提高 Web 应用程序的性能是很重要的。我们希望页面加载得更快、更流畅,并且没有太多的布局变化。在这篇文章中,我想将关于这些的所有知识一一列出来。
预加载密钥请求/预连接到所需的源
在你的 HTML 中声明预加载链接,以指示浏览器尽快下载关键资源。
考虑添加 preconnect 或 dns-prefetch 资源提示以建立与重要第三方来源的早期连接。
.dns-prefetch 的工作方式与 preconnect 完全相同,但具有更广泛的浏览器支持。
减少第三方使用
第三方代码会显着影响加载性能。但是,你可以通过以下方式修改你使用此第三方库的方式:
- 使用 async 或 defer 属性加载脚本以避免阻塞文档解析。
- 如果第三方服务器速度慢,则自行托管脚本。
- 如果脚本没有为你的站点增加明确的价值,请将其删除。
- 使用
link rel=preconnect或link rel=dns-prefetch对托管第三方脚本的域执行 DNS 查找。
消除渲染阻塞资源
资源阻止了页面的第一次绘制。考虑内联交付关键的 JS/CSS 并推迟所有非关键的 JS/样式。你可以通过仅提供所需的代码和样式来减小页面的大小。
确定关键代码后,将该代码从呈现阻止 URL 移动到 HTML 页面中的内联脚本标记。
在 HTML 页面头部的样式块中内嵌第一次绘制所需的关键样式,并使用预加载链接异步加载其余样式。
缩小/删除不必要的 CSS 和 JS
当你构建一个大型应用程序时,你将到达一个地方,你的项目可能有更多它实际需要和使用的代码。
使用CSS Minification或Terser JS Plugin等工具。
要消除未使用的 css,可以使用PurgeCSS之类的工具。
要消除不必要的 JavaScript,你可以使用前面提到的 Terser 或利用Tree Shaking来消除死代码。你还可以使用代码拆分,它将代码拆分为可以按需加载的包。
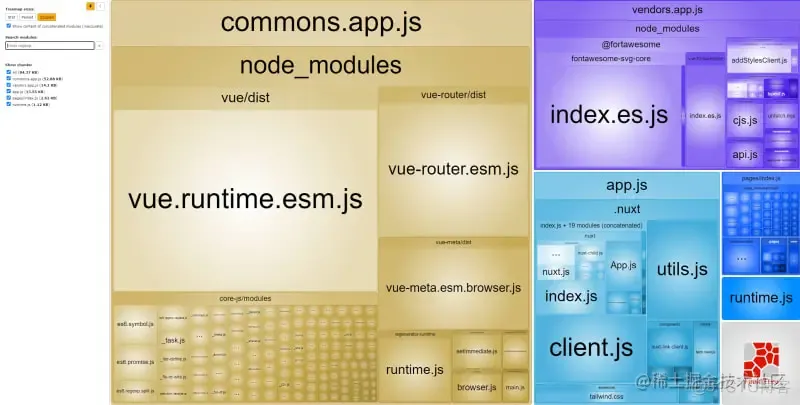
扫描模块以查找重复项
从包中删除大型重复的 JavaScript 模块以减少最终包的大小。

使用Webpack 捆绑分析器
减少执行时间
代码拆分、缩小和压缩、删除未使用代码和缓存技术的结合将大大缩短执行时间。
考虑减少解析、编译和执行 JS 所花费的时间。你可能会发现交付较小的 JS 有效负载有助于此。
这个想法是优化我们的 JS 和 CSS 代码,最小化它并删除未使用的代码,以及我们正在使用的第三方库。
保持主文档的服务器响应时间较短,因为所有其他请求都依赖于它。
图像处理
适当大小的图像
提供适当大小的图像以保存蜂窝数据并缩短加载时间。

高效编码图像
优化的图像加载速度更快,消耗的蜂窝数据更少。
使用你的图像 CDN 服务或图像压缩应该就足够了。
以下一代格式提供图像
WebP 或 Avif 等图像格式通常提供比 PNG 或 JPEG 更好的压缩,这意味着下载速度更快,数据消耗更少。
图像元素具有明确的宽度和高度
在图像元素上设置明确的宽度和高度,以减少布局偏移并改善 CLS。
预加载最大内容绘画 (LCP)
预加载 LCP 元素使用的图像以缩短 LCP 时间。
head() {
return {
link: [
{
rel: 'preload',
as: 'image',
href: 'path/to/lcp/image',
},
],
}
}字体
在 webfont 加载期间所有文本仍然可见
利用字体显示 CSS 功能确保文本在加载网络字体时用户可见。
@font-face {
font-family: 'Arial';
font-display: swap;
}font-display API 指定字体的显示方式。swap 告诉浏览器使用该字体的文本应该立即使用系统字体显示。自定义字体准备就绪后,它将替换系统字体。
例如,对于 Google 字体,只需将 &display=swap 参数添加到 Google 字体 URL 的末尾即可:
要避免什么?
大的布局变化
Cumulative Layout Shift (CLS) 是一项 Core Web Vitals 指标,通过对不是由用户交互引起的所有布局偏移求和来计算。
避免过大的 DOM 大小
大型 DOM 会增加内存使用量,导致更长的样式计算,并产生代价高昂的布局回流。
多个页面重定向
重定向在页面加载之前引入了额外的延迟。
为现代浏览器提供遗留 JavaScript
Polyfill 和转换使旧版浏览器能够使用新的 JavaScript 功能。但是,对于现代浏览器来说,很多都不是必需的。
巨大的网络有效载荷
大型网络有效载荷使用户付出了真金白银,并且与较长的加载时间高度相关。
- 推迟请求直到需要它们。
- 将请求优化到尽可能小,最小化和压缩,尽可能使用 WebP 处理图像。图片 CDN 将始终保持我们的性能!
- 缓存请求,这样页面就不会在重复访问时重新下载资源。
document.write()
对于连接速度较慢的用户,通过 document.write() 动态注入的外部脚本会使页面加载延迟数十秒。
非合成动画
未合成的动画可能很重并会增加 CLS。请改用translate和scaleCSS 属性。
总结
你现在对提高 Web 性能有了更多的了解。请记住,提高性能不是你可以坐下来解决的问题。这是一个持续的过程,应该定期解决性能问题,这样你网站的新功能(肯定需要)不会破坏性能。
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
package string.practice; /* * 计算字符串中的特定字符的个数 */ public class stringNumber { public static void main(String[] args) { String str=”a…

