
前言
- 好,经过上个章节的介绍完毕之后,了解了一下 uni-app-路由
- 那么了解完了uni-app-路由之后,这篇文章来给大家介绍一下 uni-app-路由传递数据
路由传参怎么传,是不是可以从 A 页面传递给 B 页面,然后 B 页面再传递给 C 页面, 也可以从 C 页面传递给 B 页面,然后 B 页面再传递给 A 页面(可以顺着传也可以逆着传递)。
注意点:我这里没有使用新建项目,而是使用的是上一篇文章的项目,所以大家可以直接在上一篇文章的项目上进行修改。
步入正题
通过组件跳转传递数据(包含API)
- 传递
更改 navigate 跳转的路由在后面加上 ? 号,然后在后面加上参数,参数的格式是 key=value,多个参数之间用 & 连接。
这样改写了之后,我们在跳转到 one 页面的时候,就会把 name 和 age 两个参数传递过去。
- 接收
在 one 页面中,可以在 onLoad 生命周期中进行接收,他会在 onLoad 生命周期中接收到一个参数 options,这个 options 就是我们传递过来的参数,我们可以通过 options.name 和 options.age 来获取到我们传递过来的参数。
export default {
onLoad(option) {
console.log(option)
}
}
如上的通过组件的方式,我们快速的来过一边通过 API 的方式来传递数据, 代码如下:
省略...
export default {
methods: {
onJumpOne() {
uni.navigateTo({
url: '/pages/one/one?name=LeaderTang&age=18'
})
}
}
}
这种方式传递数据是最简单的,除了这种方式,还有服务器托管网其他的方式来传递数据,下面我们来看一下其他的方式。
通过事件通道传递数据(API路由跳转)
打开 UniApp 官方文档:https://uniapp.dcloud.net.cn/api/router.html#navigateto
在 navigateTo 中,有介绍到一个 success 回调函数,这个回调函数是在跳转成功之后执行的,我们可以在这个回调函数中进行传递数据。
省略...
export default {
methods: {
onJumpOne() {
uni.navigateTo({
url: '/pages/one/one',
success: function(res) {
// 通过eventChannel向被打开页面传送数据
res.eventChannel.emit('acceptDataFromOpenerPage', {
data: '通过事件通道传递的数据'
})
}
})
}
}
}
如上代码在 success 回调函数中,我们通过 res.eventChannel.emit 方法来传递数据,这个方法接收两个参数,第一个参数是一个字符串,这个字符串是我们在接收数据的页面中定义的(两边要一致,自己定义),第二个参数是一个对象,这个对象就是我们要传递的数据。
然后我们在 one 页面中接收数据,代码如下:
one
export default {
onLoad(option) {
const eventChannel = this.getOpenerEventChannel();
eventChannel.on('acceptDataFromOpenerPage', function(data) {
console.log(data)
})
}
}
如上代码,我们在 onLoad 生命周期中通过 this.getOpenerEventChannel() 方法来获取到事件通道,然后通过 eventChannel.on 方法来接收数据,这个方法接收两个参数,第一个参数是我们在跳转页面中定义的字符串,第二个参数是一个回调函数,这个回调函数中的参数就是我们传递过来的数据。

看了这么多都是从上一个页面传递到下一个页面,那么我们怎么从下一个页面传递到上一个页面呢?这正是我接下来要介绍的内容。
返回上一个页面传递数据
打开 UniApp 官方文档:https://uniapp.dcloud.net.cn/api/router.html#navigateback
返回上一个页面,我们可以通过 navigateBack 方法来实现,这个方法接收一个参数 delta,这个参数是一个数字,表示返回的页面数,如果 delta 是 1,表示返回上一个页面,如果 delta 是 2,表示返回上两个页面,以此类推(堆栈结构)。
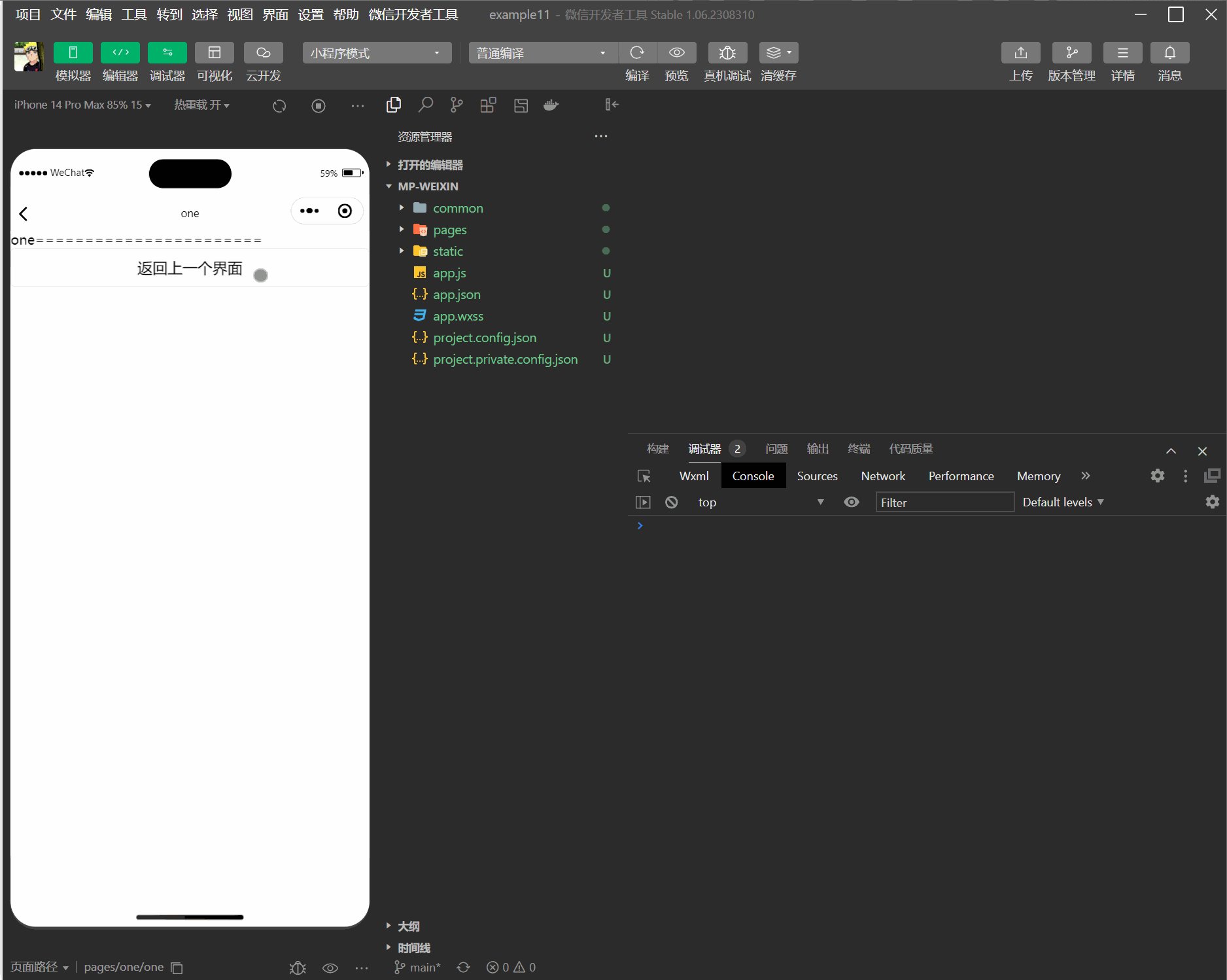
我们先来搭建页面,放一个按钮,点击按钮返回上一个页面。
one
=======================
export default {
methods: {
onGoBackClick() {
uni.navigateBack({
delta: 1
});
}
}
}
如上代码,我们在点击按钮的时候,调用 navigateBack 方法,传递一个 delta 参数,这个参数是 1,表示返回上一个页面。
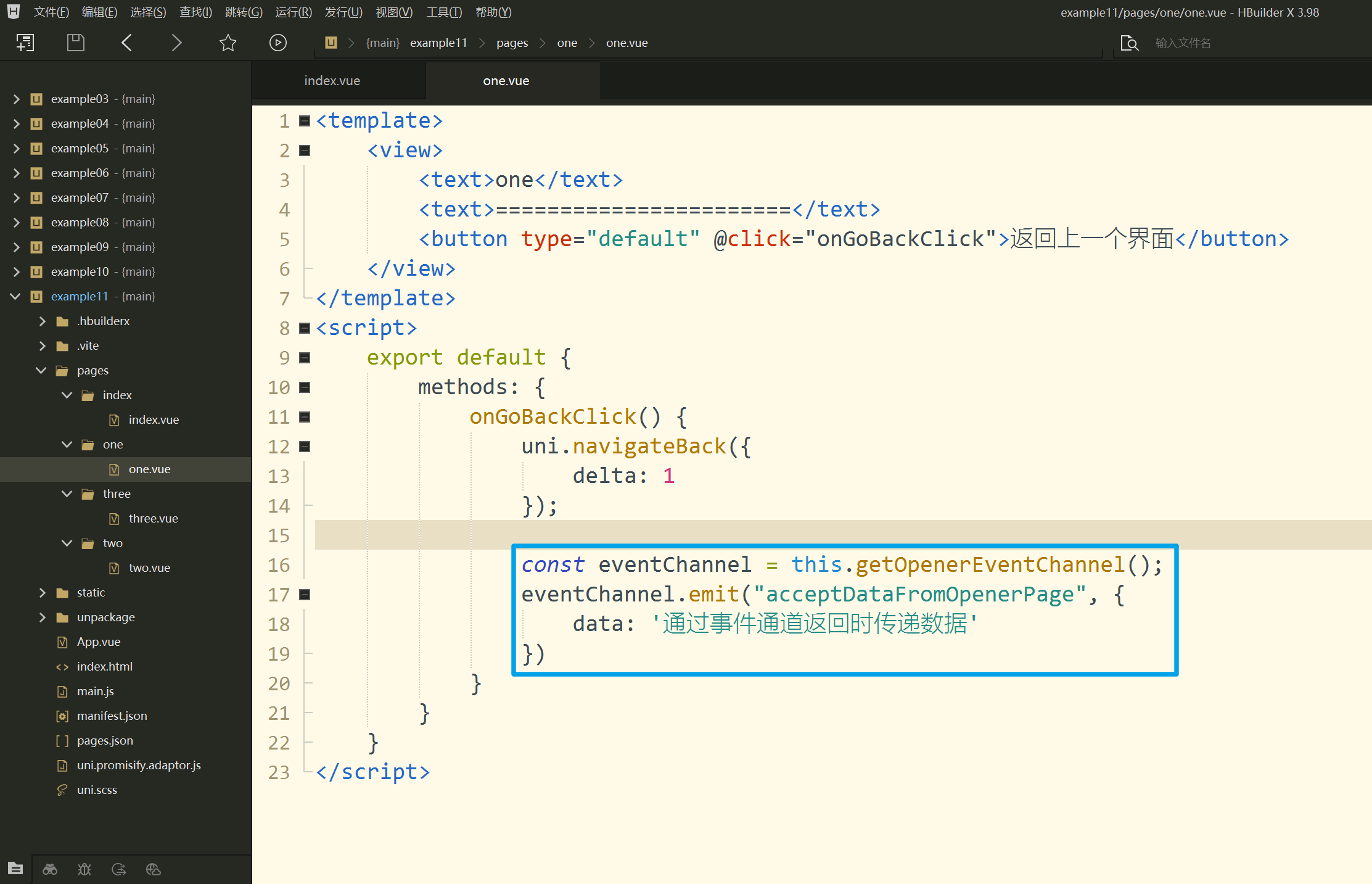
那么怎么在返回上一个页面的时候,传递数据呢?我们可以在 onGoBackClick 方法中获取事件通道,然后通过 eventChannel.emit 方法来传递数据,代码如下:
const eventChannel = this.getOpenerEventChannel();
eventChannel.emit("acceptDataFromOpenerPage", {
data: '通过事件通道返回时传递数据'
})

如上代码,我们在点击按钮的时候,获取事件通道,然后通过 emit 方法来传递数据,这个方法接收两个参数,第一个参数是一个字符串,这个字符串是我们在接收数据的页面中定义的(两边要一致,自己定义),第二个参数是一个对象,这个对象就是我们要传递的数据。
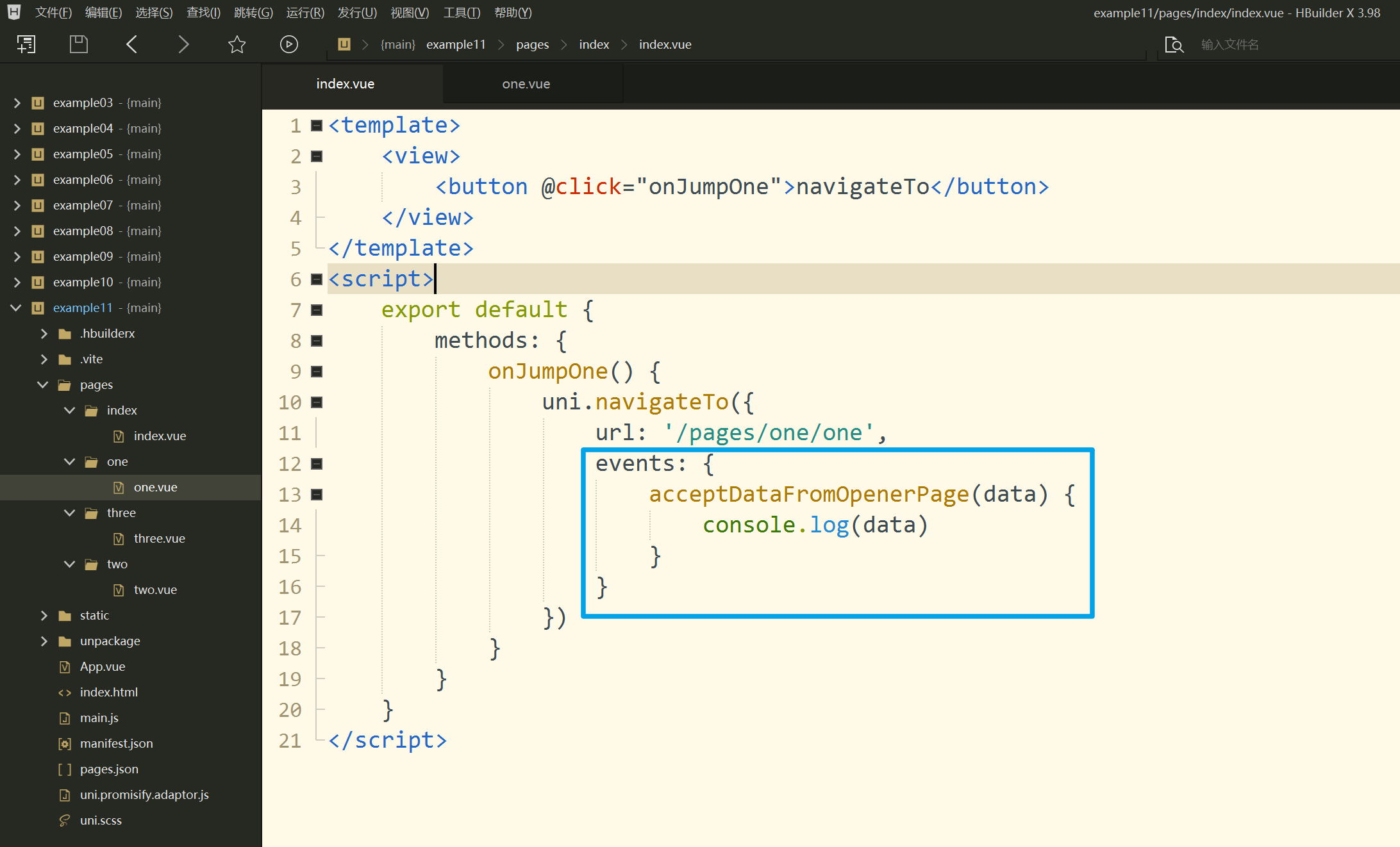
返回时我们传递了数据,那么我们怎么接收数据呢?我们可以在上一个页面中的跳转 API 对象中通过 events 参数, 在 events 定义一个回调函数,这个回调函数的名字必须与返回页面中 emit 方法中的第一个参数一致,然后在这个回调函数中接收数据,代码如下:
events: {
acceptDataFromOpenerPage(data) {
服务器托管网 console.log(data)
}
}

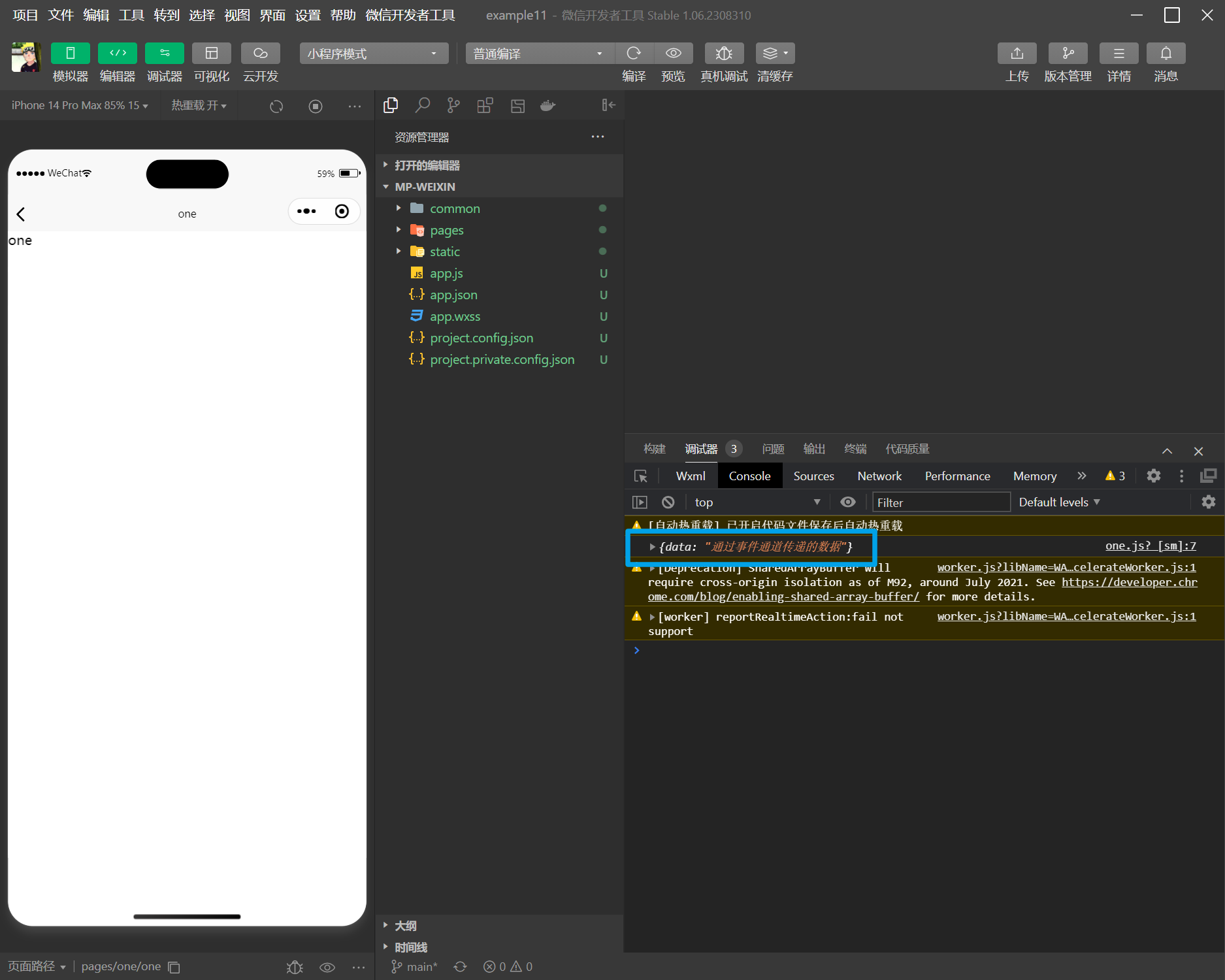
- 测试结果

这种通过事件通道的方式比较通用,不管是从上一个页面传递到下一个页面,还是从下一个页面传递到上一个页面,都可以通过这种方式来传递数据。
最后
大家好我是 BNTang, 一个热爱分享的技术的开发者,如果大家觉得我的文章对你有帮助的话,可以关注我的公众号
JavaBoyL,我会在公众号中分享一些IT技术和一些个人的见解,谢谢大家的支持。

服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net

