目录
1. 布局简介
2. 水平布局QHBoxLayout
3. 竖直布局QVBoxLayout
4. 表单布局QFormLayout
5. 布局嵌套
1. 布局简介
一个pyqt窗口中可以有多个控件。所谓布局,指的就是多个控件在窗口中的展示方式
布局方式大致分为:
- 水平布局
- 竖直布局
- 网格布局
- 表单布局
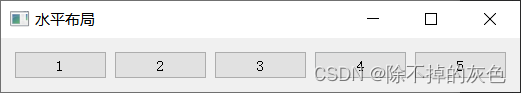
2. 水平布局QHBoxLayout
水平布局中,是按照从左往右的顺序添加控件的

代码示例:
from PyQt5.QtWidgets import QApplication,QWidget,QPushButton,QHBoxLayout
from PyQt5.QtCore import *
from PyQt5.QtGui import QIcon
import sys
# 1.创建应用程序
app = QApplication(sys.argv)
# 2.创建窗口
w = QWidget()
# 修改窗口标题
w.setWindowTitle('水平布局')
"""------------------ 创建按钮 -----------------服务器托管网-"""
btn1 = QPushButton('1')
btn2 = QPushButton('2')
btn3 = QPushButton('3')
btn4 = QPushButton('4')
btn5 = QPushButton('5')
# 创建布局
layout = QHBoxLayout()
# 添加布局到窗口中
w.setLayout(layout)
# 按钮控件添加到布局中
layout.addWidget(btn1)
layout.addWidget(btn2)
layout.addWidget(btn3)
layout.addWidget(btn4)
layout.addWidget(btn5)
# 3.显示窗口
w.show()
# 4.等待窗口停止
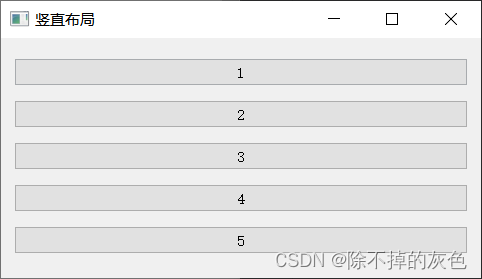
sys.exit(app.exec())3. 竖直布局QVBoxLayout
竖直布局采用QVBoxLayout,是采用从上往下的方式添加控件的

代码示例:
from PyQt5.QtWidgets import QApplication,QWidget,QPushButton,QVBoxLayout
from PyQt5.QtCore import *
from PyQt5.QtGui import QIcon
import sys
# 1.创建应用程序
app = QApplication(sys.argv)
# 2.创建窗口
w = QWidget()
# 修改窗口标题
w.setWindowTitle('竖直布局')
w.resize(480, 240)
"""------------------ 创建并添加5个按钮 ------------------"""
# 创建布局
layout = QVBoxLayout()
# 布局添加到窗口中
w.setLayout(layout)
# 控件添加到布局中
layout.addWidget(QPushButton('1'))
layout.addWidget(QPushButton('2'))
layout.addWidget(QPushButton('3'))
layout.addWidget(QPushButton('4'))
layout.addWidget(QPushButton('5'))
# 3.显示窗口
w.show()
# 4.等待窗口停止
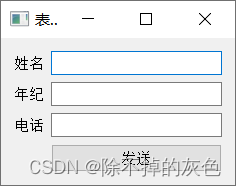
sys.exit(app.exec())4. 表单布局QFormLayout
表单布局是label-field式的表单布局,顾名思义就是实现表单方式的布局

代码示例:
from PyQt5.QtWidgets import QApplication, QWidget, QLineEdit, QFormLayout, QPushButton
import sys
def func():
name = nameEdit.text()
age = ageEdit.text()
phone = phoneEdit.text()
print("姓名:{} 年龄:{} 电话:{}".format(name, age, phone))
# 1.创建应用程序
app = QApplication(sys.argv)
# 2.创建窗口
w = QWidget()
# w.resize(480, 320)
# 修改窗口标题
w.setWindowTitle('表单布局')
"""------------------ 创建布局 ------------------"""
layout = QFormLayout()
# 添加到窗口中
w.setLayout(layout)
# 输入框
nameEdit = QLineEdit()
ageEdit = QLineEdit()
phoneEdit = QLineEdit()
btn = QPushButton('发送')
# 信号和槽绑定
btn.clicked.connect(func)
# 添加到布局中
layout.addRow('姓名', nameEdit)
layout.addRow('年纪', ageEdit)
layout.addRow('电话', phoneEdit)
layout.addRow('', btn)
# 3.显示窗口
w.show()
# 4.等待窗口停止
sys.exit(app.exec())
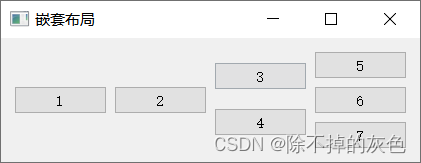
5. 布局嵌套
通过布局嵌套可以实现更加复杂的布局

代码示例:
from PyQt5.QtWidgets import QApplication,QWidget,QPushButton,QHBoxLayout,QVBoxLayout,QFormLayout
from PyQt5.QtCore import *
from PyQt5.QtGui import QIcon
import sys
# 1.创建应用程序
app = QApplication(sys.argv)
# 2.创建窗口
w = QWidget()
# 修改窗口标题
w.setWindowTitle('嵌套布局')
"""------------------ 实现布局 ------------------"""
# 整体水平布局
wholeLayout = QHBoxLayout()
# 添加整体布局
w.setLayout(wholeLayout)
# 每一部分布局
layout1 = QHBoxLayout()
layout2 = QVBoxLayout()
layout3 = QVBoxLayout()
# 添加到整体的布局中
wholeLayout.addLayout(layout1)
wholeLayout.addLayout(layout2)
wholeLayout.addLayout(layout3)
# 控件
# 添加第一部分控件
layout1.addWidget(QPushButton('1'))
layout1.addWidget(QPushButton('2'))
# 添加第二部分控件
layout2.addWidget(QPushButton('3'))
layout2.addWidget(QPushButton('4'))
# 添加第三部分控件
layout3.addWidget(QPushButton('5'))
layout3.addWidget(QPushButton('6'))
layout3.addWidget(QPushButton('7'))
# 3.显示窗口
w.show()
# 4.等待窗口停止
sys.exit(app.exec())服务器托管,北京服务器托管,服务器租用 http://www.fwqtg服务器托管网.net
两要素 用户能够控制输入的内容 web应用把用户输入的内容,在没有经过过滤或者严格过滤的情况下带入到数据库中执行 分类 GET和POST 整数型,字符型,搜索型 万能密码 ’1 or 1 = 1# 1 or 1 = 1# 注释符: — (后面有空格) –+…

