给你一个链表,两两交换其中相邻的节点,并返回交换后链表的头节点。你必须服务器托管网在不修改节点内部的值的情况下完成本题(即,只能进行节点交换)。
示例 1:

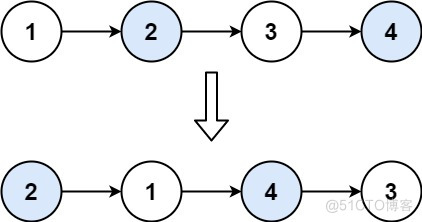
输入:head = [1,2,3,4]
输出:[2,1,4,3]示例 2:
输入:head = []
输出:[]示例 3:
输入:head = [1]
输出:[1]提示:
- 链表中节点的数目在范围
[0, 100]内 0
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode() {}
* ListNode(int val) { this.val = val; }
* ListNode(int val, ListNode next) { this.val = val; this.next = next; }
*服务器托管网 }
*/
class Solution {
public ListNode swapPairs(ListNode head) {
ListNode dummyNode = new ListNode(-1);
dummyNode.next= head;
ListNode temp = dummyNode;
// 为什么要temp.next!=null,因为要访问node1.next,而temp.next.next!=null,是因为要访问node2.next
// null.next是没有意义的
while(temp.next!=null&&temp.next.next!=null){
ListNode node1 = temp.next;
ListNode node2 = temp.next.next;
temp.next = node2;
node1.next = node2.next;
node2.next = node1;
temp = node1;
}
return dummyNode.next;
}
}服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
相关推荐: Vue前端框架10 组件的组成、组件嵌套关系、组件的注册方式、组件传递数据(props $emit)、数组传递多种数据类型、组件传递props校验、组件事件
文章目录 一、组件组成 二、组件嵌套关系 三、组件的注册方式 四、组件传递数据(通过props) 五、组件传递多种数据类型 六、组件传递props校验 七、组件事件 一、组件组成 组件最大的优势就是可复用性 通常将组件定义在.vue中,也就是SFC单文件组件 …

