一、背景
在 B 端领域深耕多年,接触了成百上千的 B 端页面,发现对于 B 端产品需求和 C 端有着明显的差异,B端产品一般是基于现有的“业务”形态,将传统线下工作,通过程序化、系统化、信息化转换为线上产品,从而提升企业协同效率,降低办公成本。需求一般来源于产品战略定位、使用者个性需求等。

其中 B 端各种各样的功能,其实就是很多 CURD 页面的堆砌,对于 B 端这些页面其实调性是差不多的,使用低频,页面重复度高,表格表单为主,功能性多且杂。
每个公司都会结合自己实际的业务抽象出一套搭建系统来解决 B 端场景的 CRUD 重复页面的方案,核心就在于标准和规则的制定,对于 B 端搭建早就不是什么新鲜玩意,B 端搭建平台的难点本身不在于有多少技术壁垒,更多的是在于从产品到研发再到测试整个流程的标准化,以及和业务的紧紧贴合,只有这样才能发挥搭建平台的价值。
二、标准
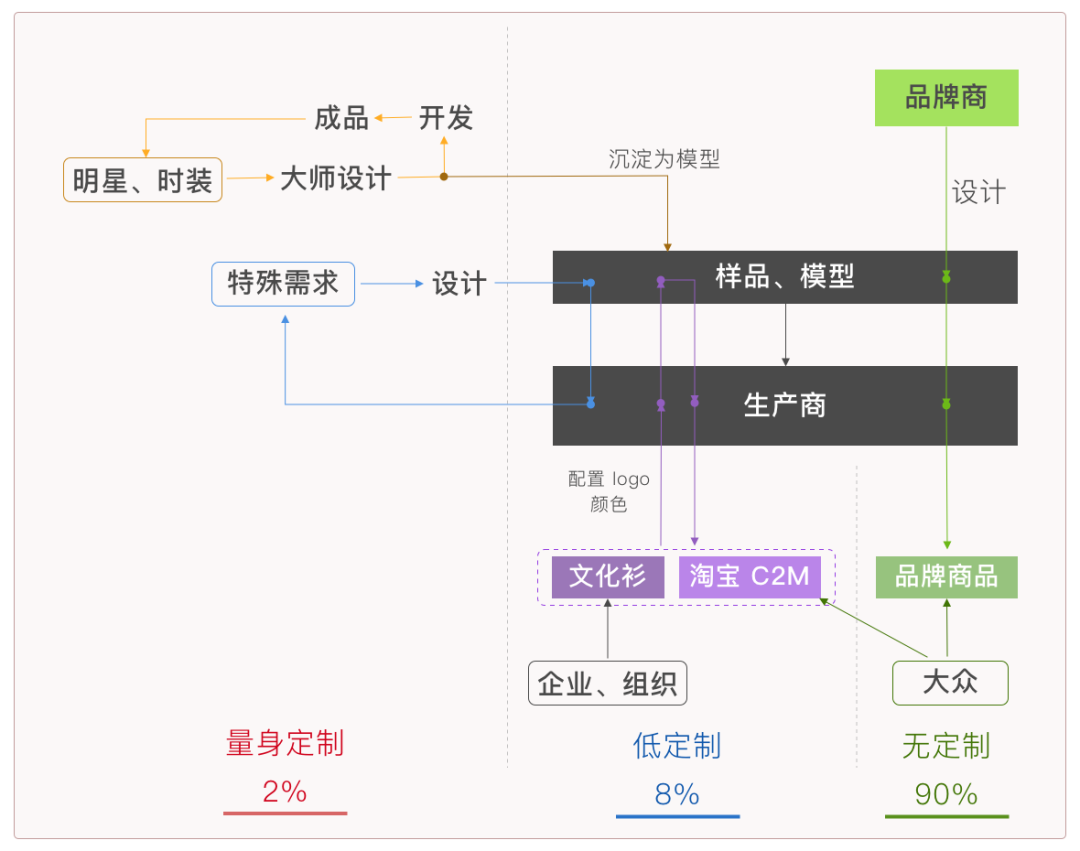
为什么说核心是标准,引用一个之前看到的通俗易懂的例子,我们小时候逢年过节穿的衣服,都是去裁缝店选一下材料、量一下尺寸,等个半个来月,讨回来就可以穿了,衣服合身又喜欢。镜头切回今天,我们只需要在天猫、淘宝上看看图片、选择合适的尺寸就可以下单了,第二天就可以穿上,偶尔一丝不合身,偶尔大街上撞衫,但我们并不在意,因为我们享受到了更多的便利与高效,服务器托管网受益于这个产业制定了很多的标准化模型,比如身材模型:S、M、L、XL、XXL,我们不再需要每次都去量身高尺寸,现在标准化生产出来的衣服可以满足超过 90% 的需求,除明星或特殊场景之外也不会费心思去量身定制。

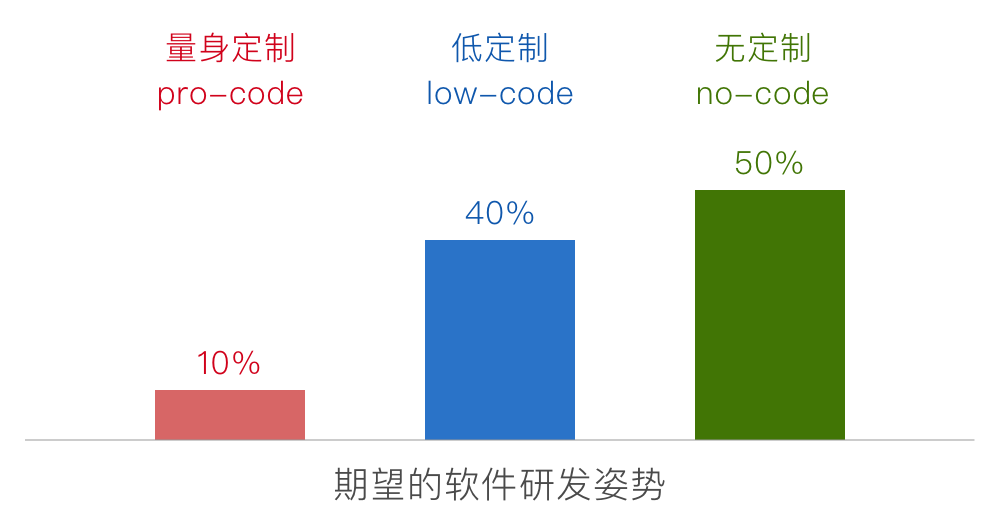
服装、饮食、汽车乃至各行各业发展至今都已经形成非常成熟、高效的产业链,软件研发行业同样如此,业务需求在增长且变化快,越是技术密集型的工种越容易带来人力不足的瓶颈,这就越需要更多的标准和模型的制定,标准越趋于统一,就越高效,有时候 “放弃创造力才是最大的创造力”,可以预见,未来绝大多数场景将使用标准化模板通过无定制或低定制来完成业务需求。

三、定位
B 端搭建平台,设计方案上主要首先要想明白这几个问题:
- pro-code,low-code,还是 no-code?
- 用户群体是谁?产品?运营?开发?
- 什么样的页面适合用B端搭建平台?需要制定什么样的标准?
- 我们的业务特点是什么?怎么样的搭建方案最贴切我们的业务?
针对目前B 端的业务,更加倾向于少量代码编写的 low-code,主要综合以下几点考虑:
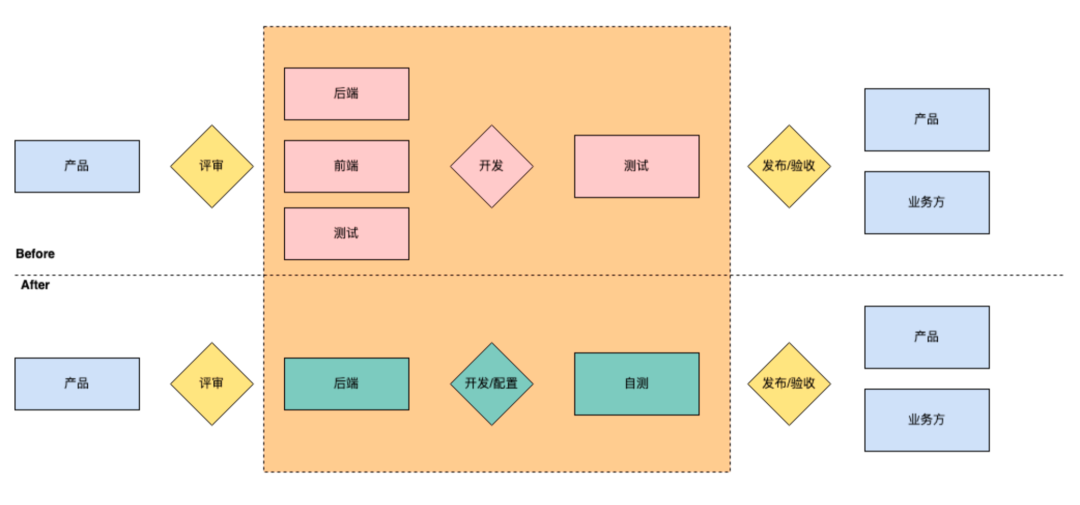
- 成本和效率因素:使用 low-code 可以实现快速搭建应用程序的目标,而无需具备高深的编程技能。low-code 搭建平台提供了丰富的预定义组件和集成工具,可以减少开发时间和成本,提高开发效率。
- 简化开发过程:采用 low-code 搭建平台,用户只需要通过简单的拖放操作和配置即可实现应用程序的设计和开发。low-code 搭建平台提供了一个可视化的开发环境,使得开发者可以更加专注于业务逻辑的实现。
- 提供更高的可定制性:使用 low-code 搭建平台,用户可以根据自己的需求,快速构建自定义的组件和应用程序,而无需编写大量的代码。用户可以选择在模板中制作自己喜欢的界面和布局,并自定义相关的数据驱动器和互动部件。
- 降低维护负担:使用 low-code 搭建平台开发的应用程序通常会降低维护和更新的负担。平台通常支持升级和维护的自动化机制,同时在应用程序中,许多功能也由后台机制自动化完成,简化了开发服务器托管网者的工作。
因为有一定的编写代码成本,所以使用用户群体就是开发,对于比较偏配置的页面,适合用B端搭建平台。
四、详细设计
弄清楚了定位,结合目前后台当前业务域的业务特点,主打配置+规则的搭建平台乐高应运而生,下面是乐高平台的主要设计和结构,主要为了解决规则配置类的 CURD 页面。
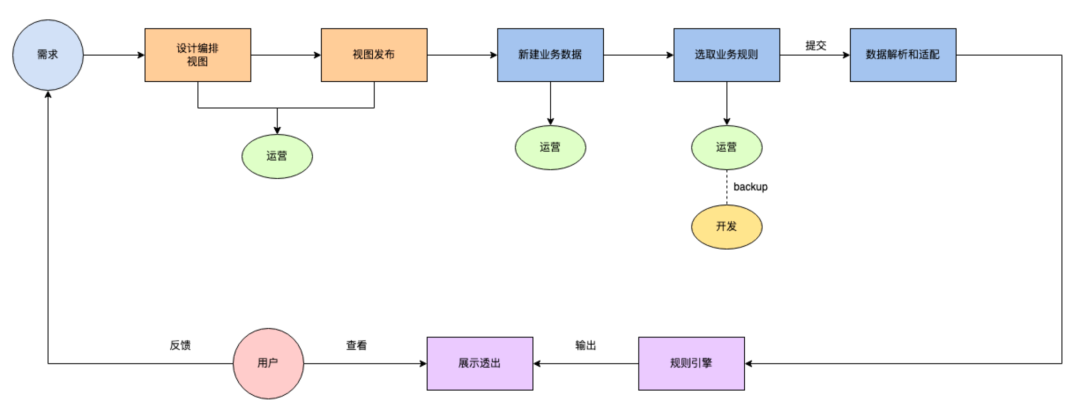
业务流程

完整流程

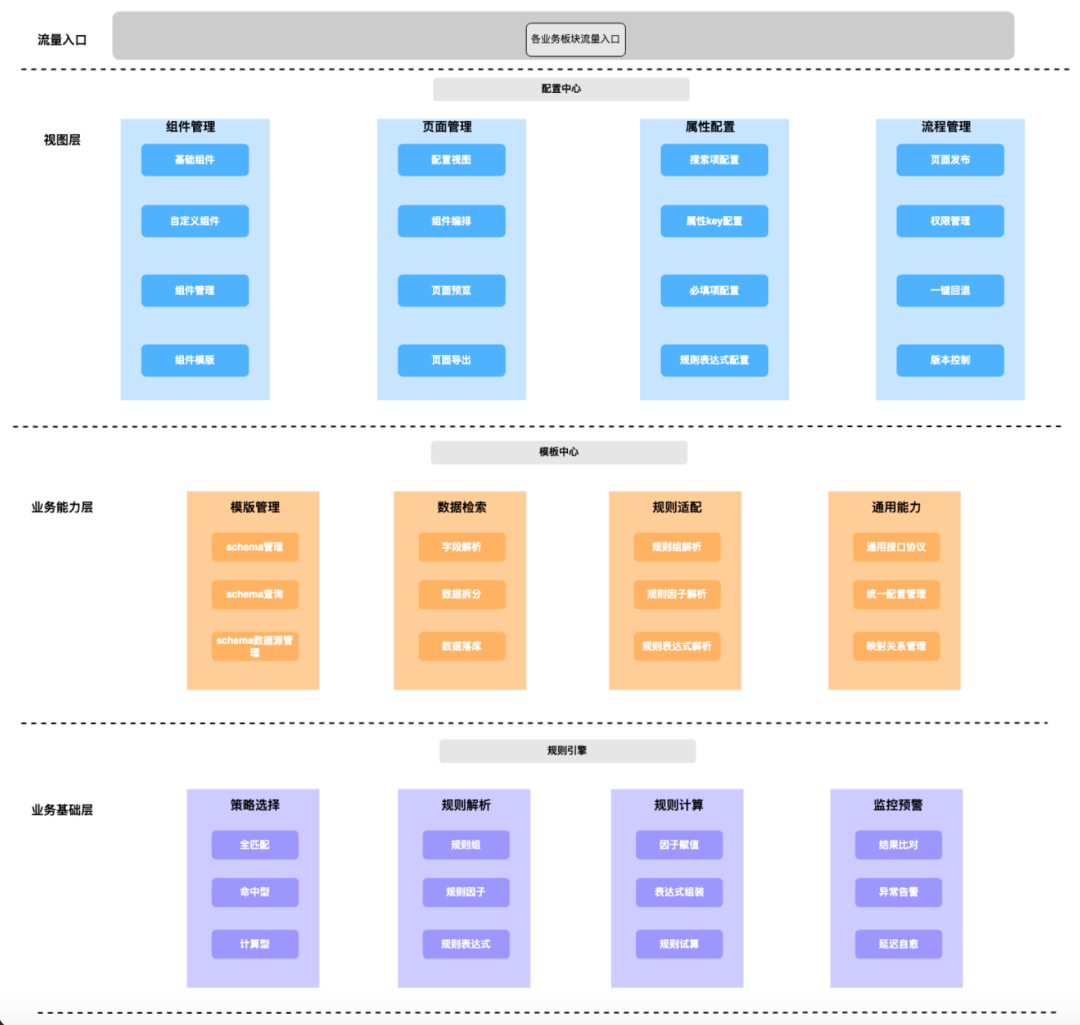
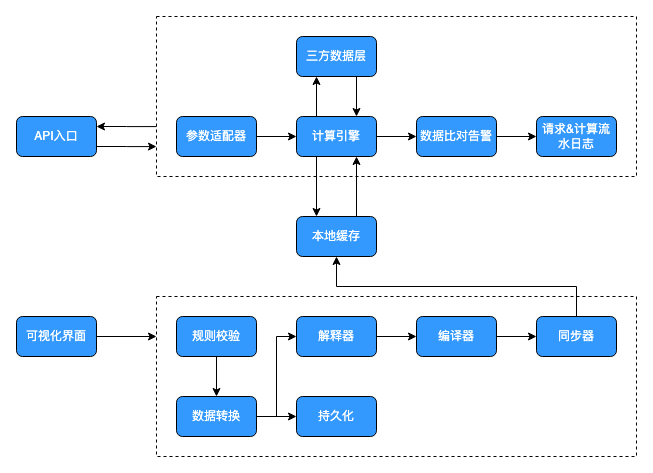
整体架构
分层设计
整体采用前后端分离的架构设计,分为视图层、模板层、引擎层。
视图层
视图层具备完善的开发和生产流程:基于国际JSON Schema标准,开发出独立的组件 -> 组件经过不同形式的排列组合,形成最终的产品界面。
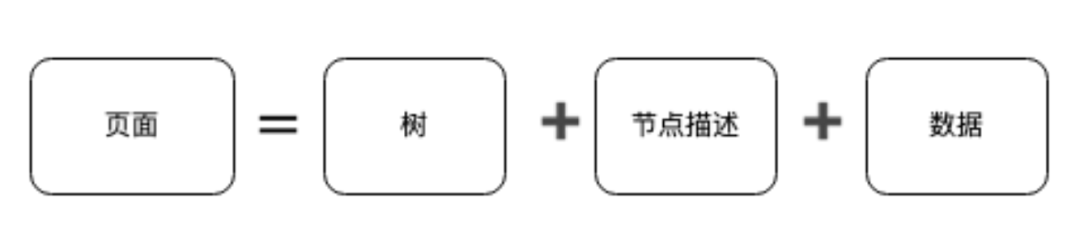
页面抽象定义如下:

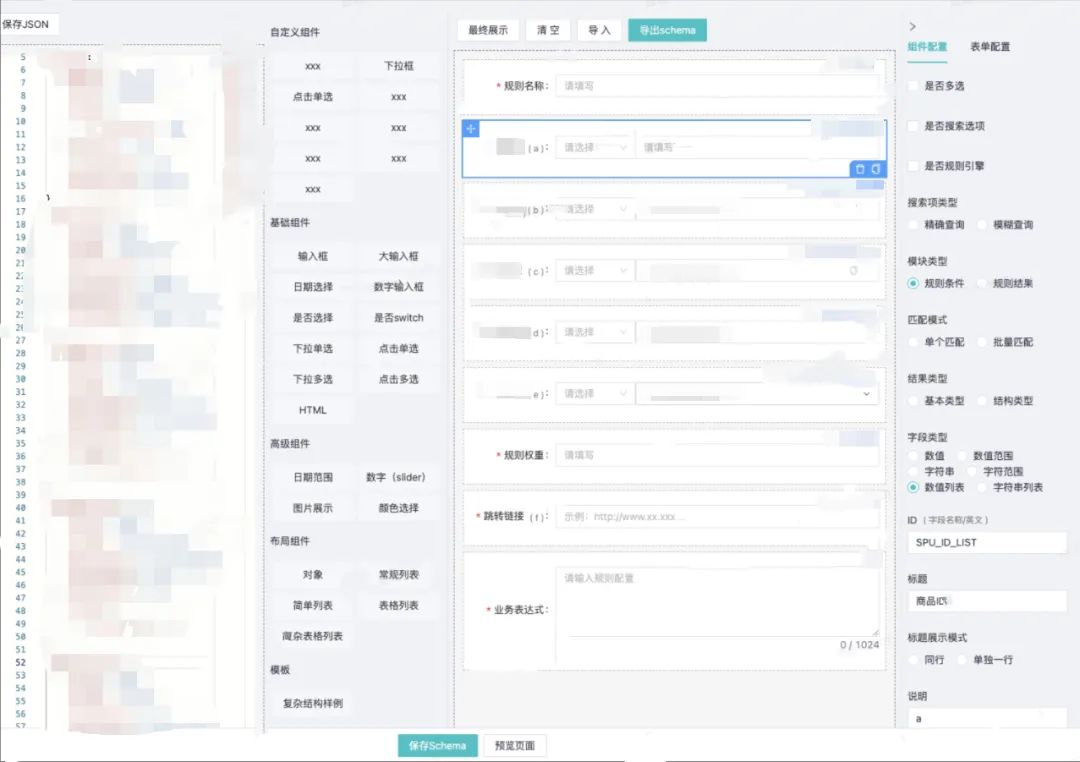
视图层如下图所示,主要分为三个部分:
- 组件池:组件池是页面的骨架部分,由内置和自定义的各个组件组装而成。可以通过拖动组件进行排列组合,即时的在预览区域展示出效果。
- 画布:画布占据了页面的中间部分。画布由各个组件拼接而成。可以通过预览能看到完整的页面,也可以通过查看按钮预览生成的JSON Schema脚本。
- 属性模块:每个组件,都有可配置的属性,选中组件可以对其属性进行配置。如,配置按钮组件的名称、字段名、是否必填等,都取决于组件开发者对该组件的预留项。

模板层
统一收敛所有功能入口,对底层数据存储和接口协议进行升级,提供统一的接口协议、鉴权、审批、灰度、回滚等功能。
模板层主要包含三个部分:
- Json Schema管理:提供通用的schema接口协议,包含schema数据管理,各组件数据源统一查询接口,一键还原schema数据等功能。
- 模板数据管理:包含模板数据落地,模板数据校验、解析、搜索,以及模板数据与schema脚本的映射关系。
- 规则引擎适配:对模板数据进行分组,解析schema脚本和模板数据得到规则因子,根据配置的规则 + 因子项组装规则表达式,将实际业务逻辑翻译成规则引擎能够识别的表达式。
引擎层
规则引擎实现了将业务决策从应用程序代码中分离出来,并使用预定义的语义模块编写业务决策。通过入参和规则表达式计算结果。
规则引擎主要包含四个部分:
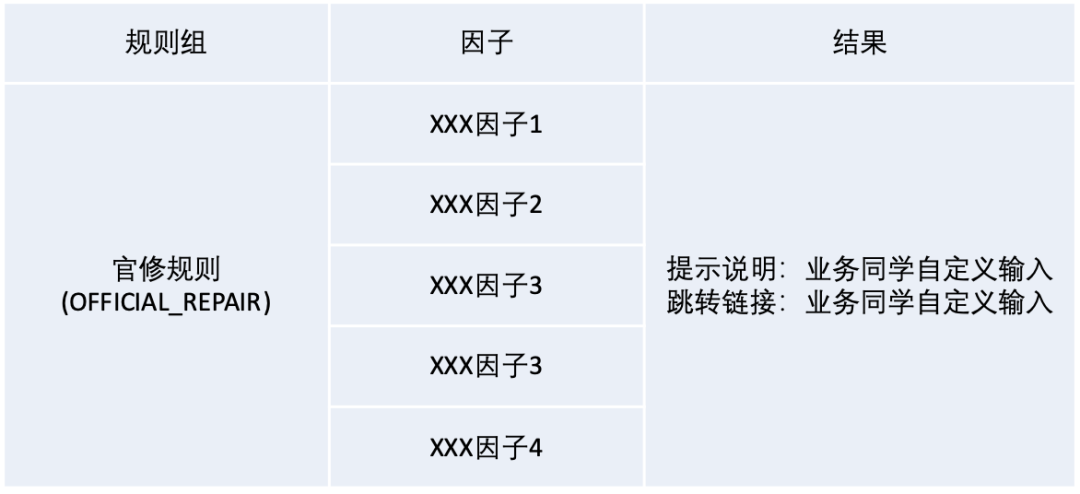
- 规则组:对同类规则进行分组,规则组内的规则可以互斥,也可以存在优先级。
- 规则因子:对应规则表达式中的已知条件。
- 规则:因子 + 表达式组成,代表一条判定逻辑。
- 结果:规则引擎输出的场景处理方案。
规则引擎执行流程:

逻辑编排

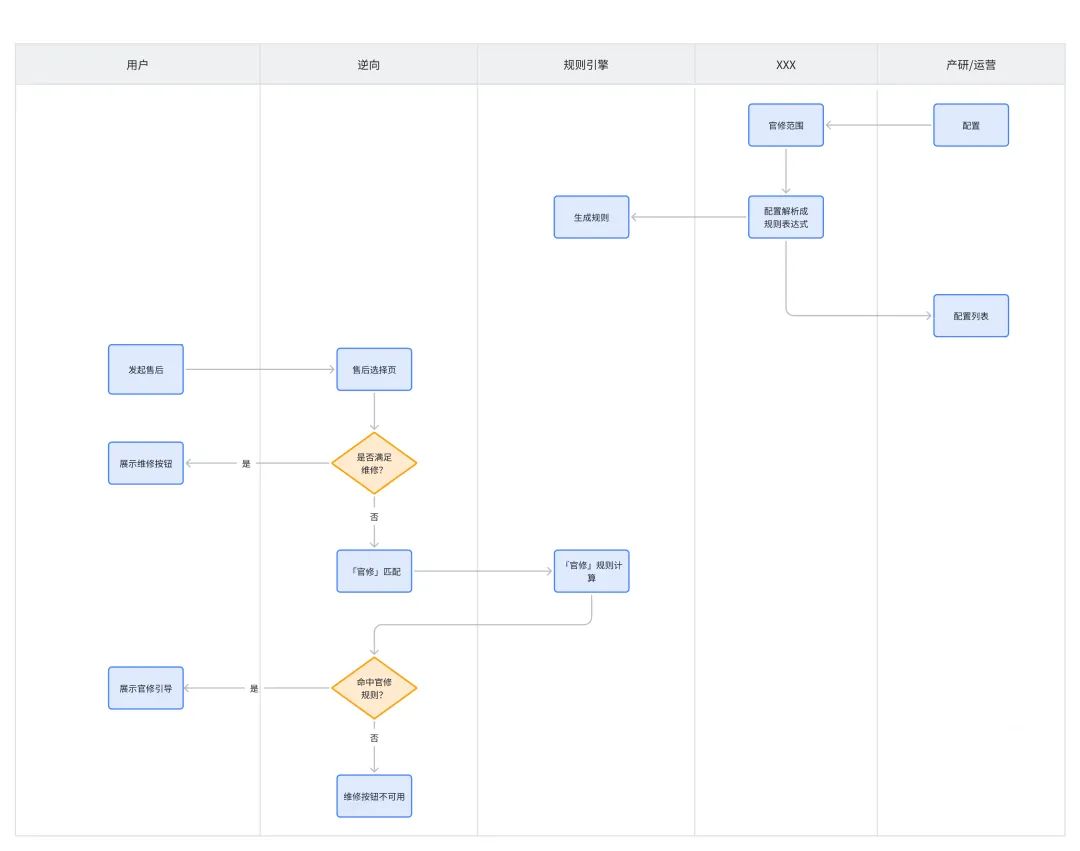
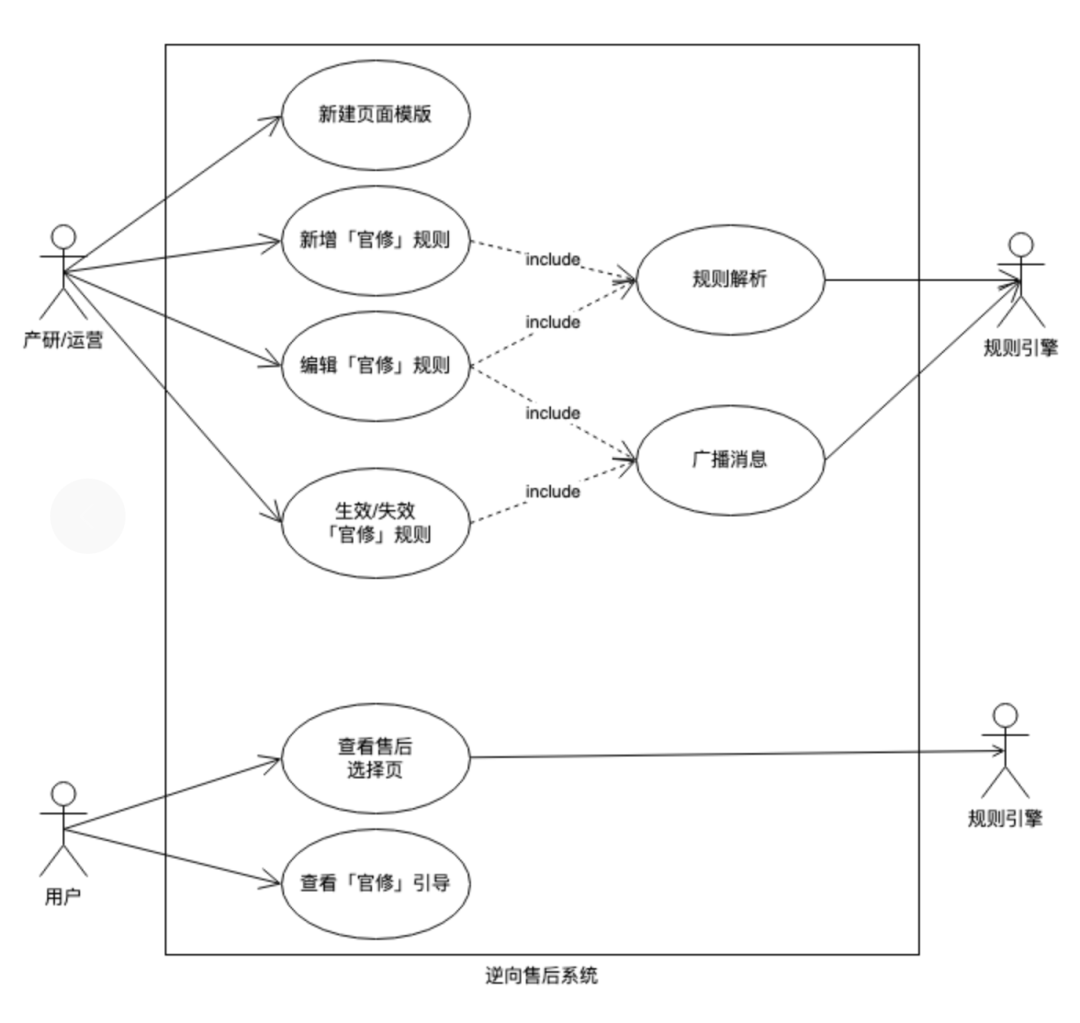
以某个案例作为一个通用的业务场景,看看如何落地到业务当中,业务流程大致如下:

关键用例:

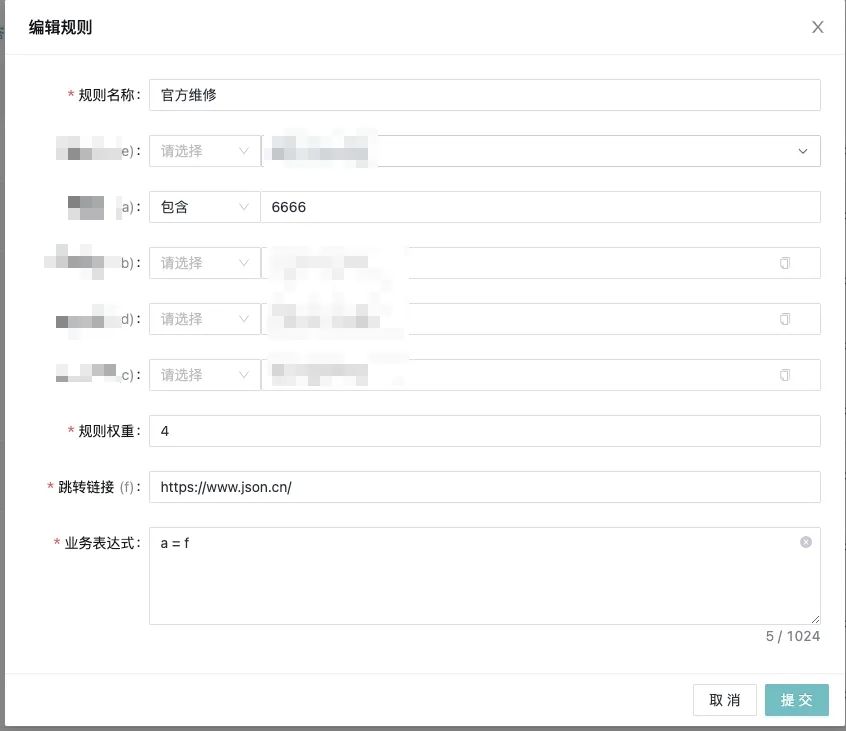
然后 B 端页面进行逻辑编排,最后通过规则引擎计算出结果,规则因子和结果会根据业务提前定义好。


C 端进行消费
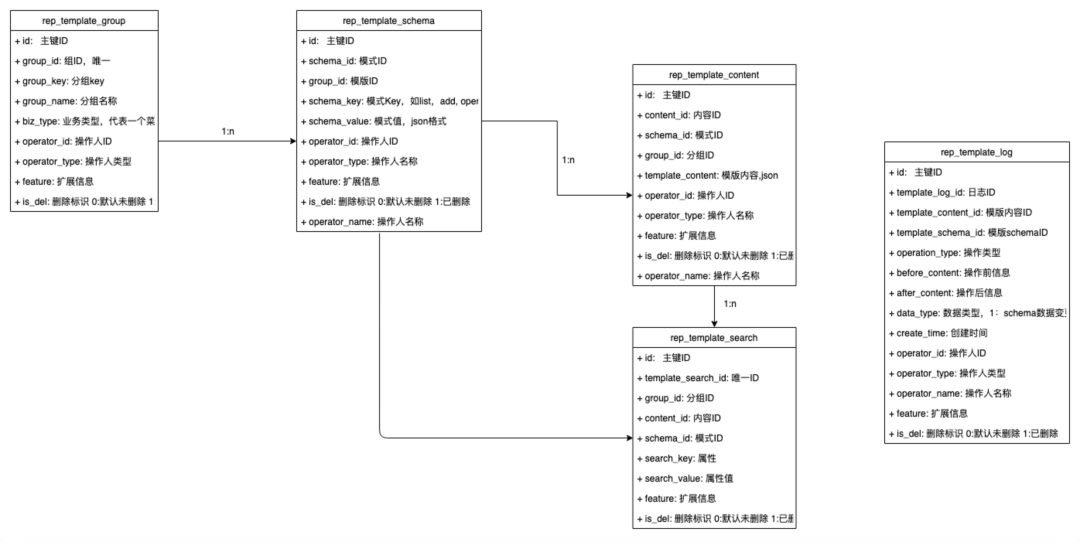
存储设计

五、思考
低代码平台一直被业界调侃为“行业毒瘤”,相反,它是一种非常有前途的技术趋势。低代码搭建平台可以帮助企业降低开发成本、缩短开发周期、增加灵活性,降本增效。
但是,有人认为低代码平台有着一些潜在的问题,这也是“低代码平台是行业毒瘤”这一说法背后的原因:
- 可定制性差:低代码平台提供的模块化组件和界面模板可定制性有限,有可能不能满足某些用户的特殊需求,这使得它在某些场景下的协作和管理有一定的限制。
- 依赖平台技术构架:许多低代码平台采用特有的技术架构和编程方式,容易给开发者学习和成长带来困难,也会导致平台的依赖性增加。
- 风险管理不完善:低代码平台对于数据安全等问题的风险管理还存在一些缺陷。在使用低代码平台开发的应用程序可能无法满足某些重要的数据管理要求,例如安全性、隐私保护等因素。
存在即合理,低代码平台本身并非行业毒瘤,只是一个优势和劣势都非常明显的技术,切不可因噎废食,一棍子打死所有,但如果没有充分考量和处理相关的问题,使用低代码平台开发的应用程序可能会带来一些风险和限制。因此,在选择平台时应根据实际需求,权衡各种因素,谨慎抉择。
低代码要利用,但是一定要“谨慎”,适合自己业务才是最好的。
*文/jawil
本文属得物技术原创,更多精彩文章请看:得物技术官网
未经得物技术许可严禁转载,否则依法追究法律责任!
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
相关推荐: 一个月内面了30家公司,薪资从18K变成28K,真行啊····
工作3年,换了好几份工作(行业流行性大),每次工作都是裸辞。朋友都觉得不可思议。因为我一直对自己很有信心,而且特别不喜欢请假面试,对自己负责也对公司负责。 但是这次没想到市场环境非常不好,一直从春天熬到了秋天,不知不觉4个月过去了。之所以时间这么长,很大部分原…