
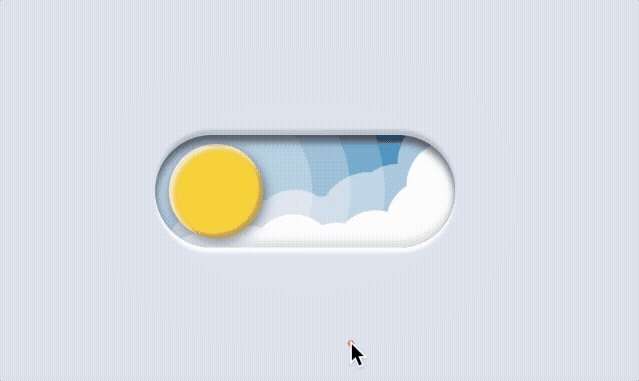
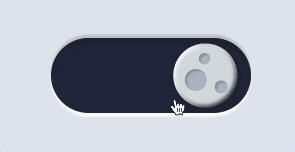
这个夜间模式切换开关效果是不是很炫酷,在短视频曾刷到过是一个国外的设计师看似是为了难为我们前端开发设计了一个元素超多且动画复杂的开关切换效果。

结果在逛 codepen 的时候发现真的被一个大佬给做出来了,效果真的很不错,而且还在原来的基础上增加了额外的元素,本文将逐步解析大佬的实现过程。
动画分析
基于开关的动画效果可以将相关动画步骤进行模块拆分,大概可以拆分为下列模块:
- 开关内部的主色调由蓝色背景切换为黑色
- 开关内部的圆由黄色(太阳的效果)切换为灰色(月亮的效果)
- 开关内部的圆可见的有三个不同透明度的大圆跟随切换动画
- 开关为亮色时有两层云朵,并伴有小飞机飞过的动画(封面动图不完整,可以看最后完成的效果)
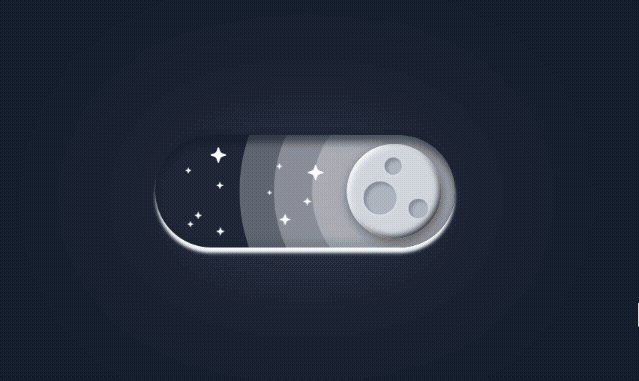
- 开关未暗色时有小星星且有闪烁的效果,并伴有太空熊飞过的动画(封面动图不完整,可以看最后完成的效果)
- 开关切换为暗色时整个页面背景切换为暗色
除了上述比较核心的部分内容,还有一些CSS相关的细节,比如开关的3D边框效果,开关内部的圆阴影效果,切换过程中的贝塞尔曲线效果等,本文主要拆解核心实现的代码,全部代码有兴趣的可以看源码。
前置知识点
在正式开始前先介绍几个本文需要用到的知识点,方便后续的理解,首先是元素中以 aria- 开头的属性。
aria- 开头的属性是为了实现无障碍访问(Accessibility)而制定的一组Web标准属性,通常应用于HTML元素上,以提高网站的可访问性。其中“ARIA”全称为“Accessible Rich Internet Applications”,即可访问的丰富Internet应用程序。
本文会用到aria-pressedARIA属性,用于指示一个按钮或切换的状态是否被按下或打开。它可以是以下三种状态之一:
-
aria-pressed="false":按钮或切换处于关闭状态。 -
aria-pressed="true":按钮或切换处于开启状态。 -
aria-pressed="mixed":按钮或切换处于混合状态,例如在多个选项中选择了一些但不是全部。
使用aria-pressed属性有助于提高网站的可访问性,让使用屏幕阅读器的人员能够更好地理解页面上各个元素的作用和状态。
第二个是CSS函数 var(),用于引用先定义的变量值。它的语法为 var(--variable-name, default-value),其中:
-
--variable-name表示变量名称,必须以两个连字符(--)开头,其后可以是任何自定义名称。 -
default-value是可选的,表示在指定变量未定义或无效时要使用的默认值。
例如,假设我们定义了一个名为 --dark 的变量,当其值为1的时候,最终的代码则是 scale: 1,如果 --dark 没有定义则最终的代码是 scale: 0:
.element {
scale: var(--dark, 0);
}使用变量可以帮助我们轻松地更新和维护样式表的数据,因为可以只更改变量的值,而不必在样式表每个出现的地方都进行更改。
基于上面提到的 aria-pressed,通过JS点击事件动态控制元素的 aria-pressed 值。
BUTTON.setAttribute("aria-pressed", IS_PRESSED ? false : true);实际也就是控制了 --dark 的值,间接的也控制了所有使用了 --dark 定义的颜色、大小、字体和其他样式属性的值。
[aria-pressed=true] {
--dark: 1;
}本文的CSS代码中将使用大量的 var(--dark, default-value) 控制元素的显示隐藏及动画效果。
代码实现
背景颜色的切换
接下来开始基于上面的动画分析开始拆解各核心部分的具体代码实现,首先实现开关内部背景颜色的切换,核心代码如下,基于 --dark 的变化修改 background 背景色,最终计算出的值即是 --sky 和 --night 的值,这里并没有使用到,只是为了方便查看,需要注意一点的是这里使用了 hsl 格式的色值,后面两个参数的值是需要百分比格式的值,所以增加了 * 1%。
--sky: hsl(204, 53%, 47%);
--night: hsl(229, 25%, 16%);
background: hsl(
calc(204 + (var(--dark, 0) * 25))
calc((53 - (var(--dark, 0) * 28)) * 1%)
calc((47 - (var(--dark, 0) * 31)) * 1%)
);整个页面的背景切换是在按钮点击的时候给body设置了 data-dark-mode 属性。
document.body.setAttribute("data-dark-mode", IS_PRESSED ? false : true);通过 data-dark-mode 属性值取不同的背景色值。
:root {
--bg: hsl(219, 30%, 88%);
--color: hsl(219 30% 20%);
}
[data-dark-mode=true] {
--bg: hsl(219, 30%, 12%);
--color: hsl(219 30% 98%);
}开关内部圆的背景色切换动画
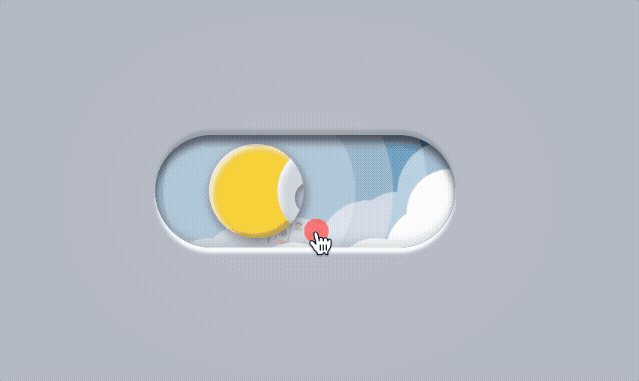
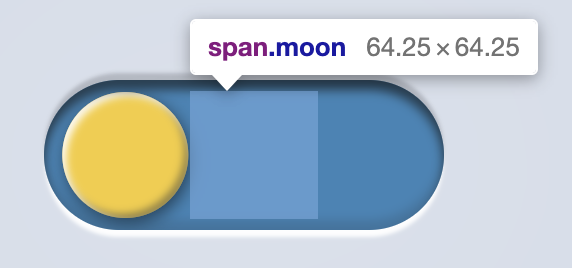
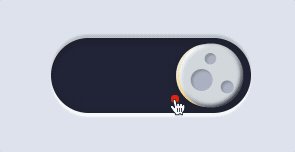
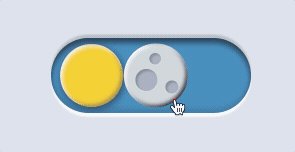
然后是开关内部的圆由黄色(太阳的效果)切换为灰色(月亮的效果),仔细观察切换过程中的效果可以发现,切换后的灰色圆是从左往右覆盖黄色圆的效果,由此可见实现方式可以是基于定位,灰色圆层级高于黄色圆,或者灰色圆是黄色圆的子元素,这里的实现是基于父子元素实现。
整个切换过程有两个动画,首先是整个圆从左往右的平移过程,默认 --dark 没有定义时最终计算出的值是 0px,--dark 为1时基于当前的总宽度减去的自身圆的宽度「3 / 8 * var(–width)」即是需要平移的距离。
translate: calc(
var(--dark, 0) * (var(--width) - (3 / 8 * var(--width)))
) 0;然后圆内部的背景切换动画,默认月亮背景元素进行平移X轴100%,切换完成后修改平移X轴为0%。

translate: calc((100 - (var(--dark, 0) * 100)) * 1%) 0%;再增加相应的过渡动画就可以看到两个背景色可见的切换过程效果。
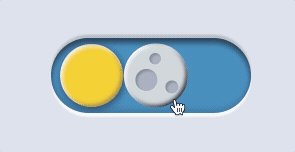
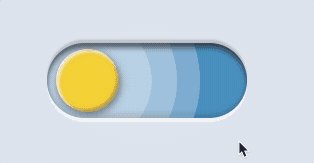
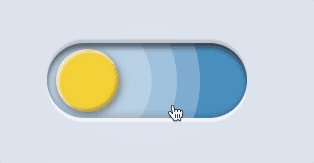
transition: translate var(--speed) ease-in-out;外部的父元素增加了 overflow: hidden,所以默认平移X轴100%是不可见的,大家看下面没有增加 overflow: hidden 代码的效果就更清晰实现的原理了。

- 增加三个不同透明度的圆跟随切换动画
这个实现相对比较简单,基于 radial-gradient 径向渐变绘制三层背景色,其实就是同一个色值渐变的开始和结束位置不一样叠在一起形成的不同深浅颜色。基于定位将这个背景定位于圆的中心,平移的动画和上面圆的平移类似,只是由于背景区域的扩大,导致平移的数值会变小,这里就不贴代码了。
background:
radial-gradient(hsl(0 0% 100% / 0.25) 40%, transparent 40.5%),
radial-gradient(hsl(0 0% 100% / 0.25) 56%, transparent 56.5%)
hsl(0 0% 100% / 0.25);
云朵 & 星星切换动画
云朵 & 星星的复杂度就高很多了,所以这里不再使用纯CSS实现,基于svg实现,svg涉及的代码量很多就不全部贴出来了,云朵总共有两个颜色,所以是有两块svg代码,可以看到下面的path对应的fill色值是不同的,其他的就是具体的path路径不一样了。
这里的云朵和星星的动画稍微有点不一样,不再是左右平移,而是上下平移,所以 translate 只修改Y轴的值。
transition: translate var(--speed) var(--easing);
translate: 0 calc(
var(--dark, 0) * (100% - (3 / 8 * var(--width)))
);仔细看有的星星会有闪烁的效果,其实就是通过给对应svg元素设置动画控制元素的缩放,并给不同的星星设置不同的执行时间和延迟执行时间。
animation: twinkle 4s -2s infinite;
@keyframes twinkle {
0%, 40%, 60%, 100% {
transform: scale(1);
}
50% {
transform: scale(0);
}
}太空熊 & 小飞机
这两个元素都有两个动画,比如太空熊在飞过开关区域的时候自身是在旋转的,就像在太空一样,小飞机飞过的时候也不是直线飞出的,在动画过程中Y轴增加了一定比例的变化。这里有些不一样的时候上面的平移动画都是左右上下移动,可以看到这里是斜着平移的,说明在平移的时候两个方向的值都在发生变化,以下是太空熊相关动画的代码。小飞机相关的代码就不再列举了,核心都是通过平移配合过渡实现动画效果。
// 平移动画
translate: calc(var(--dark, 0) * 400%) calc(var(--dark, 0) * -350%);
transition: translate calc(var(--speed) + (var(--dark, 0) * (var(--bear-speed) - var(--speed)))) calc(var(--bear-speed) * (0.4 * var(--dark, 0))) linear;
// 自身旋转动画
rotate: calc(var(--dark, 0) * 360deg);
transition: rotate calc(var(--speed) + (var(--dark, 0) * (var(--bear-speed) - var(--speed)))) calc(var(--bear-speed) * 0.4) linear, scale var(--speed) ease-in-out;最后
在这里我们已经介绍了整个实现过程的核心,实现了交互效果,但还有一些其他的功能如3D阴影、过渡、贝塞尔曲线动画等没有进行具体的介绍。如果对这些功能感兴趣,可以查看源代码进行详细了解。
初看起来,交互效果可能会让人感到非常棘手,各种细节效果都混在一起。但是,一旦开始了实现,就会发现其实并不难。将任务拆分成一个个小步骤去实现,大事化小小事化了。
看完本文如果觉得有用,记得点个赞支持,收藏起来说不定哪天就用上啦~
专注前端开发,分享前端相关技术干货,公众号:南城大前端(ID: nanchengfe)
参考
源码:https://codepen.io/jh3y/pen/LYgj
在线预览:https://code.juejin.cn/pen/7231072547259809852
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net

