最近华为云出品了一个开源项目叫OpenTiny,其中包含两个前端组件库项目一个是TinyVue另一个是TinyNG组件库。TinyNG组件库是一个基于Angular框架的开源UI组件库,其中包含了丰富的UI组件,如按钮、输入框、表格、对话框等,可以方便开发人员快速构建Web应用界面。TinyNG组件库的设计风格简洁、易于使用,同时支持响应式设计,可以适配不同的设备尺寸。同时,它也支持自定义主题和国际化,满足不同项目的需求。我最近也是尝试使用了这个TinyNG组件库,下面也给大家说一下这个TinyNG组件库到底是怎么使用的。

使用TinyNG组件库的步骤如下:
- 下载并导入TinyNG组件库的CSS和JS文件到项目中。
- 在HTML文件中引入相关的CSS和JS文件。
- 在页面中使用组件库提供的组件和工具。
例如,使用按钮组件:

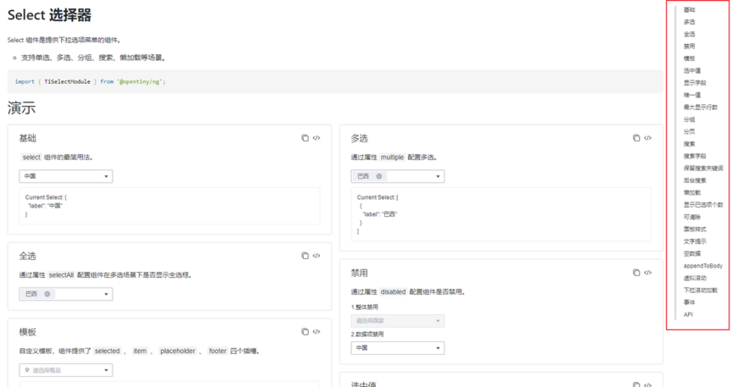
当然,除了按钮组件,还有很多其他的组件和工具,可以根据实际需求使用。在使用时,可以参考TinyNG组件库的文档,文档中提供了详细的组件和工具的使用说明和示例代码。
在使用了下OpenTiny项目中TinyNG组件库后,其实整体感觉还是非常不错的,组件也是非常丰富,并且TinyNG这个项目的优势还是比较明确的:
1、 TinyNG组件库组件丰富,已开源 70+ 基础组件,逐步开源 100+ 组件。使用 CSS Var 自定义主题,免编译、支持JS热更新变量。所见即所得自定义主题配置,一键发布到 npmjs
2、 微组件特性:每个组件独立版本号管理,可以单独安装或升级一个组件。如果使用众多组件,仅升级一个组件,免去全量测试。
3、 采用面向对象架构设计,代码重复率远低于谷歌等竞品一个数量级。与 Angular 保持同步升级。

对于OpenTiny开源项目的TinyNG组件库,我也添加了小助手微信:opentiny-official,想要了解更多的话也可以添加下,有需要也可以一起交流前端技术,一起玩开源。😁
OpenTiny 官网:https://opentiny.design/
OpenTiny 代码仓库:https://github.com/opentiny/
TinyVue 组件库:https://github.com/opentiny/tiny-vue (欢迎 Star)
TinyNG组件库:https://github.com/opentiny/ng (欢迎 Star)
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net

