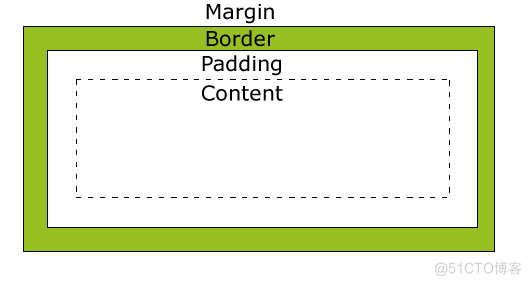
所有HTML元素可以看作盒子,在CSS中,”box model”这一术语是用来设计和布局时使用。最典型的盒子标签及DIV标签。CSS盒模型本质上是一个盒子,它包括:边距,边框,填充,和实际内容。

不同服务器托管网部分的说明:
- Margin(外边距) – 清除边框外的区域,外边距是透明的。
- Border(边框) – 围绕在内边距和内容外的边框。
- Padding(内边距) – 清除内容周围的区域,内边距是透明的。
- Content(内容) – 盒子的内容,显示文本和图像。
一、边框
边框宽度:
border-top-width:1px ; /*上边框宽度*/
border-bottom-width:1px ; /*下边框宽度*/
border-left-width:1px ; /*左边框宽度*/
border-right-width:1px ; /*右边框宽度*/
border-width: 1px; /*同时设置上下左右边框宽度*/边框样式:
border-top-style:solid ; /*上边框样式*/
border-bottom-style:solid ; /*下边框样式*/
border-left-style:solid ; /*左边框样式*/
border-right-style:solid ; /*右边框样式*/
border-style: solid; /*同时设置上下左右边框样式*/边框样式取值为 none: 默认无边框;dotted: 点线边框;dashed: 虚线边框;solid: 实线边框;double: 双线边框;groove: 3D沟槽边框,效果取决于边框的颜色值。ridge: 3D脊边框,效果取决于边框的颜色值;inset:一个3D的嵌入边框,效果取决于边框的颜色值;outset: 一个3D突出边框, 效果取决于边框的颜色值;
边框颜色
border-top-color:red ; /*上边框颜色*/
border-bottom-color:red ; /*下边框颜色*/
border-left-color:red ; /*左边框颜色*/
border-right-color:red ; /*右边框颜色*/
border-color: red; /*同时设置上下左右边框颜色*/边框样式简写
我们可以将边框宽度,边框样式和边框颜色一起来设置
border:1px solid red;以上代码设置上下左右四个边框宽度为1像素,边框样式为实线框,边框颜色为红色。
border-top:1px solid red;以上代码设置上边框宽度为1像素,边框样式为实线框,边框颜色为红色。如果需要设置其他方向边框,同理可以参照此上边框的写法。
二、外边距
margin-top: 10px; /* 设置上外边距*/
margin-bottom: 10px; /*设置下外边距*/
margin-left: 10px; /*设置左外边距*/
margin-right: 10px;/*设置右外边距*/
margin: 10px; /*同时设置上下左右外边距*/如果四个方向的外边距不是相同的数值,可以用如下语法:
margin:10px 20px 30px 40px; /*四个参数的方向分别是上,右,下,左; 即顺时针方向*/如果上下外边距相同,左右外边距相同,可以用如下语法:
margin:10px 20px; /*设置上下外边距为10像素,左右外边距为20像素*/盒子的居中也是使用外边距来实现的,即设置左右外边距自动即可,如下两种写法都行:
margin:10px auto;
margin:10px auto 10px auto;三、内边距
padding-top: 10px; /* 设置上内边距*/
padding-bottom: 10px; /*设置下内边距*/
padding-left: 10px; /*设置左内边距*/
padding-right: 10px;/*设置右内边距*/
padding: 10px; /*同时设置上下左右内边距*/四、盒子模型的尺寸
box-sizing
样式表中box-sizing取值有content-box和border-box。其中content-box是默认值,当盒子的box-sizing:content-box的时候,即默认情况下:盒子模型的尺寸 = 内容尺寸+Padding+Border+Margin。
如果对某个DIV标签有如下样式表设置:
width:100px;
padding:10px;
border-width:5px;
margin:20px;则此DIV在网页中占用的实际宽度为 = 100+10+5+20
当盒子的box-sizing:border-box的时候,可令浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中。盒子模型的尺寸 = 内容尺寸+Margin。
如果对某个DIV标签有如下样式表设置:
box-sizing: border-box;
width:100px;
padding:10px;
border-width:5px;
margin:20px;则此DIV在网页中占用的实际宽度为 = 100+20
五、圆角边框
使用border-radius样式可以设置盒子为圆角。
border-top-left-radius:20px; /*设置左上角圆角,圆角半径为20像素*/
border-top-right-radius:20px; /*设置右上角圆角,圆角半径为20像素*/
border-bottom-right-radius:20px; /*设置右下角圆角,圆角半径为20像素*/
border-bottom-left-radius:20px; /*设置左下角圆角,圆角半径为20像素*/
border-radius: 20px; /*四个角都是圆角,值一样,圆角半径为20像素*/
border-radius: 20px 10px 50px 30px; /*分开设置圆角,分别是左上,右上,右下,左下*/六、盒子阴影
box-shadow: 10px 10px 5px red;四个参数分别为:水平阴影的位置,垂直阴影的位置,模糊距离,阴影的颜色。此写法阴影为外阴影。
box-shad服务器托管网ow: 10px 10px 5px red inset;如果添加第五个参数代表此阴影为内阴影。
技术的发展日新月异,随着时间推移,无法保证本博客所有内容的正确性。如有误导,请大家见谅,欢迎评论区指正!
开源库地址,欢迎点亮:
GitHub:https://github.com/ITMingliang
Gitee: https://gitee.com/mingliang_it
GitLab:https://gitlab.com/ITMingliang
建群声明:本着技术在于分享,方便大家交流学习的初心,特此建立【编程内功修炼交流群】,为大家答疑解惑。热烈欢迎各位爱交流学习的程序员进群,也希望进群的大佬能不吝分享自己遇到的技术问题和学习心得!进群方式:扫码关注公众号,后台回复【进群】

服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
相关推荐: 毕业设计:Springboot实现疫情宿舍&学生管理系统
作者主页:编程指南针 作者简介:Java领域优质创作者、多年架构师设计经验、腾讯课堂常驻讲师 主要内容:Java项目、毕业设计、简历模板、学习资料、面试题库、技术互助 收藏点赞不迷路 关注作者有好处 文末获取源码 项目编号:BS-XX-101 模块大体上分…

