HarmonyOS是一款面向万物互联时代的、全新的分布式操作系统。在传统的单设备系统能力基础上,HarmonyOS提出了基于同一套系统能力、适配多种终端形态的分布式理念,能够支持手机、平板、智能穿戴、智慧屏、车机等多种终端设备,提供全场景(移动办公、运动健康、社交通信、媒体娱乐等)业务能力。
HarmonyOS提供了支持多种开发语言的API,供开发者进行应用开发。支持的开发语言包括Java、XML(Extensible Markup Language)、C/C++ 、 JS(JavaScript)、CSS(Cascading Style Sheets)和HML(HarmonyOS Markup Language)。
一、环境搭建
根据官网资料介绍,我们可以在Windows系统或macOS系统上,使用HUWEI DevEco Studio进行HarmonyOS和OpenHarmony的用户应用程序。
首先,到官网下载开发工具 HUAWEI DevEco Studio和SDK下载和升级,选择自己系统对应的版本进行下载,如下图所示。

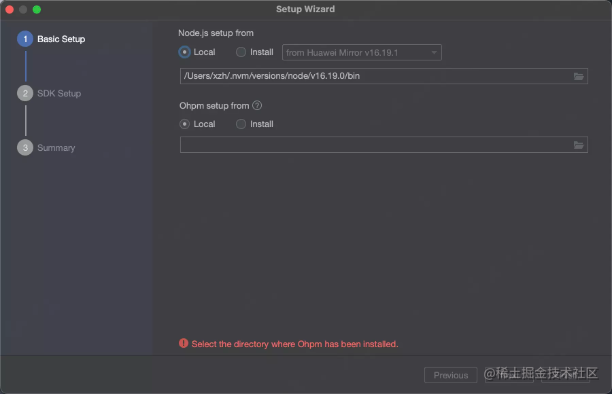
然后,打开安装包进行安装即可。安装完后,当我们启动DevEco Studio工具的时候,系统提示我们需要安装Node,这是因为HarmonyOS应用程序也支持使用JS进行开发,我们只需要按照提示进行安装即可,如下图。


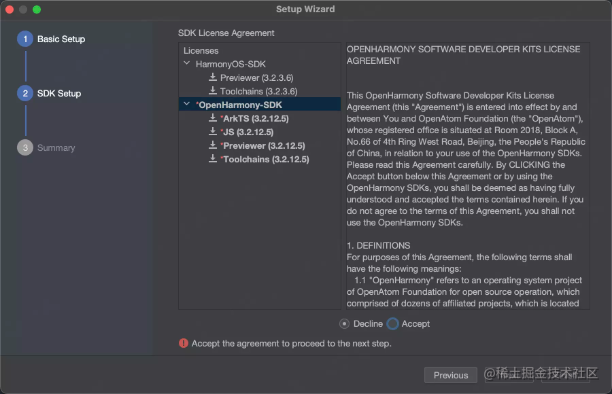
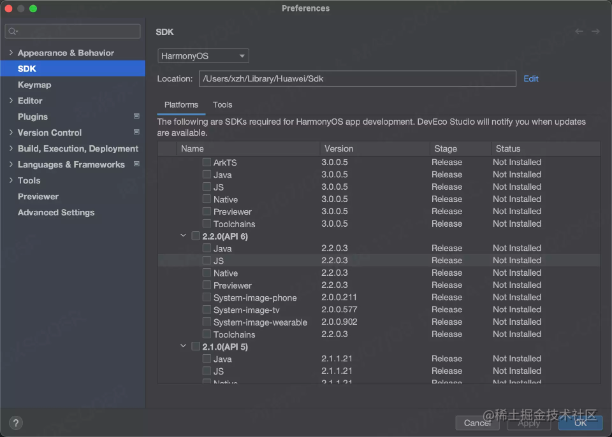
接下来,就是SDK的下载过程,SDK下载完成之后,就可以进行应用开发工作了。
二、快速上手
2.1 创建项目
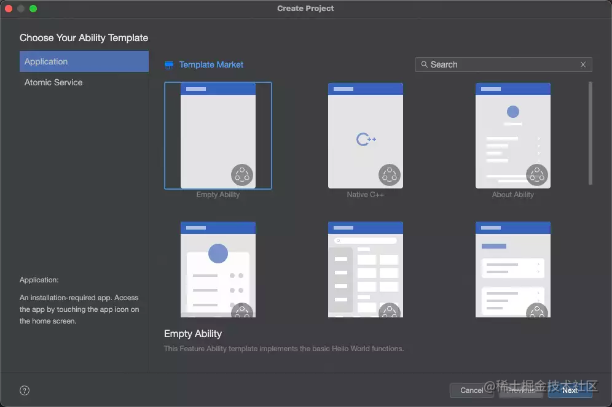
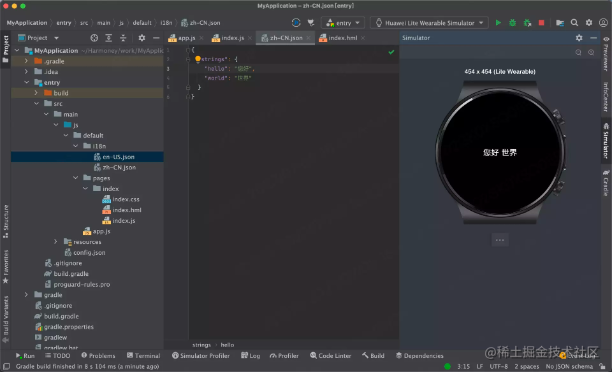
首先,我们打开DevEco Studio开发工具创建一个手表应用项目。目前,轻量级智能穿戴设备Lite Wearable开发均采用JS语言支持Empty FeatureAbility和List Feature Ability两种开发模板。开发框架以454px(这里px 是逻辑像素非物理像素)为基准宽度。所以,我们创建一个轻量级智能穿戴设备的工程选择Lite Wearable设备下的EmptyFeature Ability模板,如下图。

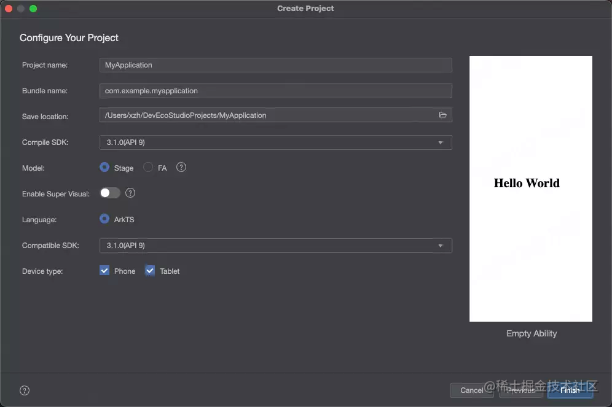
然后,安装要求填写项目名、包名、开发语言等内容,如下图。

配置的详细信息如下:
- Project name:是开发者可以自行设置的项目名称,这里根据自己选择修改为自己项目名称。
- Bundle name:是包名称,默认情况下应用ID也会使用该名称,应用发布时对应的ID需要保持一致。
- Save location:为工程保存路径,建议用户自行设置相应位置。
- Compile SDK:是编译的API版本,这里默认选择API9。
- Model:选择Stage模型,其他保持默认即可。
2.2 项目结构
ArkTS工程目录结构

- entry:HarmonyOS工程模块,编译构建生成一个HAP包。
-
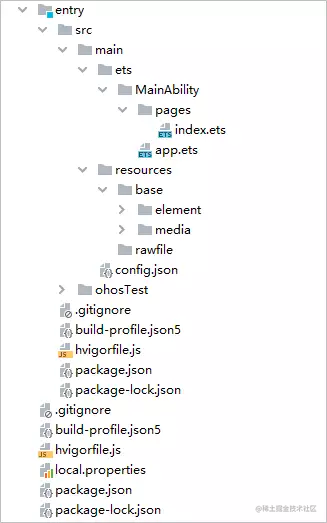
- src > main > ets:用于存放ArkTS源码。
- src > main > ets > entryability:应用/服务的入口。
- src > main > ets > pages:应用/服务包含的页面。
- src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。关于资源文件的详细说明请参考资源文件的分类。
- src > main > module.json5:模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。具体的配置文件说明,详见配置文件说明(JS/ArkTS)。
- build-profile.json5:当前的模块信息 、编译信息配置项,包括buildOption、targets配置等。
- hvigorfile.ts:模块级编译构建任务脚本,开发者可以自定义相关任务和代码实现。
- build-profile.json5:应用级配置信息,包括签名、产品配置等。
- hvigorfile.ts:应用级编译构建任务脚本。
JS工程目录结构

- entry:HarmonyOS工程模块,编译构建生成一个HAP包。
-
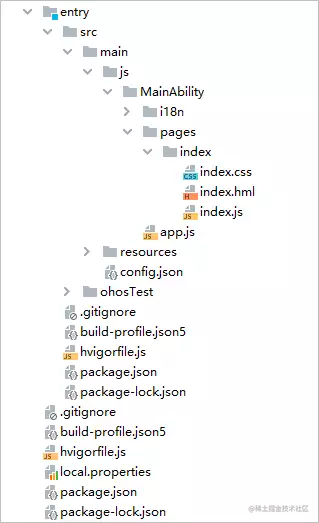
- src > main > js:用于存放js源码。
- src > main > js > MainAbility:应用/服务的入口。
- src > main > js > MainAbility > i18n:用于配置不同语言场景资源内容,比如应用文本词条、图片路径等资源。
- src > main > js > MainAbility > pages:MainAbility包含的页面。
- src > main > js > MainAbility > app.js:承载Ability生命周期。
- src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。关于资源文件的详细说明请参考资源限定与访问。
- src > main > config.json:模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。具体的配置文件说明,详见配置文件说明(JS/ArkTS)。
- build-profile.json5:当前的模块信息 、编译信息配置项,包括buildOption、targets配置等。
- hvigorfile.ts:模块级编译构建任务脚本,开发者可以自定义相关任务和代码实现。
- build-profile.json5:应用级配置信息,包括签名、产品配置等。
- hvigorfile.ts:应用级编译构建任务脚本。
2.3 运行项目
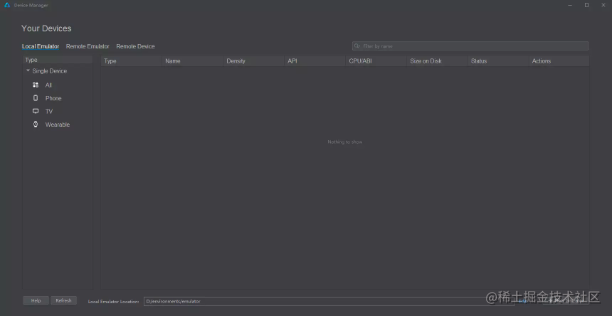
首先,单击顶部工具栏Tools>Device Manager,然后选择Local Emulator,设置合适的Local Emulator Location存储地址,然后单击’+New Emulator’,如下图。

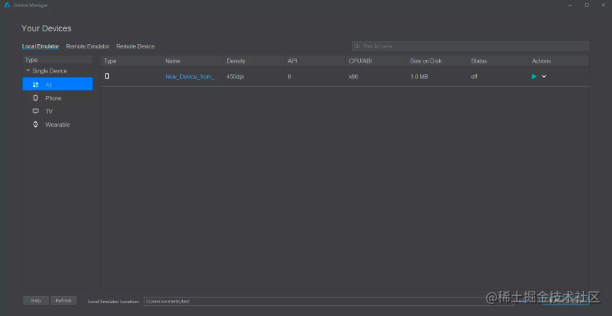
选择Huawei_Phone手机模拟器,单击’Next’,进入模拟器系统下载页,下载完后创建一个模拟器,感觉和Android是一样的。下载完成后,在Local Emulator页面中会出现创建的手机模拟器,点击Actions按钮,就能够启动模拟器。

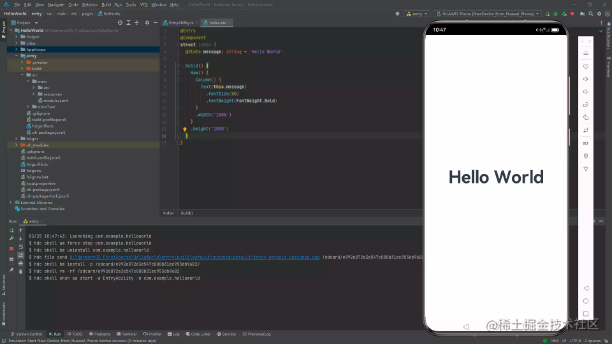
模拟器启动后,点击上方启动按钮,将Hello World工程运行到模拟器上。

那如果要在手表上运行项目,需要怎么做呢?首先,我们需要下载System-image-wearable 镜像包,然后才能创建手表的模拟器,如下图。


注意,如果最新3.1版本不行,可以下载3.0版本的。

三、工程详解
接下来,我们详细的介绍下Harmony项目的工程结构。
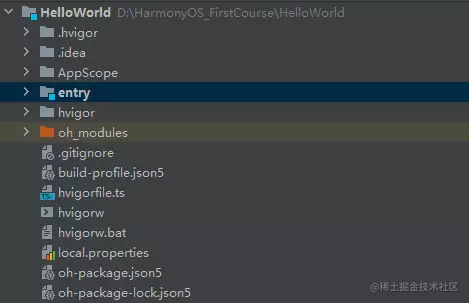
3.1 工程级目录

文件的说明如下:
- AppScope:存放应用全局所需要的资源文件。
- entry:应用的主模块,存放HarmonyOS应用的代码、资源等。
- oh_modules:工程的依赖包,存放工程依赖的源文件。
- build-profile.json5:工程级配置信息,包括签名、产品配置等。
- hvigorfile.ts:工程级编译构建任务脚本,hvigor是基于任务管理机制实现的一款全新的自动化构建工具,主要提供任务注册编排,工程模型管理、配置管理等核心能力。
- oh-package.json5:工程级依赖配置文件,用于记录引入包的配置信息。

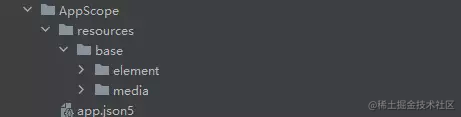
在AppScope,其中有resources文件夹和配置文件app.json5。AppScope>resources>base中包含element和media两个文件夹:
- element:存放公共的字符串、布局文件等资源。
- media:存放全局公共的多媒体资源文件。
3.2 模块级目录

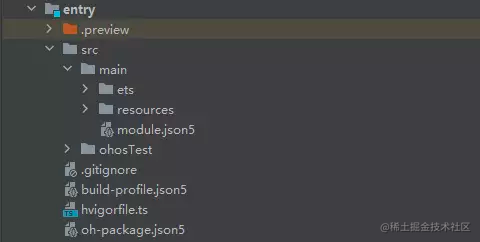
entry>src目录中主要包含总的main文件夹,单元测试目录ohosTest,以及模块级的配置文件。
- ets:用于存放ets代码,resources文件存放模块内的多媒体及布局文件等,module.json5文件为模块的配置文件。
- ohosTest:单元测试目录。
- build-profile.json5:模块级配置信息,包括编译构建配置项。
- hvigorfile.ts:模块级构建脚本。
- oh-package.json5:模块级依赖配置信息文件。
ets目录中有entryability、pages两个文件夹:
- entryability存放ability文件,用于当前ability应用逻辑和生命周期管理。
- pages存放UI界面相关代码文件,初始会生成一个Index页面。
resources目录下存放模块公共的多媒体、字符串及布局文件等资源,分别存放在element、media文件夹中。

3.3 app.json5
AppScope>app.json5是应用的全局的配置文件,用于存放应用公共的配置信息。配置信息如下:
- bundleName:包名。
- vendor:应用程序供应商。
- versionCode:用于区分应用版本。
- versionName:版本号。
- icon:对应于应用的显示图标。
- label:应用名。
3.4 module.json5
module.json5是模块的配置文件,包含当前模块的配置信息。module.json5默认配置属性及描述如下:
| 属性 | 描述 |
|---|---|
| name | 该标签标识当前module的名字,module打包成hap后,表示hap的名称,标签值采用字符串表示(最大长度31个字节),该名称在整个应用要唯一。 |
| type | 表示模块的类型,类型有三种,分别是entry、feature和har。 |
| srcEntry | 当前模块的入口文件路径。 |
| description | 当前模块的描述信息。 |
| mainElement | 该标签标识hap的入口ability名称或者extension名称。只有配置为mainElement的ability或者extension才允许在服务中心露出。 |
| deviceTypes | 该标签标识hap可以运行在哪类设备上,标签值采用字符串数组的表示。 |
| deliveryWithInstall | 标识当前Module是否在用户主动安装的时候安装,表示该Module对应的HAP是否跟随应用一起安装。- true:主动安装时安装。- false:主动安装时不安装。 |
| installationFree | 标识当前Module是否支持免安装特性。- true:表示支持免安装特性,且符合免安装约束。- false:表示不支持免安装特性。 |
| pages | 对应的是main_pages.json文件,用于配置ability中用到的page信息。 |
| abilities | 是一个数组,存放当前模块中所有的ability元能力的配置信息,其中可以有多个ability。 |
abilities中对象的默认配置属性及描述如下表:
| 属性 | 描述 |
|---|---|
| name | 该标签标识当前ability的逻辑名,该名称在整个应用要唯一,标签值采用字符串表示(最大长度127个字节)。 |
| srcEntry | ability的入口代码路径。 |
| description | ability的描述信息。 |
| icon | ability的图标。该标签标识ability图标,标签值为资源文件的索引。该标签可缺省,缺省值为空。如果ability被配置为MainElement,该标签必须配置。 |
| label | ability的标签名。 |
| startWindowIcon | 启动页面的图标。 |
| startWindowBackground | 启动页面的背景色。 |
| visible | ability是否可以被其他应用程序调用,true表示可以被其它应用调用, false表示不可以被其它应用调用。 |
| skills | 标识能够接收的意图的action值的集合,取值通常为系统预定义的action值,也允许自定义。 |
| entities | 标识能够接收的Want的Action值的集合,取值通常为系统预定义的action值,也允许自定义。 |
| actions | 标识能够接收Want的Entity值的集合。 |
3.5 main_pages.json
main_pages.json文件保存的是页面page的路径配置信息,所有需要进行路由跳转的page页面都要在这里进行配置。
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
相关推荐: Monica: 您的又一个免费ChatGPT 4.0
最近 ChatGPT 又开始封号了,主要原因如下: 违反使用条款:如果用户违反了平台或应用的使用条款,例如发布违法、恶意或滥用行为的内容,侵犯他人的权利,或者从事垃圾信息传播等,管理员可能会采取封号措施。 滥用行为:如果用户进行恶意攻击、骚扰、欺诈、诈骗或其他…

