一些网站通常会提供白天、夜间模式,以及自定义主题等等,这种主题切换也就是本文说的前端换肤。
这次案例用的是白天和夜间模式的切换,在做换肤之前,得先知道一件事情:css的变量定义,对变量定义不熟悉的同学请看MDN文档:自定义属性(–*):CSS 变量
主题切换也就是样式的切换,白天和黑夜的模式切换需要准备两套样式,我们通过css的变量定义,全局访问这些公共变量就可以实现主题切换。
此处我已经准备好了样式:
/*style.css*/
/* 基本样式 */
:root {
--theme-background: #ecf5ff; /*背景色*/
--theme-menuBackground : #fff; /*菜单颜色*/
--theme-menuIcon : #303133; /*菜单icon*/
}
/* 黑夜模式 */
html[theme-colors='dark'] {
--theme-background: #1b1b1b; /*背景色*/
--theme-menuBackground : #343434; /*菜单颜色*/
--theme-menuIcon : #cdcdcd; /*菜单icon*/
--theme-activeColor : #97a1fe;
}
/* 白天 */
html[theme-colors='white'] {
--theme-background: #ecf5ff; /*背景色*/
--theme-menuBackground : #fff; /*菜单颜色*/
--theme-menuIcon : #303133; /*菜单icon*/
--theme-activeColor : #97a1fe;
}默认情况用
:root定义的样式,黑夜模式用dark,白天用white
公共样变量定义后,我们就可以到页面使用了,例如设置卡片的背景色:
.card {
background: var(--theme-background);
}此时访问的是:root中的默认变量,我们需要做到根据按钮切换,访问不同主题下的变量
// 主题切换
const theme = ref(true);
const themeChange = (val : boolean) => {
// true白天 false夜晚
if(val){
document.querySelectorAll('html')[0].setAttribute('theme-colors','white')
} else {
document.querySelectorAll('html')[0].setAttribute('theme-colors','dark')
}
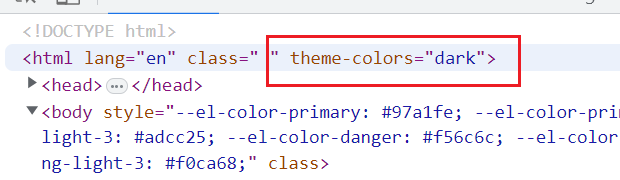
}setAttribute()设置指定元素上的某个属性值。如果属性已经存在,则更新该值;否则,使用指定的名称和值添加一个新的属性。如果要切换夜间模式,我们可以给html设置一个属性为theme-colors = dark,此时我们就可以访问html[theme-colors='dark']下的css变量了
,白天模式切换theme-colors = white即可。
在做项目之前我们可以考虑到这一点,否则后期页面都写好了再改会比较麻烦。如果用了前端框架的话,我们需要覆盖框架自带的样式,我们可以将覆盖的样式写成公共文件,全局引入或者在对应页面引入即可。
如果觉得这篇文章对你有帮助,欢迎点赞👍、收藏💖、转发✨哦~
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net

