最近呢,由国产自主研发的CEC-IDE也是比较火。
下面先来看一个文心一言的发言

别的就不多说了,直接开始教程。
如何编译
首先我们进入到github
How to Contribute microsoft/vscode Wiki (github.co服务器托管网m)
进入官方的wiki,可以看到在Contributing中的第一条就是如何去贡献。
需要下面工具
- Git
- NodeJS (>=18.15.x)
- yarn
- python
这些工具的安装就不多说了。
首先把项目克隆到本地
git clone https://github.com/microsoft/vscode.git
之后进行 等待下载完成这里建议如果慢的话可以去设置一个淘宝镜像
yarn config set registry http://registry.npm.taobao.org/
之后进行安装
yarn

这个安装需要注意的是,有很多的问题,如果各位需要的话,我后面会出一期专门解决问题的。也可以自行去查找,只要有耐心,还是可以找到的。
之后windows系统的直接运行这个
.scriptscode.bat
我们发现就可以打开了

之后执行
yarn gulp vscode-win32-x64
我这里就是64位的,其他的可以具体看文档
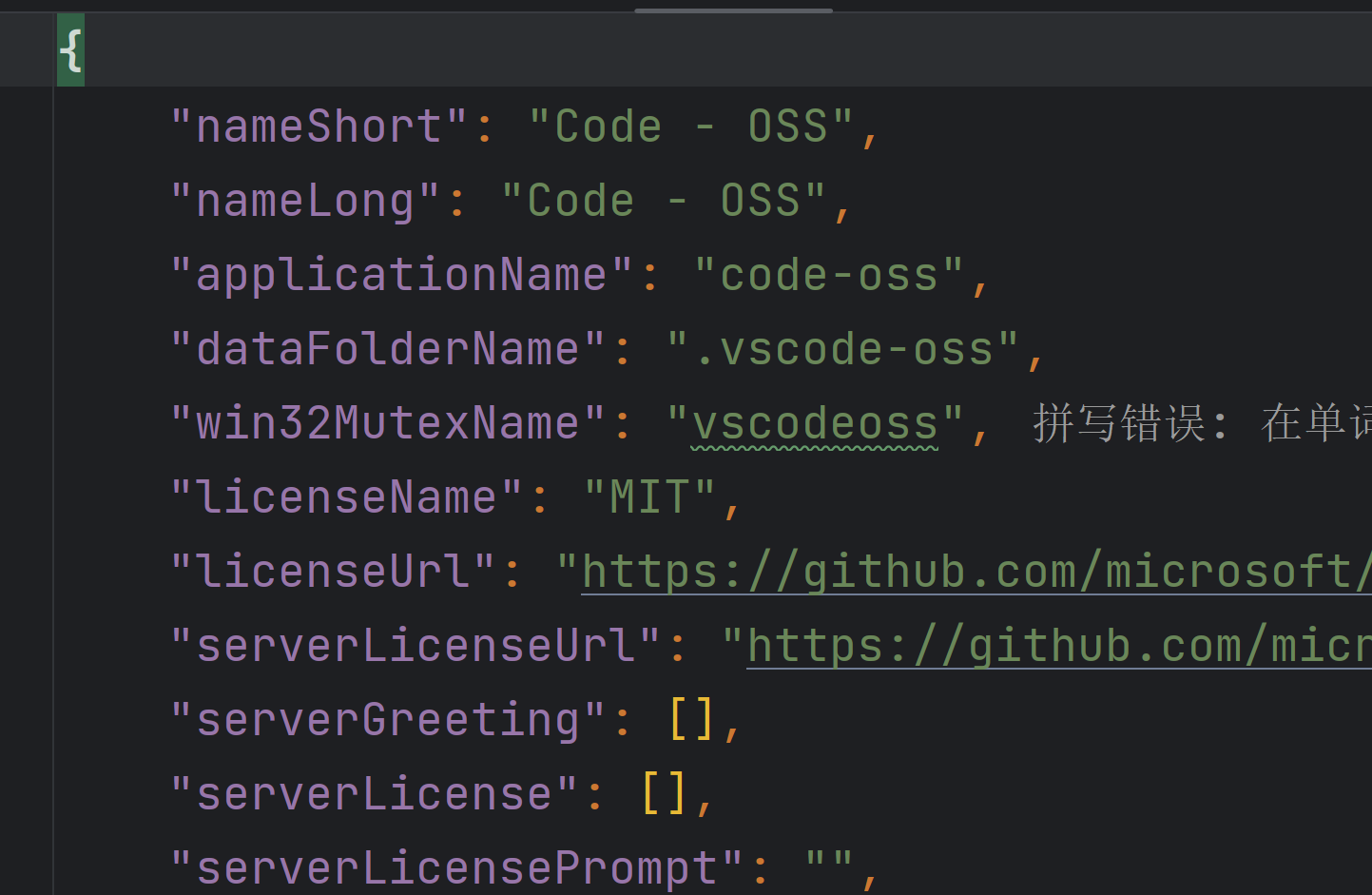
之后我们来说一下如何修改名称和图标:
修改名称:
在product.json里面
至于图标这样修改直接进行文件的替换就可以了:

这样进行打包完成后,你就有一个自己的”CEC-IDE”了
图标这样修改直接进行文件的替换就可以了:
[外链图片转存中…(img-h46ul9G4-1693955993564)]
这样进行打包完成后,你就有一个自己的”CEC-IDE”了
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
相关推荐: 智慧物流|Springboot+Vue+Nodejs实现智慧物流系统
作者主页:编程指南针 作者简介:Java领域优质创作者多年架构师设计经验、腾讯课堂常驻讲师 主要内容:Java项目、毕业设计、简历模板、学习资料、面试题库、技术互助 收藏点赞不迷路 关注作者有好处 文末获取源码 项目编号:BS-XX-162 …

