背景
最近使用VSCode学习Vue项目比较频繁,每次创建Vue文件都要手动写重复代码,特别麻烦,就上网查找自动生成代码的说明,结果发现VSCode有代码模板,怪怪,感觉发现新大陆了(low!)。
配置
-
打开配置
-
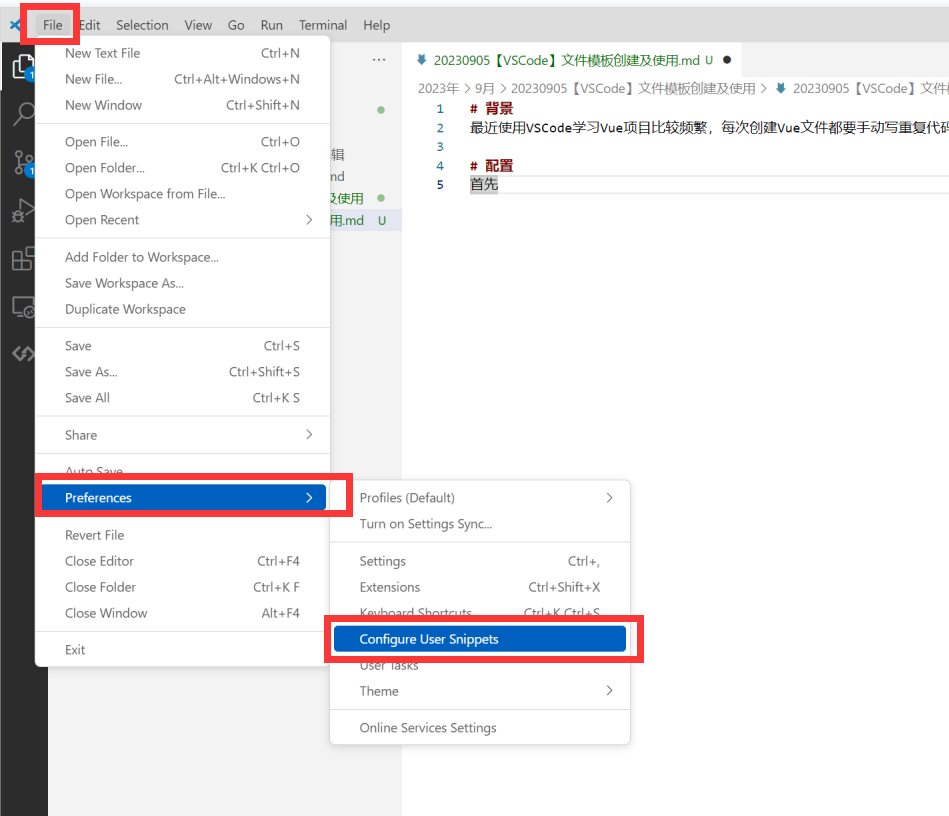
方式一:首先打开File->Preferences->Configure User Snippets配置(文件->首选项->配置用户片段):

-
方式二:或通过快捷键
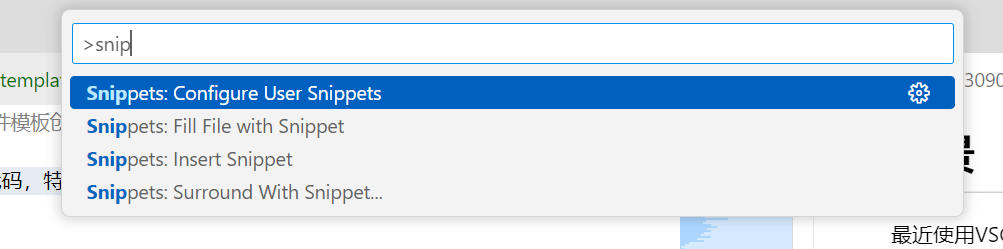
Ctrl+Shift+P打开命令面板,输入snippets,选择Configure User Snippets:

-
方式一:首先打开File->Preferences->Configure User Snippets配置(文件->首选项->配置用户片段):
-
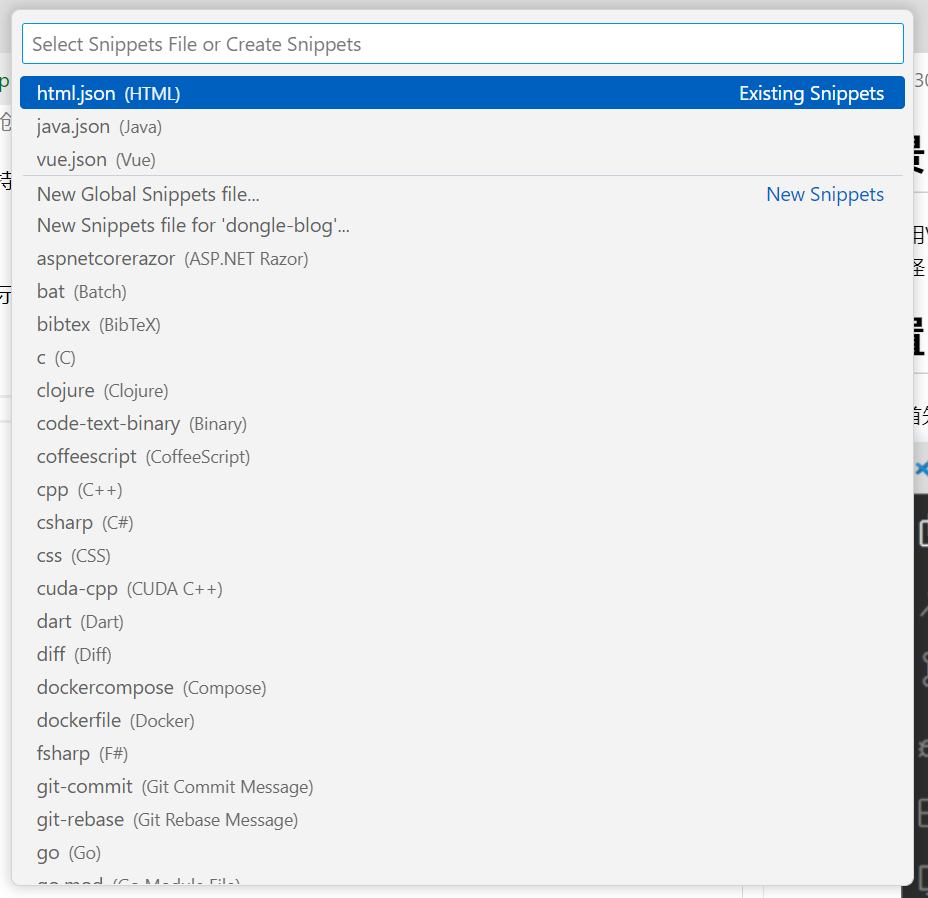
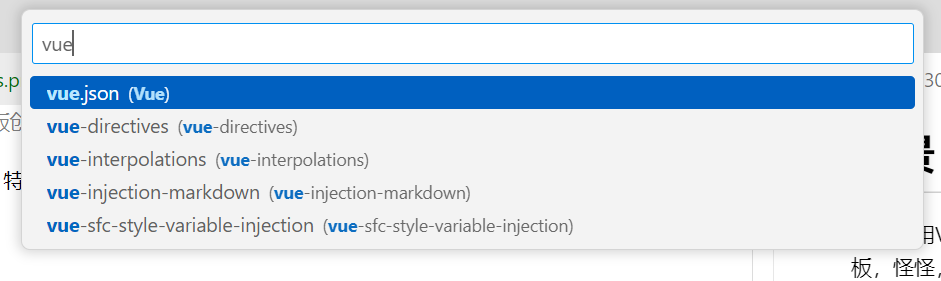
然后选择需要配置模板的对应文件类型(以vue模板为例,选择vue.json,其他模板同理为类型.json),如:


-
配置自定义代码模板:
-
"Print to console"代码模板内容 -
"prefix"代码模板前缀,在对应类型中使用该前缀可触发根据代码模板生成代码 -
"body"代码模板数据,实际是字符串数组 -
$1,$2,$3代码模板变量,根据变量顺序从1开始,$0为最后一个变量,会在代码生成后输入,根据次序代表变量顺序 -
${1:default}代码模板变量默认值,当不输入时以默认值显示,否则显示输入值
-
{
{
// Place your snippets for vue here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// sa服务器托管网me ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"Print to console":{
"pre服务器托管网fix": "vue",
"body": [
"",
" ",
"",
"",
"export default {",
" name: '${2:Home}',",
" data() {",
" return {",
" }",
" },",
" methods: {},",
"};",
"",
]
}
}
使用
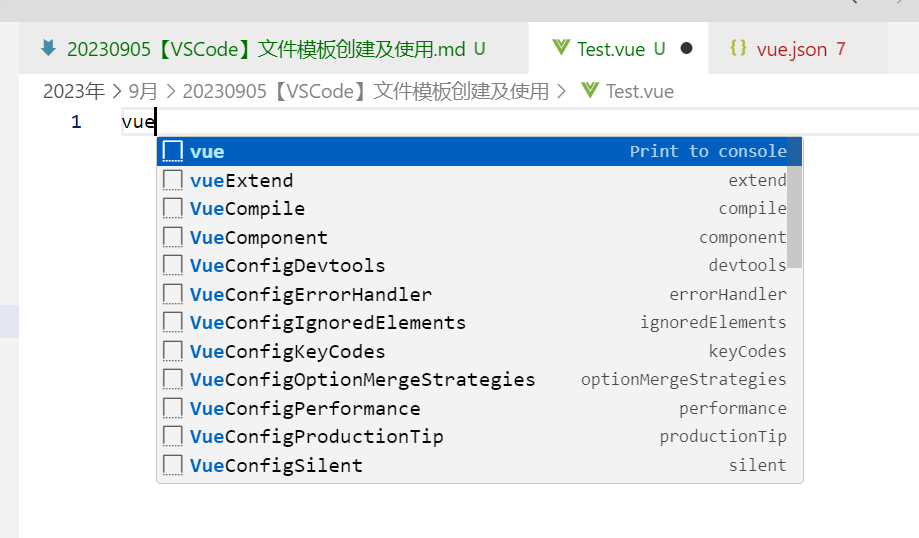
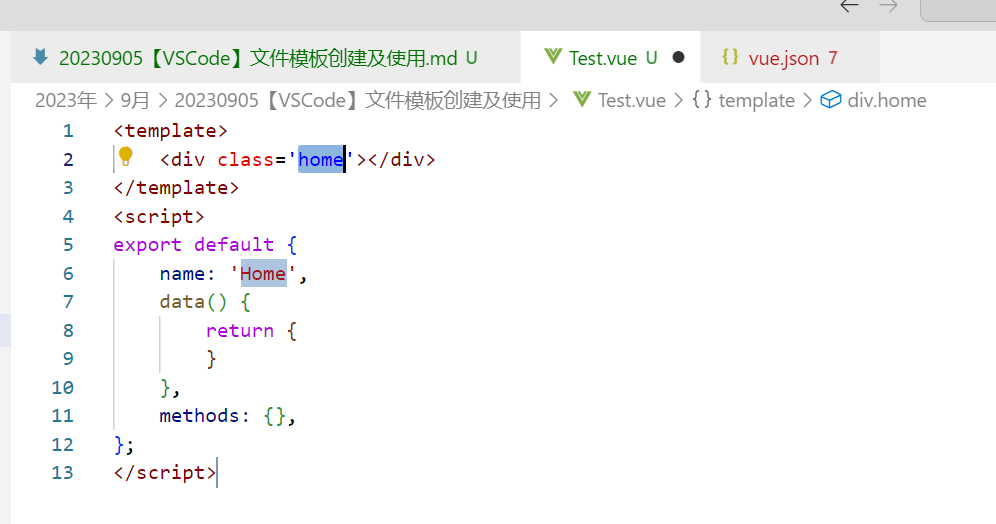
- 配置完成后,在VSCode中输入模板名称,按tab键即可生成模板代码,如下图所示:


服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
相关推荐: 【郭东白架构课 模块二:创造价值】30|节点六:如何保障高质量的阶段性交付?
为什么要做阶段性的价值交付?
架构师的核心关注点是什么?
进入阶段性交付前的准备工作
小结
思考题你好,我是郭东白。从这节课开始,我们就进入到架构活动的第六个环节——阶段性价值交付。 对于企业来说,这是成本花费最多的节点了,因为大量的研发人力资源开始投入到架构活动中去。 有的架构师认为,到了这个节点,自己似乎已经完成了主要任务。接下来,就主要靠项目经理深度…

