目录
一、CSS介绍
CSS语法
CSS注释
CSS的几种引入方式
二、CSS选择器
基本选择器
组合选择器
属性选择器
分组和嵌套选择器
伪类选择器
伪元素选择器
选择器的优先级
三、CSS属性相关
宽和高
字体属性
文字属性
背景属性
边框
border-radius
display属性
CSS盒子模型
margin外边距
padding内填充
float浮动
clear
overflow溢出属性
定位(position)
四、综合实例
一、CSS介绍
CSS(服务器托管网Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
CSS就是对HTML标签做样式的,让不好看的变得更加的好看。
CSS语法
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。
选择器 {
属性名1:属性值;
属性名2:属性值;
属性名3:属性值;
属性名4:属性值;
属性名5:属性值;
}CSS注释
/*这是注释*/注释符号的快捷键:ctrl + ?
CSS的几种引入方式
- 行内样式
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
Hello world.
- 内部样式
嵌入式是将CSS样式集中写在网页的
标签对的标签对中。
Title
p{
background-color: #2b99ff;
}
- 外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
二、CSS选择器
如何学习CSS?
- 1. 先学习如何找到标签
- 2. 找到标签之后在进行属性操作
选择器种类非常之多,但是,大多数都是了解的,用的最多的也就几个。对我们来说,只需要掌握几个就可以了。
基本选服务器托管网择器
-
元素选择器
p {color: "red";}-
ID选择器
#i1 {
background-color: red;
}-
类选择器
.c1 {
font-size: 14px;
}
p.c1 {
color: red;
}注意:
- 样式类名不要用数字开头(有的浏览器不认)。
- 标签中的class属性如果有多个,要用空格分隔。
-
通用选择器
* {
color: white;
}组合选择器
我们使用亲戚关系表示标签之间的关系。
- 后代选择器
/*li内部的a标签设置字体颜色*/
li a {
color: green;
}- 儿子选择器
/*选择所有父级是 元素的 元素*/
div>p {
font-family: "Arial Black", arial-black, cursive;
}
- 毗邻选择器
/*选择所有紧接着元素之后的元素*/
div+p {
margin: 5px;
}
- 弟弟选择器
/*i1后面所有的兄弟p标签*/
#i1~p {
border: 2px solid royalblue;
}
属性选择器
-
通过标签的属性来查找标签,标签都有属性
- id值和class值是每个标签都自带的属性,还有另外一种:自定义属性
-
通过标签的自定义属性来查找标签
- 针对于username='kevin' password='123'属性就是div标签的自定义属性
分组和嵌套选择器
- 分组选择器
- 使用逗号隔开,所有的选择器都是并列的
/*div标签和p标签统一设置字体为红色*/
div, p {
color: red;
}
- 嵌套选择器
- 使用空格隔开,选择器不是并列的,最终生效的还是最后一个选择器
/*.c1类内部所有p标签设置字体颜色为红色*/
.c1 p {
color: red;
}
伪类选择器
- 未访问的链接
a:link {
color: #FF0000
}
- 鼠标移动到链接上
a:hover {
color: #FF00FF
}
- 选定的链接
a:active {
color: #0000FF
}
- 已访问的链接
a:visited {
color: #00FF00
}
- input输入框获取焦点时样式
input:focus {
outline: none;
background-color: #eee;
}
伪元素选择器
- first-letter
- 常用的给首字母设置特殊样式
p:first-letter {
font-size: 48px;
color: red;
}
- before
- 在每个
元素之前插入内容
p:before {
content:"你好啊";
color:red;
}
- after
- 在每个
元素之后插入内容
p:after {
content:"[?]";
color:blue;
}
before和after多用于清除浮动,它可以解决浮动中的父标签塌陷问题!!!
选择器的优先级
比较选择器的优先级高低
1. 选择器相同的情况下:
- 就近原则(离谁越近,就听谁的)
2. 选择器不同的情况下:
-
行内选择器 >>> id选择器 >>> 类选择器 >>> 标签选择器
三、CSS属性相关
宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
默认情况下,只有块级元素才能设置长、宽,内联元素不能设置,设置了也不错,就是没有效果而已。
字体属性
-
文字字体
- font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。
body {
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
}
-
字体大小
-
inherit表示继承父元素的字体大小值
p {
font-size: 14px;
}
字重(粗细)
- font-weight用来设置字体的字重(粗细)
值
描述
normal
默认值,标准粗细
bold
粗体
bolder
更粗
lighter
更细
100~900
设置具体粗细,400等同于normal,而700等同于bold
inherit
继承父元素字体的粗细值
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
文字属性
文字对齐
- text-align 属性规定元素中的文本的水平对齐方式。
值
描述
left
左边对齐 默认值
right
右对齐
center
居中对齐
justify
两端对齐
文字装饰
- text-decoration 属性用来给文字添加特殊效果。
值
描述
none
默认。定义标准的文本。
underline
定义文本下的一条线。
overline
定义文本上的一条线。
line-through
定义穿过文本下的一条线。
inherit
继承父元素的text-decoration属性的值。
常用的为去掉a标签默认的自划线:
a {
text-decoration: none;
}
首行缩进
将段落的第一行缩进 32像素:
p {
text-indent: 32px;
}
背景属性
- 背景颜色
background-color: red;
- 背景图片
background-image: url('1.jpg');
- 背景重复
- repeat(默认):背景图片平铺排满整个网页
- repeat-x:背景图片只在水平方向上平铺
- repeat-y:背景图片只在垂直方向上平铺
- no-repeat:背景图片不平铺
background-repeat: no-repeat;
- 背景位置
background-position: left top;
/*background-position: 200px 200px;*/
支持简写:
background:#336699 url('1.png') no-repeat left top;
边框
边框属性
- border-width
- border-style
- border-color
/*简写方式*/
#i1 {
border: 2px solid red;
}
边框样式
值
描述
none
无边框。
dotted
点状虚线边框。
dashed
矩形虚线边框。
solid
实线边框。
除了可以统一设置边框外还可以单独为某一个边框设置样式,如下所示:
#i1 {
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}
border-radius
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。
display属性
用于控制HTML元素的显示效果。
值
意义
display:"none"
HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。
display:"block"
默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。
display:"inline"
按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。
display:"inline-block"
使元素同时具有行内元素和块级元素的特点。
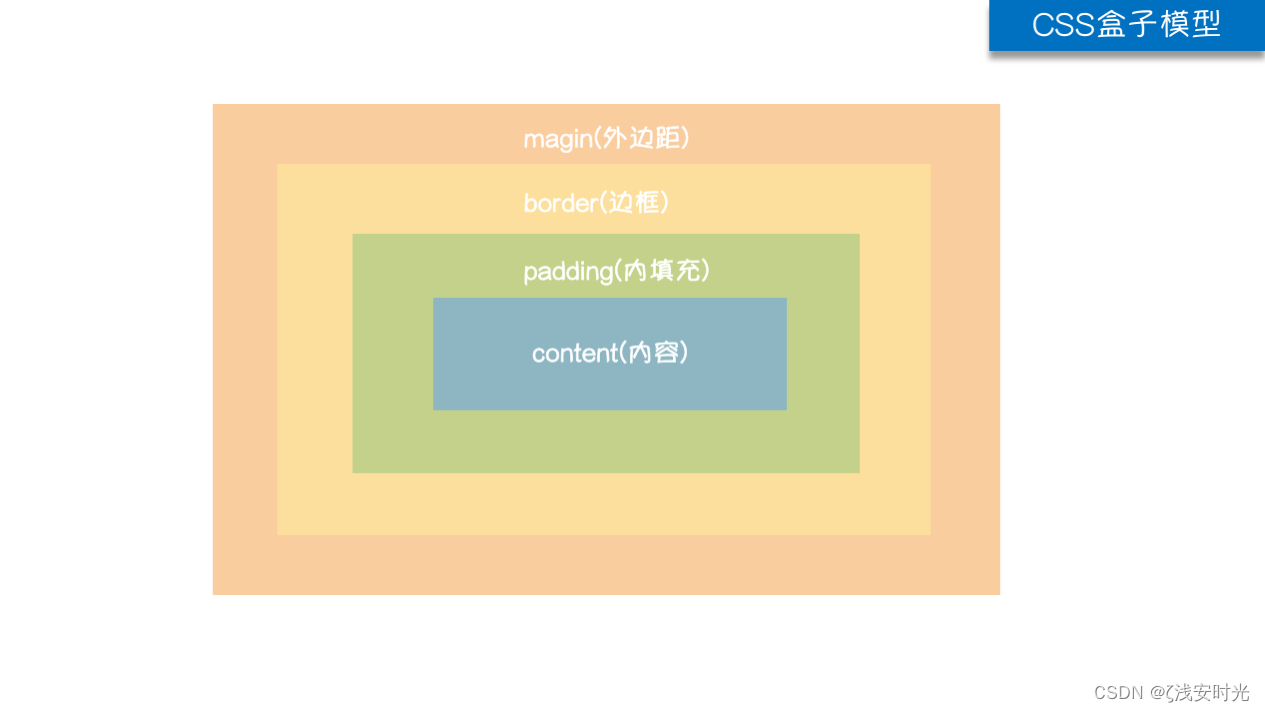
CSS盒子模型
以快递盒为例
- 快递盒和快递盒之间的举例称为是外边距,用margin值表示
- 快递盒和里面物品之间的举例称为是内边距,用padding来表示
- 盒子的厚度称为是边框,用border来表示
- 物品的实际大小称为是content
- margin:用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding:用于控制内容与边框之间的距离;
- Border(边框):围绕在内边距和内容外的边框。
- Content(内容):盒子的内容,显示文本和图像
看图:

margin外边距
.margin-test {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}
/*推荐使用简写*/
.margin-test {
margin: 5px 10px 15px 20px;
}
顺序:上右下左
常见居中:
.mycenter {
margin: 0 auto;
}
padding内填充
.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
/*推荐使用简写*/
.padding-test {
padding: 5px 10px 15px 20px;
}
顺序:上右下左
补充padding的常用简写方式:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
float浮动
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
三种取值:
- left:向左浮动
- right:向右浮动
- none:默认值,不浮动
CSS 浮动
clear
clear属性规定元素的哪一侧不允许其他浮动元素。
值
描述
left
在左侧不允许浮动元素。
right
在右侧不允许浮动元素。
both
在左右两侧均不允许浮动元素。
none
默认值。允许浮动元素出现在两侧。
inherit
规定应该从父元素继承 clear 属性的值。
注意:clear属性只会对自身起作用,而不会影响其他元素。
清除浮动
- 清除浮动的副作用(父标签塌陷问题)
主要有三种方式:
- 固定高度
- 伪元素清除法
- overflow:hidden
伪元素清除法(使用较多):
.clearfix:after {
content: "";
display: block;
clear: both;
}
overflow溢出属性
值
描述
visible
默认值。内容不会被修剪,会呈现在元素框之外。
hidden
内容会被修剪,并且其余内容是不可见的。
scroll
内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto
如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit
规定应该从父元素继承 overflow 属性的值。
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
圆形头像示例
圆形的头像示例
* {
margin: 0;
padding: 0;
background-color: #eeeeee;
}
.header-img {
width: 150px;
height: 150px;
border: 3px solid white;
border-radius: 50%;
overflow: hidden;
}
.header-img>img {
width: 100%;
}

定位(position)
- 静态定位(static):默认情况下,所有的标签都是静止的,不能够移动
- 相对定位(relative):相对自己原来的位置进行移动
- 绝对定位(absolute):相对于是父标签移动的,如果没有父元素,那就按照body移动
- 固定定位(fixed):相对于浏览器窗口定位
示例:
绝对定位
.c1 {
height: 100px;
width: 100px;
background-color: red;
float: left;
}
.c2 {
height: 50px;
width: 50px;
background-color: #ff6700;
float: right;
margin-right: 400px;
position: relative;
}
.c3 {
height: 200px;
width: 200px;
background-color: green;
position: absolute;
top: 50px;
}
返回顶部示例
* {
margin: 0;
}
.d1 {
height: 1000px;
background-color: #eeee;
}
.scrollTop {
background-color: darkgrey;
padding: 10px;
text-align: center;
position: fixed;
right: 10px;
bottom: 20px;
}
111
返回顶部
四、综合实例
顶部导航菜单
li标签的float示例
/*清除浏览器默认外边距和内填充*/
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none; /*去除a标签默认的下划线*/
}
.nav {
background-color: black;
height: 40px;
width: 100%;
position: fixed;
top: 0;
}
ul {
list-style-type: none; /*删除列表默认的圆点样式*/
margin: 0; /*删除列表默认的外边距*/
padding: 0; /*删除列表默认的内填充*/
}
/*li元素向左浮动*/
li {
float: left;
}
li > a {
display: block; /*让链接显示为块级标签*/
padding: 0 15px; /*设置左右各15像素的填充*/
color: #b0b0b0; /*设置字体颜色*/
line-height: 40px; /*设置行高*/
}
/*鼠标移上去颜色变白*/
li > a:hover {
color: #fff;
}
/*清除浮动 解决父级塌陷问题*/
.clearfix:after {
content: "";
display: block;
clear: both;
}
$(function() {
setTimeout(function () {
var mathcodeList = document.querySelectorAll('.htmledit_views img.mathcode');
if (mathcodeList.length > 0) {
for (let i = 0; i < mathcodeList.length; i++) {
if (mathcodeList[i].naturalWidth === 0 || mathcodeList[i].naturalHeight === 0) {
var alt = mathcodeList[i].alt;
alt = '\(' + alt + '\)';
var curSpan = $('');
curSpan.text(alt);
$(mathcodeList[i]).before(curSpan);
$(mathcodeList[i]).remove();
}
}
MathJax.Hub.Queue(["Typeset",MathJax.Hub]);
}
}, 1000)
});
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net

