1.1 前端三大核心
-
html:超文本标记语言,由一套标记标签组成
-
标签:
-
单标签:
-
双标签:
标签名> -
属性:
描述某一特征 示例:
-
1.2 html骨架标签
Title
html:根标签,所有的内容都应该放到html标签中 head:头部标签 body:身体标签(代码编写区域)
1.3 注释
-
作用:描述的内容不会被浏览器执行
-
说明:解析程序给程序员看
-
快捷键:ctrl+/
-
测试点:
前端页面上线之前检查注释描述(描述不恰当的文字)或去除注释 -
测试:右击需要测试的网页,点击【查看源服务器托管网代码】,查看文字描述的注释等是否恰当
1.4 标签
-
标题:
h1~h6-
说明:h1最大,h6最小
-
示例:
我是h1
我是h6
-
-
段落:
p-
特点:语义化、独占一块(换行)
-
示例:
我是段落
-
-
超链接
a-
说明:
点击文本跳转到指定页面 -
语法:
文本 -
属性:
-
href:跳转的地址或文件
-
target:打开窗口模式。
新窗口:target="_blank"
-
-
-
图片
-
说明:
在页面中插入一张图片 -
测试点:必须有title属性(悬停和未加载显示)
-
示例

-
-
空格与换行
-
空格:
&->shift+7 -
换行:
-
-
布局标签
布局:设置页面布局,便于排版
-
大盒子:div、独占一行
-
小盒子:span、一行可以放多个
-
-
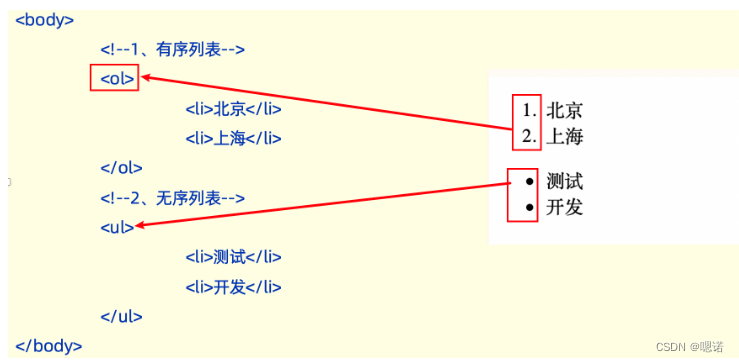
列表
-

script:js标签 style:css标签 link:外部加载css标签
-
input标签
-
文本框:
-
密码框:
-
单选按钮:
-
复选框:
-
按钮:
-
普通:type=button
-
提交:type=submit
-
重置: type=reset
-
-
-
form标签
-
-
作用:提交页面输入的数据到指定页面或后台
-
-
提交
问题:不同浏览器默认的type=submit的默认提示语是不一样的
解决:统一给subumit增加一个value赋值即可
按钮测试点:统一使用value进行赋值
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net

