一、创建一个 Vue 应用
vue3+vite
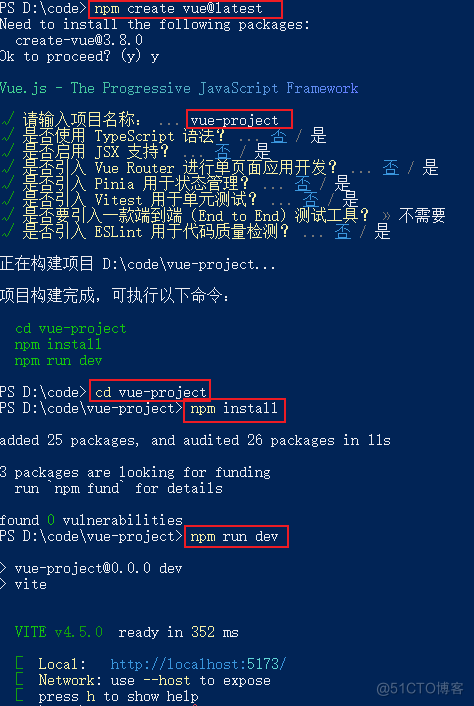
1.这一指令将会安装并执行create-vue,它是 Vue 官方的项目脚手架工具。
npm create vue@latest2.TypeS服务器托管网cript 和测试支持之类的可选功能提示:
✔ Project name: …
✔ Add Ty服务器托管网peScript? … No / Yes
✔ Add JSX Support? … No / Yes
✔ Add Vue Router for Single Page Application development? … No / Yes
✔ Add Pinia for state management? … No / Yes
✔ Add Vitest for Unit testing? … No / Yes
✔ Add an End-to-End Testing Solution? … No / Cypress / Playwright
✔ Add ESLint for code quality? … No / Yes
✔ Add Prettier for code formatting? … No / Yes
Scaffolding project in ./...
Done.> cd
> npm install
> npm run dev生成的项目中的示例组件使用的是组合式API和,而非选项式 API。
提示:
- 推荐的 IDE 配置是Visual Studio Code+Volar 扩展。如果使用其他编辑器,参考IDE 支持章节。
- 更多工具细节,包括与后端框架的整合,我们会在工具链指南进行讨论。
- 要了解构建工具 Vite 更多背后的细节,请查看Vite 文档。
- 如果你选择使用 TypeScript,请阅读TypeScript 使用指南。
3.当你准备将应用发布到生产环境时,请运行:
> npm run build此命令会在./dist文件夹中为你的应用创建一个生产环境的构建版本。关于将应用上线生产环境的更多内容,请阅读生产环境部署指南。

服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
ATtiny88初体验(六):SPI SPI介绍 ATtiny88自带SPI模块,可以实现数据的全双工三线同步传输。它支持主从两种模式,可以配置为LSB或者MSB优先传输,有7种可编程速率,支持从空闲模式唤醒。 注意:为了使用SPI模块,必须将 PRR 寄存器…

