1.简介
上一篇的日历时间控件宏哥介绍的比较传统也是很常见的。宏哥不能说它很low,但是相比较一些高端、大气、上档次的日历时间控件,结果就一目了然了:确实很low。
2.被测网站
2.1高大上日历时间控件
高服务器托管网大上的日历时间控件和手机的那种一样滑动选择日历时间。或许这就是手机端的,这里演示一下在web端如何使用Playwright处理。地址:https://www.jq22.com/demo/jquery-rq-150115222509/

3.项目实战
思路:比较简单将其看作是文本输入框,直接按照日期格式输入就可以了(马上光棍节了,宏哥直接输入23年的光棍节)。
3.1代码设计

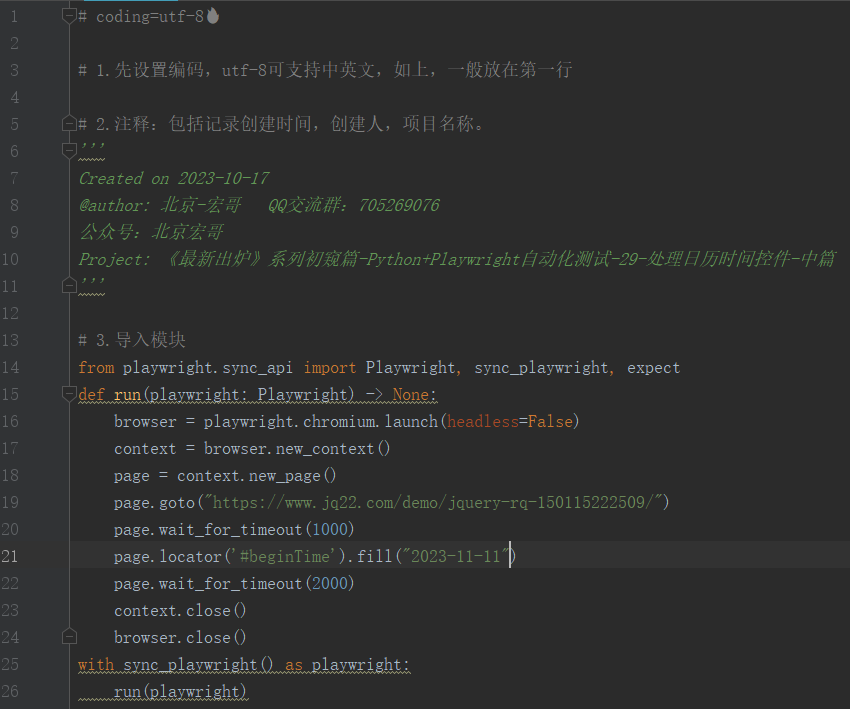
3.2参考代码
# coding=utf-8 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-10-17 @author: 北京-宏哥 QQ交流群:705269076 公众号:北京宏哥 Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-29-处理日历时间控件-中篇 ''' # 3.导入模块 from playwright.sync_api import Playwright, sync_playwright, expect def run(playwright: Playwright) -> None: browser = playwright.chromium.launch(headless=False) context = browser.new_context() page = context.new_page() page.goto("https://www.jq22.com/demo/jquery-rq-150115222509/") page.wait_for_timeout(1000) page.locator('#beginTime').fill("2023-11-11") page.wait_for_timeout(2000) context.close() browser.close() with sync_playwright() as playwright: run(playwright)
3.3运行代码
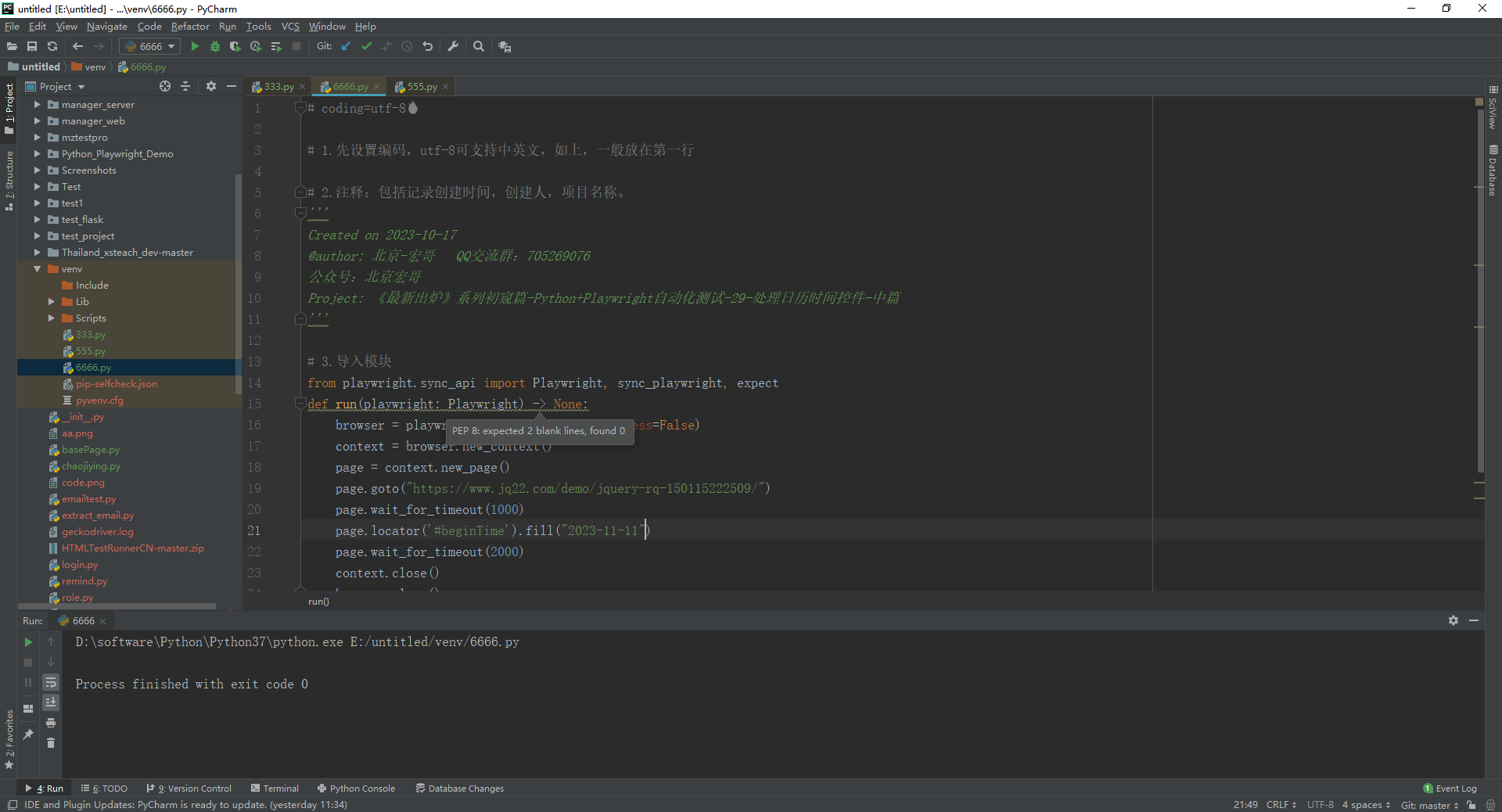
1.运行代码,右键Run’Test’,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

4.小结
不知道你们有没有发现这种日历时间控件的选择时间和前边的那种拖拽滑动很类似,那么我们就用前边鼠标拖拽的思路看看能不能实现处理这种高大上的日历时间控件。但是宏哥试了好久宏哥没有实现,原因看浏览器动作是:由左到右,而不是从上到下,或者从下到上。然后利用鼠标滚动也是没有实现。
其中遇到问题就是宏哥定位了半天没有定位到元素,奇怪了半天,看代码也是没有错误的。最后恍然大悟是因为元素在iframe中了。这种情况一定要注意,而且关于这类知识宏哥前边已经详细介绍过,这里就不赘述了。原演示网服务器托管网址:https://www.jq22.com/yanshi1732

好了,今天时间不早了,日历控件先介绍讲解到这里,感谢您耐心的阅读!!!对了,如果有利用拖拽或者鼠标滚动实现的可以留言哈,大家共同学习进步。
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
相关推荐: 南方科技大学博士研究生奖助学金,深圳大学 南方科技大学中南大学南京大学厦门大学苏州大学中南财经政法大学深圳大学
目录 南方科技大学 中南大学 南京大学 厦门大学 苏州大学 中南财经政法大学 深圳大学 南方科技大学 https://ocean.sustech.edu.cn/ocean/public/upload/download/3/2.pdf 南方科技大学的在读研究生,…

