一、好了,我们继续来实现这个国旗选择界面:

1.它的界面里面,是不是很简单,就一个UIPickerView,就完事儿了
然后,显示的每一行内容呢,
1)一个文字Label
2)一个图片
那大家应该有意识,它返回的应该是一个View,对吧,
代理方法里面,有一个返回View的,viewForRow:
viewForRowInComponent:
2.然后呢,我们呢,就新建了一个项目,
然后呢,我把这个项目打开,
1)搭建界面:一个PickerView,就完事儿了
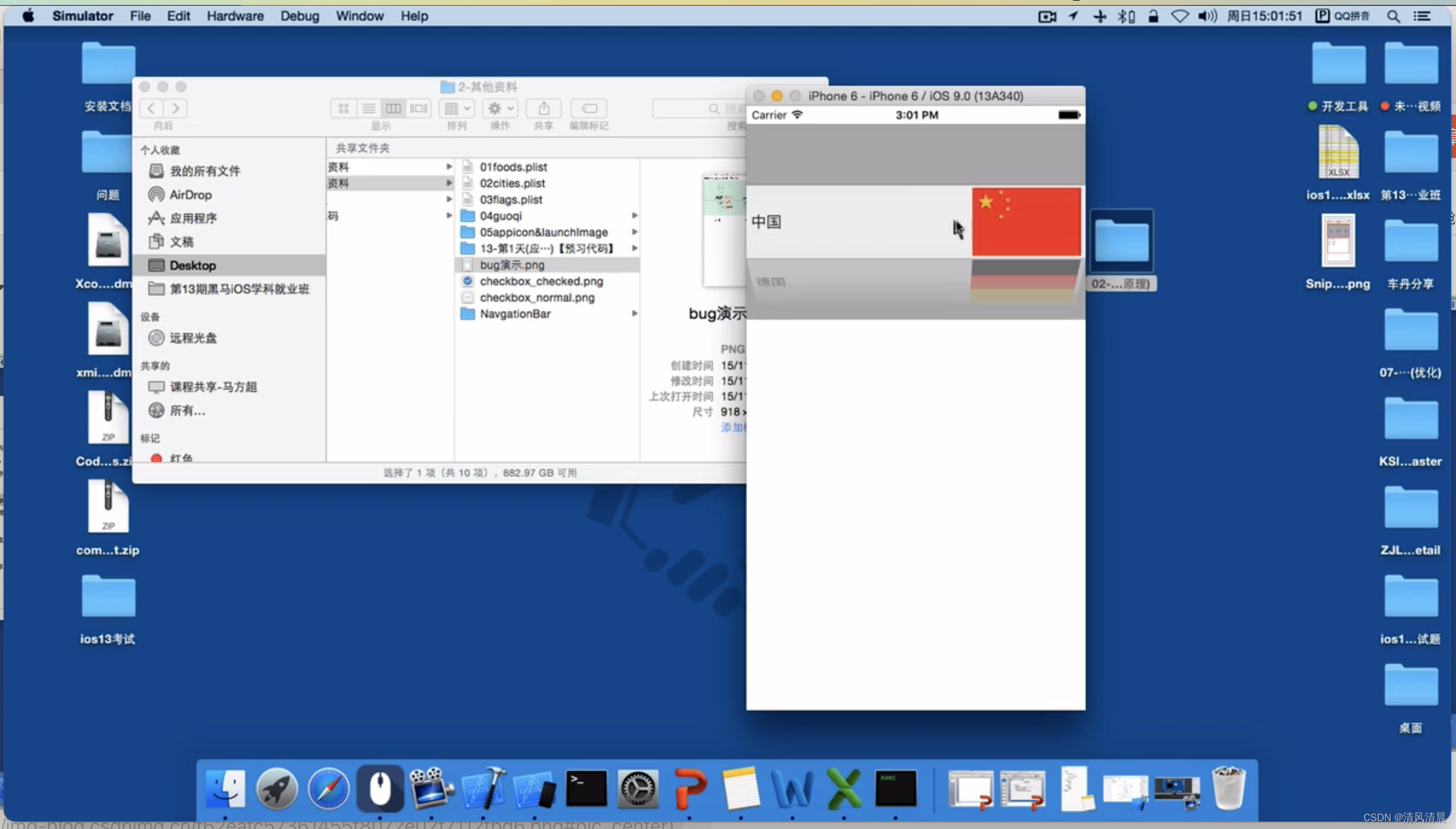
2)加载数据:把这个03flags.plist,加载进来,

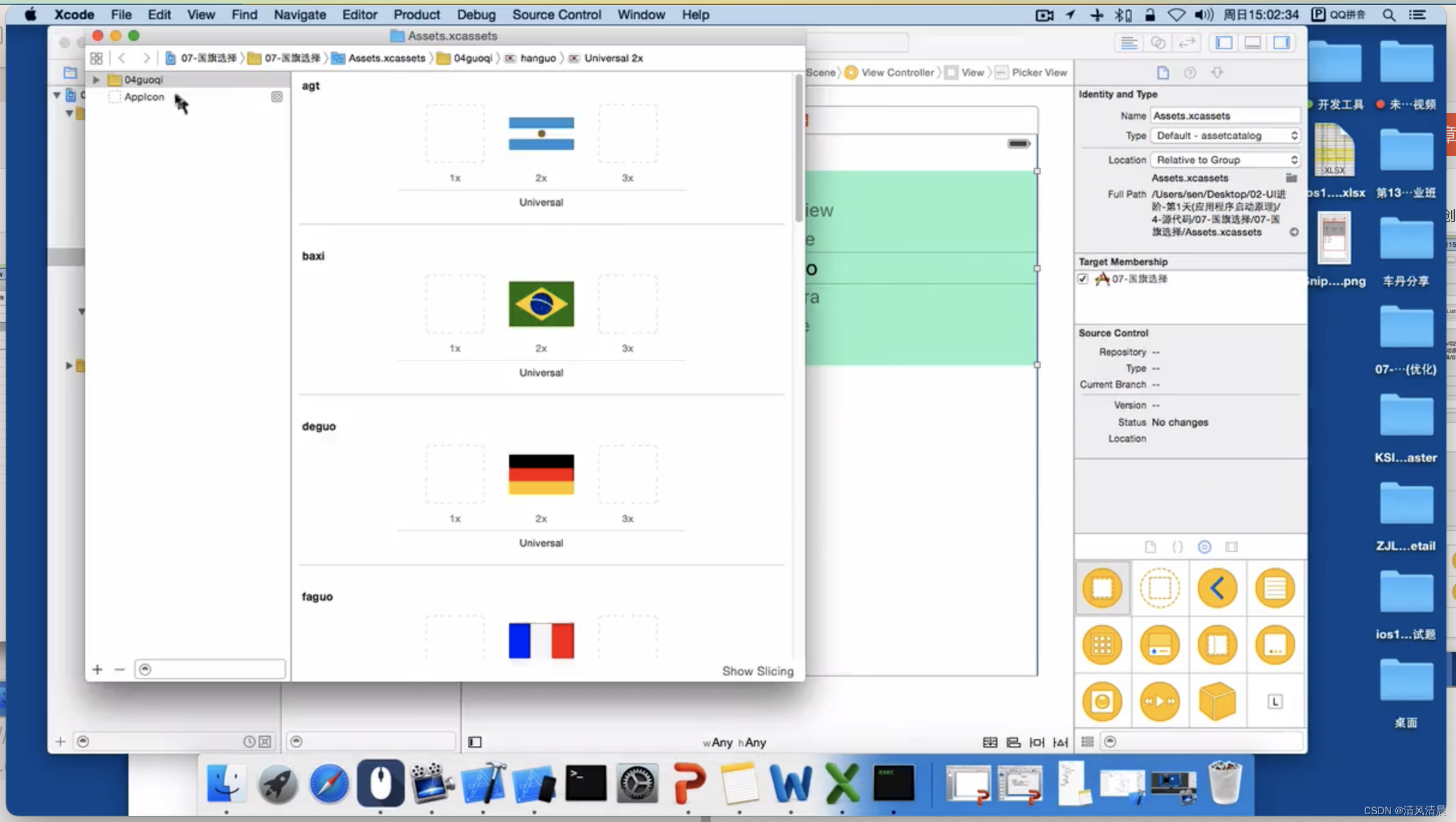
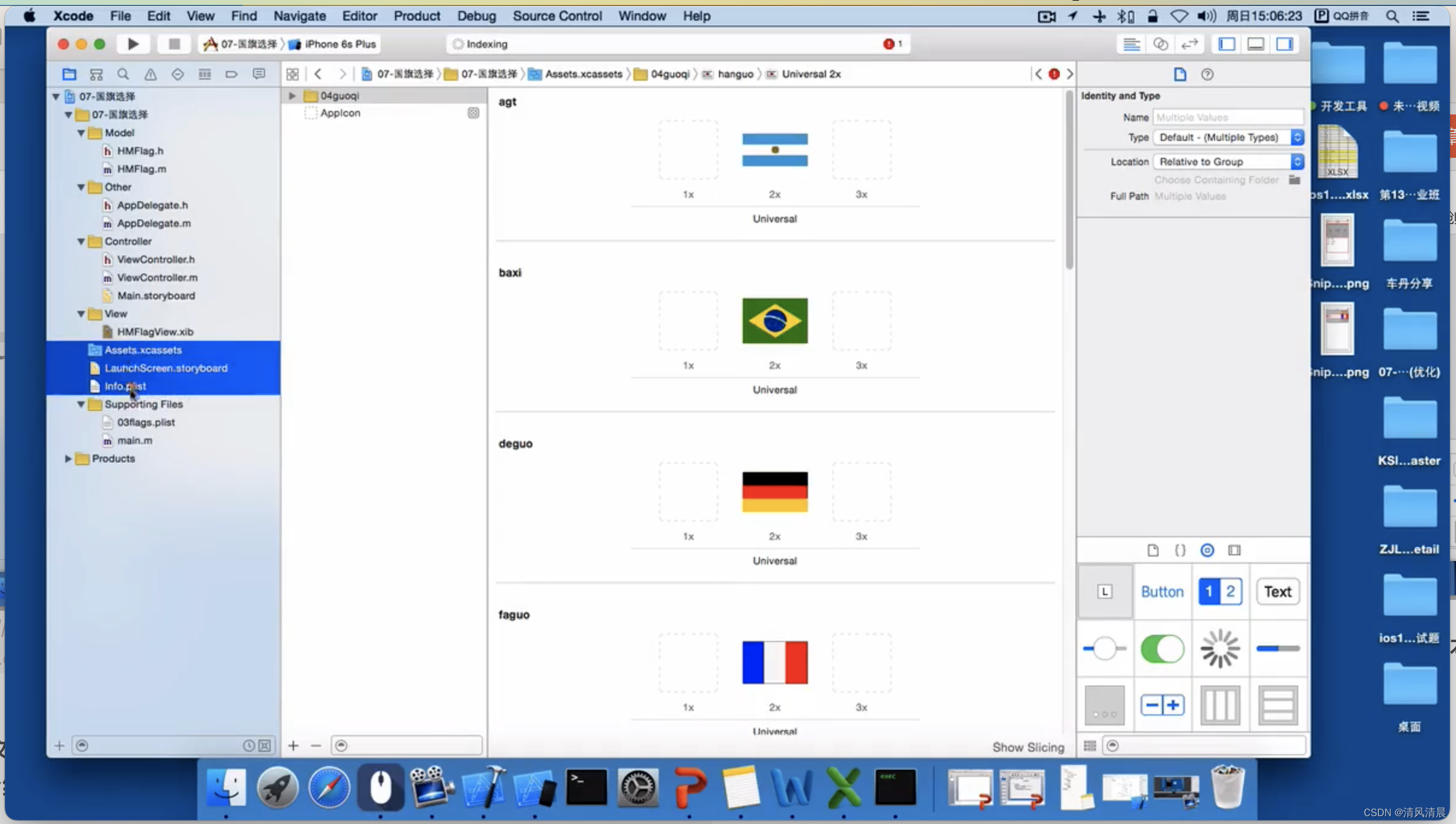
3)还有一个:我们的图片资源,也给它放进来了,

这么多国旗图片,
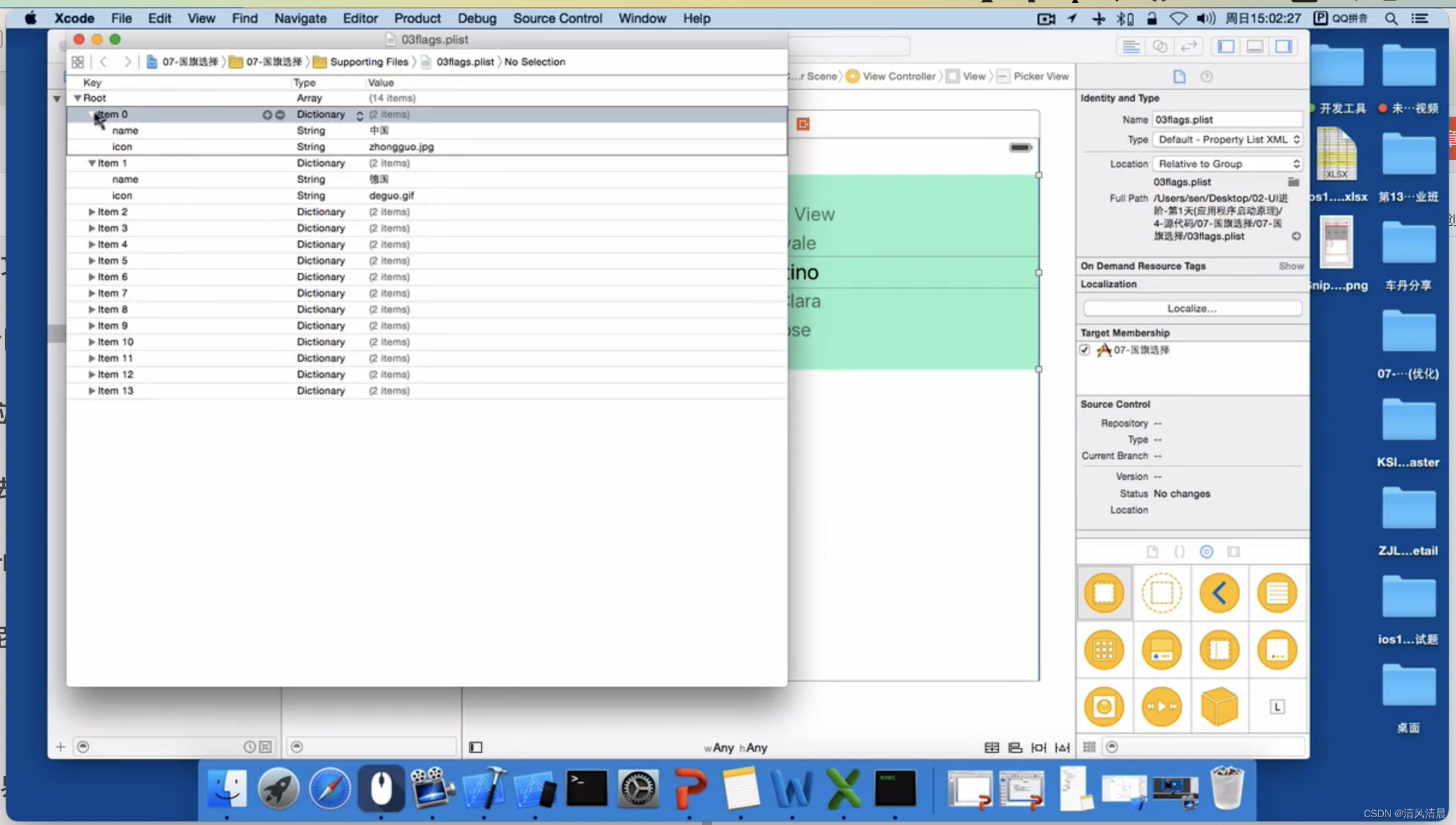
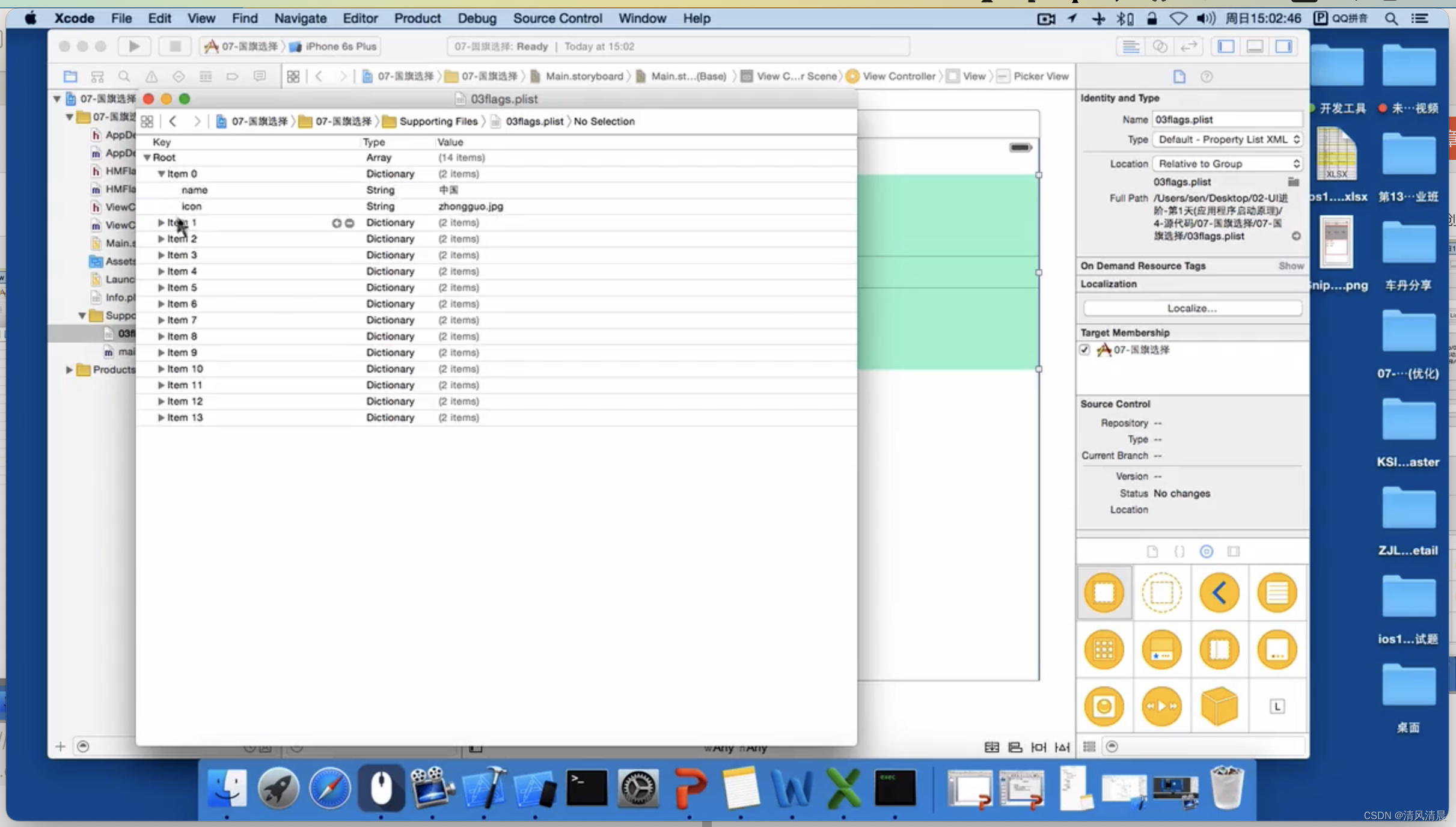
4)然后呢,再来看一下这个plist啊
国旗这个plist里面,也是,一个数组,包了几个字典,对吧,

也可以字典转模型,

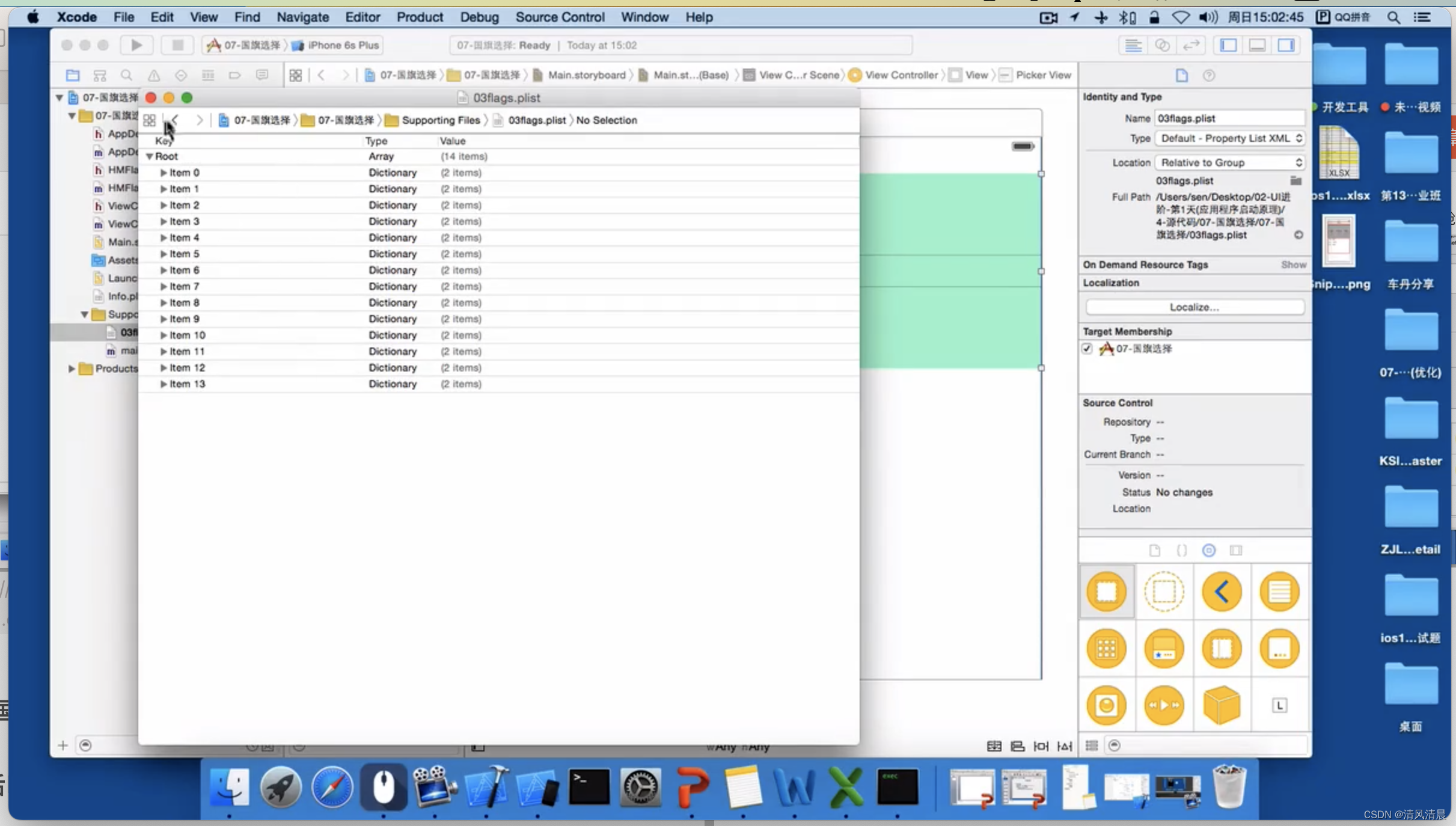
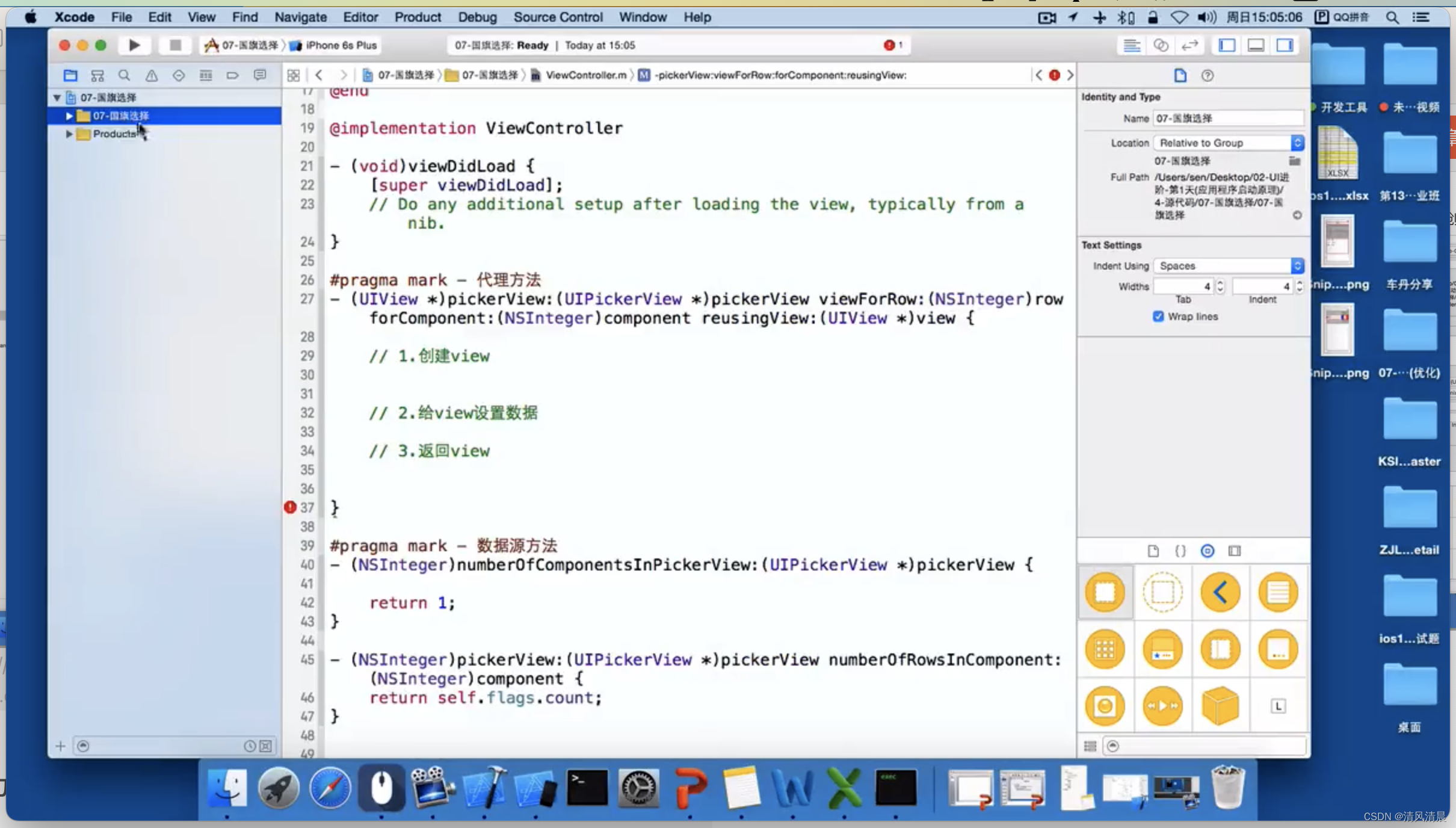
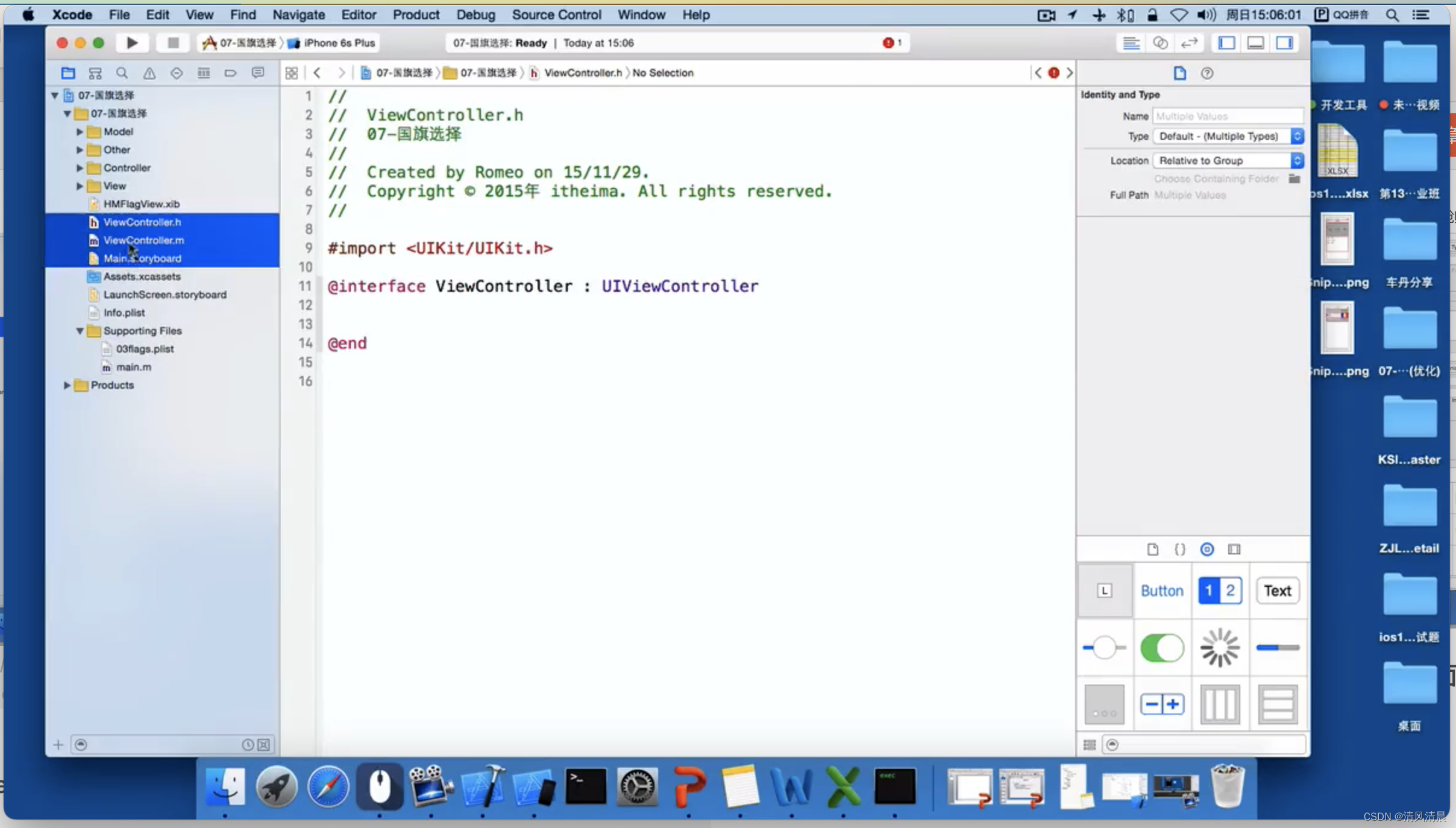
5)回到Controller里面,

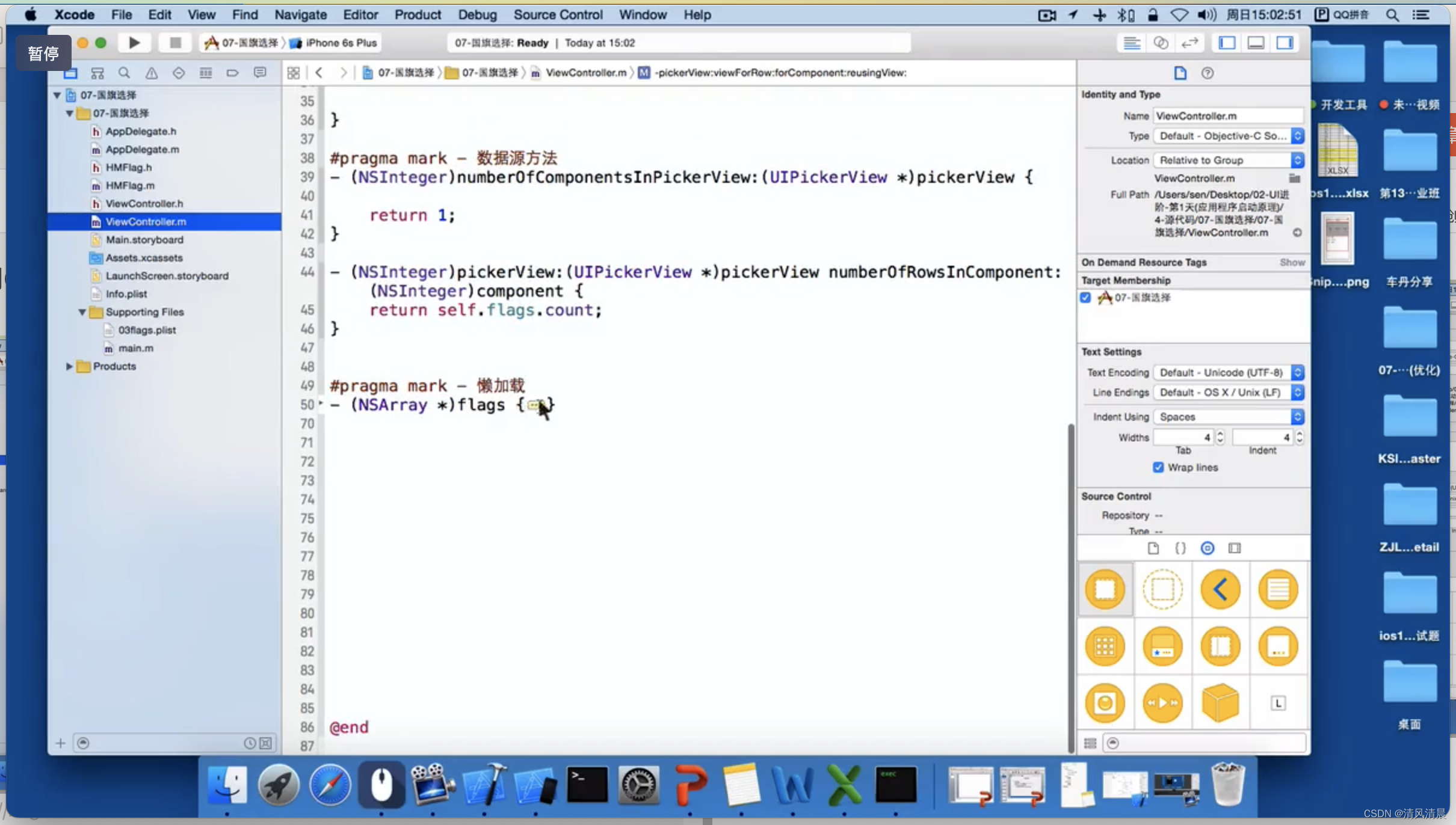
懒加载

关起来了,不再看了,
然后呢,
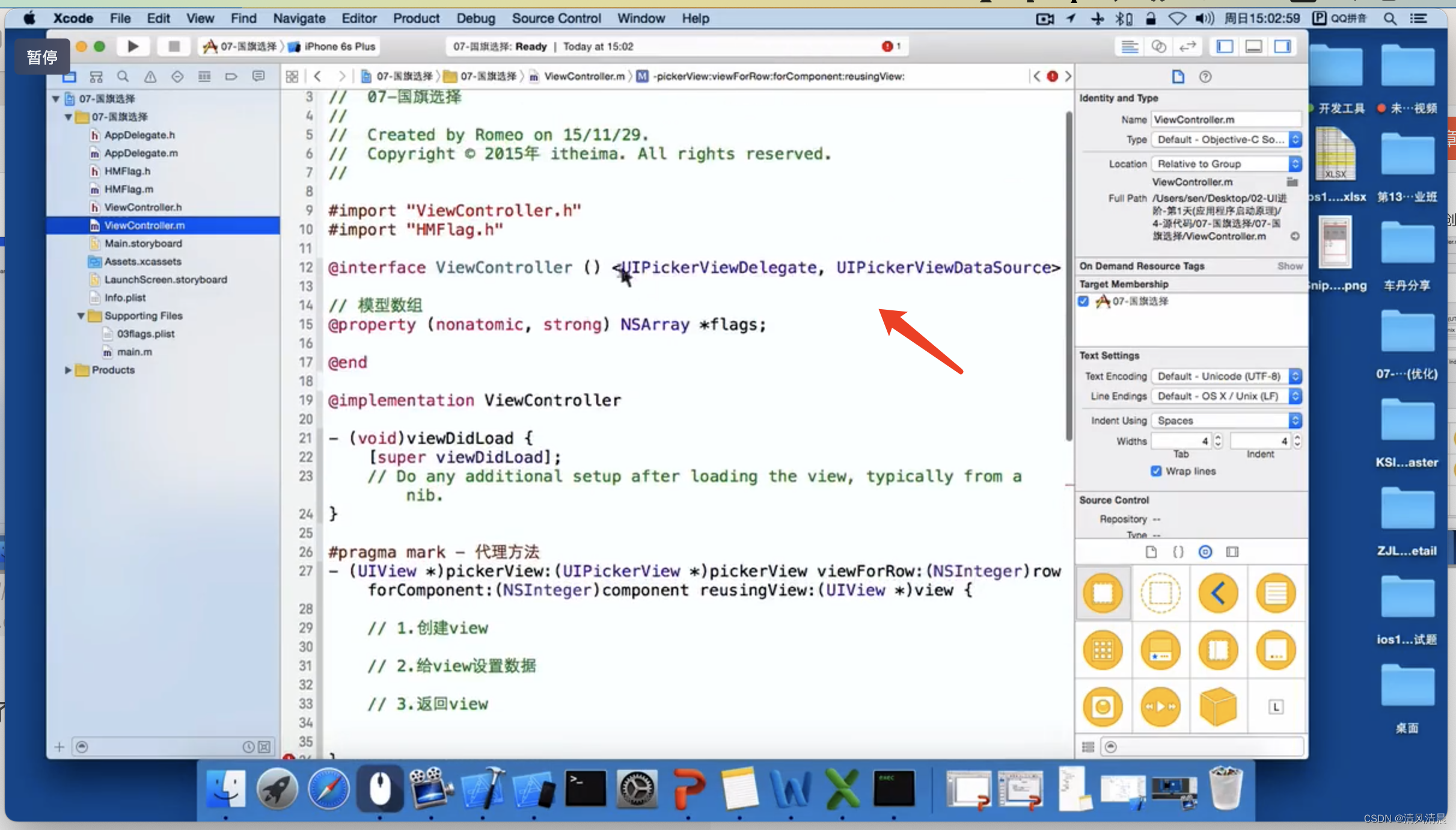
6)接下来,设置它的数据源、代理对象、
遵守对应的协议,

实现相应的方法:

7)它的组数,是多少呢:直接就是1组,
8)它的行号呢:有多少个国家模型,就有多少行啊,

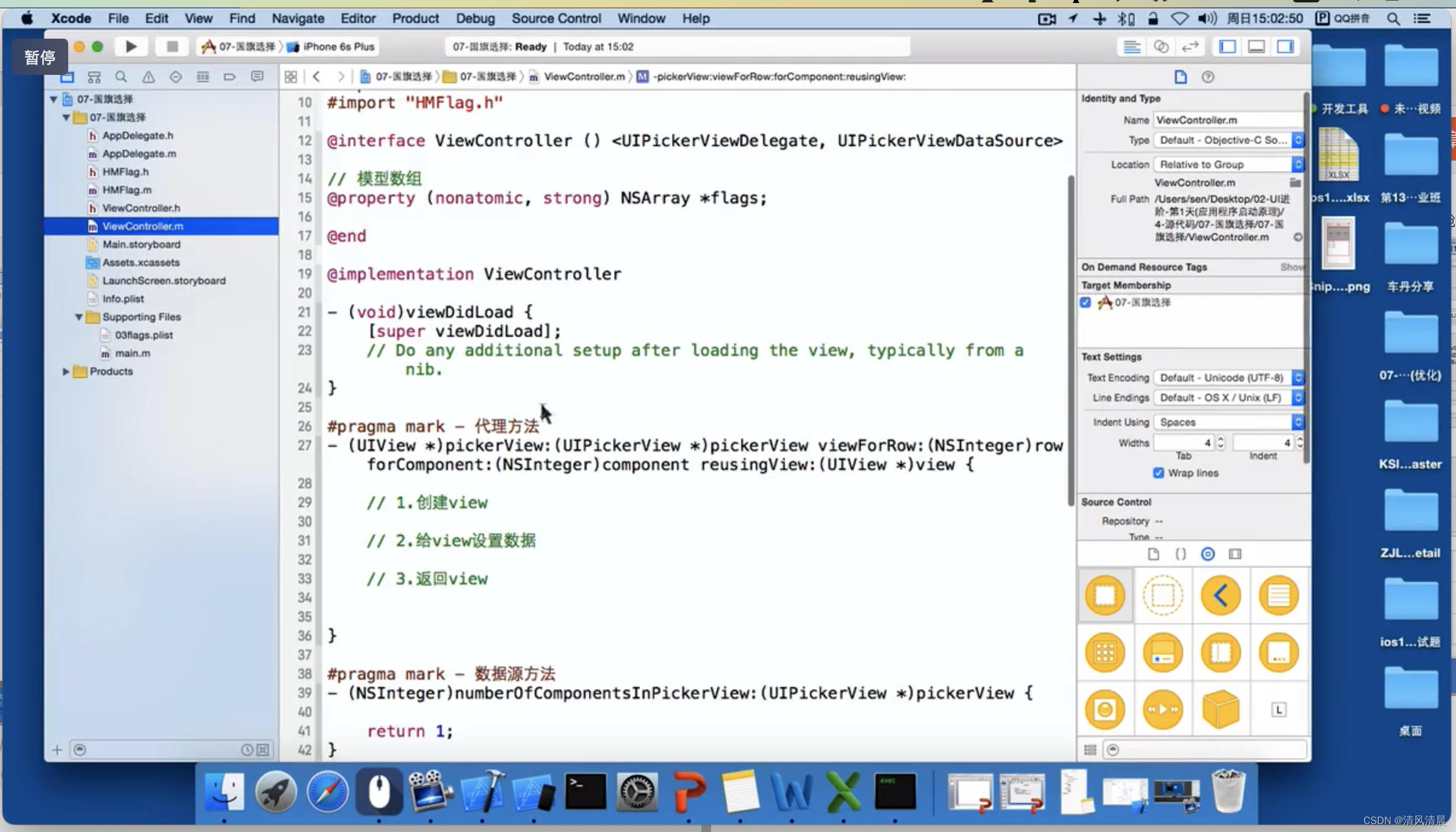
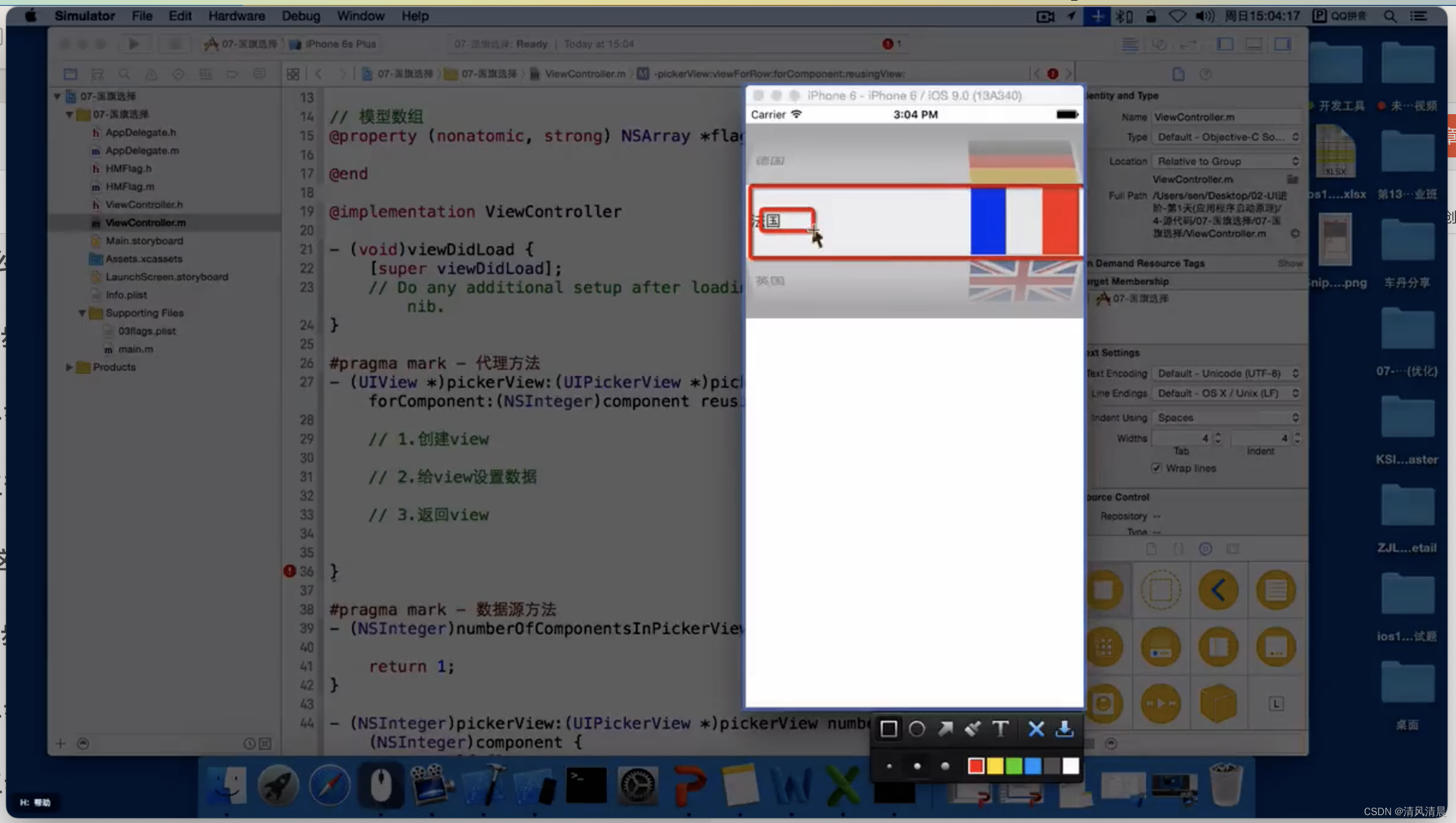
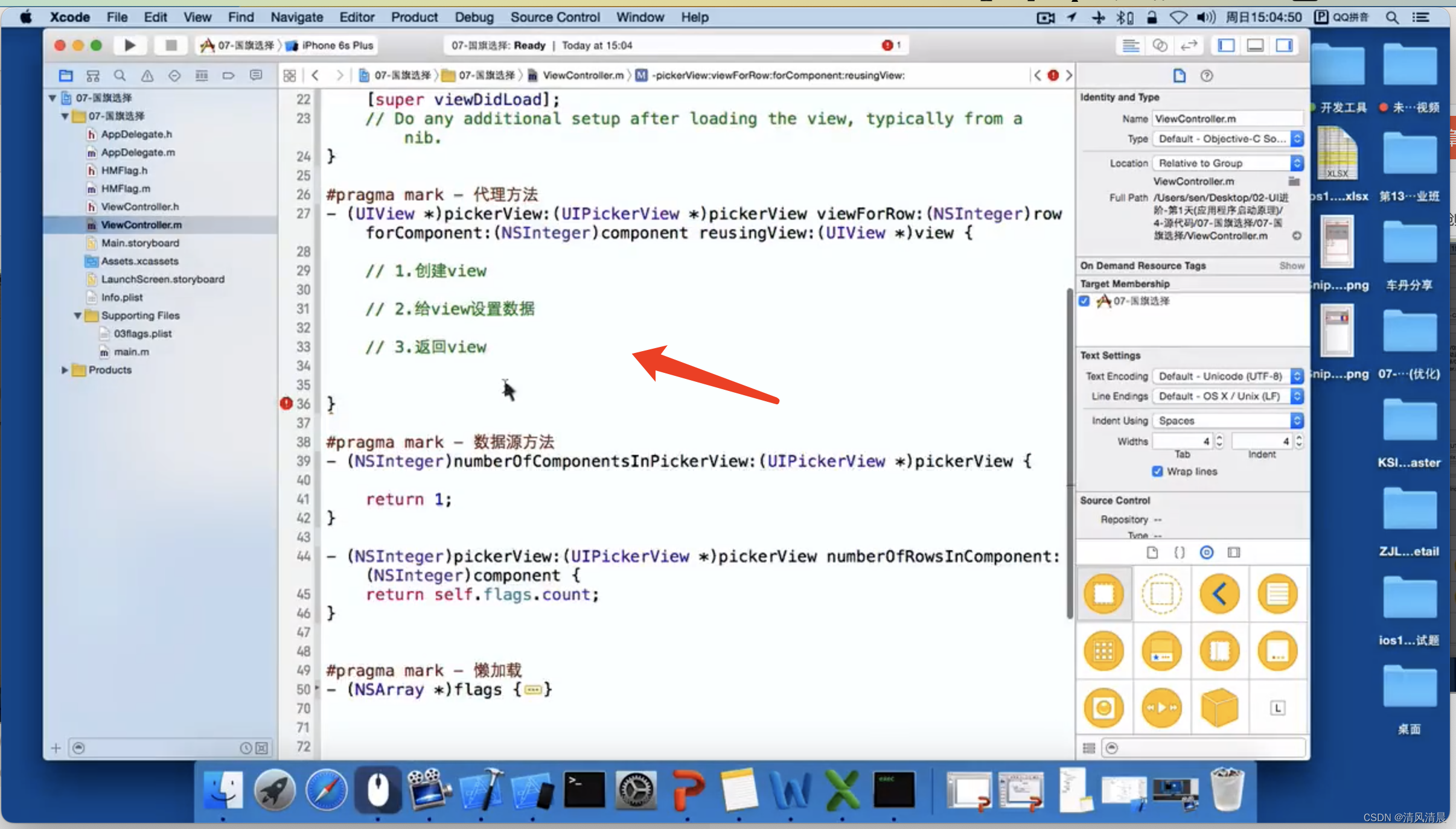
9)那最后,我们说:需要返回一个UIView,
pickerView:它是不是有一个viewForRow:方法
有人说,这些方法太多了,我记不住,记不住怎么办呢,也不用去记啊,我们只需要记住它的UIPickerView的头文件,去看

点这个:UIPickerView
或者点它的:DataSource、Delegate
都可以
没有必要死记硬背啊,
我们只需要了解这个思路,
这个思路就可以了:

2.那最后,我们说,返回、每一行返回什么view的话,
是不是根据tableView,去套的,
有印象吧,前面我们在写tableView的时候,
每一行返回什么样的cell,
那是怎么做的,
1)第一步:创建Cell
2)第二步:给Cell赋值、设置数据、
3)第三部:返回Cell
那我们这个View,也是一样的:
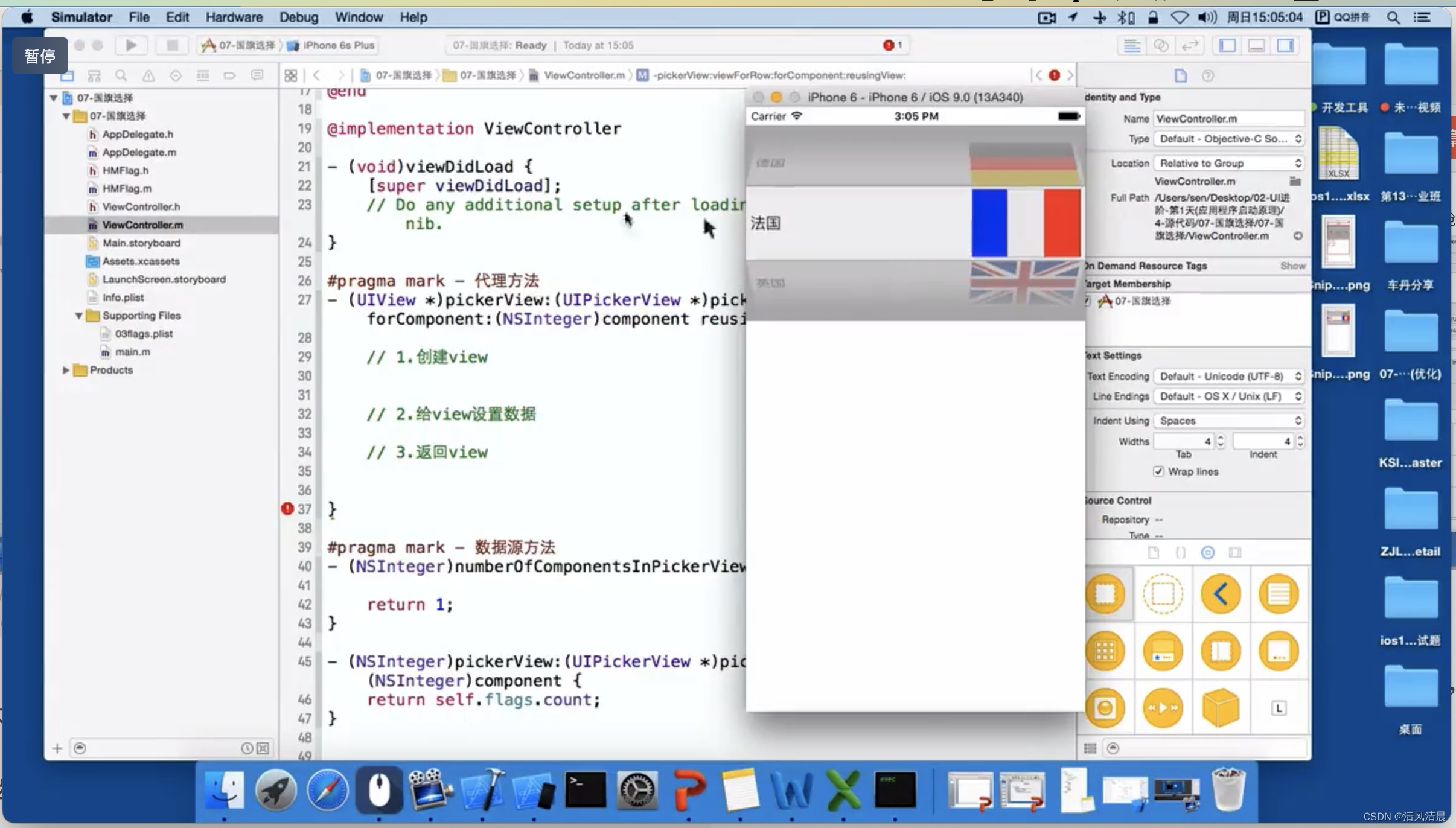
1)第一步:创建View
2)第二步:给View设置数据
3)第三步:返回View
有服务器托管网人说:我们是不是可以创建一个xib
这是一个xib、左边一个Label:

右边儿一个ImageView:显示一个图片,对吧,
然后呢,最后是不是可以给它设置数据,最后返回View:

最关键的就是这一块儿、其他都是一样一样的:

3.好,大家说,怎么办:
1)第一步:是干嘛,创建View,创建View的话,你怎么创建呢,
我们这个View,是什么,我们要给它做的,是不是一个xib

那怎么办
是不是先创建一个xib

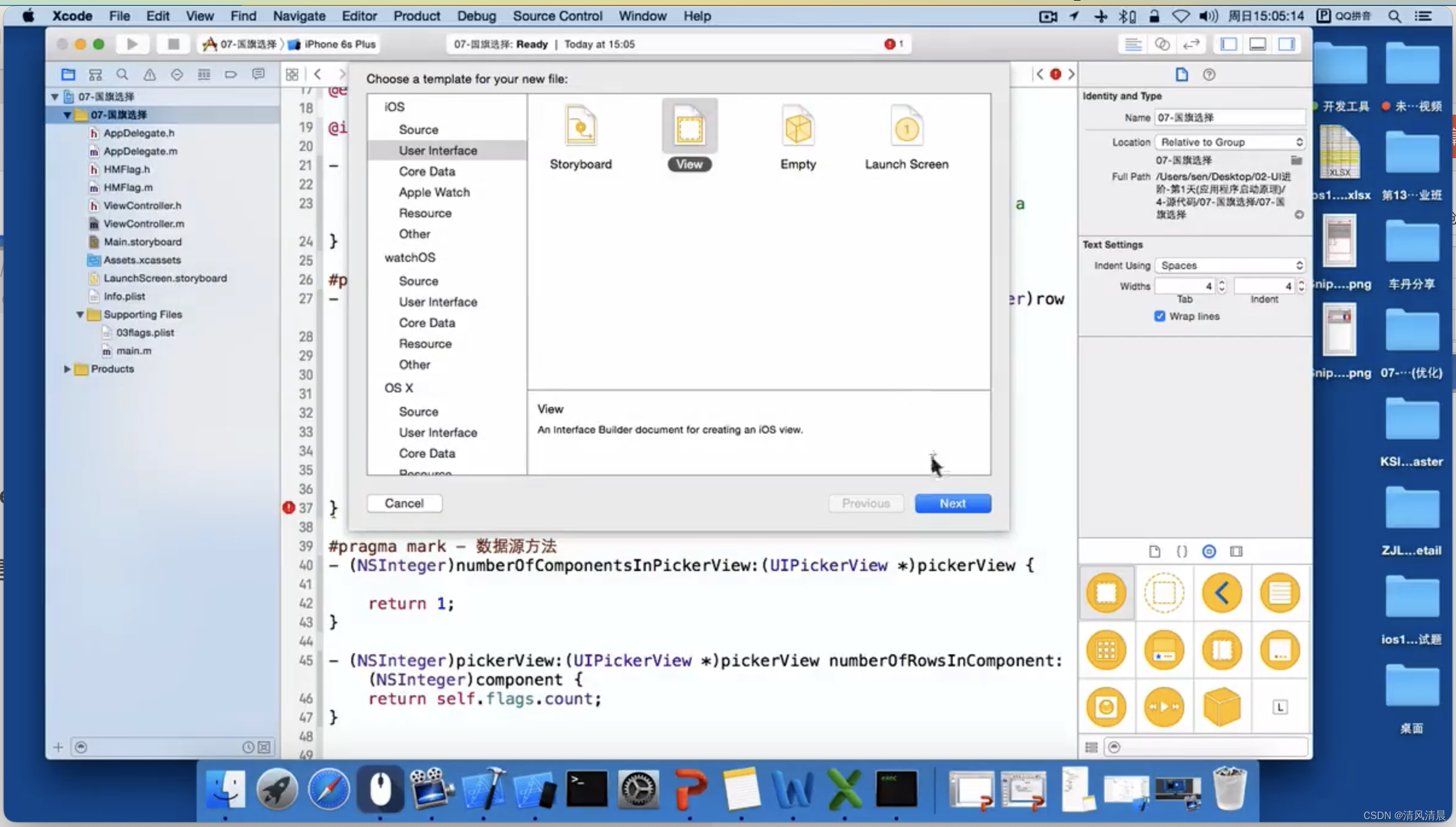
然后呢,command + N、

User Interface:View
直接带一个View进来:
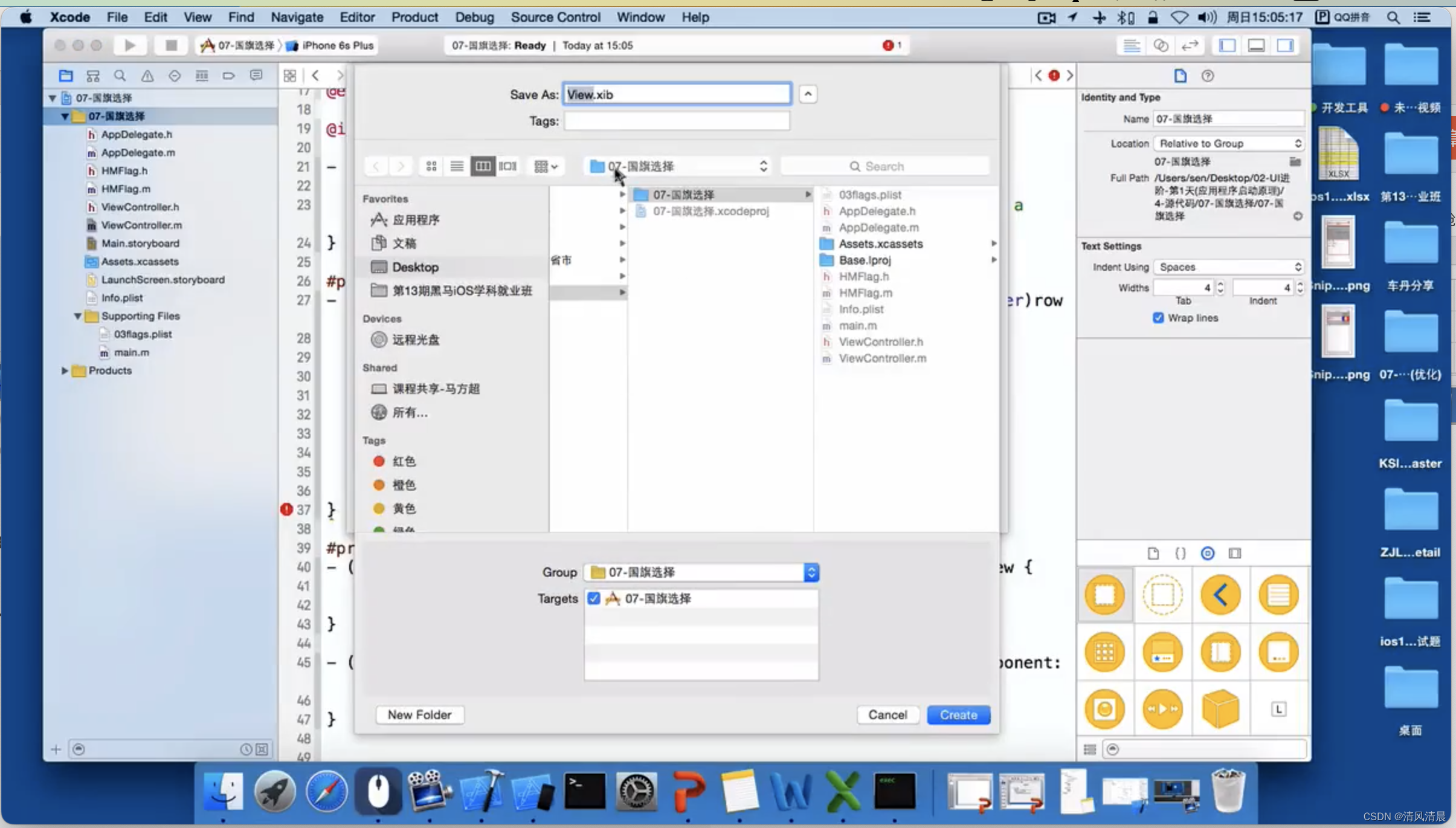
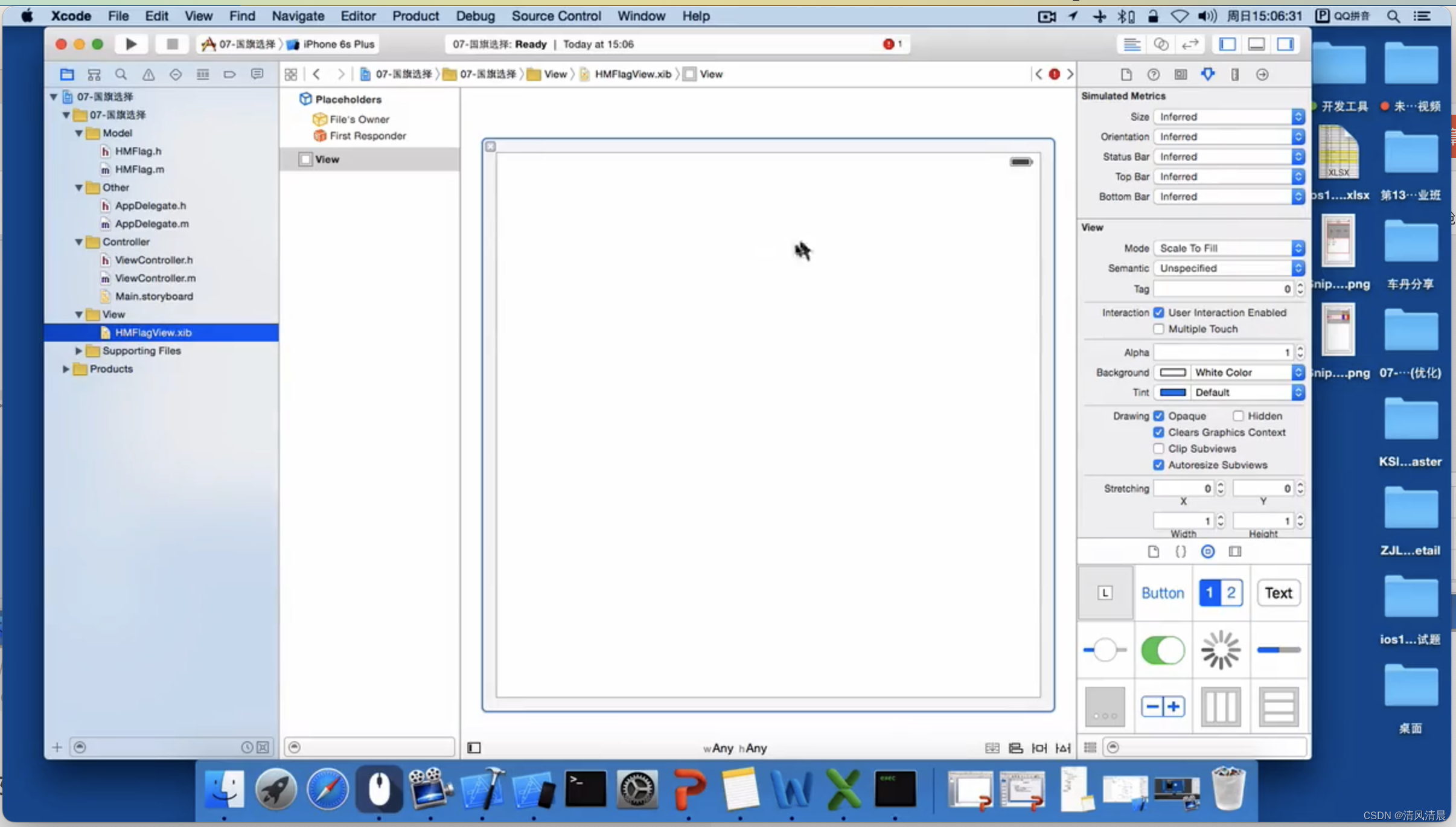
然后呢,Name:

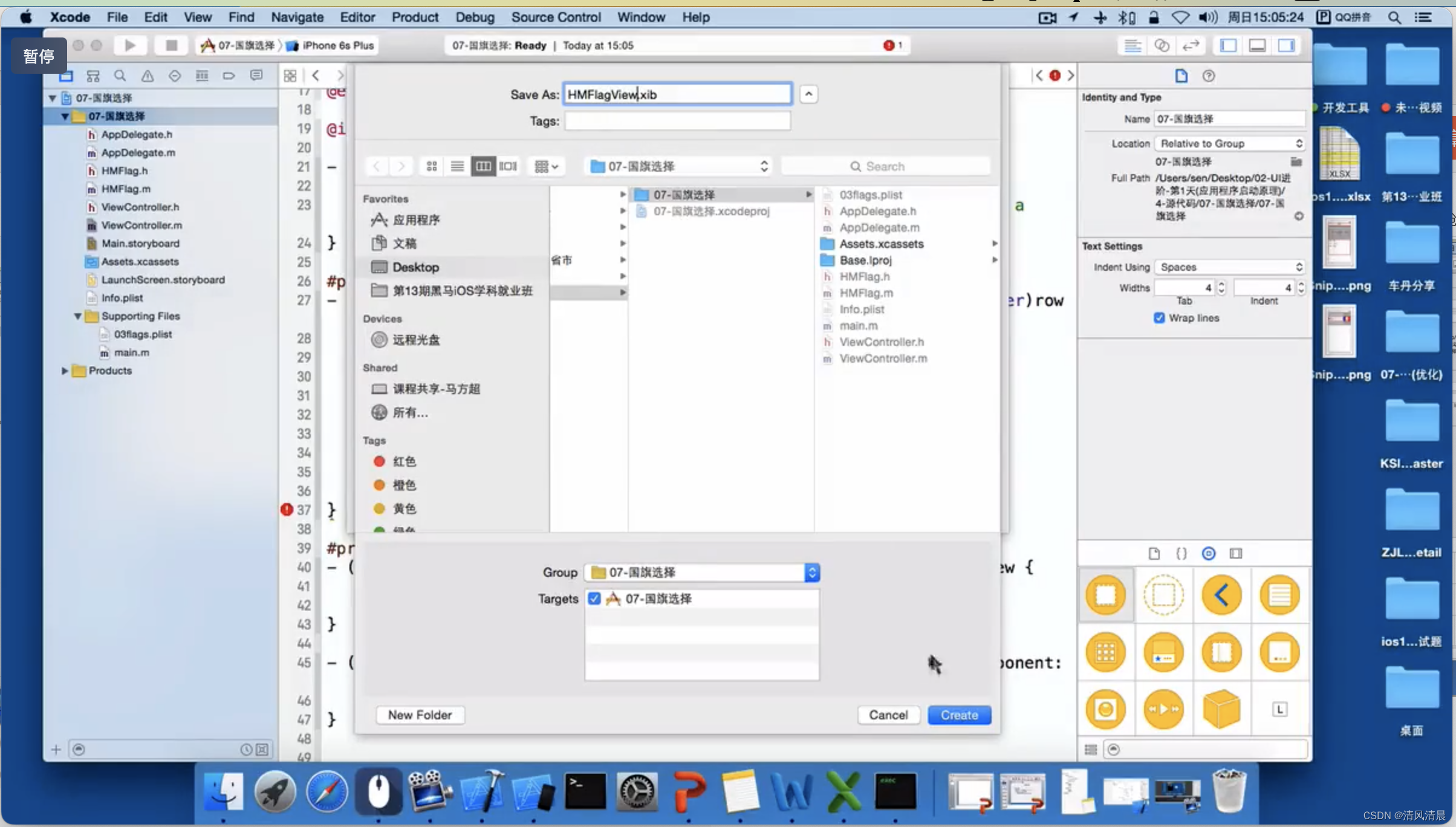
Name:HMFlagView.xib

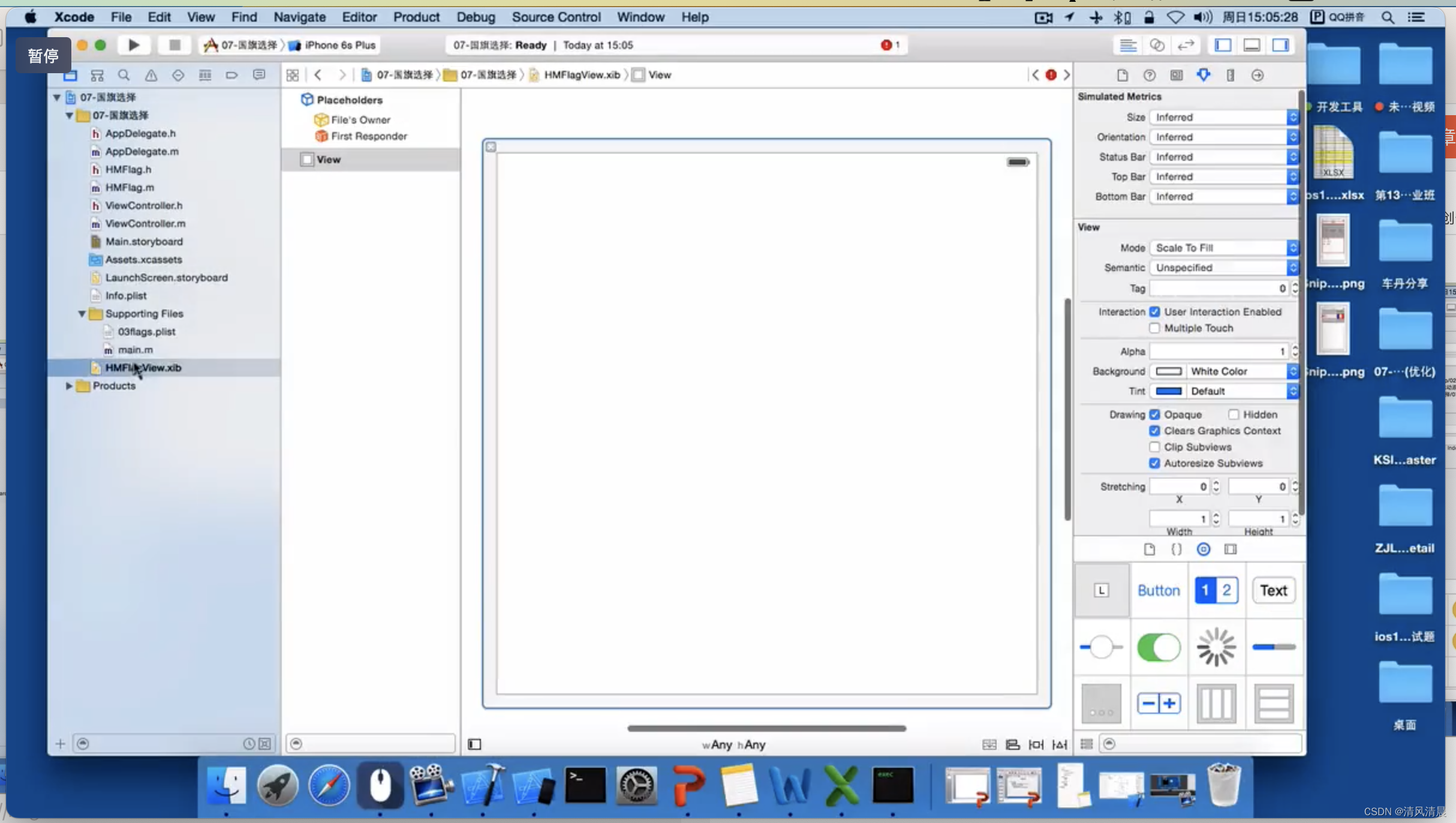
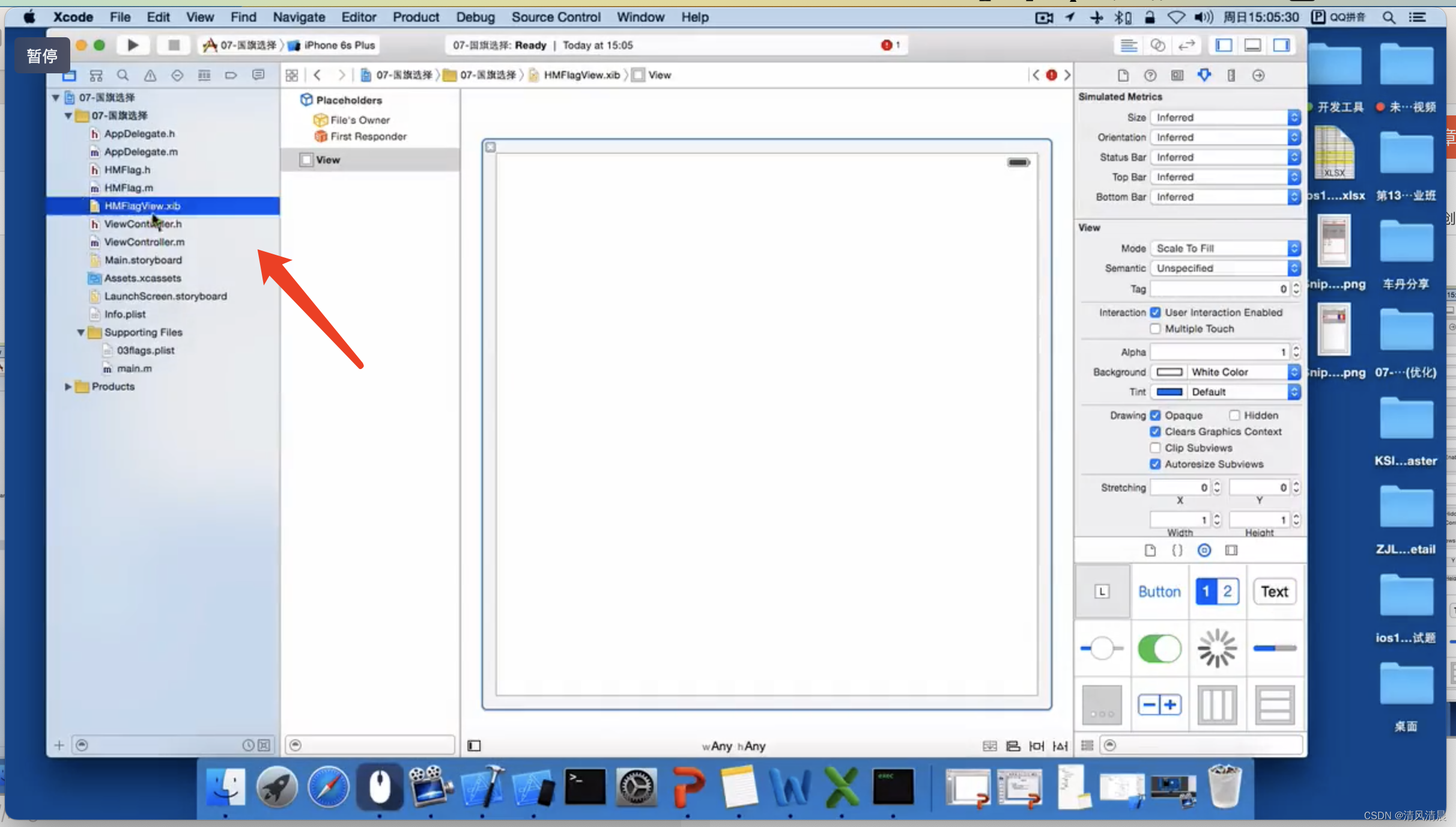
现在呢,我们这个xib有了:

放上来

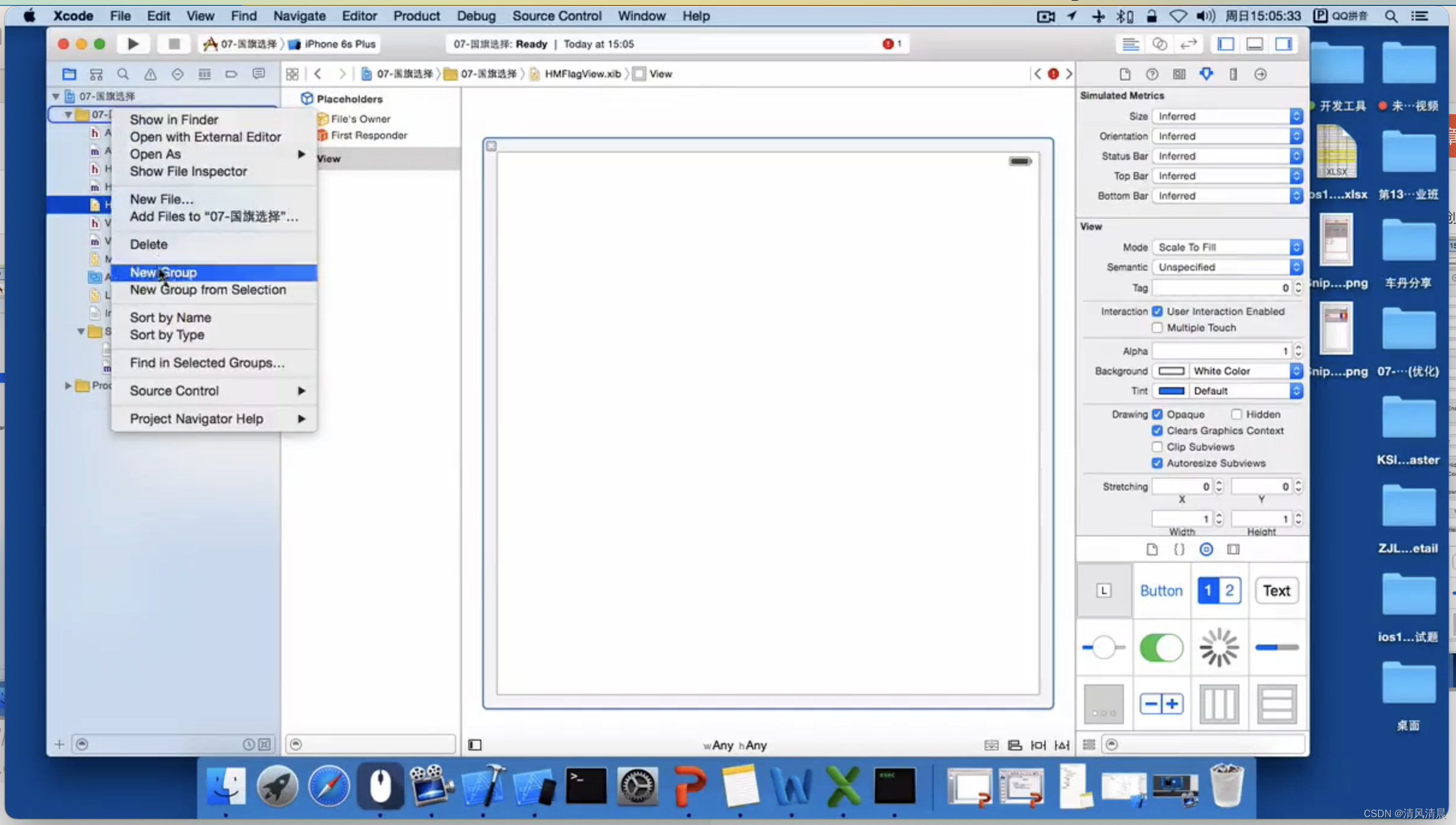
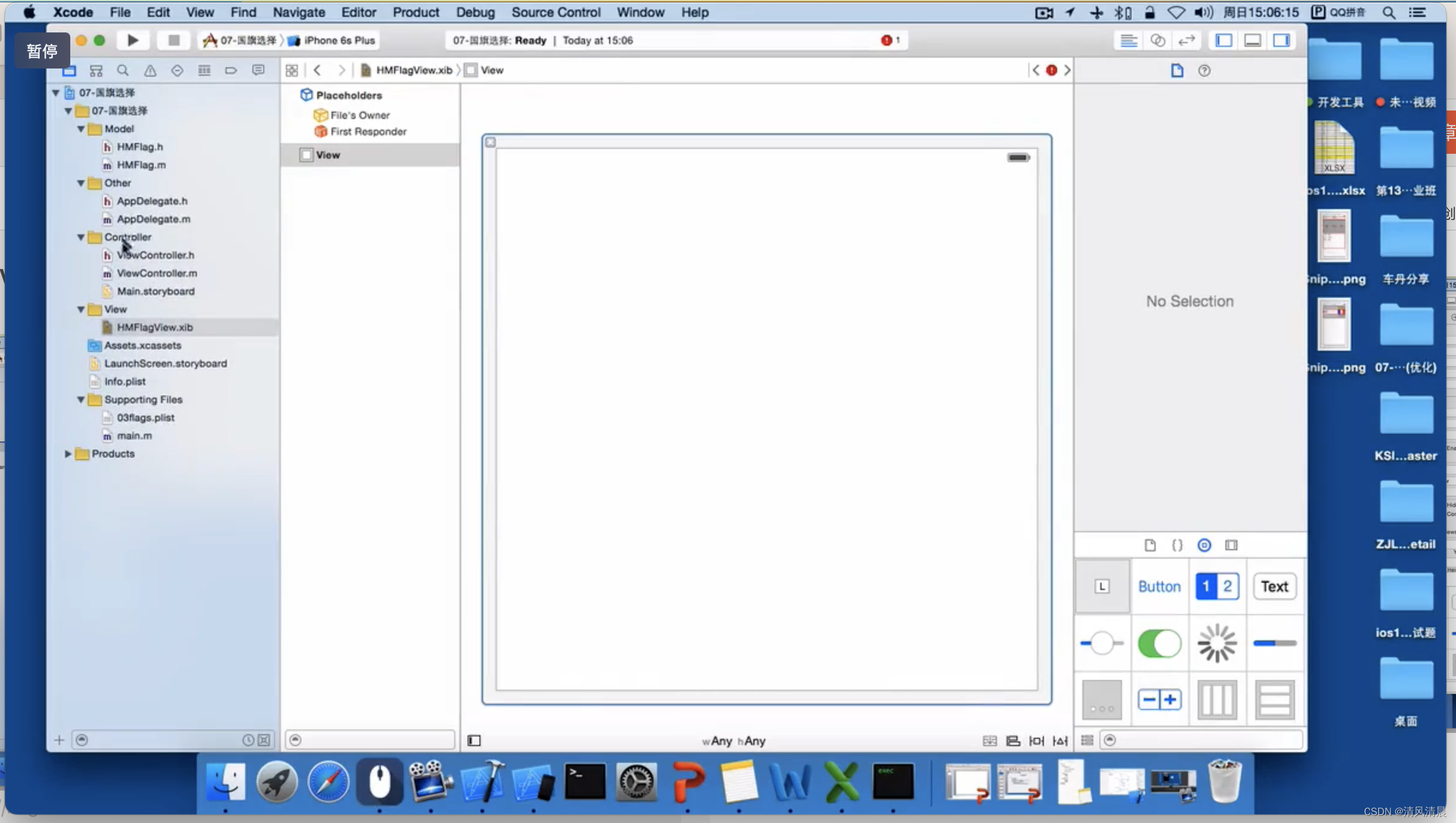
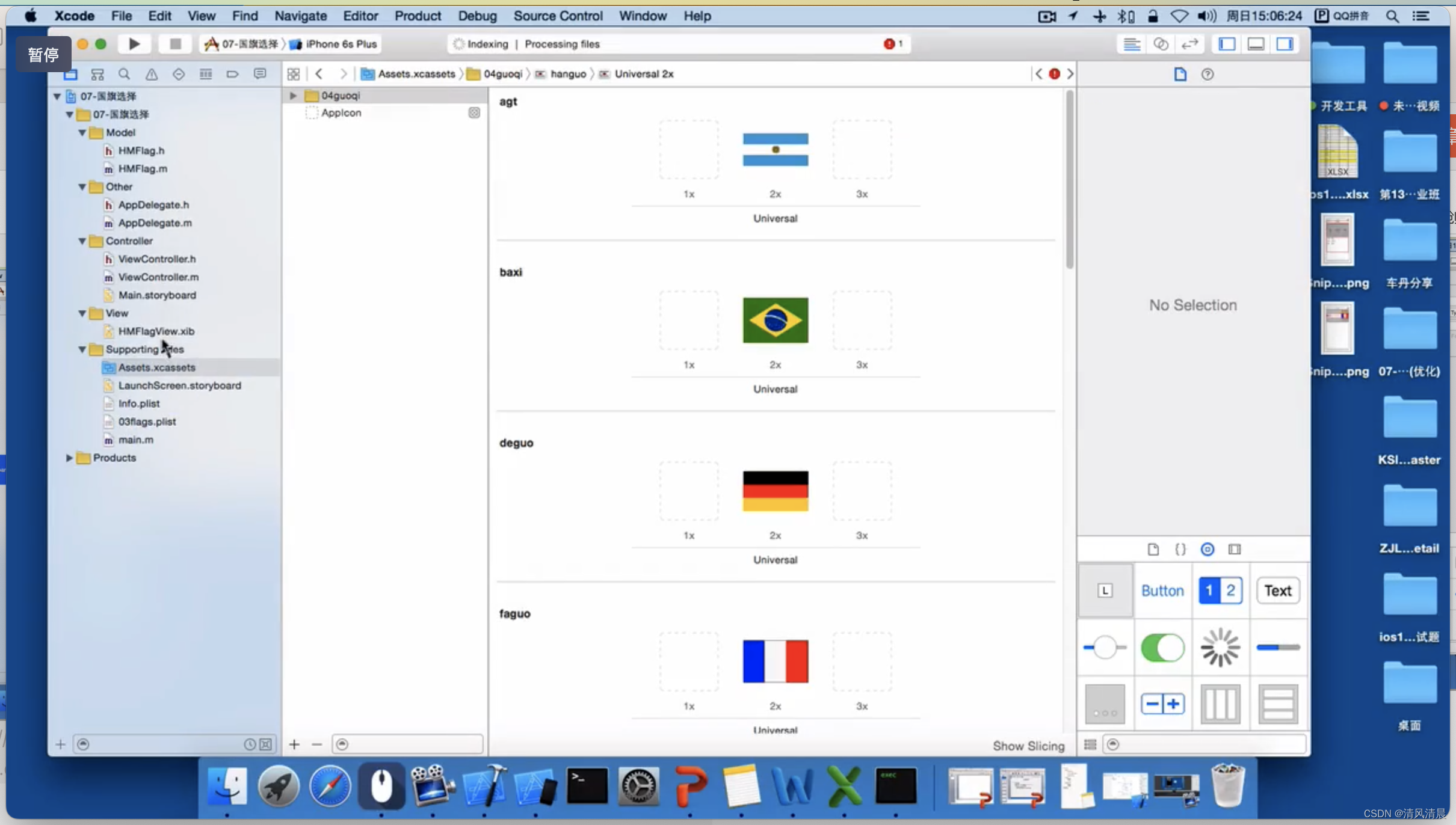
服务器托管网这样的话,我还是加一个Group:

1)Group Name:View,

2)Group Name:Controller,
3)Group Name:Other,
4)Group Name:Model,

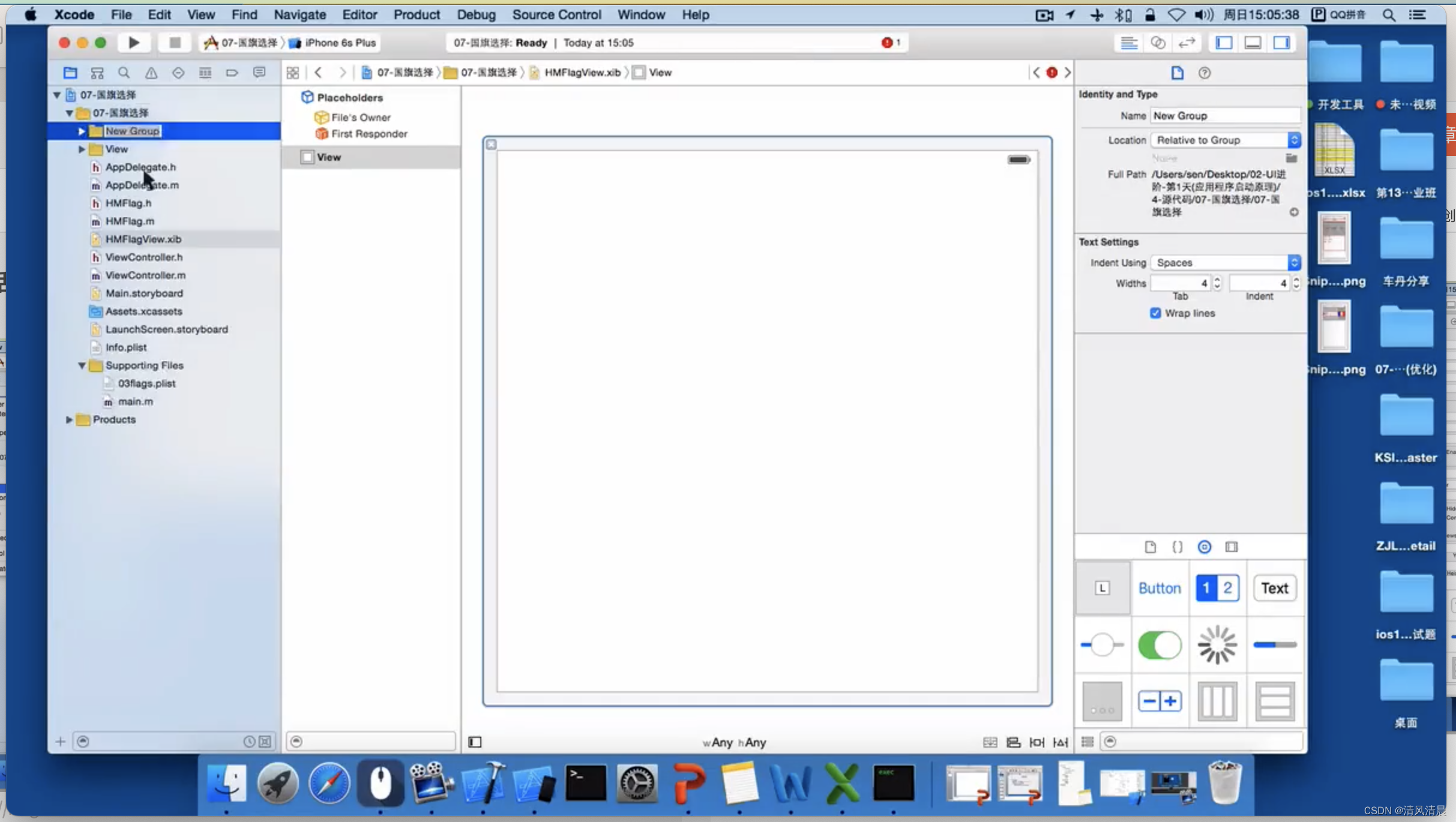
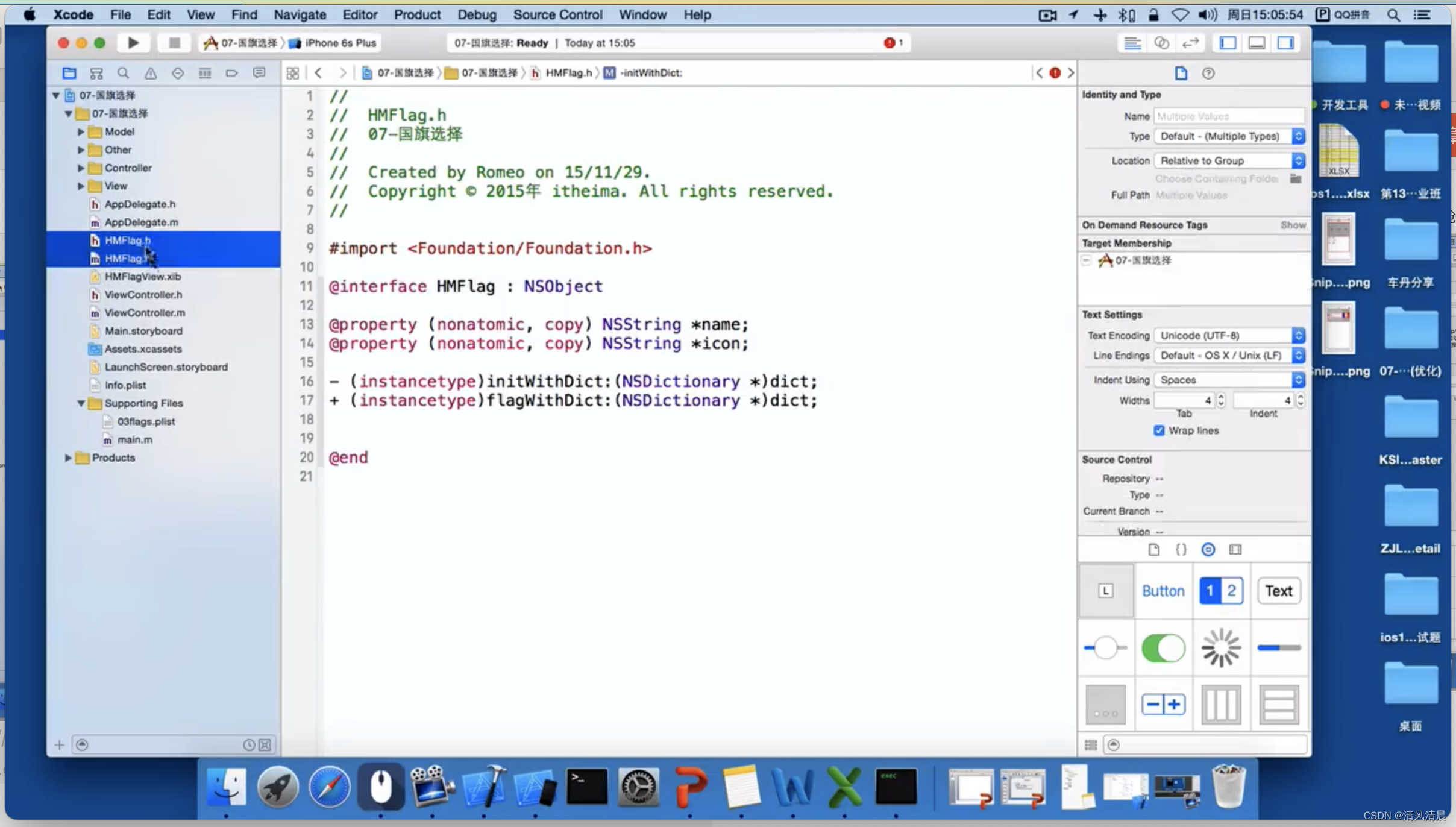
这两个是不是我们的模型:HMFlag.h、HMFlag.m

AppDelegate.h、AppDelegate.m、这两个是不是放在Other里面
控制器里面,按Shift、把这三个:

放到控制器里面

有的老师是不是把Storyboard放到View里面,
HMFlagView.xib:这个放到View里面

哦了:

那这个文件放置呢,你自己根据你个人习惯放置,但是其他的基本上都是这么一个结构
那下面这三个,放到:

放到SupportingFiles里面

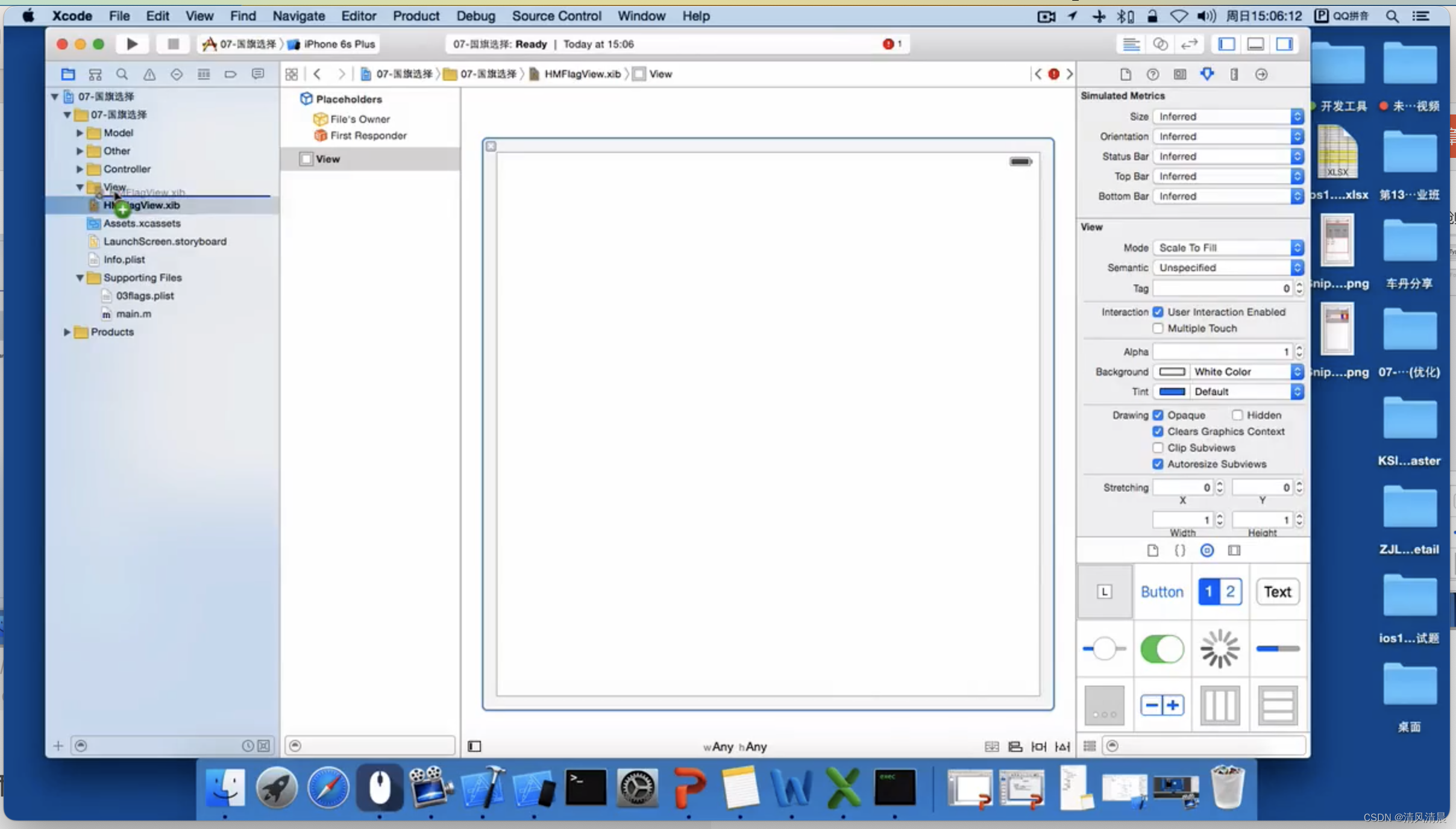
4.好,那我们继续,现在这个xib有了
然后呢,是不是把它改一改:

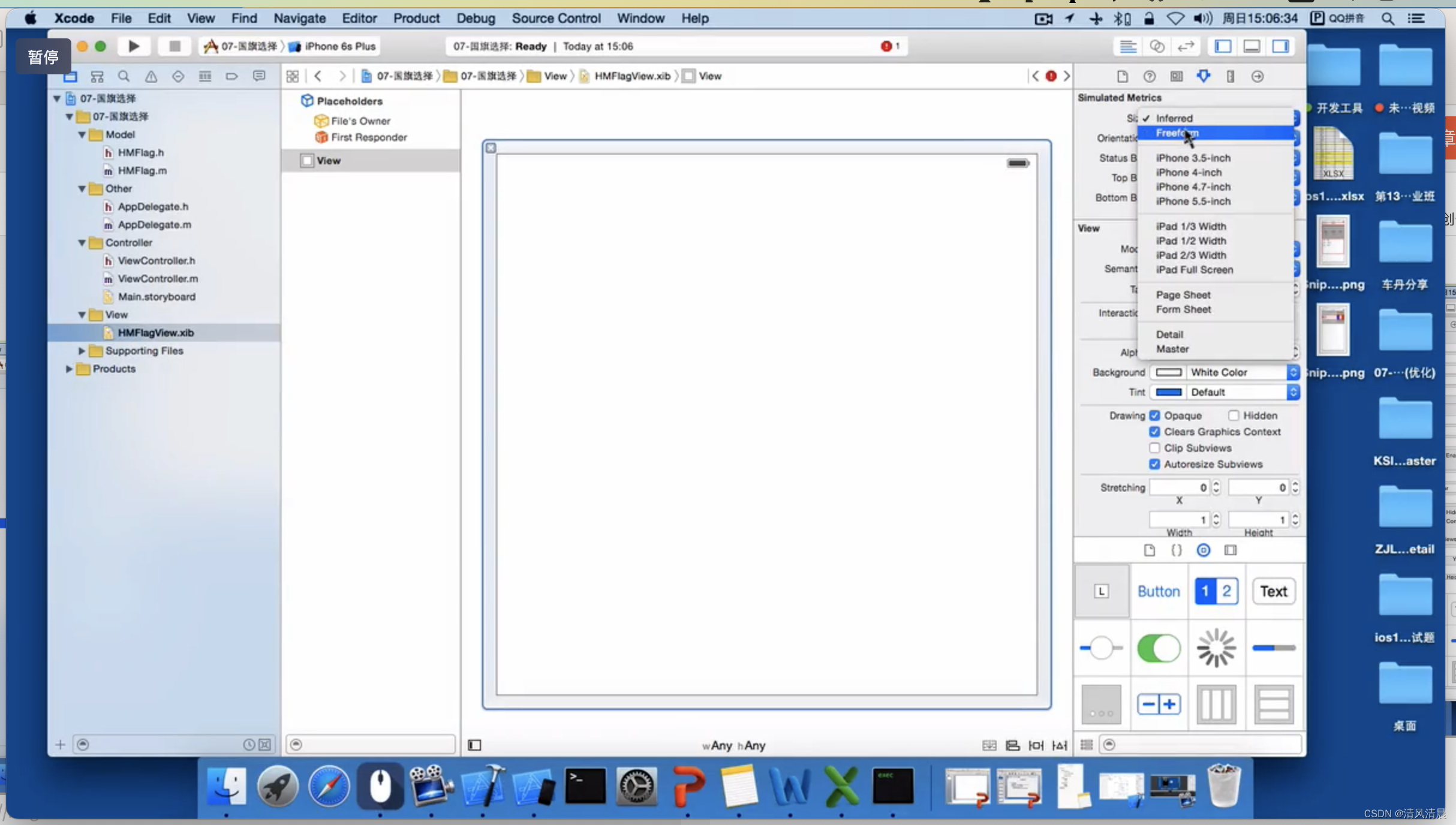
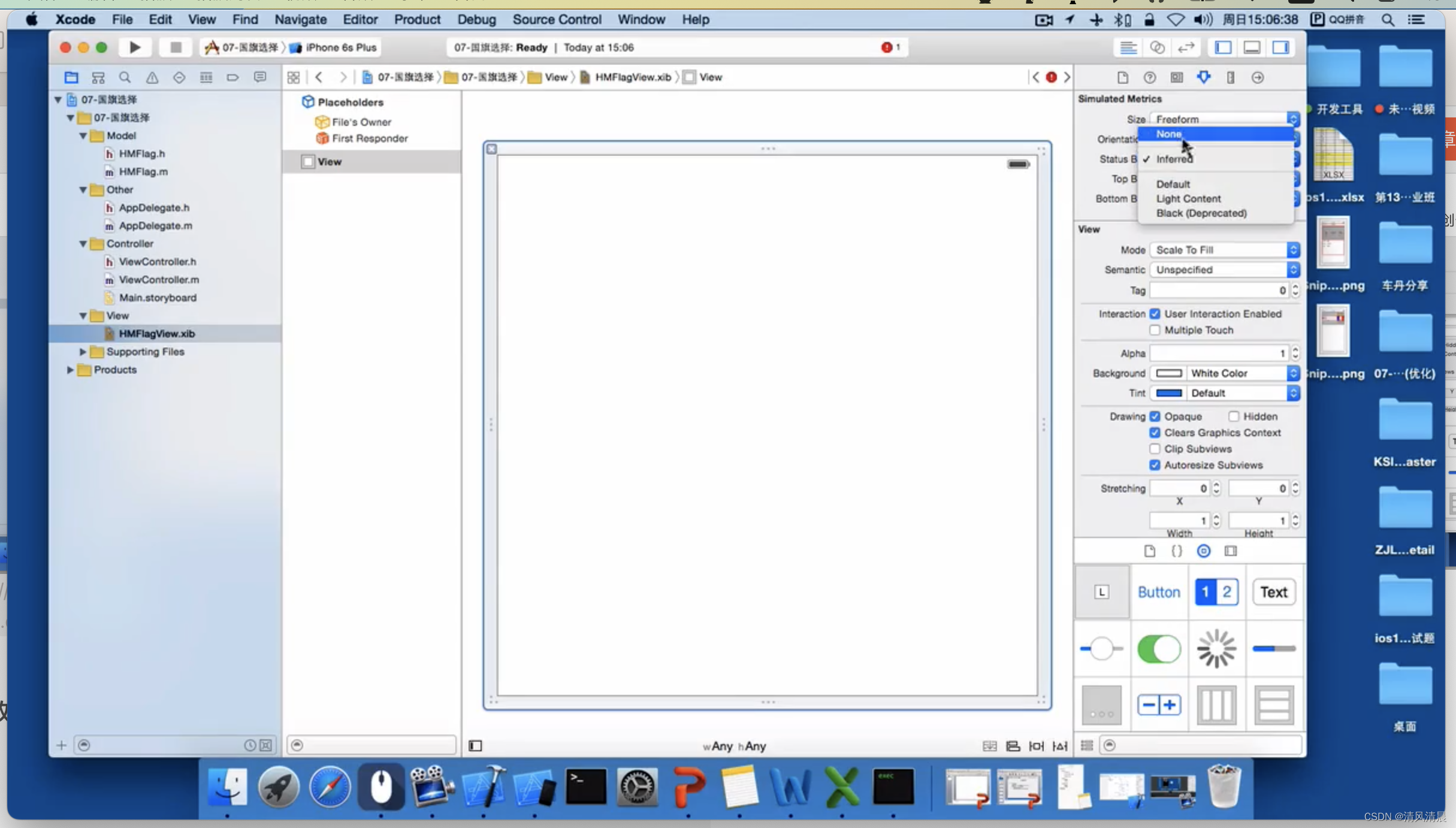
我们先把它约束加一下:这个Size:改成freedom

1)Size:改成freedom,是不是可以修改它的大小,
2)然后,这个Status Bar:改成None,

电池是
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
相关推荐: 如何利用ChatGPT提升编程能力
如何利用ChatGPT提升编程能力如何利用ChatGPT提升编程能力 在当今这个快速发展的技术世界中,编程能力已经成为一项非常宝贵的技能。而作为一名编程爱好者或者职业程序员,如何提升自己的编程能力是一个非常重要的问题。本文将从一个有趣的角度出发,探讨如何利用OpenAI的ChatGPT提升编程…

