1. 引言
As we all know,前端部署项目是比较简单的,通常情况下只需要将打包的产物(index.html、.js文件、.css文件等)放在Web服务器下就,这种叫静态资源托管,成本是比较低的
那有没有免费的静态资源托管方案?
答曰:有,典型如:GitHub Pages、Gitee Pages、Vercel等
这里笔者使用的是GitHub Pages,官方文档:GitHub Pages 使用入门 – GitHub 文档
现在的前端工程,通常都是基于React、Vue等前端框架,基于Vite、webpack等打包工具构建,必须要构建才能生成前端静态资源文件
有没有能自动将项目打包并部署的方案?
答曰:有,如:GitHub Actions
GitHub Actions的官方文档:GitHub Actions 文档 – GitHub 文档
所以,使用GitHub Actions和GitHub Pages就能实现前端项目的自动部署,每次提交代码都会自动构建并更新网站
这里笔者简要记录使用GitHub Actions和GitHub Pages实现Vue项目的自动构建与发布,详细的使用文档请参考官方文档
2. 项目准备
创建一个Vue3项目
npm create vue@latest
根据提示完成项目初始化
E:Code>npm create vue@latest
Need to install the following packages:
create-vue@3.10.3
Ok to proceed? (y) y
Vue.js - The Progressive JavaScript Framework
√ 请输入项目名称: ... actions_pages_test
√ 是否使用 TypeScript 语法? ... 否 / 是
√ 是否启用 JSX 支持? ... 否 / 是
√ 是否引入 Vue Router 进行单页面应用开发? ... 否 / 是
√ 是否引入 Pinia 用于状态管理? ... 否 / 是
√ 是否引入 Vitest 用于单元测试? ... 否 / 是
? 是否要引入一款端到端(End to End)测试工具? - 使用箭头切换按Enter√ 是否要引入一款端到端(End t服务器托管o End)测试工具? 不需要
√ 是否引入 ESLint 用于代码质量检测? ... 否 / 是
√ 是否引入 Vue DevTools 7 扩展用于调试? (试验阶段) ... 否 / 是
正在初始化项目 E:Codeactions_pages_test...
项目初始化完成,可执行以下命令:
cd actions_pages_test
npm install
npm run dev
执行npm isntall后运行项目npm run dev

一个Vue3的初始界面,没啥特别的
3. 创建打包部署脚本
首先在项目里创建.github文件夹,然后创建workflows文件夹
在workflows文件夹下创建一个.yml文件,笔者这样叫deploy.yml,任意名字都行

在刚才创建的.yml编写打包部署的代码
name: Build and Deploy
on: [push]
permissions:
contents: write
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout ️
uses: actions/checkout@v4
- name: Install and Build # This example project is built using npm and outputs the result to the 'build' folder. Replace with the commands required to build your project, or remove this step entirely if your site is pre-built.
run: |
npm ci
npm run build
- name: Deploy
uses: JamesIves/github-pages-deploy-action@v4
with:
folder: dist # The folder the action should deploy.
上面的脚本参考自:Deploy to GitHub Pages Actions GitHub Marketplace
这些配置也很容易理解,这里有一点要说明,GitHub Actions支持直接复用别人写的脚本,上面的actions/checkout@v4和JamesIves/github-pages-deploy-action@v4就是官方和别人仓库使用的GitHub Actions脚本
通常情况下,找个合适的GitHub Actions脚本就能满足使用
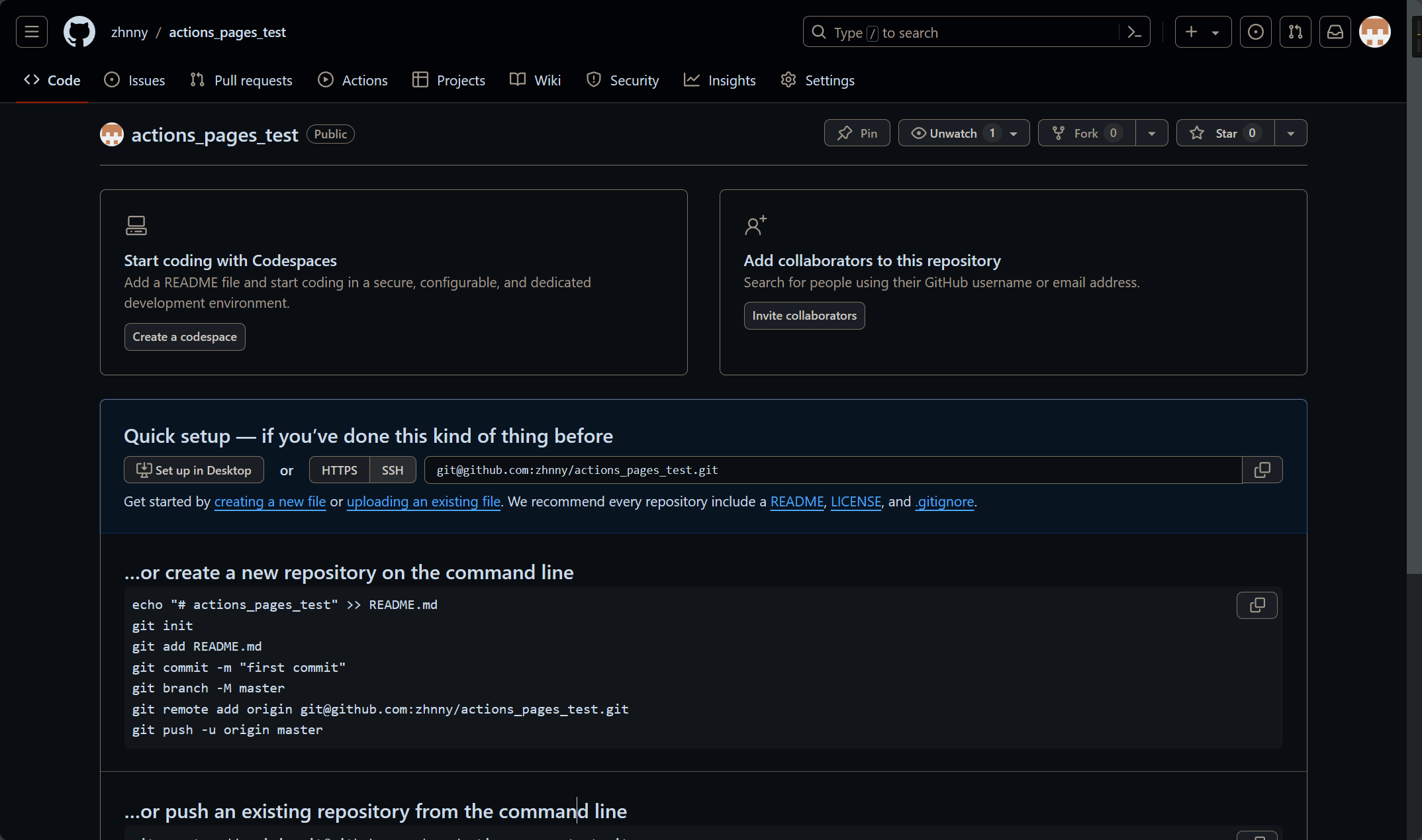
现在去GitHub创建一个空项目

根据空项目的提示,现在在Vue项目里面执行Git初始化和关联远程仓库并推送项目
git init
git add .
git commit -m "first commit"
git branch -M master
git remote add origin
git push -u origin master
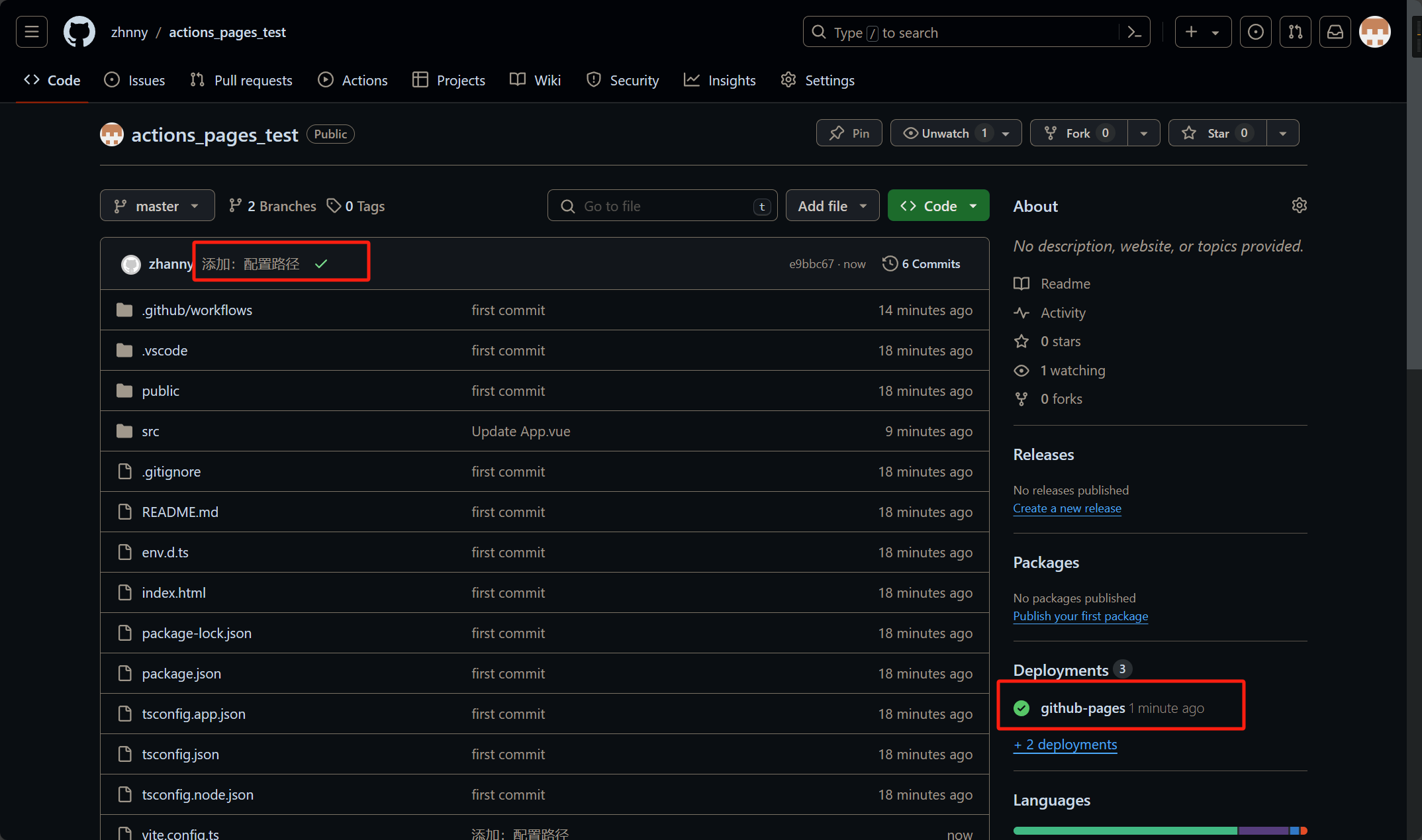
现在,GitHub仓库里应该就有了代码

Github Actions会自动执行deploy.yml里的文件,进行打包和部署(自动创建gh-pages分支)
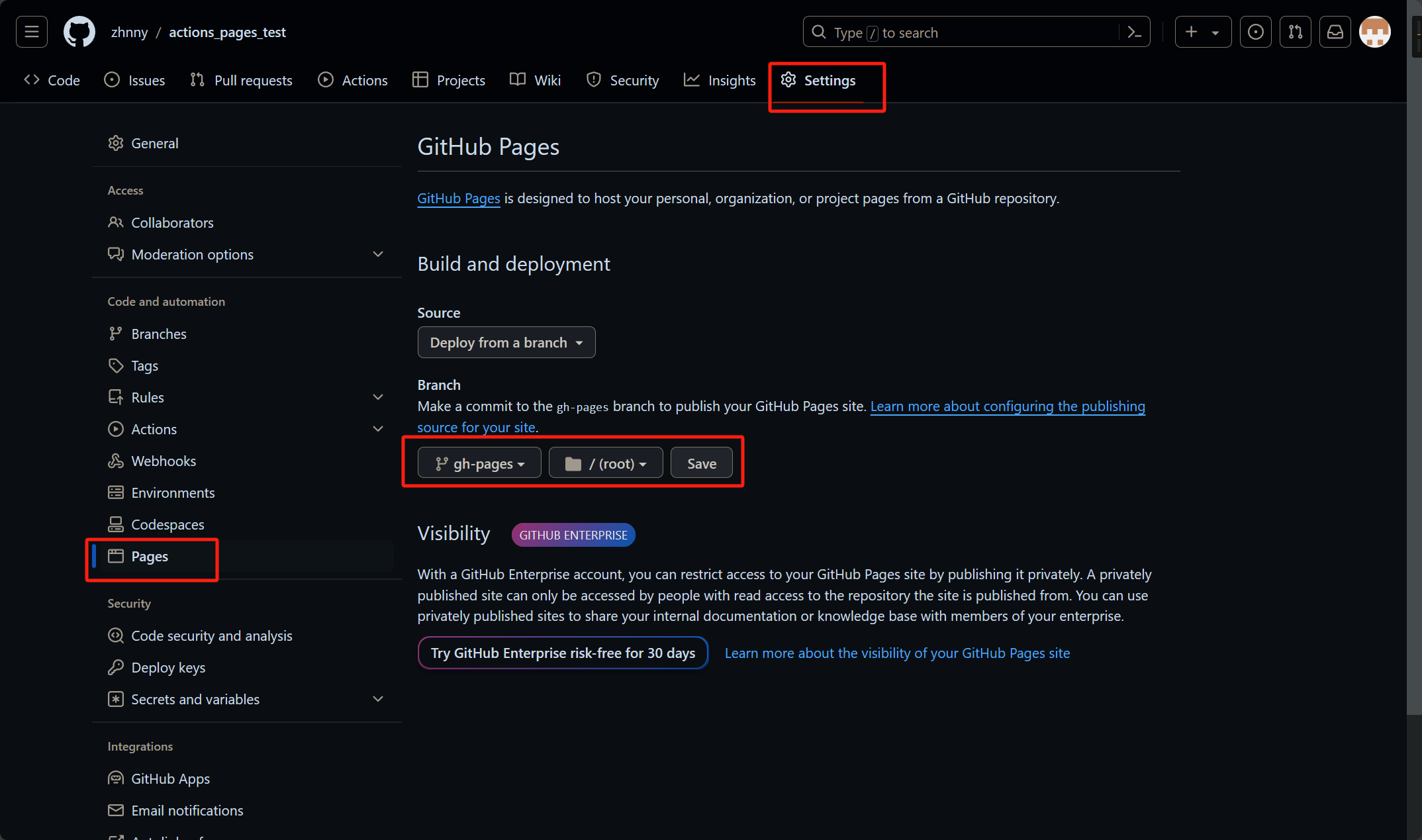
此时,离发布到网站还需要开启GitHub Pages,开启步骤如下图所示
在Settings里的Pages下配置从gh-pages分支部署网站

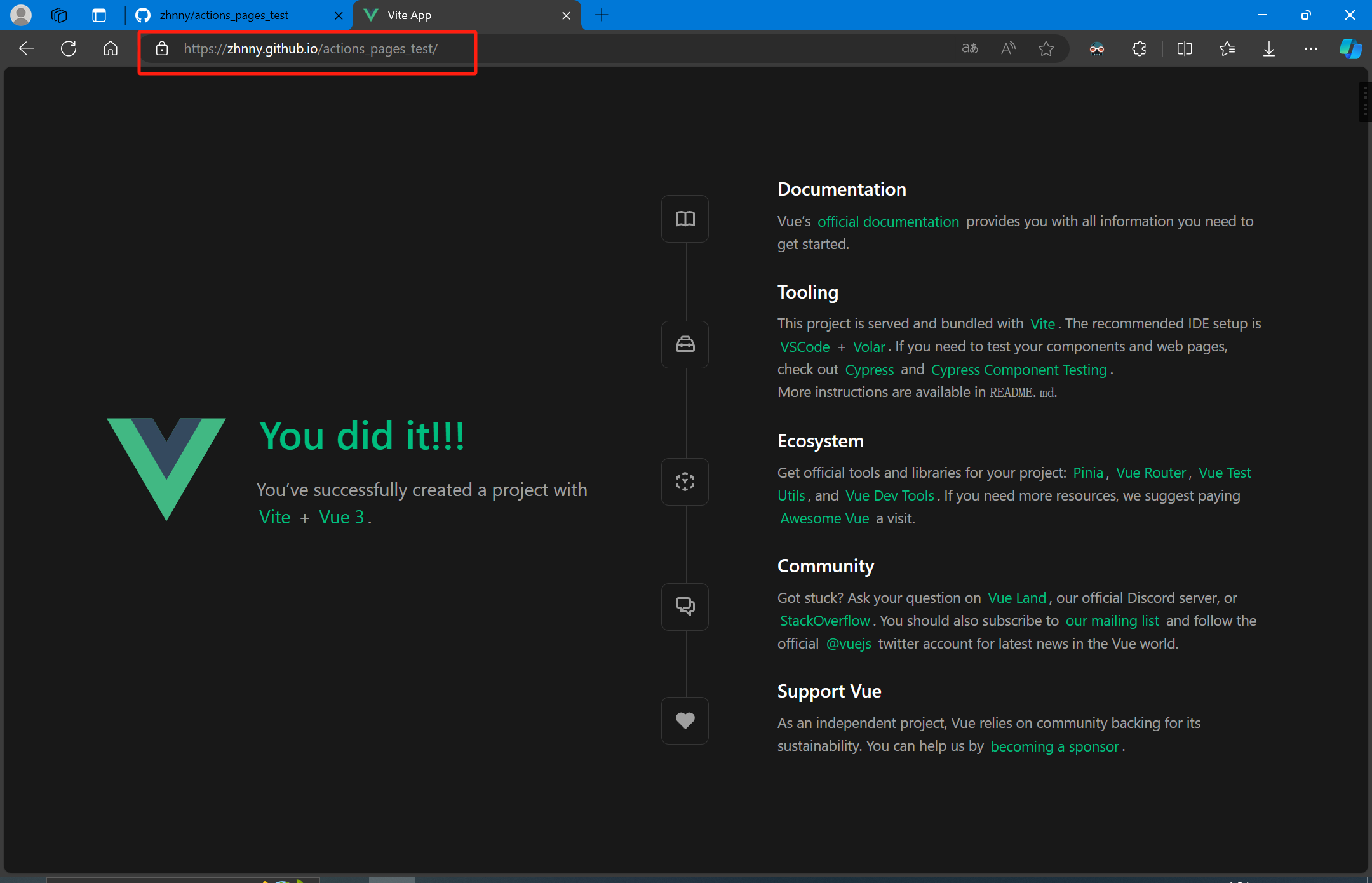
此时提交代码,就会自动推送到网站https://.github.io/actions_pages_test/
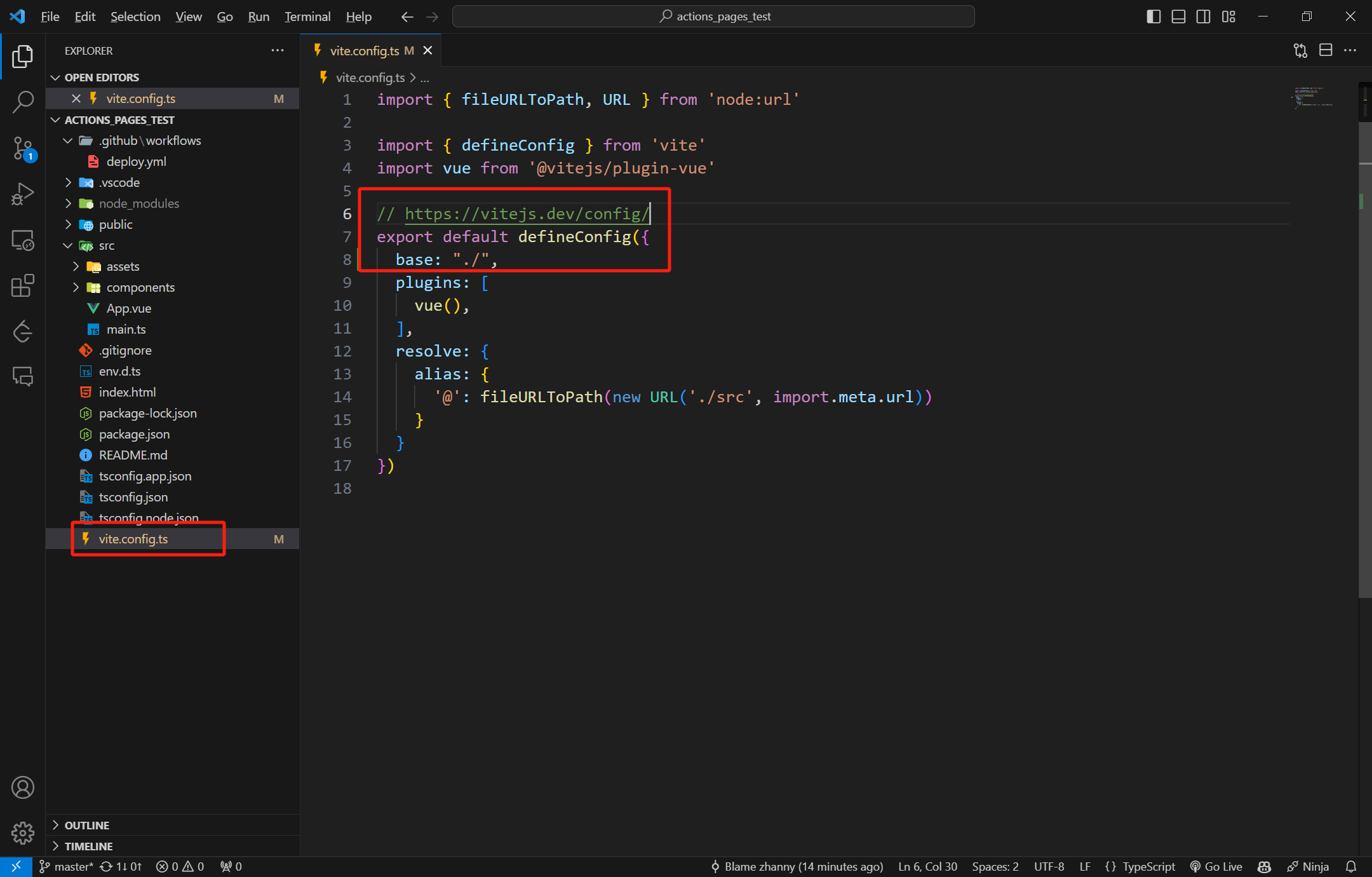
此时还需要配置一点东西,就是Vite的打包路径,不然资源会访问不到

把这次修改推送到GitHub仓库,就会自动触发打包部署

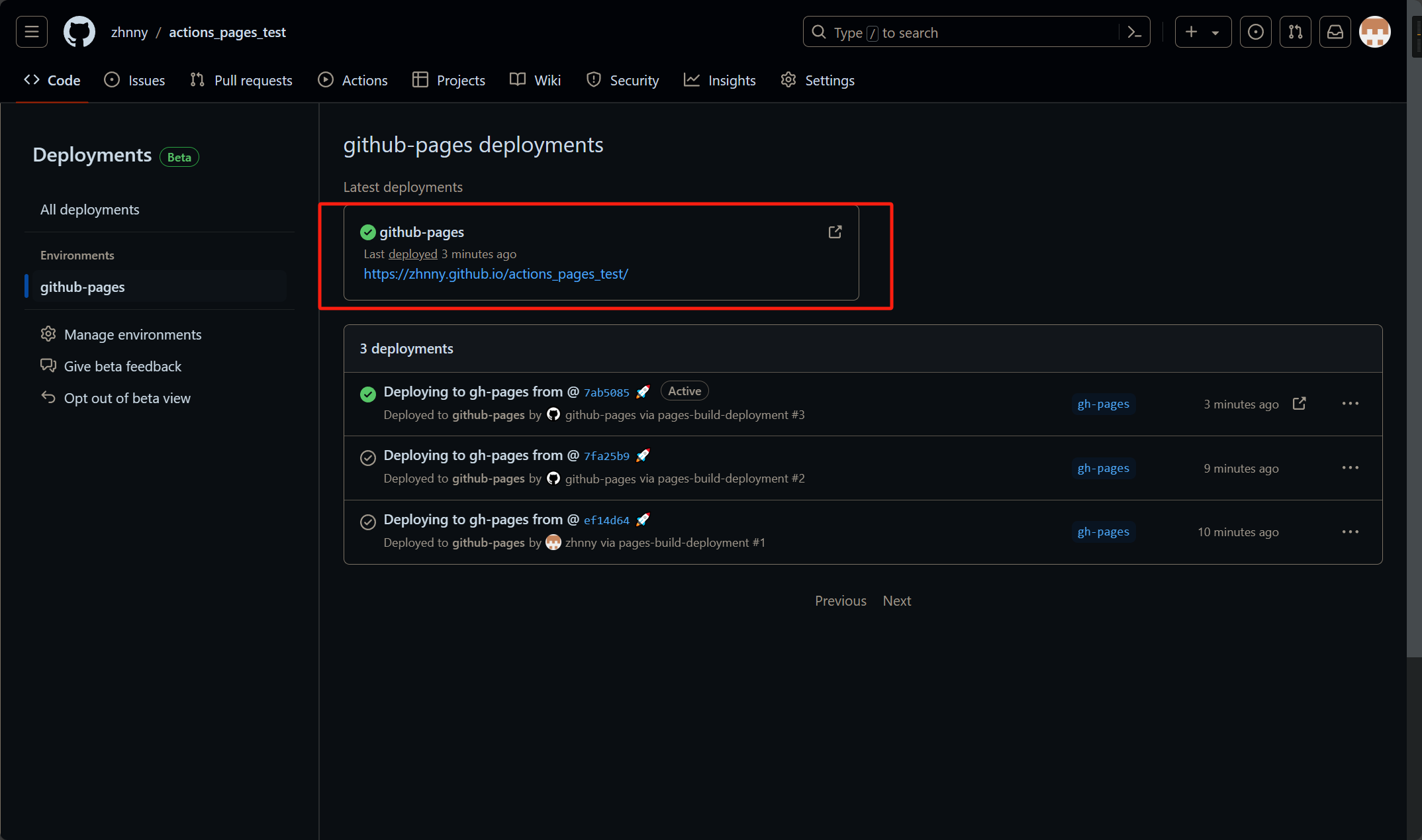
点击右侧的github-pages就能看到部署的网站

点击网址即可访问

后续的修改,只要push到GitHub,都会自动打包部署
4. 参考资料
[1] GitHub Actions 文档 – GitHub 文档
[2] GitHub Pages 使用入门 – GitHub 文档
[3] GitHub Actions 入门教程 – 阮一峰的网络日志 (ruanyifeng.com)
服务器托管,北京服务器托管,服务器租用 http://www.fw服务器托管qtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
lockdep是内核提供协助发现死锁问题的功能。 本文首先介绍何为lockdep,然后如何在内核使能lockdep,并简单分析内核lockdep相关代码。 最后构造不同死锁用例,并分析如何根据lockdep输出发现问题根源。 Lockdep介绍 死锁是指两个或…

