千里之堤溃于蚁穴,质量问题警钟长鸣
是能用就行,还是精益求精?
水文一篇,一点点小感慨。事情缘由如下:
缘起
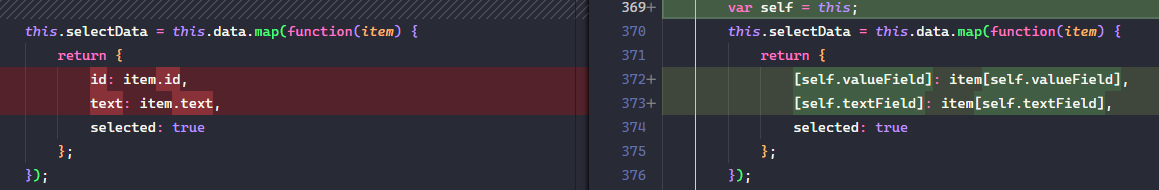
早上来,打开代码就看到了一个提交。

改动上没啥问题,不过用到了 ES2015 的新语法,老旧浏览器上语法不识别,会直接导致整个文件挂掉,马上通知了开发立即修复。
之所以对这个问题这么敏感。
其一是这真的是一个严重的问题,甚至可以说是事故。因为不修这个bug好歹是在特定的场景下才会发生,这个会直接导致特定浏览器中整个应用直接完全崩掉。如果用受众来对比的话,就是不改的情况下,只是一部分用户在一部分场景下出问题;改了之后则是,一部分用户整个系统直接完全无法使用。
其二则是因为16年刚入职的时候,一位公司前辈的给我留下的印象,当时我虽是初入前端,但那会前端都不是个部分,甚至只是一个小组,我作为专业前端的产出物,被非前端专业人士发现了bug。当时出问题的代码大概是 {default:"某个值"} ,你可能看不出问题,这里实际是default 是保留关键字,某些浏览器中不能直接当成key值,如果要用得这样写 {"default":"某个值"} 或者是 var obj = {}; obj["default"] = "某个值" ,取服务器托管网值、赋值均一样。 这件事之所以印象深刻,是因为当时对方不是系统挂了发现的,而是直接搜索得出的,我当时问你还这么细心 ,对方说“被你们前端坑的次数多了,就得长点心”。 这点当时对我服务器托管网触动非常大,因为确实很清楚事情的影响面,那会IE8还是比较常见的。
这次的“事故”虽然很快修复了,但还是造成了真实的影响。
想着我们是有代码检查的,都用3年了,这个代码里理论上是根本提交不了的才对。 做了自查才发现原来我们在自己的仓库开发再将构建产物放入框架,大约半年前,我们的源码也迁移到了框架的仓库,漏了将检测的工具迁移过来。
然而就是这个疏漏,不经意间不知道已经引入了多少风险。
再继
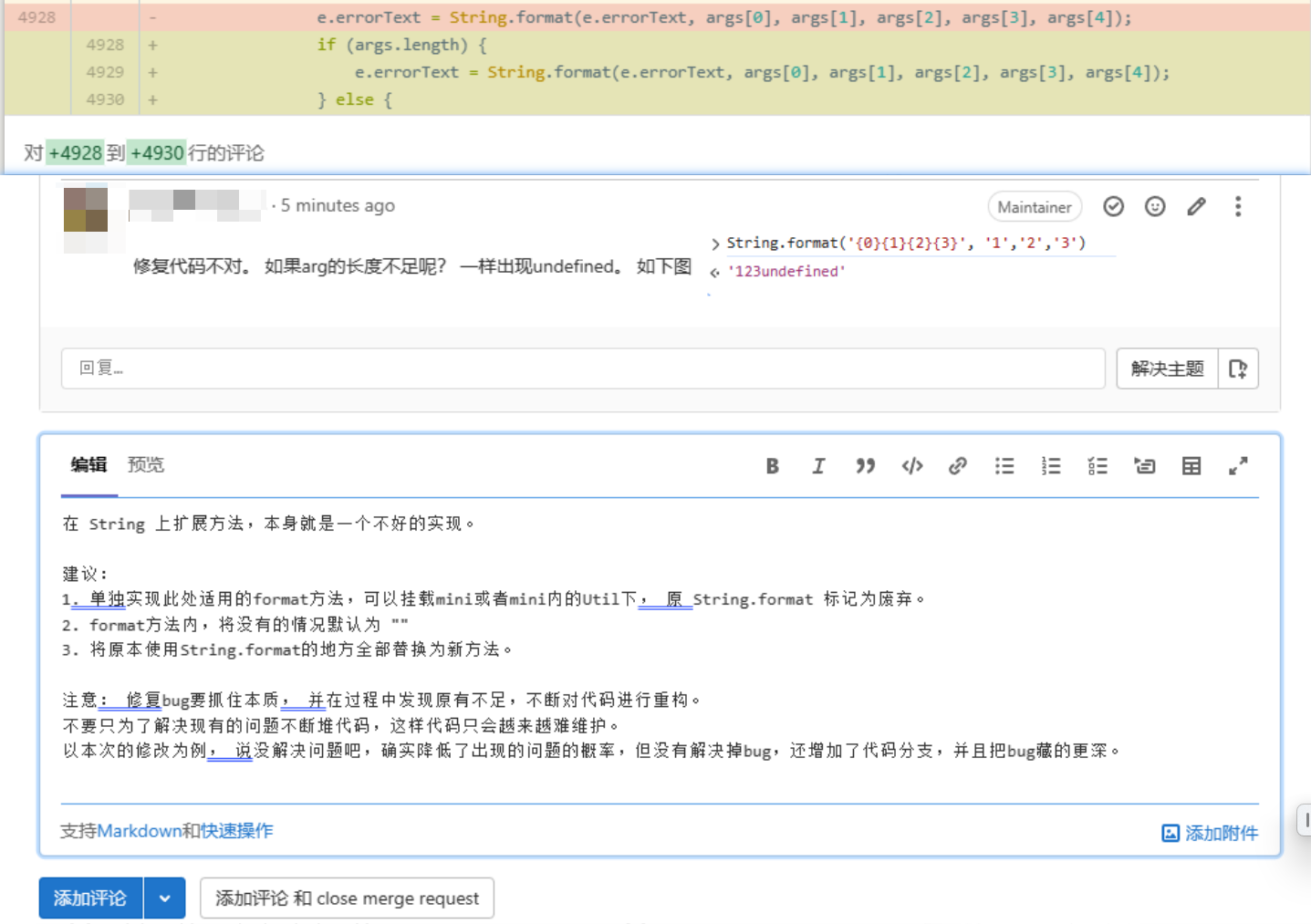
接着下午的时候评审了一个 merge_requests

其实这个如果单纯从测试提的 bug 场景来说,提交的代码是解决问题的。
但是他能想到加个 if 分支,就没有想到“即使有成员,也不一定有四个成员”吗? 我觉得肯定有意识到,只是从直觉中觉得没有必要不会遇到,心里可能在假设真实的场景要么就有要么就没有,不会只有一部分。
但是作为开发者,有个常识叫一切客户端输入都不可信。做框架做组件做底层来说,你怎么知道别人会怎么来用这个东西呢,会给它提供什么样的输入呢?基于这些,所以我给了上面的建议。
本文打算再次强调下下面几点,是希望每一个人都能在开发过程中及时地去处理掉发现的问题。
- 修复 bug 要抓住本质,不要无脑往上堆。
- 过程中要不断对代码进行重构。
- 如果一定有问题,请将问题暴露出来,而不是藏起来,假装它不存在。
写到这里,又想起一件事:
之前某个页面上的某个按钮功能不能用了,有人找到我排查。最终发现是 js 代码和页面都不匹配了。
几经沟通,找到了调整的人员,答复是: 这个页面不用了,迁移到了新的页面,系统内是调整过的,这里的问题可能是外部直接引用了这个地址,从而引发的错误。
我的建议是:
- 不用就删,反正不能正常用的。 这只是一个页面,不是底层库,只影响一个页面,不能用对方能马上发现问题,这样看起来正常,用到才会发现问题,沟通和排查都是很高的成本。
- 原页面直接提示已经弃用请使用xxx,或者干脆直接重定向到新的页面去,来实现外部的无缝切换。
后记
程序员中经常流传一句话,说自己维护的“屎山”代码,这可能是想表达之前的代码很烂吧。
假设我们不得不面对这样“不好”的东西,我们应该如何处理呢?我认为底线就是做好隔离不让它污染和扩散到更多的地方,更好点呢可能是要想办法把这个玩意清理干净。毕竟谁家都有卫生间不是?它不仅很有用也可以很干净。
不过想想一直图这么吐槽的这些人又是怎么对待“屎山”的呢?可能最常见的就是继续在“屎山”上拉吧。如果这样,他又有什么资格这样说呢?
可现实的问题是那真的是“屎山”吗? 你真的就写得更好吗?甚至你能写得出来吗?
可怕的不是“屎山”,可怕的是继续在“屎山”上拉,可怕的是自己成为制造“屎山”的人。
你写的每一行代码都是你的名片
愿与诸君共勉。 你不是码农,你不是程序员,你是开发者,你是研发工程师,愿你在成长的时候,你写代码也在伴随着你一起成长。
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net

