作者有话说
博主对于Arduino开发并没有基础,但是为了实现更加方便的配网,这几天一直在尝试用ESP32-12F(因为手头刚好有一个,其他的也可以)来做远程开关灯!不知道大家是否注意到,上一篇利用STM32实现远程开关灯时,对于是开灯还是关灯,完全依赖于接收到的腾讯云发送的指令的次数,这个方式很傻。这样写是因为在使用腾讯连连APP时,发现按下按钮只能发送固定的指令,无法区别是开灯还是关灯。但是最近在使用微信小程序时发现小程序可以实现开灯和关灯的操作,而且发送指令不同。至于为什么APP端只能发送固定指令,博主目前还不明白,如果有大佬知道,欢迎评论区留言指导!
如有其他问题,欢迎关注文末公众号私信讨论!
文章目录
- 作者有话说
- 一、配网问题
-
- 1.1 网页源码
- 1.2 强制门户+Web配网
- 二、连接腾讯云
- 三、舵机控制
- 四、问题总结
一、配网问题
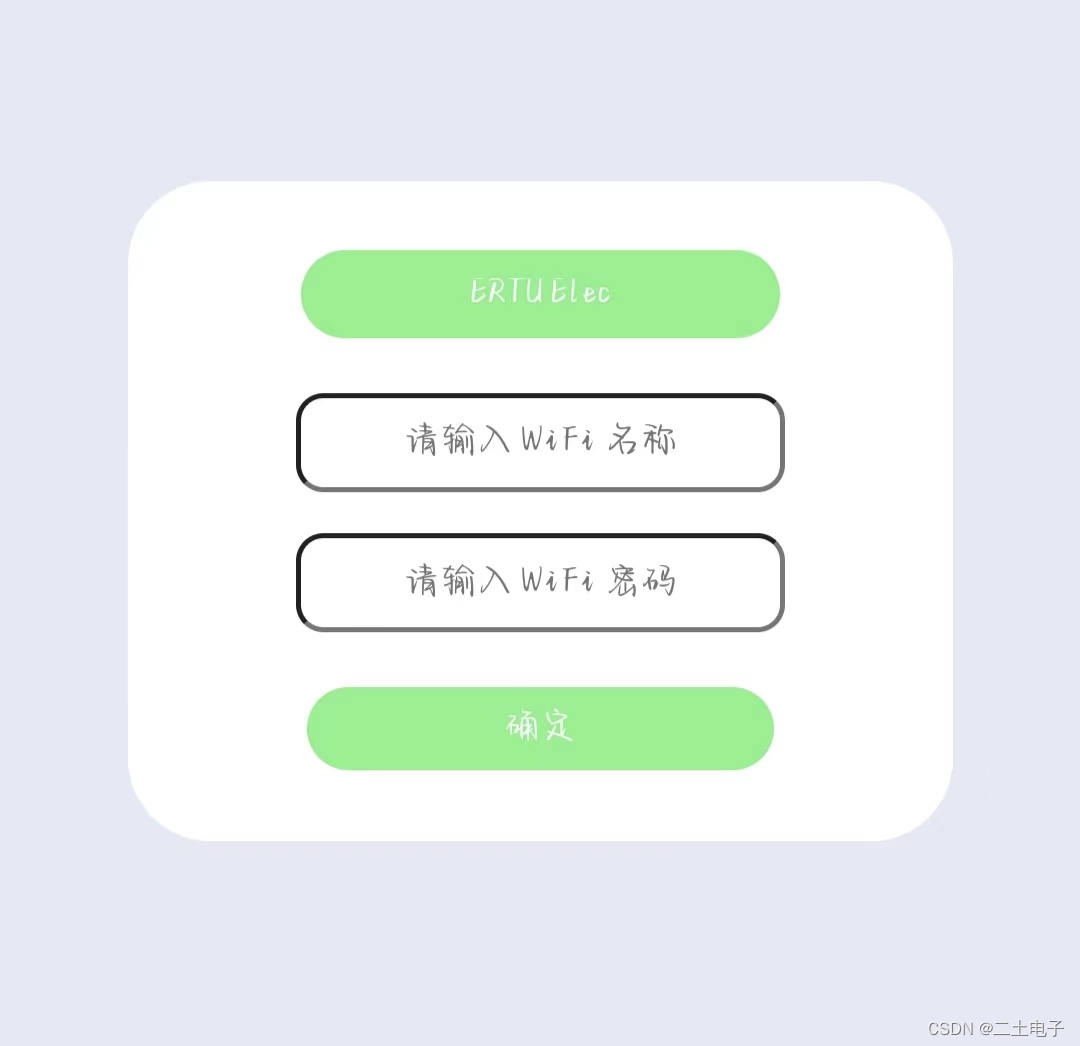
鉴于上一篇利用STM32实现的远程开关灯的配网问题没有好的思路,这里尝试使用强制门户,Web配网。关于Web配网和强制门户,大家可以参考这篇文章。ESP8266的Web配网以及强制门户的实现(连接wifi自动打开网页)。程序也可以参考这位大佬的程序。博主由于对于Arduino开发不甚了解,所以也参考了大佬的程序,只不过进行了一些修改。修改后实现的强制门户网页是这样子的。

1.1 网页源码
DOCTYPE html>
html lang='en'>
head>
meta charset='UTF-8'>
meta name='viewport' content='width=device-width, initial-scale=1.0'>
title>Documenttitle>
head>
body style='background: #e5e9f2'>
div align='center' style='margin-top:80px;'>
div align='center' style='width:300px;height:240px;background:#FFFFFF;border-radius: 30px;'>
form name='input' action='/' method='POST'>
input type='text' value='ERTU Elec' disabled='disabled' style='color:#FFFFFF;background:#90EE90;border-radius:30px;width:170px;height:30px;border:none;margin-top:15px;text-align:center;'>br>
input type='text' name='ssid' placeholder='请输入 WiFi 名称' style='margin-top:20px;width:170px;height:30px;text-align:center;border-radius: 10px;'>br>
input type='text' name='password' style='width:170px;height:30px;text-align:center;margin-top:15px;border-radius: 10px;' placeholder='请输入 WiFi 密码'>br>
input type='submit' value='确定' style='border-radius:30px;width:170px;height:30px;margin-top:20px;border:none;background:#90EE90;color:#FFFFFF;'>
form>
div>
div>
body>
html>
1.2 强制门户+Web配网
上面介绍了,代码是参考的上面文章里面的,但是稍做了修改。这里只说明一下问题,并且介绍一下修改的部分。
先贴一小部分大佬的代码
void connectNewWifi(void){
WiFi.mode(WIFI_STA);//切换为STA模式
WiFi.setAutoConnect(true);//设置自动连接
WiFi.begin();//连接上一次连接成功的wifi
Serial.println("");
Serial.print("Connect to wifi");
int count = 0;
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
if(WiFi.status() == WL_CONNECTED){//如果连接上 就输出IP信息 防止未连接上break后会误输出
Serial.println("");
Serial.println("WIFI Connected!");
Serial.print("IP address: ");
Serial.println(WiFi.localIP());
server.stop();
}
}
————————————————
版权声明:本文为CSDN博主「江麟」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_44220583/article/details/111562423
这部分代码的关键问题在于,即使获取到了新的需要连接的Wifi名称和密码,也无法连接成功。因为在服务器托管网函数WiFi.begin();中并没有用到我们新输入的Wifi名称和Wifi密码。其实在原文的评论区里有看到大家将程序改成WiFi.begin(sta_ssid,sta_password);。但是这样也存在问题。原程序中,在没有配网之前,sta_ssid和sta_password都是空的字符串,因此第一次尝试连接Wifi时必定是失败的,必须等到获取到输入的信息后才可以连接指定Wifi。这样每次上下电都需要进行一次配网,不太友好。所以博主进行了以下改进。
// 如果输入了新的Wifi,连接新的Wifi
if(strlen(sta_ssid) != 0 && strlen(sta_password) != 0)
{
WiFi.begin(sta_ssid,sta_password); // 连接新服务器托管网wifi
Serial.println("");
Serial.println("新Wifi连接中");
}else{
WiFi.begin(); // 连接上一次连接成功的wifi
Serial.println("");
Serial.println("上次连接的Wifi连接中");
}
在准备连接Wifi时,首先判断一下sta_ssid和sta_password都是否都是空的字符串,如果都是空的,那么说明我们直接尝试连接之前连接过的Wifi即可。如果sta_ssid和sta_password不是空的字符串,那么说明我们输入了新的Wifi,直接连接新的Wifi即可。
二、连接腾讯云
连接腾讯云,博主参考了这位大佬的文章,这里贴一下Esp32_Arduino接入腾讯云笔记。
三、舵机控制
完成了连接Wifi并且上云之后,剩下的就是舵机控制部分程序。这里贴一个ESP32控制舵机的例子,仅供参考。
#include //调用舵机库
Servo myservoD2; // 定义舵机对象
void setup()
{
myservoD2.attach(D2);
myservoD2.write(70); // 原始位置
delay(1000);
myservoD2.write(0); // 关灯
delay(1000);
myservoD2.write(140); // 开灯
}
void loop()
{
}
四、问题总结
在进行腾讯云调试时,可能会出现设备上线后,点击按钮,发送控制指令后,立刻显示设备离线。遇到这种情况,可以先将ESP32断电,等待两分钟后再重新上电调试即可。
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
在 Vue 中,你可以使用动态绑定来设置元素的类名和内联样式。这可以通过 v-bind 或简写的冒号语法 : 来实现。 一:动态绑定类名 1:使用对象语法: 示例 active 和 text-danger 是类名,isActive 和 hasError 是在 …

