使用uniapp创建的vue3项目,需要用到H5静态页面跳转小程序的时候(具体操作看微信开发文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/staticstorage/jump-miniprogram.html),会用到微信开发者工具的云开发,那么在创建的项目里面是没有用到云函数的,就没有云函数的文件夹
如何给uniapp项目配置云函数
网上能搜到的方法大致步骤都是和这个类似https://blog.csdn.net/weixin_44885978/article/details/119346214
但是我写的没用,甚至uniapp项目下添加的vue.config.js都不生效,不知道是为什么,但是试了一下uniapp vue2项目可以运行vue.config.js,但是使用copy-webpack-plugin插将项目中的存放云函数的个文件夹在打包的时候复制一份到打包后的文件夹中 却没有生效,不知道是什么原因
虽然原因没搞清除,但是得解决问题
如何解决
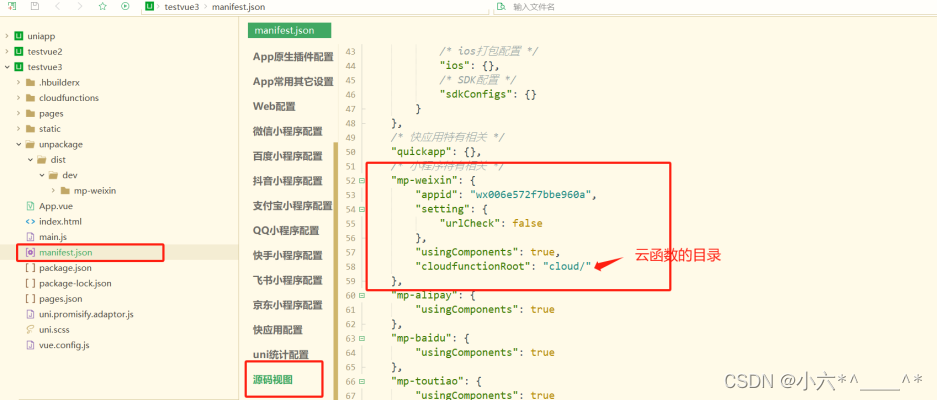
将项目运行到微信开发者工具,并在微信开发者工具打开的项目目录里添加云函数目录,当然在这之前需要在项目的manifest服务器托管网.json配置文件里配置云服务器托管网函数目录

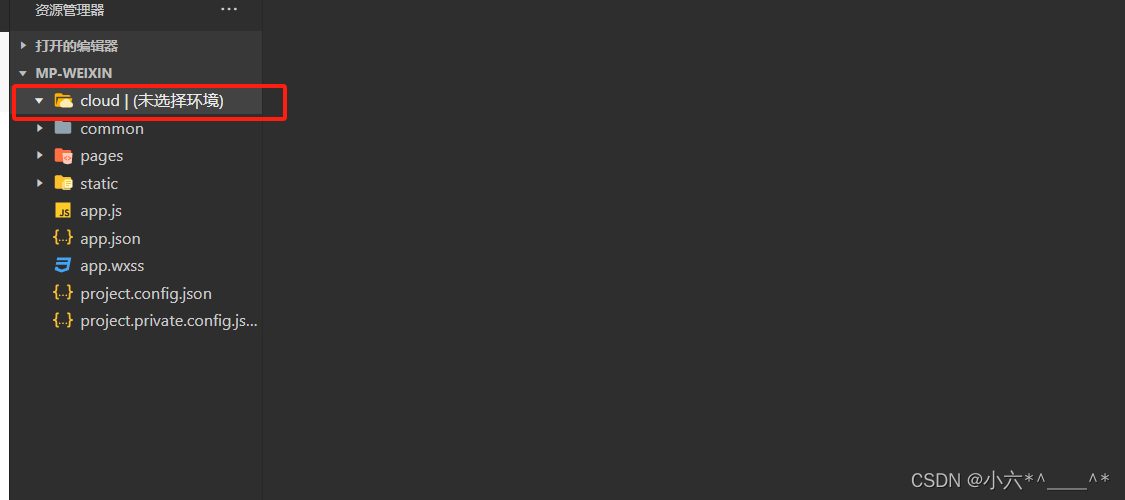
然后在微信开发者工具打开的项目目录下添加对应的云函数文件夹,比如上面写的是cloud,则添加cloud文件夹,安装微信小程序添加云函数的步骤进行添加云函数,然后上传部署,云函数就添加好了,但是这样子添加云函数需要手动操作,如果需要多次添加的话是很不友好的,但是我的项目暂时只需要添加一次,所以如果需要添加还是需要使用copy-webpack-plugin方法

这样虽然云函数添加好了,但是在调试的时候确报错,这是因为wx-server-sdk(这个函数在云函数里面会引入的)不是最新版导致的,重新安装就可以解决
上述虽然解决了我的问题,但是还有很多地方不明白是为什么,烦请各位看官多多指教
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
相关推荐: 腾讯云对象存储联合DataBend云数仓打通数据湖和数据仓库
随着数字化进程不断深入,数据呈大规模、多样性的爆发式增长。为满足更多样、更复杂的业务数据处理分析的诉求,湖仓一体应运而生。在Gartner发布的《Hype Cycle for Data Management 2021》中,湖仓一体(Lake house)首次被…

