前端性能优化——采用高效的缓存策略提供静态资源
一、发现性能问题
通过 Chrome 开发者工具的 Lighthouse 工具对目标站点的某个页面进行分析,其生成的报告如图所示:

由分析报告可知,该目标站点存在多项待优化的性能问题,如减少未使用的 JavaScript 和采用高效的缓存策略提供静态资源等问题,本文主要分析并解决采用高效的缓存策略提供静态资源问题。
二、分析性能问题
Lighthouse 会标记所有未被缓存的静态资源:

Lighthouse 认为一个资源是可缓存的,当且仅当以下所有条件都满足:
- 该资源是字体、图像、媒体文件、脚本或样式表。
- 该资源具有 200、203 或 206 HTTP 状态码。
- 该资源没有显式的 no-cache 策略。
当页面未通过审计时,Lighthouse 会将结果列在一个具有三列的表格中:
| 列名 | 说明 |
|---|---|
| 网址 | 可缓存资源的位置 |
| 缓存 TTL | 资源当前的缓存持续时间 |
| 传输文件大小 | 如果被标记的资源已经被缓存,用户可以节省多少数据的估算值 |
通过分析 Lighthouse 工具对目标站点生成的检测报告,发现采用高效的缓存策略提供静态资源这一项中的缓存 TTL 列,有一些静态资源文件的值为 None,也就是说该目标站点有部分静态资源未被缓存,那么这部分资源在重复访问时,会重复向服务器发送请求,因此该情况将明显影响目标站点性能。
三、解决性能问题
为了使静态资源缓存,需要在服务器端配置 HTTP 响应标头。标头控制浏览器缓存的行为。以下是一些有关缓存的重要标头:
- Cache-Control:用于控制资源的缓存机制。通过设置值为 public 或 private 来指定资源是否可以被缓存,并通过设置 max-age 指定资源应该被缓存的时间长度。
- Expires:允许指定一个过期时间,过期后,浏览器必须重新获取资源。
- ETag:允许服务器标识资源,并使用 If-None-Match 请求头进行缓存验证。
- Last-Modified:允许服务器指定资源最后修改的时间,并使用 If-Modified-Since 请求头进行缓存验证。
请配置你的服务器返回 Cache-Control HTTP 响应头:
Cache-Control: max-age=31536000
max-age 参数告诉浏览器它应该将资源缓存多长时间,单位为秒。以下示例将持续时间设置为 31536000,对应于 1 年:60 秒 × 60 分钟 × 24 小时 × 365 天= 31536000 秒。
以在 Nginx 中配置 Cache-Control 响应头为例:
http {
server {
location / {
root /html;
index index.html index.htm;
# # 设置缓存时间为 1 天
# expires 1d;
# 开启缓存,并设置一年的缓存期
add_header Cache-Control "public,max-age=31536000";
}
}
}
可以通过配置 expires 参数和 Cache-Control 的 max-age 来指定缓存期。
add_header Cache-Control "public,max-age=31536000"; 开启了缓存,并指定了缓存类型为 public,表示响应可以被客户端和代理服务器缓存,max-age 指定了资源的缓存期为 31536000 秒。
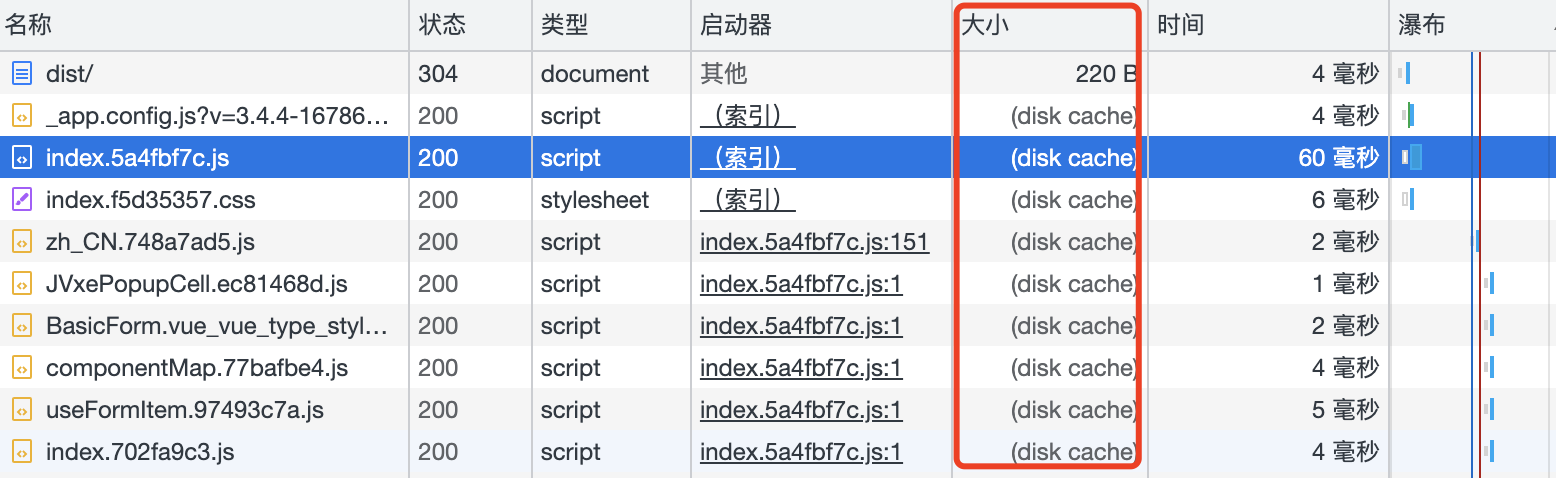
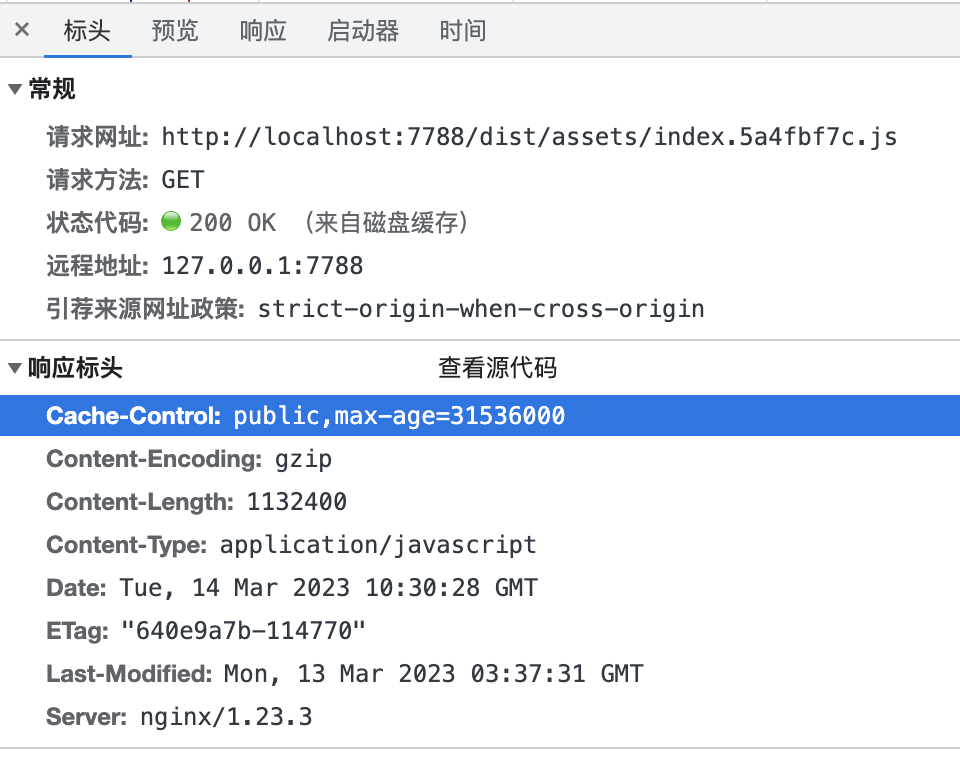
Nginx 服务器端设置 Cache-Control 响应头后,访问静态资源的响应如图所示:


需要注意的是,长时间的缓存期存在一个问题:用户可能看不到静态文件的更新。但是可以通过配置构建工具来解决该问题,在静态资源文件名中嵌入哈希来避免这个问题,以便每个版本都是唯一的,从而促使浏览器从服务器获取新版本。(要了解如何使用 webpack 嵌入哈希,请参阅 webpack 的缓存指南。)
如果资源经常更新且实时性很重要,那么可以将其缓存设置为 no-cache,但浏览器仍会缓存该资源,不过首先会与服务器进行检查,以确保资源仍然是最新的。
此外,并不是缓存期越长越好。而是需要根据实际需求进行权衡,以决定资源的最佳缓存期。
通过在 Nginx 开启缓存,并设置合适的缓存期,目标站点的性能检测报告如图所示:

由上图可知,性能评分并没有改变,但在诊断结果下已没有采用高效的缓存策略提供静态资源这一项,这一项已经被移入已通过的审核,也就是该项通过在服务器设置 Cache-Control 的方式得到了性能上的优化。
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.e1idc.net

