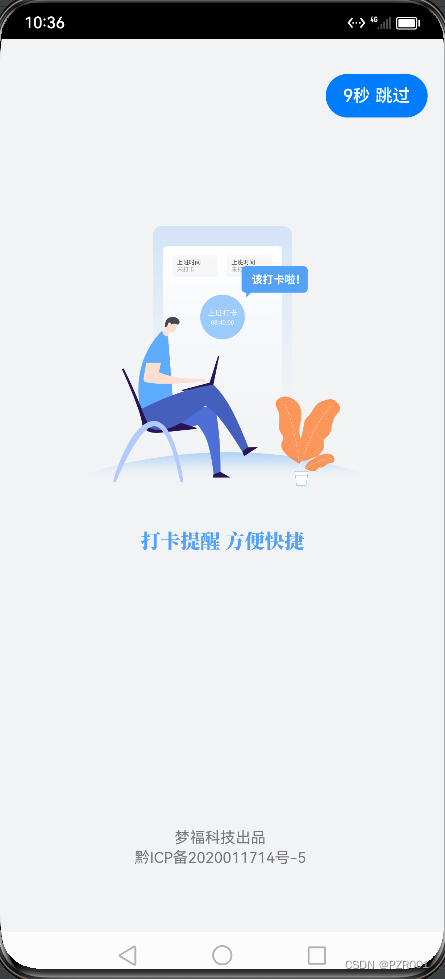
鸿蒙ArkTS 开发欢迎页SplashPage+倒计时跳过,可自适应平板和手机:


一、SplashPage.ts
import { BreakpointSystem, BreakPointType, Logger, PageConstants, StyleConstants } from '@ohos/common';
import router from '@ohos.router';
@Entry
@Component
struct SplashPage {
@StorageProp('currentBreakpoint') currentBreakpoint: string = 'sm';
private breakpointSystem = new BreakpointSystem();
private intervalId: number = 0;
@State countdownTime: number = PageConstants.DELAY_TIME;
private splash: Resource[] = [$r('app.media.img_splash1'), $r('app.media.img_splash2'), $r('app.media.img_splash3')];
// 获取min到max的随机正整数
getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1) + min)
}
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center }) {
Button(this.countdownTime + "秒 跳过", { type: ButtonType.Capsule, stateEffect: true })
.alignSelf(ItemAlign.End)
.margin({ top: $r('app.float.vp_thirty_two'), right: $r('app.float.vp_sixteen') })
.onClick(() => {
this.routerMain();
})
Column() {
Image(this.splash[this.getRandom(0, 2)]) // 每次进入随机展示一张欢迎图片
.width(new BreakPointType({
sm: $r('app.float.splash_image_size'),
md: $r('app.float.splash_image_size'),
lg: $r('app.float.splash_image_size_lg') // 手机和平板使用不同的图片宽度
}).getValue(this.currentBreakpoint))
.aspectRatio(PageConstants.IMAGE_ASPECT_RATIO)
.objectFit(ImageFit.Contain)
}
.justifyContent(FlexAlign.Start)
.alignItems(HorizontalAlign.Center)
.flexGrow(StyleConstants.FLEX_GROW)
.margin({ top: new BreakPointType({
sm: $r('app.float.vp_hundred'),
md: $r('app.float.vp_hundred'),
lg: $r('app.float.vp_fifty') // 手机和平板不同的margin
}).getValue(this.currentBreakpoint) })
Text($r('app.string.splash_desc'))
.fontColor($r('app.color.color_797979'))
.fontSize($r('app.float.small_font_size'))
.margin({ top: $r('app.float.vp_one'), bottom: $r('app.float.vp_one') })
Text($r('app.string.splash_filings'))
.fontColor($r('app.color.color_797979'))
.fontSize($r('app.float.small_font_size'))
.margin({ top: $r('app.float.vp_one'), bottom: $r('app.float.empty_image_size') })
}
.height(StyleConstants.FULL_HEIGHT)
.width(StyleConstants.FULL_WIDTH)
.backgroundColor($r('app.color.page_background'))
}
// 倒计时
countdown = () => {
this.countdownTime -= 1;
if (this.countdownTime == 0) {
clearInterval(this.intervalId)
this.routerMain();
}
}
// 跳转首页
routerMain = () => {
router.replaceUrl服务器托管网({ u服务器托管网rl: PageConstants.MAIN_PAGE_URL })
.catch((err: Error) => {
Logger.error(JSON.stringify(err));
})
}
aboutToAppear() {
this.breakpointSystem.register();
this.intervalId = setInterval(this.countdown, 1000);
}
aboutToDisappear() {
this.breakpointSystem.unregister();
clearInterval(this.intervalId);
}
}
工具:BreakpointSystem, BreakPointType, Logger, PageConstants, StyleConstants等工具见:华为鸿蒙应用–底部导航栏Tabs(自适应手机和平板)-CSDN博客
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
管道进行进程间通信 在posix和system V标准还没有出现的时候,进程间是如何进行通信的呢?这就要借助于我们今天学习的这个东西了。在进程间通信的标准没有出现之前,在os中就已经存在了文件了。而管道就是基于文件的一种进行进程间通信的方式。 什么是管道 首先…

