前言
在一次项目开发中,需要对滑动拼图验证码的宽高、拼图缺口、滑块等样式进行自定义设置,于是我找啊找,终于让我找到了 KgCaptcha,用户可以自己设置验证码尺寸、外框、缺口样式、滑块等。下面就由我来介绍一下如何设置吧!
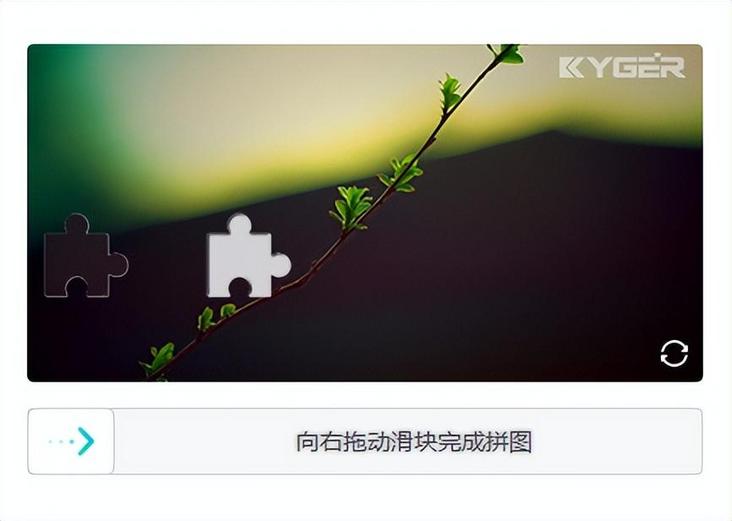
01 图片宽度
验证码的图片宽度,必须与滑动框同步宽度、同步修改,单位 px。

效果如下:

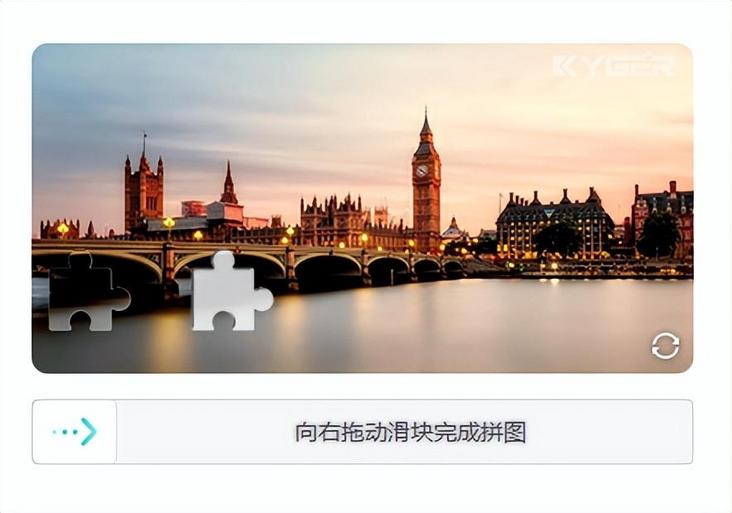
02 图片高度
验证码的底图高度,单位 px。

效果如下:

03 图片圆角边框
设置底图边框圆角,单位 px

效果如下:

04 小方块旋转角度
验证码拼图缺口的旋转角度——不旋转 / 正角旋转 / 随机角度

正角旋转:45|90|180|360 度旋转,图案比较美观,体验度好

随机角度:随机旋转,体验一般,防御力较强

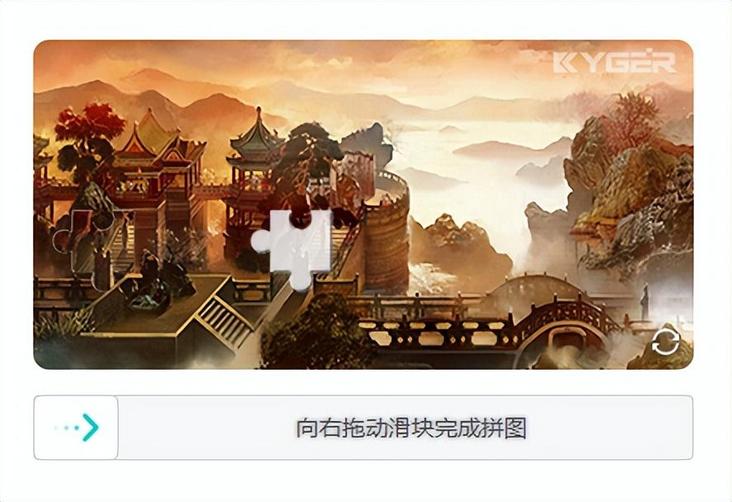
05 小方块透明度
设置拼图小方块透明度,范围0-1

设置效果如下:

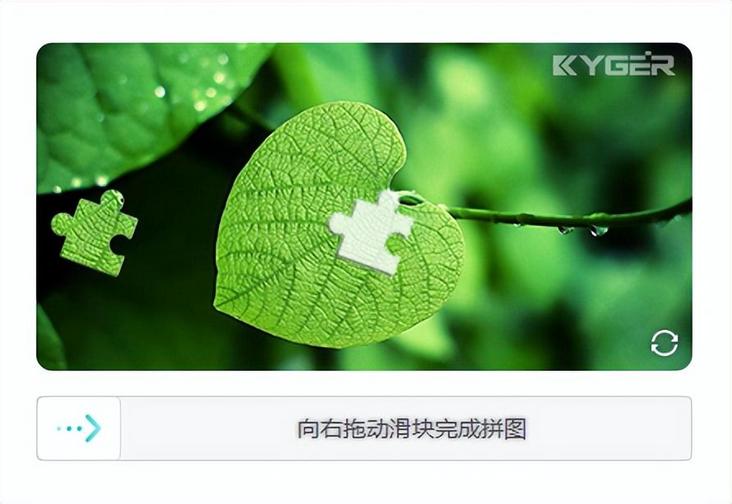
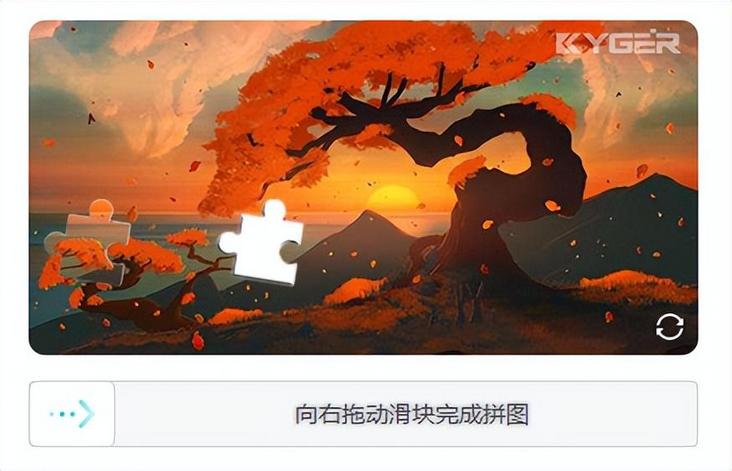
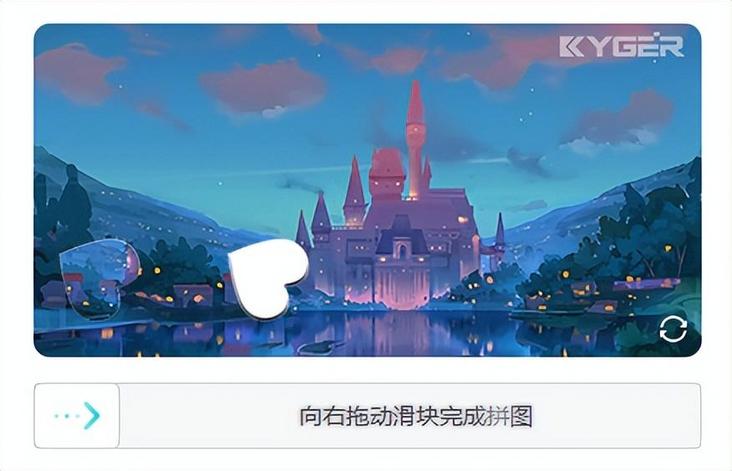
06 小方块形状
普通模式:拼图小方块使用标准形状

随机模式:拼图小方块使用随机形状

07 拼图容错值
设置拼图容错范围,单位 px

设置效果如下:

相关链接
SDK下载:https://github.com/KgCaptcha
在线体验:https://www.kgcaptcha.com/demo/
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net

