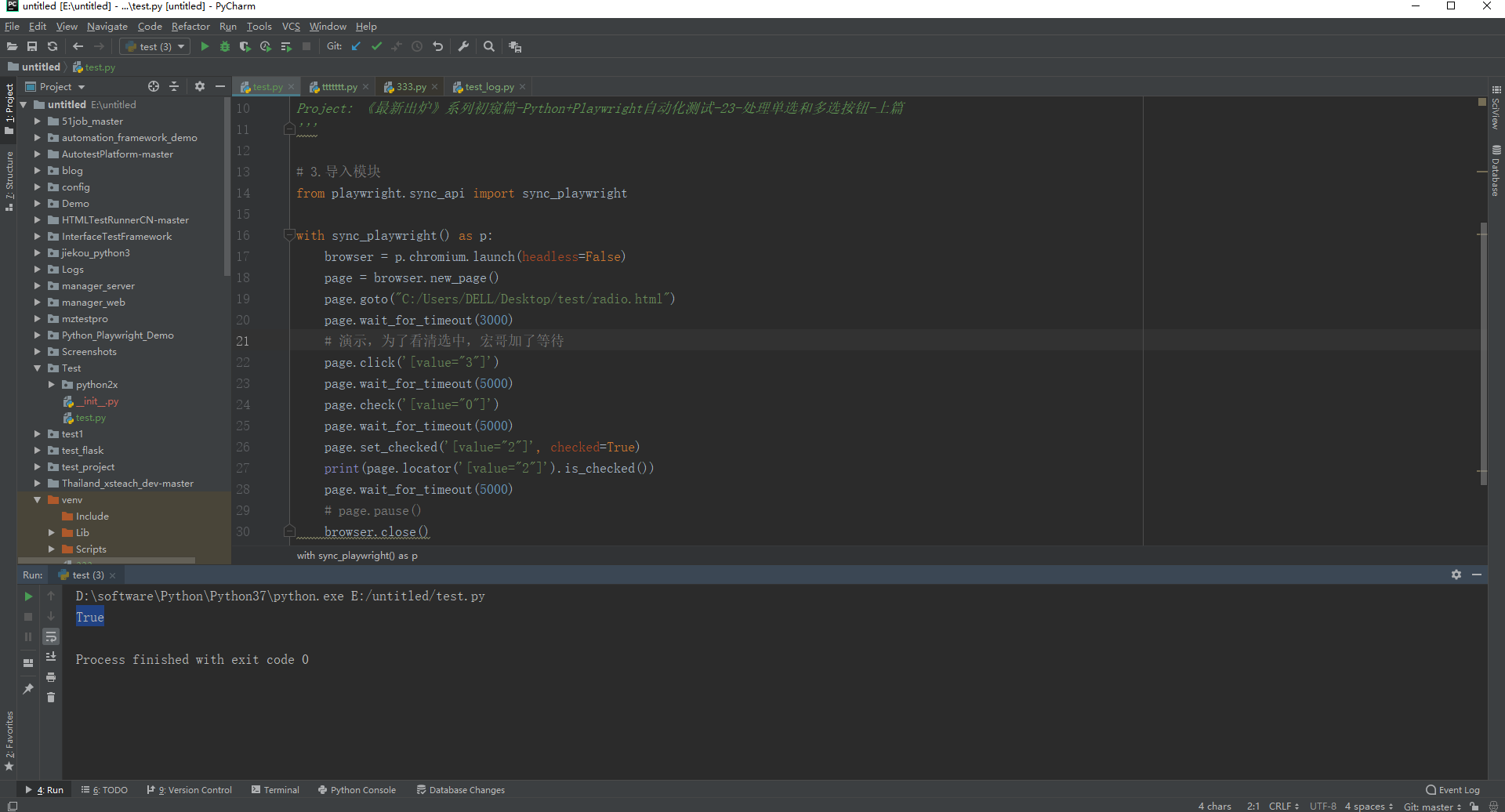
# coding=utf-8 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-09-23 @author: 北京-宏哥 QQ交流群:705269076 公众号:北京宏哥 Project: 《最新出炉》系列初窥服务器托管网篇-Python+Playwright自动化测试-23-处理单选和多选按钮-上篇 ''' # 3.导入模块 from playwright.sync_api import sync_playwright with sync_playwright() as p: browser = p.chromium.launch(headless=False) page = browser.new_page() page.goto("C:/Users/DELL/Desktop/test/radio.html") page.wait_for_timeout(3000) # 演示,为了看清选中,宏哥加了等待 page.click('[value="3"]') page.wait_for_timeout(5000) page.check('[value="0"]') page.wait_for_timeout(5000) page.set_checked('[value="2"]', checked=True) print(page.locator('[value="2"]').is_checked()) page.wait_for_timeout(5000) # page.pause() browser.close()
5.5.4.运行代码
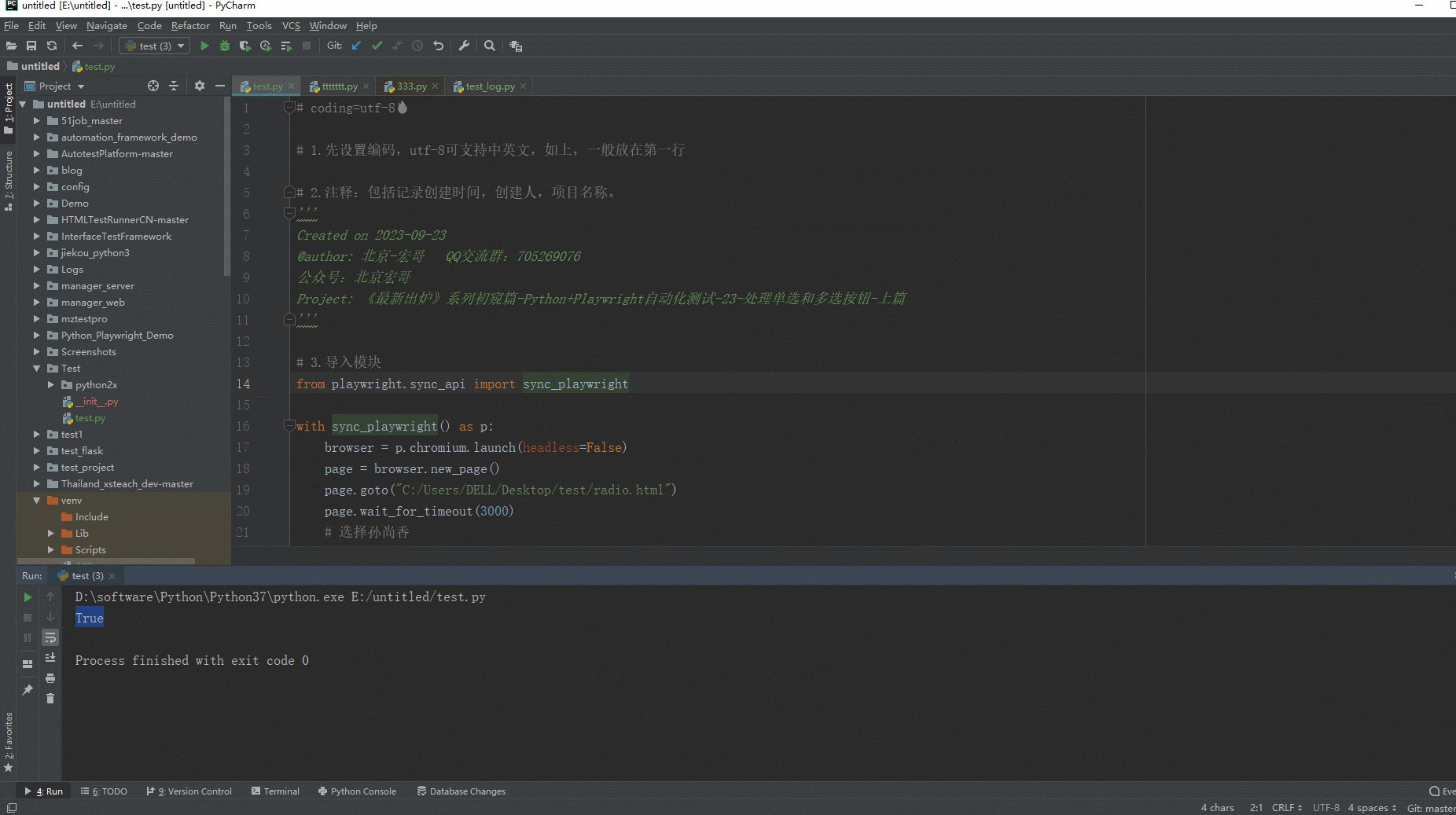
1.运行代码,右键Run’Test’,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

6.小结
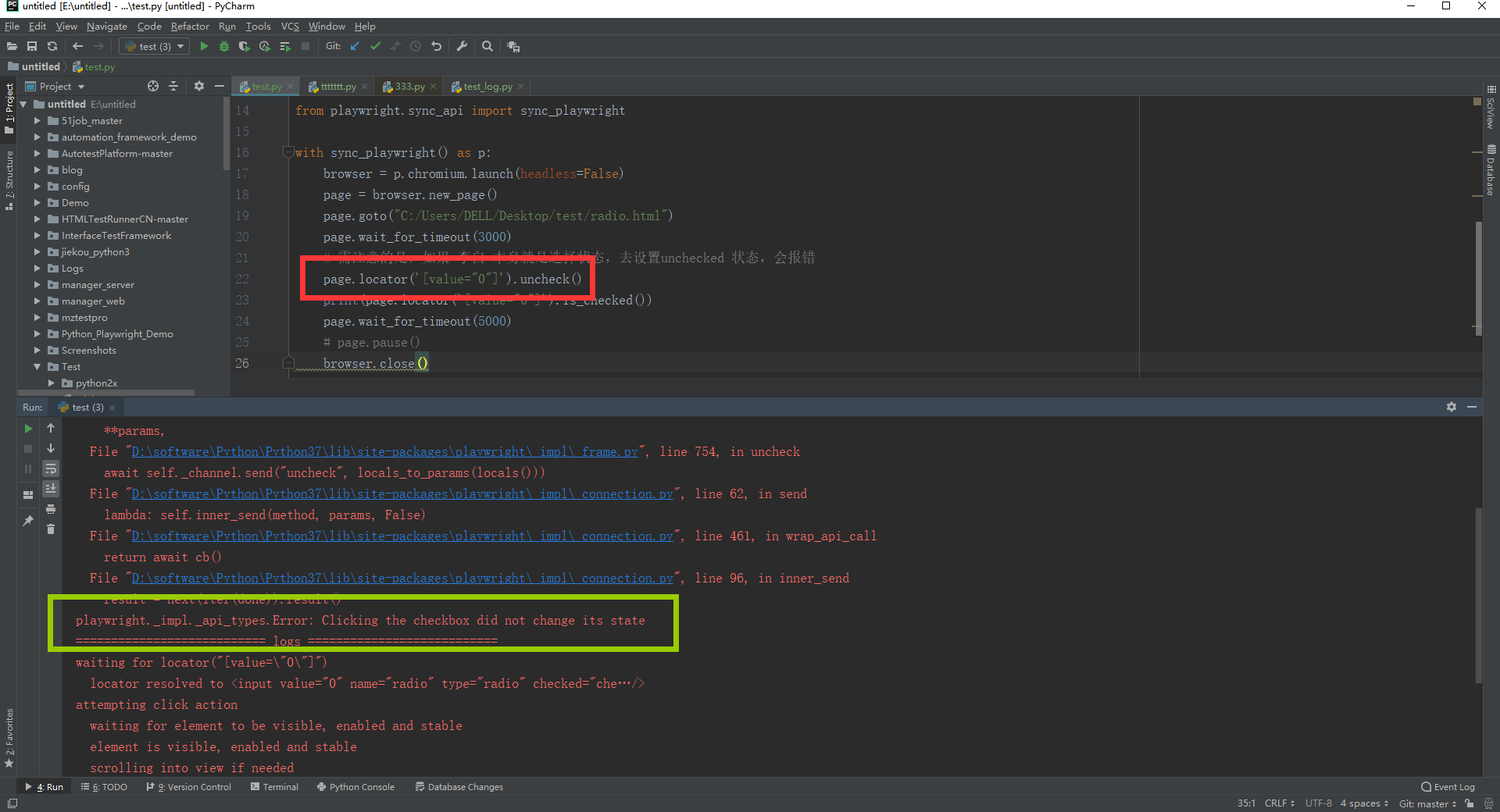
需注意的是:如果定位单选框本身就是选中状态,去设置uncheck 状态,会报错: Clicking the checkbox did not change its state。如下图所示:

好了,今天时间也不早了,宏哥就讲解和分享到这里,感谢您耐心的阅读,希望对您有所帮助。下一篇再讲解和介绍复选框。
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
浏览器输入 URL 后执行过程 原文链接:https://note.noxussj.top/?source=sifo 主要步骤如下 浏览器通过 dns 查找域名的 ip 地址 浏览器与目标服务器建立 tcp 连接(3 次握手) 浏览器通过 http 协议发送请…

