目录
了解URL
1. 输入URL
2. 域名解析
3. 建立连接
4. 服务器处理请求:
5. 返回响应:
6. 浏览器解析HTML:
7. 加载资源:
8. 渲染页面:
9. 执行JavaScript:
10. 页面展示:
从输入URL到展示出页面,涉及到多个步骤和不同的技术。本篇来解释一下整个过程中发生的主要事件:
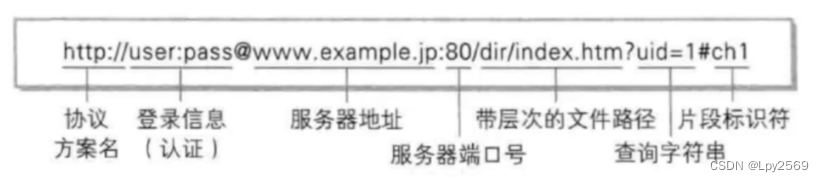
了解URL

这里特别注意:
服务器地址:可以是 IP 地址,也可以是域名
服务器端口号:通过 IP 地址,只描述了网络资源在哪个主机上,使用端口号来区分是主机上的哪个程序
带层次文件路径:描述你要访问服务器的哪个资源的位置
查询字符串:也就是键值对(程序员自定义的)
1. 输入URL
用户在浏览器地址栏中输入URL(统一资源定位符),URL是服务器托管网网站的地址,包括协议(通常是HTTP或HTTPS)、域名和资源路径。
2. 域名解析
浏览器通过DNS(域名系统)服务器将域名解析成对应的IP地址。DNS服务器会查找域名对应的IP地址,这个IP地址是指向网站服务器的。
3. 建立连接
浏览器使用HTTP协议向服务器发起请求,请求连接到服务器。如果是HTTPS,通信会被加密以保证安全性。
4. 服务器处理请求:
服务器接收到浏览器的请求后,会根据请求的资源(通常是HTML文件)进行处理。服务器可能需要查询数据库,运行应用程序等,最终生成需要的HTML响应。
5. 返回响应:
服务器将生成的HTML响应发送回浏览器。响应包括HTTP状态码(表示请求成功、重定向、错误等)和相应的数据(HTML、CSS、JavaScript等文件)。
6. 浏览器解析HTML:
浏览器接收到HTML响应后,开始解析HTML文档。它会构建DOM(文档对象模型)树,这是网页的内部表示,包括页面的结构和内容。
7. 加载资源:
在解析HTML的过程中,浏览器会发现页面引用了其他资源,比如CSS、服务器托管网JavaScript、图像等。浏览器会继续发送请求获取这些资源。
8. 渲染页面:
浏览器根据HTML和CSS信息渲染页面,将页面呈现给用户。这个过程包括布局、绘制和渲染交互效果等。
9. 执行JavaScript:
如果页面包含JavaScript代码,浏览器会执行这些脚本。JavaScript可以改变页面内容、响应用户交互、与服务器进行通信等。
10. 页面展示:
最终,页面在用户的浏览器中完全展示出来,用户可以看到页面内容并与页面进行交互。
这个过程涉及到多个技术和协议,包括DNS解析、HTTP/HTTPS通信、服务器端处理、HTML/CSS/JavaScript解析和渲染等。不同的浏览器和服务器可能在具体实现上有所不同,但总体流程大致相同。
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
相关推荐: Spring Boot虚拟线程与Webflux在JWT验证和MySQL查询上的性能比较
尊嘟假嘟,成都程序员也 996 吗? 早上看到一篇关于Spring Boot虚拟线程和Webflux性能对比的文章,觉得还不错。内容较长,我就不翻译了,抓重点给大家介绍一下这篇文章的核心内容,方便大家快速阅读。 测试场景 作者采用了一个尽可能贴近现实操作的场景…

