1 前言
本文将实现 cvs 表格数据与 UI Toolkit 元素的动态绑定。
如果读者对 UI Toolkit 不是太了解,可以参考以下内容。
- UI Toolkit简介
- UI Toolkit容器
- UI Toolkit元素
- UI Toolkit样式选择器
- UI Toolkit自定义元素
本文完整资源见→UI Toolkit数据动态绑定。
2 数据动态绑定案例
2.1 UI 搭建
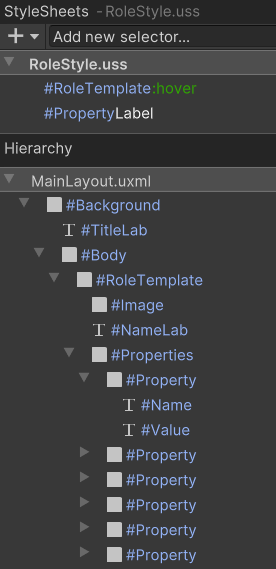
样式和 UI 层级结构如下。

MainLayout.xml
RoleStyle.uss
#RoleTemplate:hover {
transition-duration: 0.1s;
translate: 0 -20px;
border-left-width: 5px;
border-right-width: 5px;
border-top-width: 5px;
border-bottom-width: 5px;
border-left-color: rgb(248, 242, 242);
border-right-color: rgb(248, 242, 242);
border-top-color: rgb(248, 242, 242);
border-bottom-color: rgb(248, 242, 242);
}
#Property Label {
font-size: 25px;
color: rgba(0, 0, 0, 255);
-unity-text-align: middle-center;
-unity-font-style: bold;
}
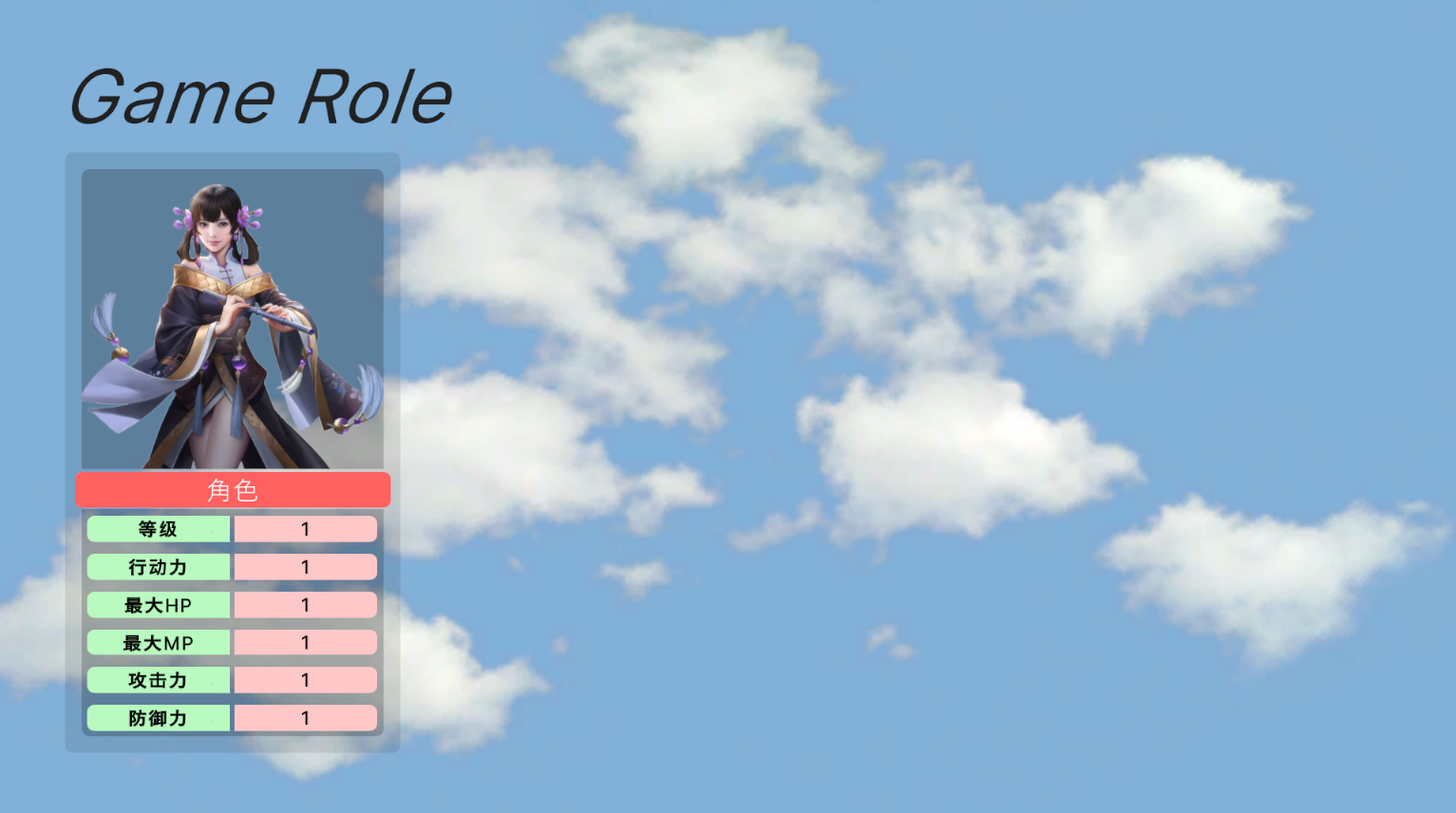
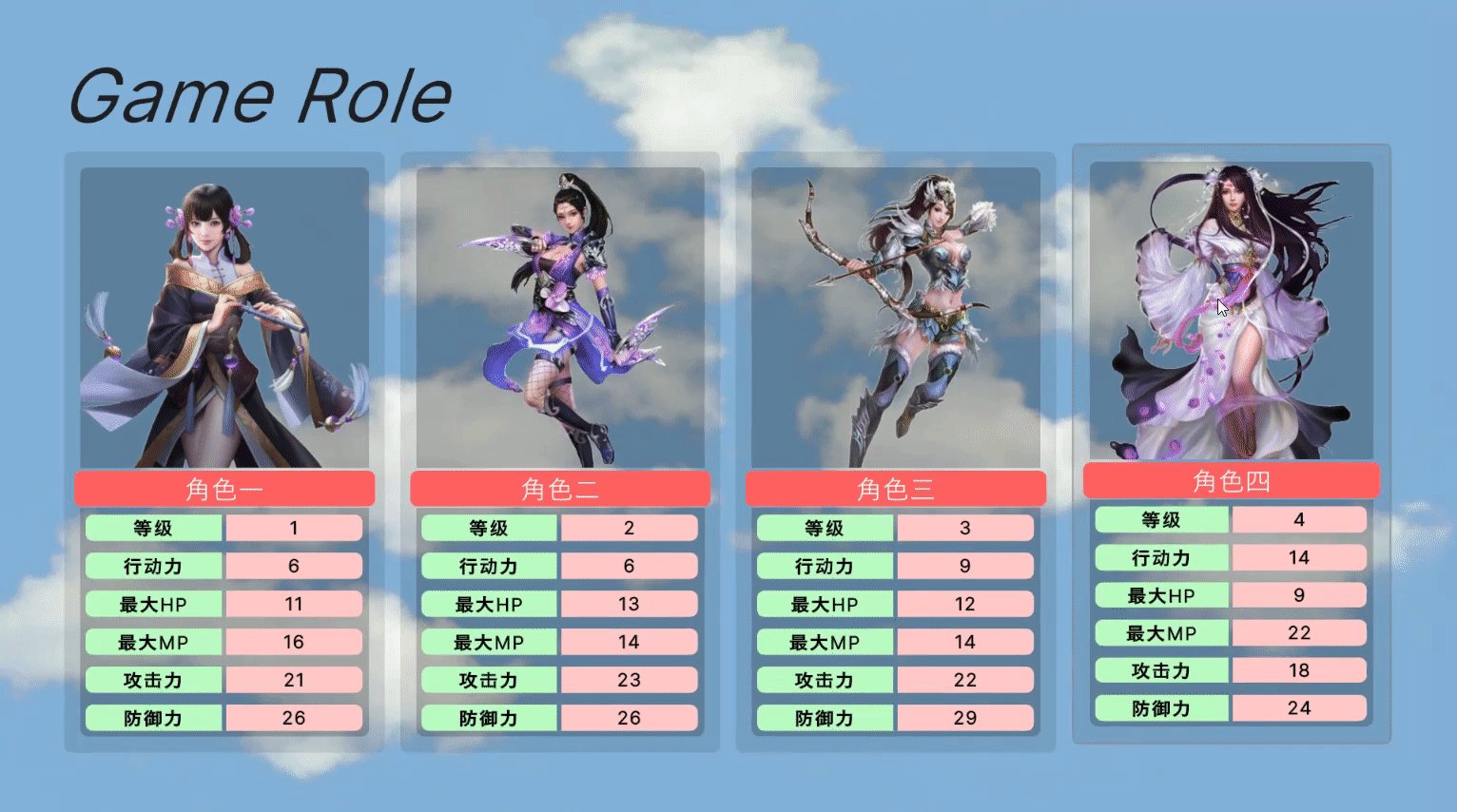
显示效果如下。

2.2 创建模板
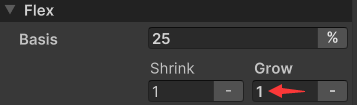
在 Hierarchy 窗口选中 RoleTemplate 元素,右键弹出菜单,选择 Create Template,选择 Resources 目录下保存 RoleTemplate.uxml,修改 Grow 为 1。

RoleTemplate.xml
保存模板后,删除 Hierarchy 窗口中的 RoleTemplate 元素,后面会通过脚本加载 RoleTemplate。
2.3 自定义元素
RoleView.cs
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UIElements;
public class RoleView : VisualElement {
// 便于在UI Builder中导入自定义UI, 需要有无参构造函数
public new class UxmlFactory : UxmlFactory {}
private TemplateContainer container; // 模板容器
private List properties; // 角色属性
public RoleView() {
container = Resources.Load("RoleTemplate").Instantiate();
container.style.flexGrow = 1;
hierarchy.Add(container);
properties = container.Query("Property").ToList();
}
public RoleView(RoleData roleData) : this() {
userData = roleData;
UpdateRoleData();
container.RegisterCallback(OnClick);
}
private void OnClick(MouseDownEvent mouseDownEvent) { // 单击角色模板回调函数
RoleData roleData = (RoleData) userData;
if (mouseDownEvent.button == 0) { // 按下鼠标左键
roleData.RoleLevel++;
} else if (mouseDownEvent.button == 1) { // 按下鼠标右键
roleData.RoleLevel--;
}
UpdateRoleData();
}
private void UpdateRoleData() { // 更新角色数据
RoleData roleData = (RoleData) userData;
container.Q("Image").style.backgroundImage = roleData.RoleImage;
container.Q2.4 自定义数据
LevelData.cs
public class LevelData { // 等级属性数据
public int initiative; // 主动权(行动力/速度)
public int maxHp; // 最大生命值
public int maxMp; // 最大魔法值
public int attack; // 攻击力
public int defense; // 防御力
}
RoleData.cs
using System.Collections.Generic;
using UnityEngine;
[CreateAssetMenu(服务器托管网menuName = ("RoleData"), fileName = ("RoleData_"))]
public class RoleData : ScriptableObject { // 角色属性数据
private const int roleMaxLevel = 10; // 最大等级
[SerializeField]
private TextAsset levelDataFile; // 等级数据csv文件
[SerializeField]
private Texture2D roleImage; // 角色头像
[SerializeField]
private string roleName; // 角色名
[SerializeField, Range(1, roleMaxLevel)]
private int roleStartLevel = 1; // 角色开始等级
[SerializeField]
private List levelDatas; // 等级数据
private int roleLevel; // 角色当前等级
public Texture2D RoleImage => roleImage; // 获取角色头像
public string RoleName => roleName; // 获取角色名
public int RoleLevel { // 获取/设置角色等级
get => roleLevel;
set {
if (roleLevel == value || value roleMaxLevel) {
return;
}
roleLevel = value;
}
}
public LevelData LevelData => levelDatas[roleLevel - 1]; // 获取角色等级数据
private void OnEnable() {
roleLevel = roleStartLevel;
}
private void OnValidate() {
if (levelDataFile == null) {
return;
}
if (levelDatas == null) {
levelDatas = new List();
}
levelDatas.Clear();
string[] textInLines = levelDataFile.text.Split('n');
for (int i = 1; i 编译后,在 Assets 窗口右键,依次选择【Create→RoleData】,创建 4 个对象,对应 4 个角色的配置,分别重命名为 RoleData_1.asset、RoleData_2.asset、RoleData_3.asset、RoleData_4.asset。

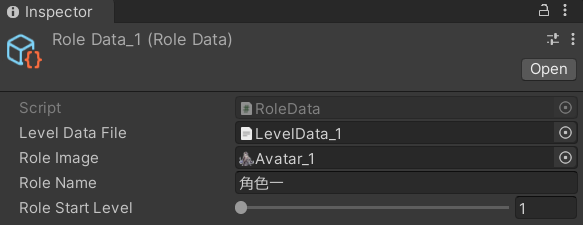
选中 ScriptableObject 配置文件后,在 Inspector 窗口配置角色属性。

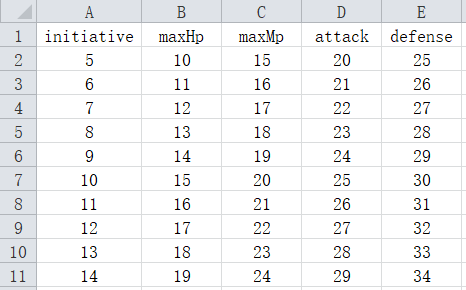
其中 LevelDataFile 是角色每个等级的属性 cvs 表,内容如下。

2.5 元素加载
RoleLoader.cs
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UIElements;
public class RoleLoader : MonoBehavi服务器托管网our {
[SerializeField]
private List roleDatas; // 角色数据
private VisualElement root; // 根容器
private void Awake() {
root = GetComponent().rootVisualElement;
var bodyContainer = root.Q("Body");
bodyContainer.Clear();
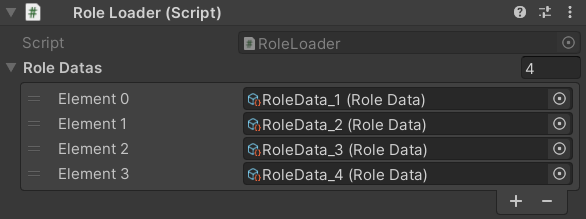
for(int i = 0; i 说明:RoleLoader 脚本组件挂在 UIDocument 对象上,并且需要将 RoleData_1.asset、RoleData_2.asset、RoleData_3.asset、RoleData_4.asset 赋给 RoleDatas,如下。

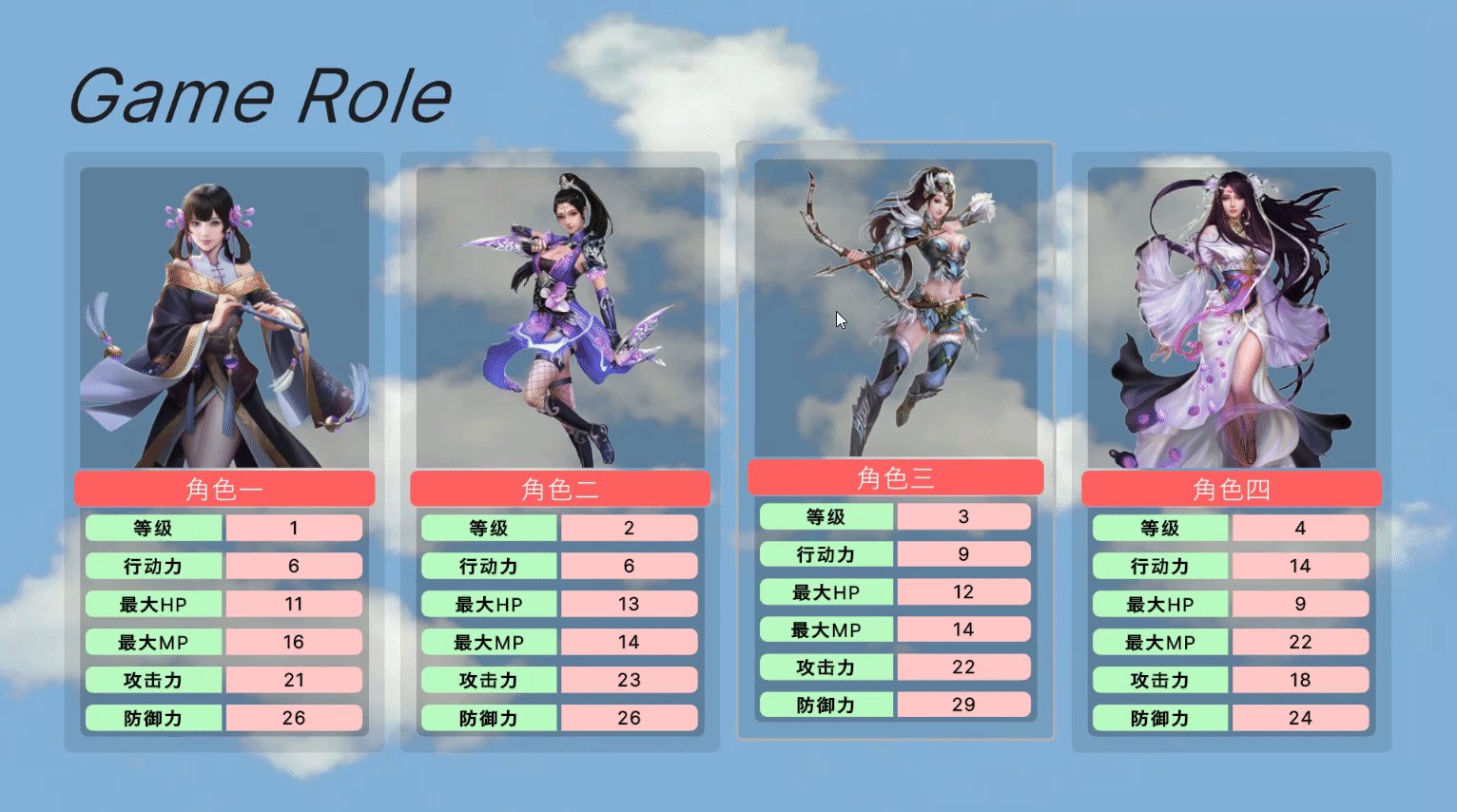
2.6 运行效果
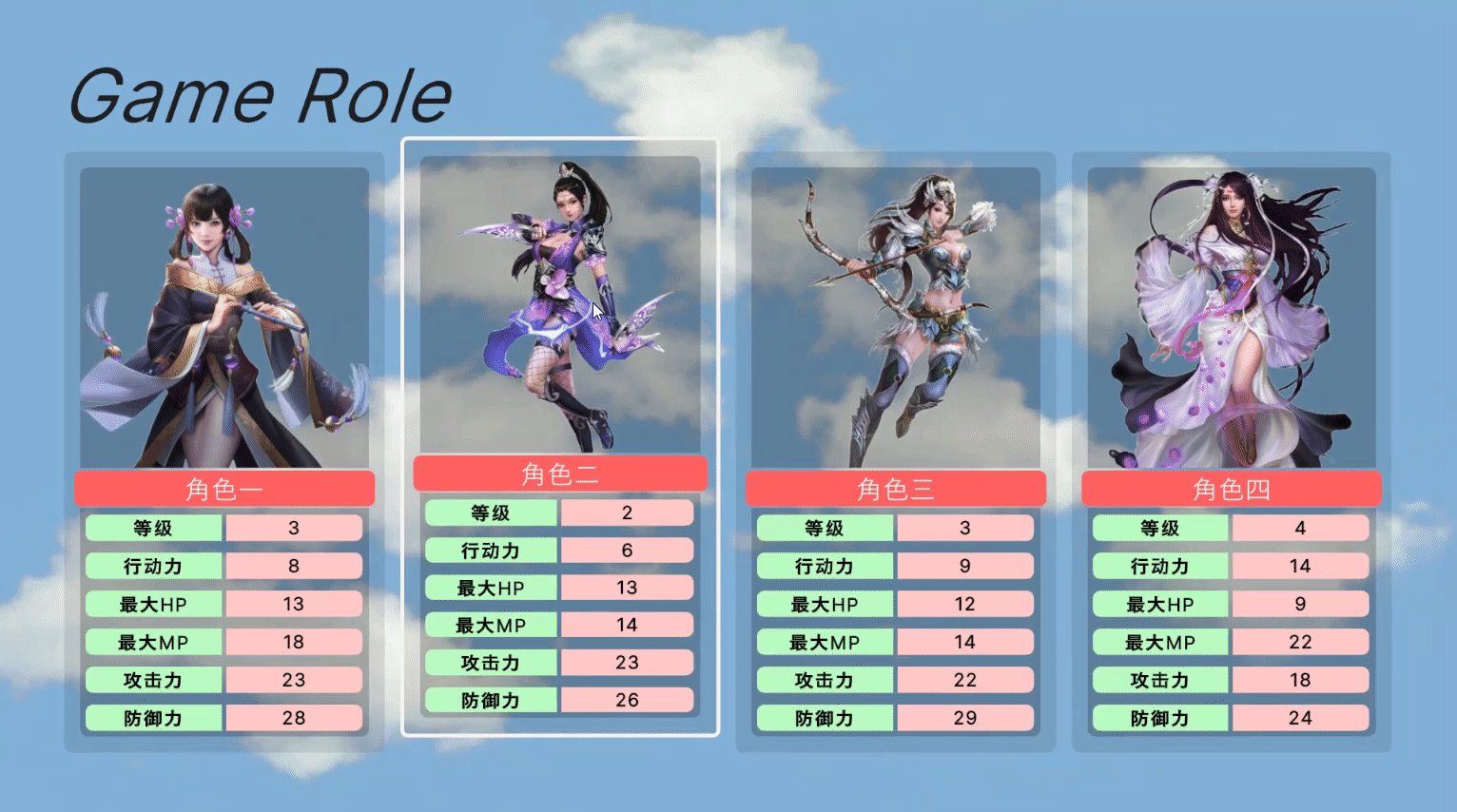
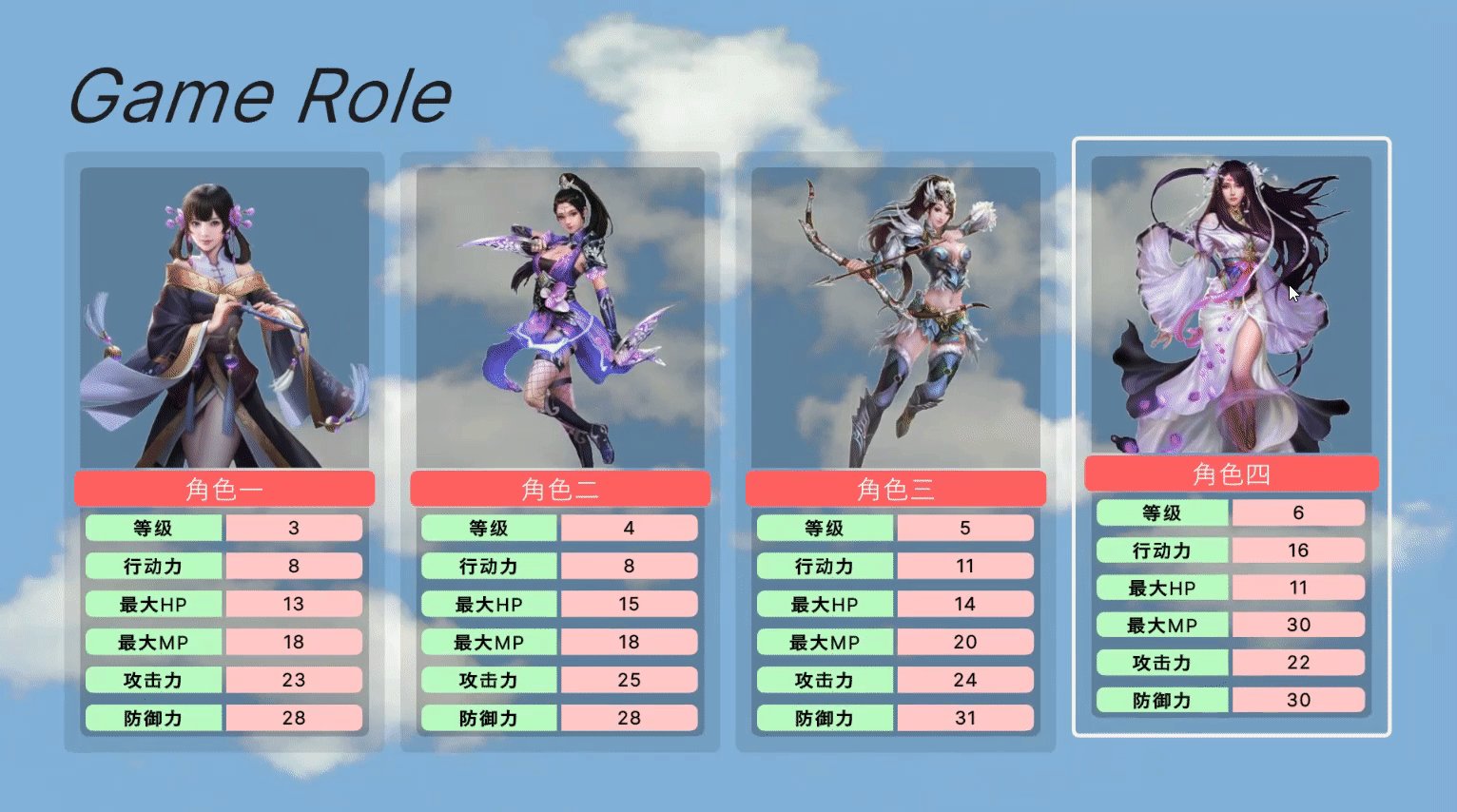
运行效果如下,单击卡片,角色的等级会升 1 级,等级属性也会按照 cvs 表格中的策略数据同步更新。

声明:本文转自【Unity3D】UI Toolkit数据动态绑定。
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
前言 最近写业务的时候遇到一个带有轮播的界面 在交互效果还定稿的时候,大佬同事建议轮播样式可以考虑 MotionLayout 中的 Carousel, 这个组件就是为轮播而生。 学习完发现 MotionLayout 确实好用,用同事的话来说,就是让世界没有难做…

