目录
- 前言
- iconfont 介绍
- iconfont 组建图标库并下载
-
- 1. 通过 iconfont 可组建自己的图标库
- 2. 项目设置:生成base64格式的字体
- 3. 下载至本地
- 4. 解压备用
- 将 ic服务器托管网onfont 添加到小程序中
-
- 1. 将css该名称wxss
- 2. 将文件复制到font目录
- 3. 在app.wxss文件中引入iconfont文件
- 在小程序中使用字体
前言
略
iconfont 介绍
iconfont 指 https://www.iconfont.cn/。
通过 iconfont 可组建自己的图标库。
iconfont 组建图标库并下载
1. 通过 iconfont 可组建自己的图标库
- 注册帐号
- 创建项目
- 添加图标
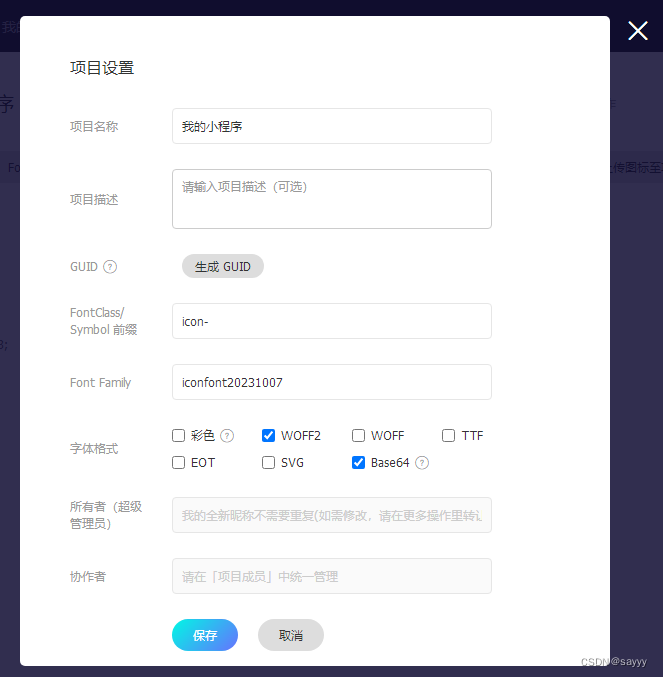
2. 项目设置:生成base64格式的字体

- Font Family:默认为iconfont。当项目中已有iconfont名称的字体时,需要使用不同的名字。
3. 下载至本地
略
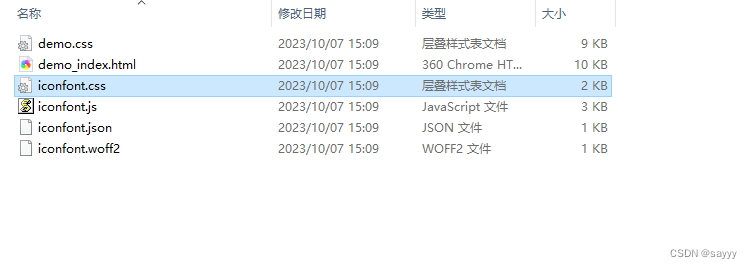
4. 解压备用

将 iconfont 添加到小程序中
1. 将css该名称wxss
将iconfont.css重命名为iconfont20231007.wxss
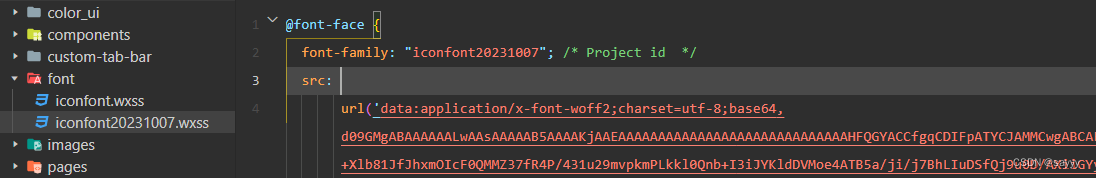
2. 将文件复制到font目录
将iconfont20231007.wxss文件复制到小程序的font目录(没有该目录时,可手动创建。其它目录也可以,比较灵活)。

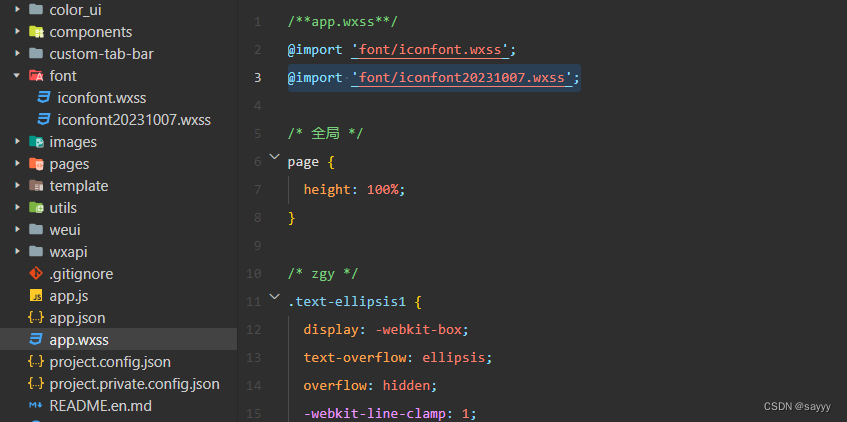
3. 在app.wxss文件中引入iconfont文件
@import 'font/iconfont20231007.wxss';

在小程序中使用字体
首页
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
最近遇到一个需求,要求将一个GL_TEXTURE_2D类型的纹理ID写入到ImageReader生成的Surface中。 其实这个需求与我之前写过的一篇文章 一文学会MediaCodeC与OpenGL录制mp4视频需求比较接近,只需要对该案例源码进行一些改造即…

