
艳艳耶✌️:个人主页
个人专栏 :《产品经理如何画泳道图&流程图》
⛺️ 越努力 ,越幸运

目录
一、中继器的交互
1、什么是中继器的交互
2、Axure中继器的交互
3、如何使用中继器?
二、中继器的动作
1、什么是Axure中继器的动作
三、中继器的repeater属性
1、什么是Axure中继器的repeater属性
四、中继器的Item属性
1、什么是Axure中继器的Item属性
五、3列表格的增删改查的自定义元件-案列
六、10列表格的增删改查的自定义元件,带图片的 -案列
一、中继器的交互
1、什么是中继器的交互
在Axure中,中继器的交互是指通过创建交互动作和事件,实现页面元素之间的数据传递和互动。Axure是一款交互设计工具,通过使用其提供的交互功能,可以模拟用户与页面之间的交互过程。
2、Axure中继器的交互
Axure中继器的交互适用范围广泛,可以用于各种类型的交互设计和原型制作。以下是一些常见的适用范围:
1. 用户界面设计:在用户界面设计中,中继器可以用于模拟用户与页面之间的交互过程。例如,当用户点击一个按钮时,可以通过中继器触发相关的动作或事件,展示相应的页面状态变化。
2. 数据交互:中继器可以用于模拟数据的传递和交互。例如,当用户在输入框中输入数据时,可以通过中继器将这些数据传递给其他页面元素进行展示或处理。
3. 页面导航:中继器可以用于实现页面之间的跳转和导航。例如,当用户点击一个链接或按钮时,可以通过中继器触发页面跳转到相关的目标页面。
4. 表单验证:中继器可以用于验证用户输入的表单数据。例如,当用户提交表单时,可以通过中继器对表单数据进行验证,并根据验证结果展示相应的提示信息。
5. 动态内容展示:中继器可以用于展示动态内容。例如,当用户选择一个选项时,可以通过中继器触发相关内容的展示或隐藏。 总之,Axure中继器的交互适用于各种类型的交互设计和原型制作,可以帮助设计师更好地模拟用户与页面的交互过程,并提供更好的用户体验。
3、如何使用中继器?
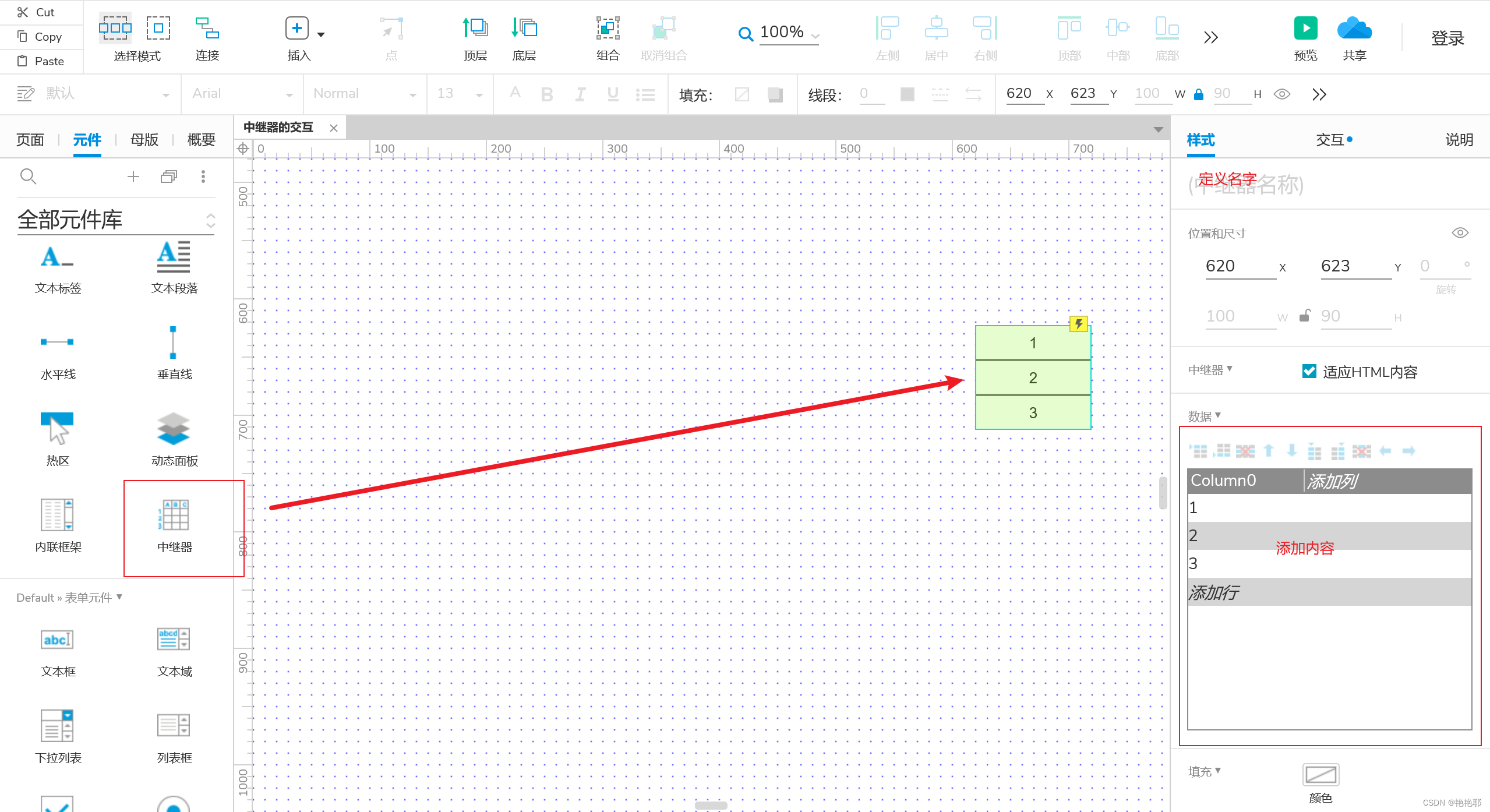
创建一个继器:在Axure的“部件”库中,找到并拖动一个继器部件到您的页面上。您还可以使用快捷键Ctrl+Shift+R来创建一个新的继器。
定义继器的数据:双击继器部件,进入继器编辑模式。在这里,您可以定义继器的列数和行数,并填充每个单元格中的数据。您可以手动输入数据,也可以从外部数据源导入数据。

设计继器的样式:在继器编辑模式下,您可以自定义继器的样式,包括字体、颜色、边框等。您还可以为每个单元格应用不同的样式。

使用继器:完成继器的设计后,您可以在页面中使用它。拖动继器部件的实例到您需要展示重复内容的位置,并根据需要调整大小和样式。继器的实例将自动根据您在继器编辑模式中定义的数据进行填充。

动态交互:继器还支持动态交互。您可以通过添加交互事件和条件,为继器中的元素创建交互效果,并实现与其他部件的联动。
二、中继器的动作
1、什么是Axure中继器的动作
在Axure中,中继器的动作是指通过定义触发事件和相应操作来实现页面元素之间的交互行为。通过为页面元素添加中继器动作,可以模拟用户与页面的交互过程,使原型更加真实和可交互。

三、中继器的repeater属性
1、什么是Axure中继器的repeater属性
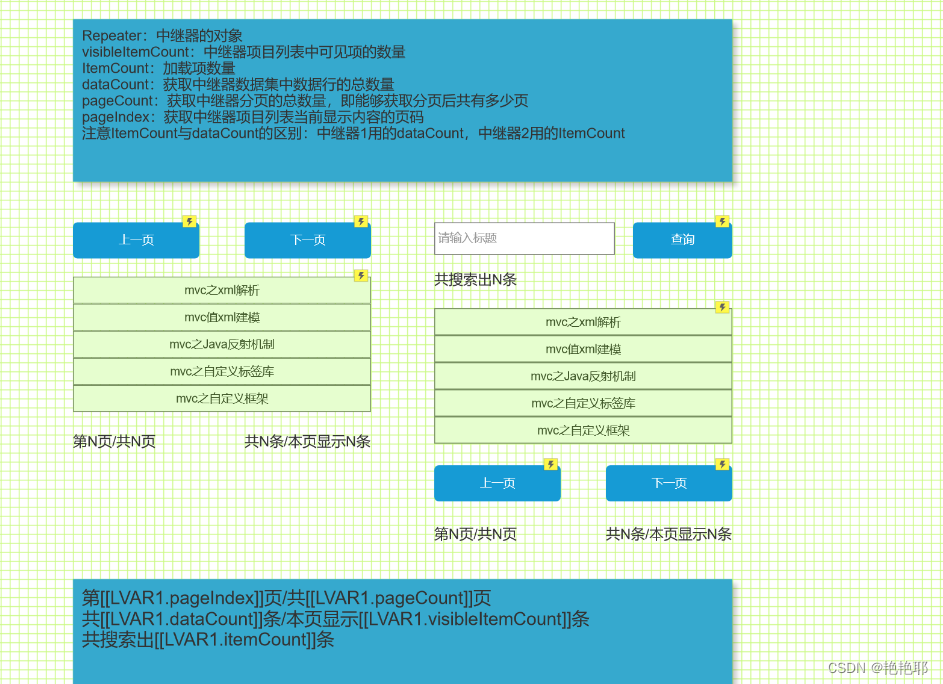
在Axure中,Repeater(中继器)是一种高级功能,用于服务器托管网创建重复性的数据展示和交互。Repeater允许您通过绑定数据源和定义数据字段,动态生成重复的元素组,并根据数据的变化服务器托管网自动更新和呈现。
1.中继器中的repeater属性是一个高级组件,用于显示文本、图像和其他元素的重复集合。
2.中继器中的repeater是一个容器,容器中的每一个项目称作”item”。3.每一个item可以在展示的时候与其他不同,因为item中的数据由数据集来驱动。可以通过repeater属性在中继器中增加新的列option,并添加一个del Button,从而实现行内的删除功能。

四、中继器的Item属性
1、什么是Axure中继器的Item属性
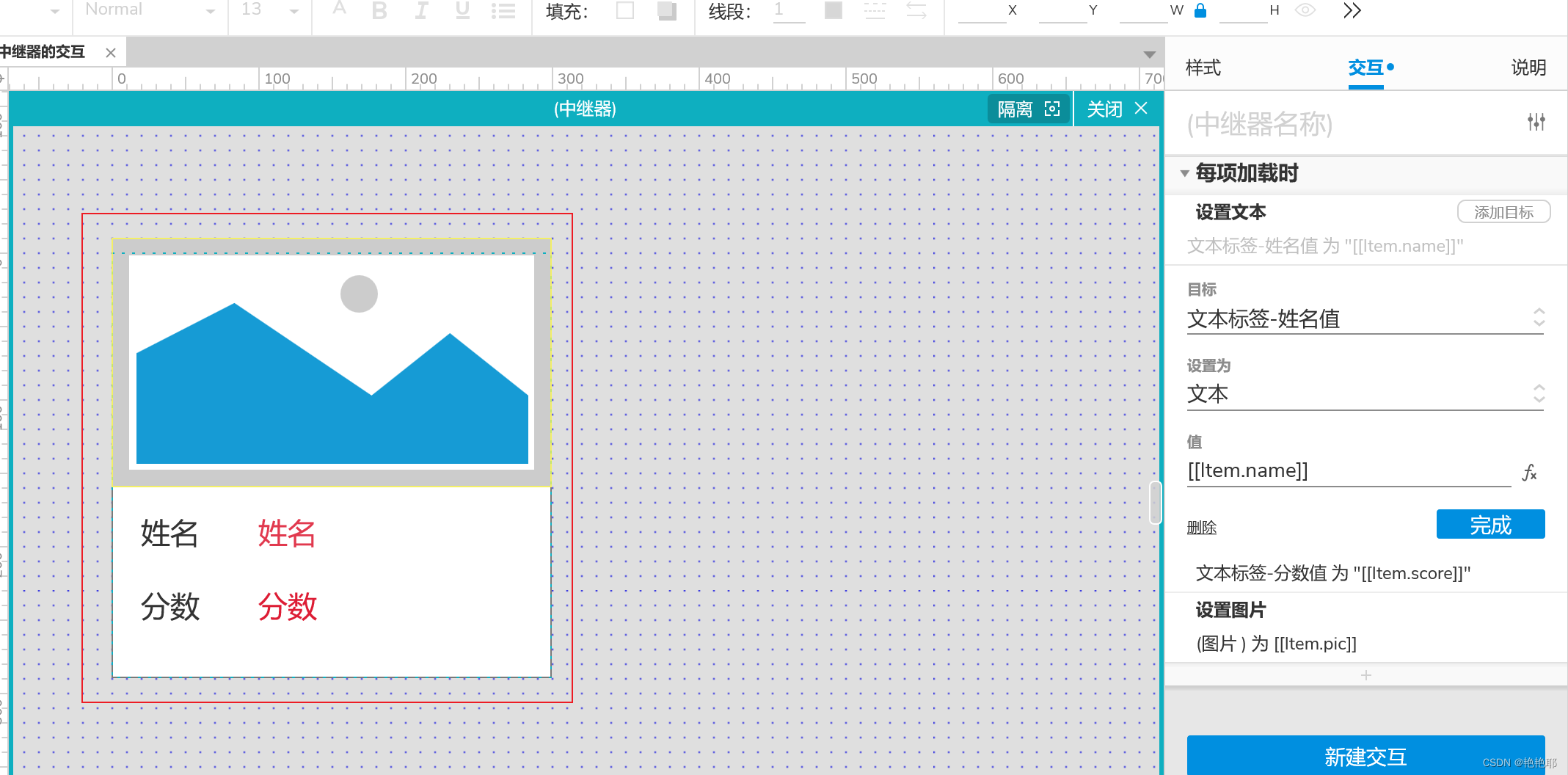
在Axure中,中继器(Repeater)的Item属性指的是在中继器中每个重复的元素(Item)的属性设置。通过设置Item属性,您可以定义重复元素的样式、交互和数据绑定等。

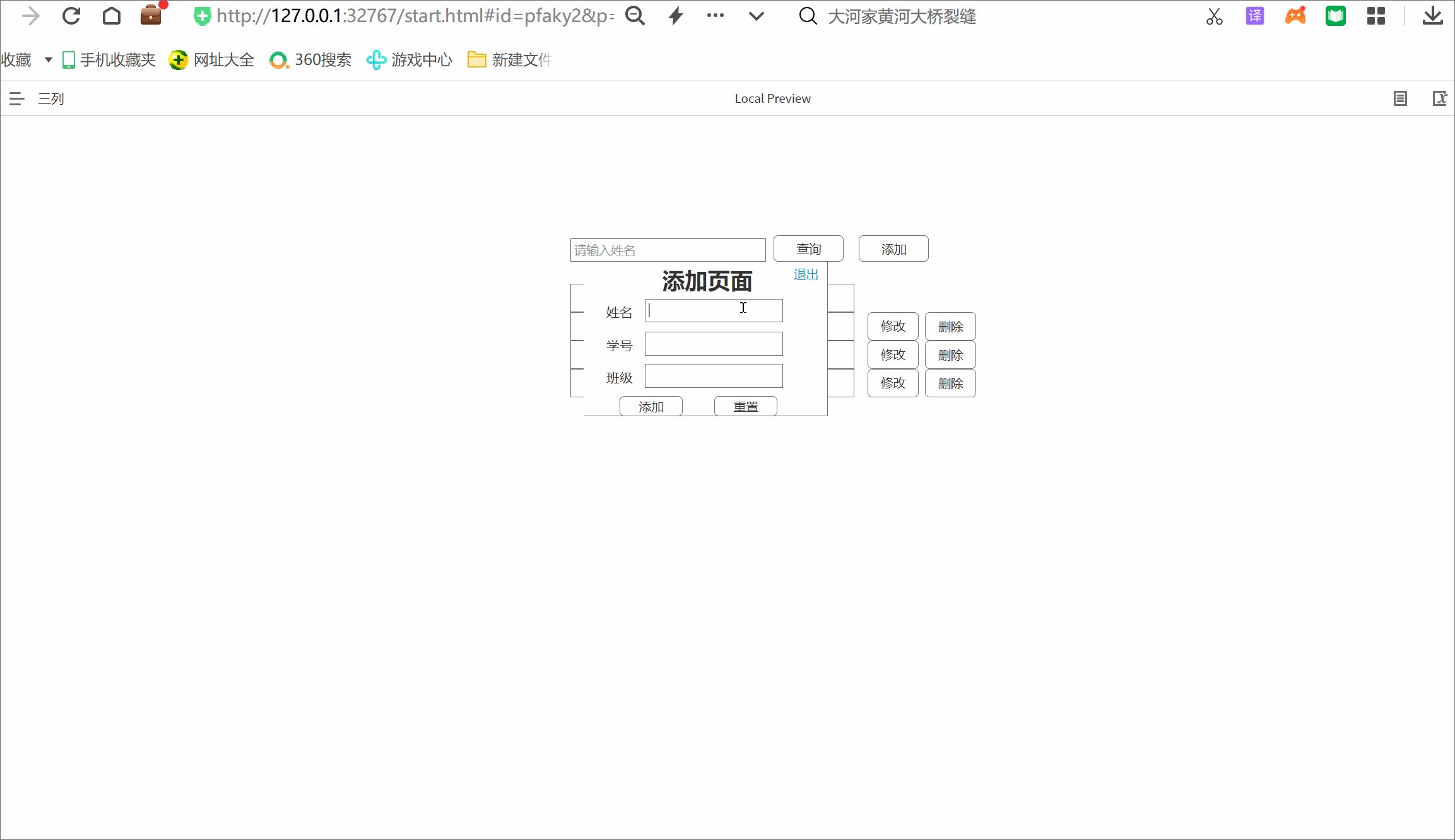
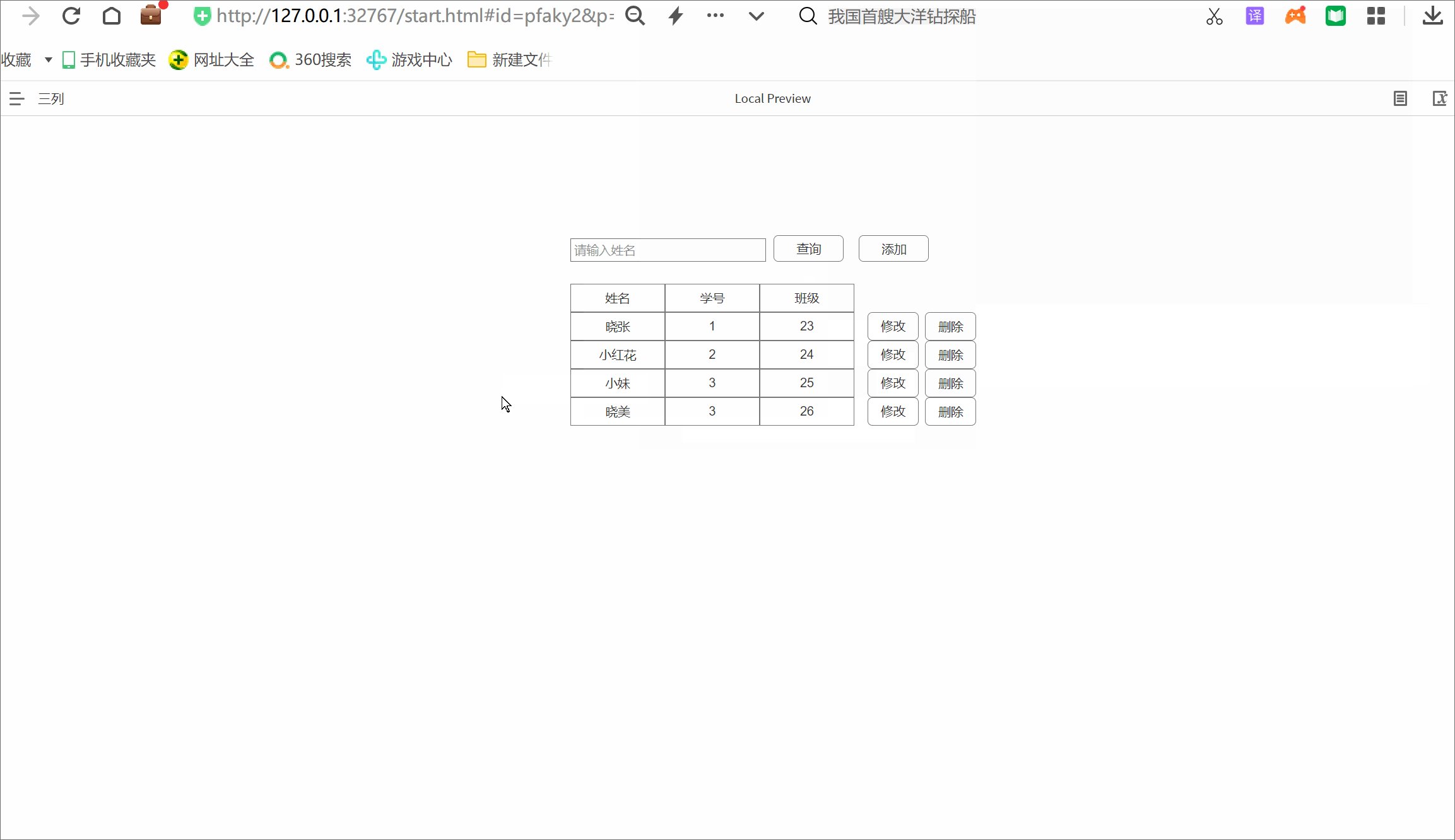
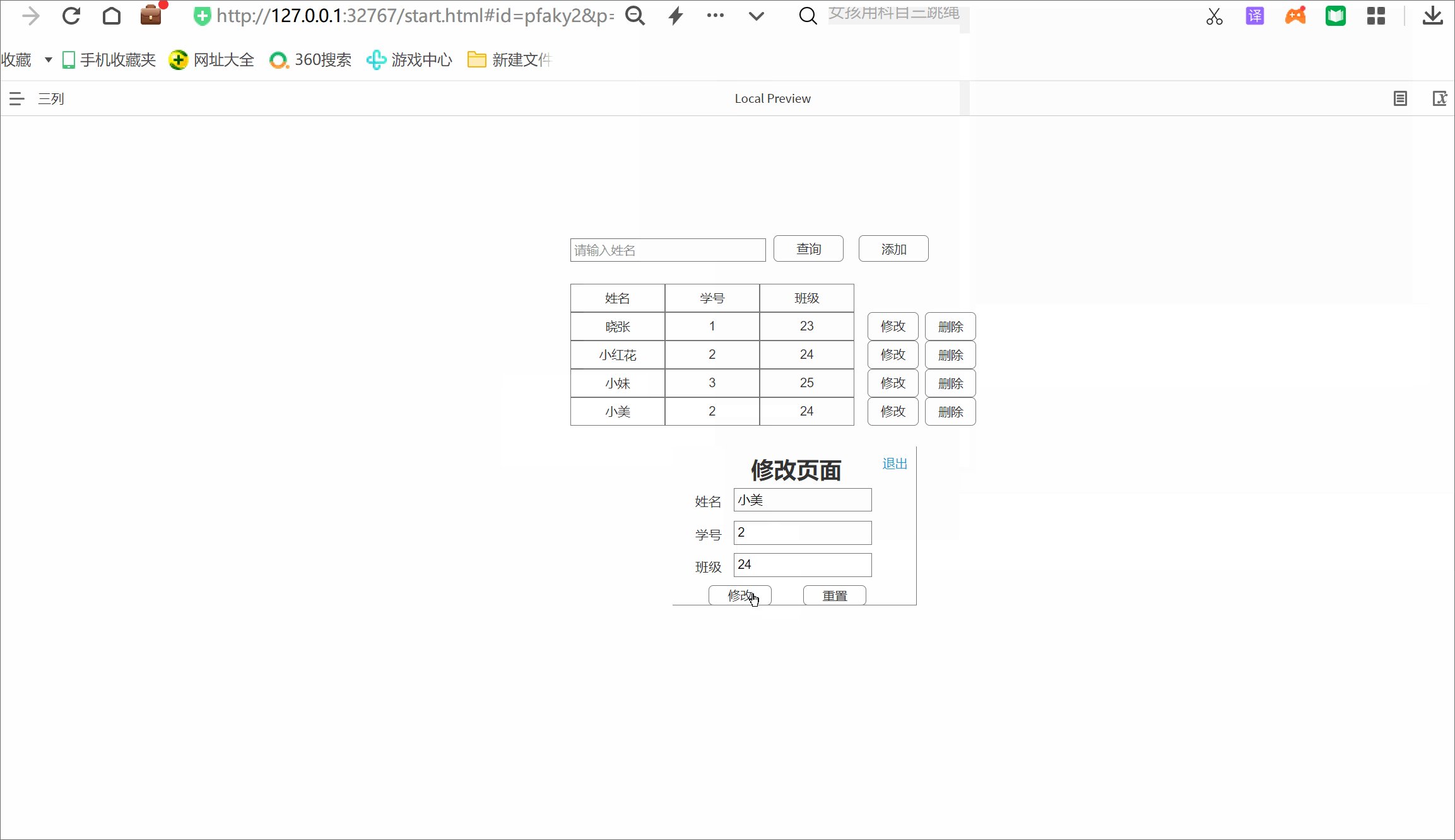
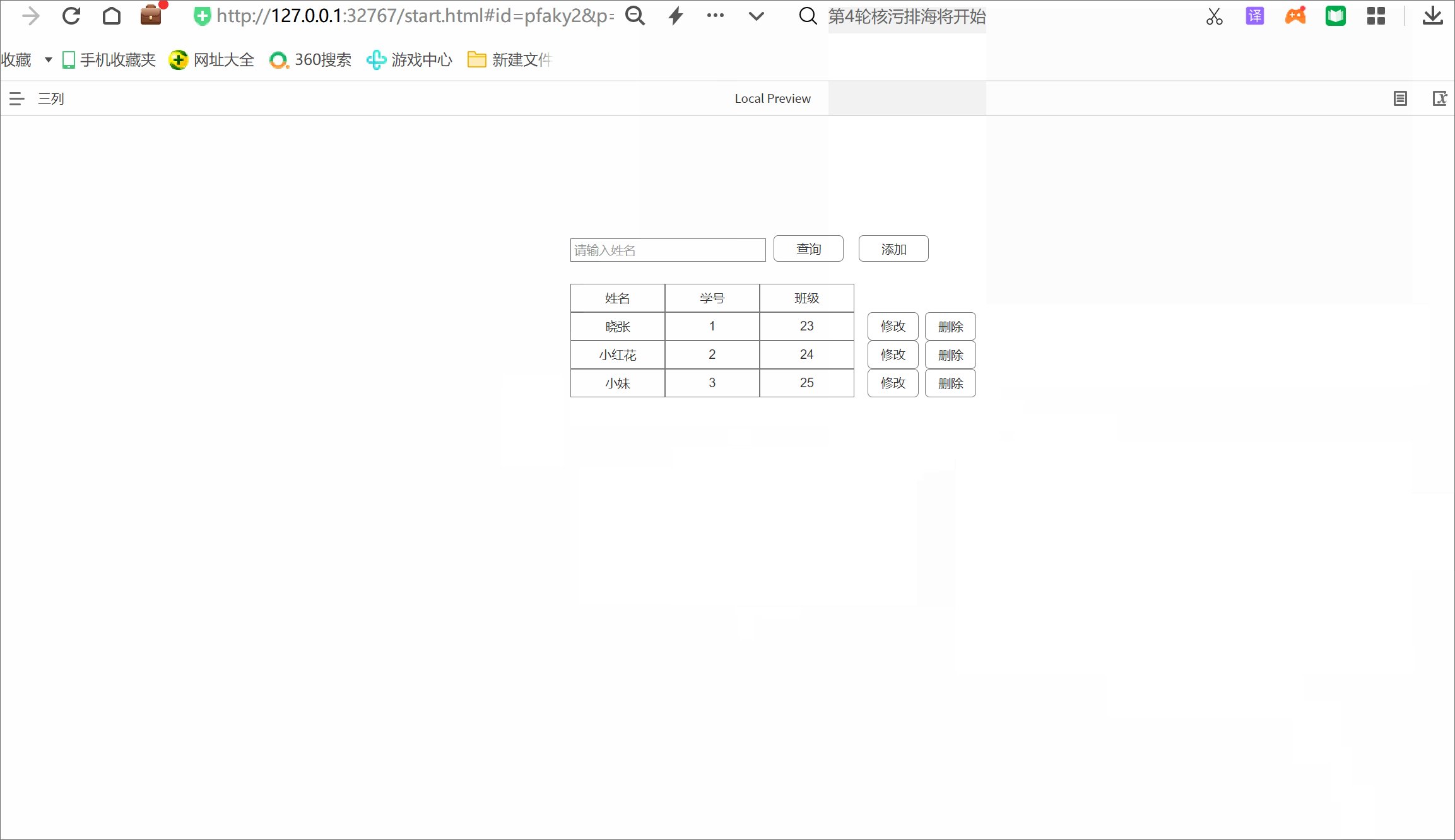
五、3列表格的增删改查的自定义元件-案列

六、10列表格的增删改查的自定义元件,带图片的 -案列

今日小编就介绍到这里,后续还会更新,敬请期待!!!

服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net

