使用js开发一个快速打开前端项目的插件
目录
- 前言
- 使用的技术栈
- 步骤
- 问题发现
- 待优化
前言
一直以来开发都是先打开vscode,然后选择项目,在项目多的情况下会觉得挺繁琐;如果同时打开了许多vscode窗口,寻找目标窗口也比较麻烦,于是萌生了开发一个alfred的工作流插件的想法,目标是在alfred搜索框可以通过code命令直接打开指定的项目。
使用的技术栈
作为前端一枚,当然要使用js来开发,社区有成熟的js开发方案:alfy , alfy可以将工作流插件发布到npm,然后通过安装npm包安装alfred工作流插件。
最新版的alfy要求使用es模块开发,并且使用了alfy相当于要求用户电脑上是安装nodejs,并且版本最好>=16
步骤
-
首先在alfred中创建一个空白workflow,位置目录
/Users/xxx/Library/Application Support/Alfred/Alfred.alfredpre ferences/workflows/。直接在默认的工作流目录开发有两个问题,一是开发目录和安装目录冲突,二是不适合使用git作为版本控制,为了更好的开发维护,将创建的工作流文件夹复制到自己常用的工作目录。现在项目的位置变了,如何实时开发预览呢?解决方案:通过创建软连接的方式把项目目录链接到alfred工作流插件目录。在mac中,就是使用ln 命令创建软连接。
// 创建软链接 ln -s /Users/name/xinyu-alfred-open-in-vscode /Users/name/Library/Application Support/Alfred/Alfred.alfredpreferences/wor服务器托管网kflows/xinyu-alfred-open-in-vscode // 删除软链接 unlink /Users/name/Library/Application Support/Alfred/Alfred.alfredpreferences/workflows/xinyu-alfred-open-in-vscode后来发现alfy是提供了
alfy-link命令,该命令可以直接创建软链接。alfred-link alfred-unlink需要注意,mac 中创建
替身目录和软链接并不相同,在这里使用替身无法生效。 -
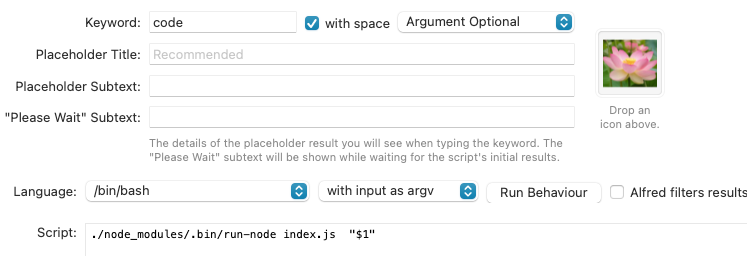
然后就是开发工作流,先添加一个script filter,需要配置执行的脚本和唤起命令,这里使用vscode的默认命令,外加加一个空格

先通过环境变量获取用户指定的目录,这些目录可以在插件中设置,然后获取目录下的所有文件夹并在alfred中展示出来。alfy封装的api足够使用了。
-
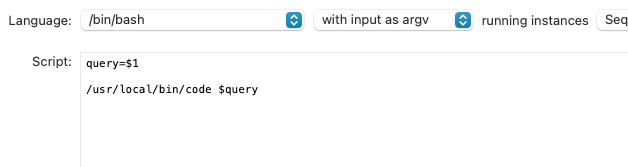
添加打开vscode的逻辑,在这一步中调用bash执行命令,此处执行的是
code命令,然后在vscode中打开指定的项目。
-
最终产品展示

问题发现
因为需要在删除包之后可以自动删除alfred的工作流下面的软连接,所以按照alfy的文档添加了preuninstall钩子,然后在真正卸载npm包的时候却发现软连接没有被删除,最后发现preuninstall在npm7之后就不支持了。所以目前如果删除插件后,需要手动在alfred中删除插件。
待优化
- 使用LRU算法将常打开项目尽量放置到前面
最后分享一下包名: xinyu-alfred-open-in-v服务器托管网scode
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net

