微信小程序的轿车改装设计方案,用户可以自行在小程序中查看某型号轿车的零件,可以查看相关的汽车资源。




- 一、API
-
- 1.1 SpringBoot框架搭建
- 1.2 数据库设计
- 1.3 实体映射创建Mapper
- 1.4 接口封装
- 1.5 常用字段类型
- 二、小程序
-
- 2.1 项目创建
- 2.2 首页
- 2.3 产品中心页
- 三、管理端
-
- 3.1 项目创建
- 3.2 页面设计
- 3.3 接口调用
- 说明
一、API
1.1 SpringBoot框架搭建
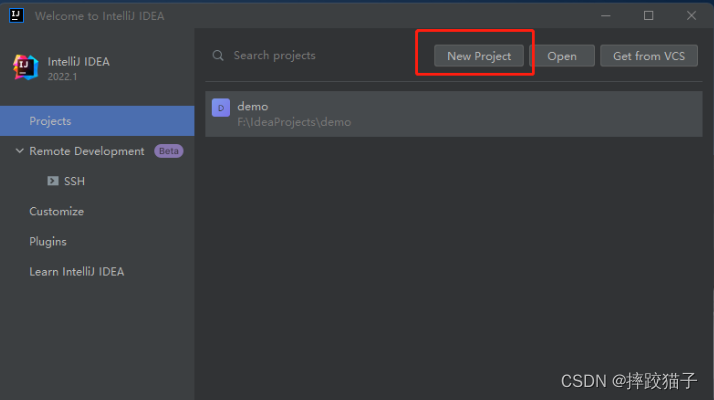
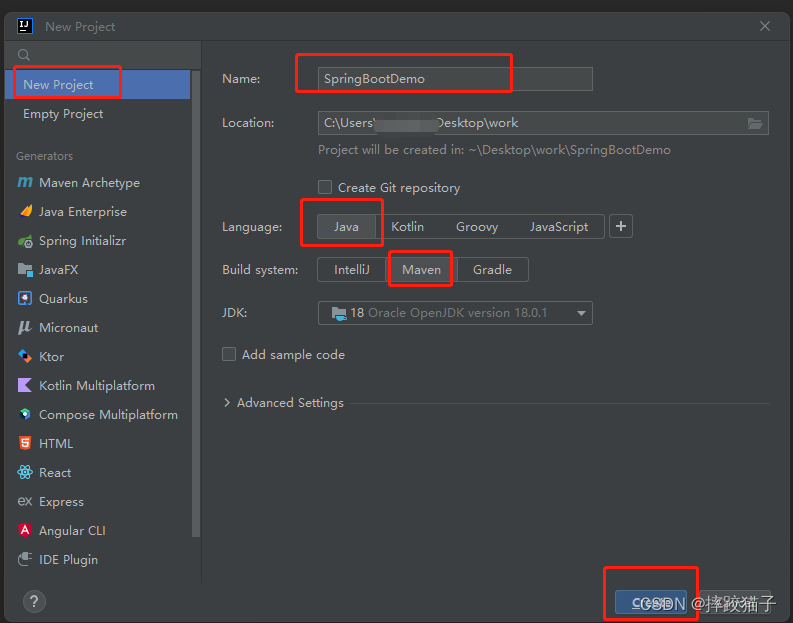
1.创建maven project,先创建一个名为SpringBootDemo的项目,选择【New Project】

然后在弹出的下图窗口中,选择左侧菜单的【New Project】


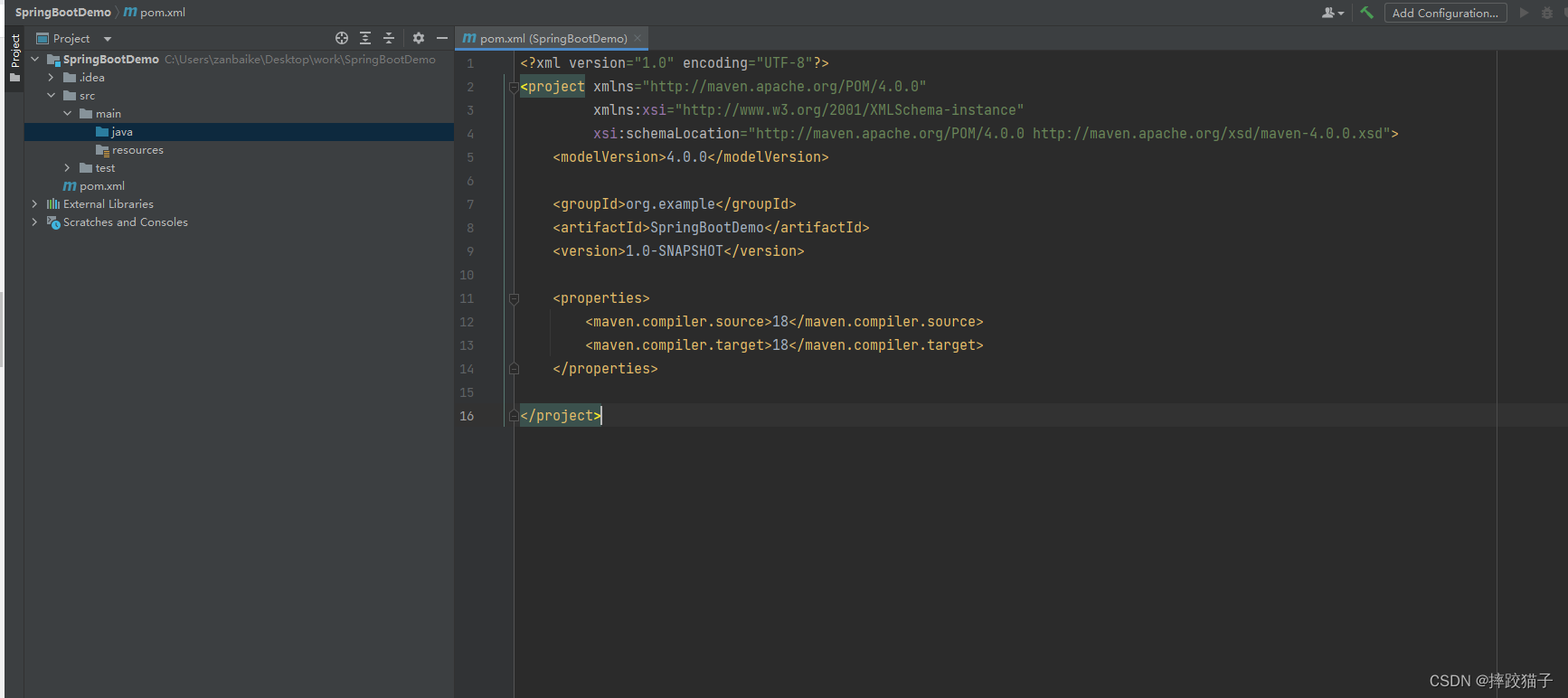
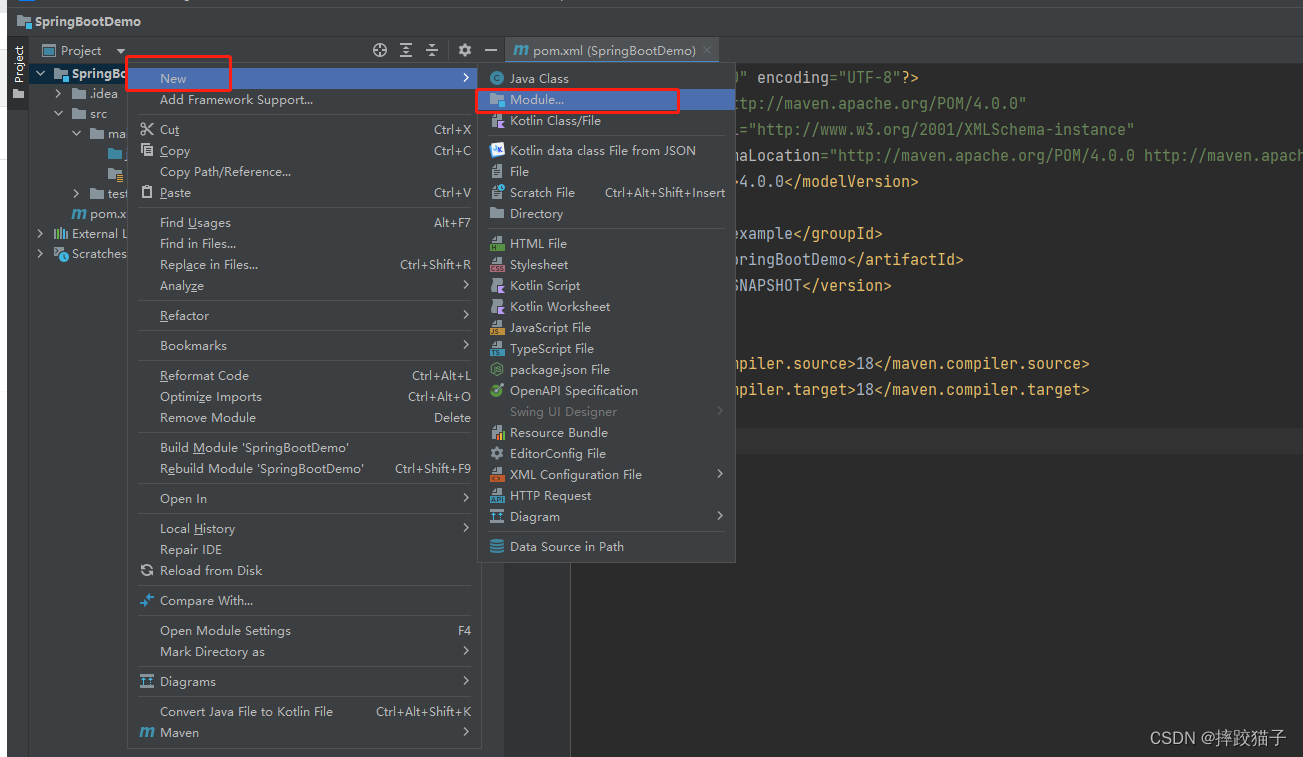
2.在project下创建module,点击右键选择【new】—【Module…】

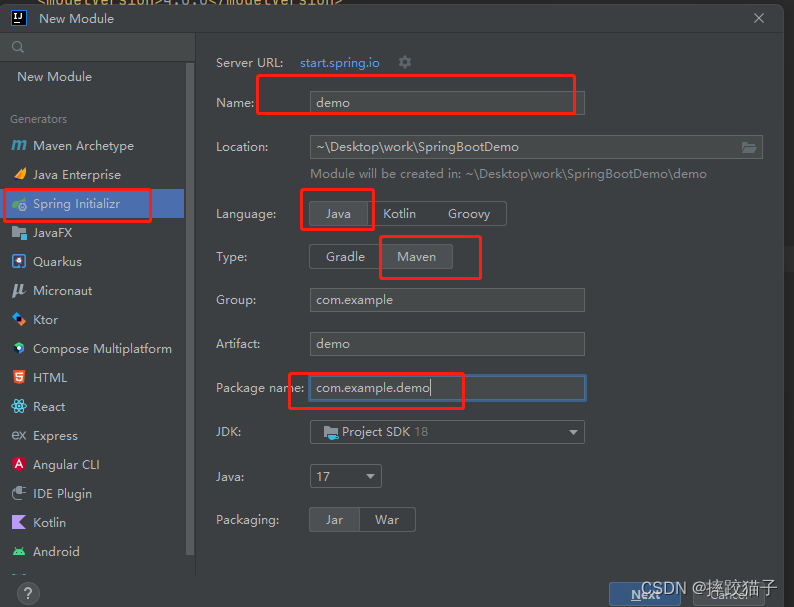
左侧选择【Spring initializr】,通过idea中集成的Spring initializr工具进行spring boot项目的快速创建。窗口右侧:name可根据自己喜好设置,group和artifact和上面一样的规则,其他选项保持默认值即可,【next】

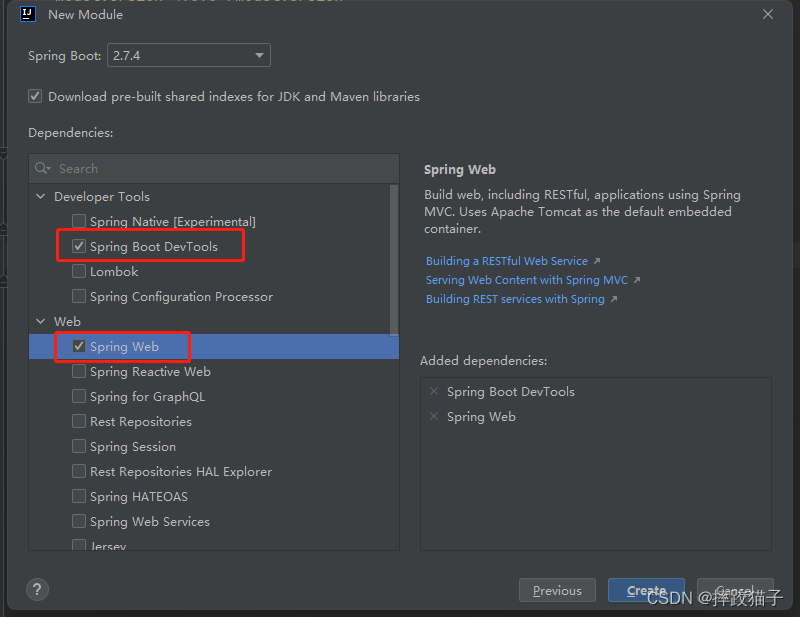
Developer Tools模块勾选【Spring Boot DevTools】,web模块勾选【Spring Web】,此时,一个Springboot项目已经搭建完成,可开发后续功能

1.2 数据库设计
可使用MySQL / SQL Server 数据库作为数据支持,表结构及字段设计大致如下图,未完善待补充
--创建数据库
CREATE DATABSE cat;
--选中数据库
USE cat;
--创建用户表
CREATE TABLE [dbo].[t_sys_user](
[user_code] [nvarchar](40) NOT NULL,--用户账号
[user_name] [nvarchar](200) NOT NULL,--用户姓名
[user_pwd] [nvarch服务器托管网ar](50) NOT NULL,--账号密码
[id_number] [nvarchar](20) NULL,--身份证号
[email] [nvarchar](200) NULL,--邮箱
[tel] [nvarchar](40) NULL,--电话
[mobile] [nvarchar](40) NULL,--手机
[valid] [int] NOT NULL,--状态
[last_login_time] [datetime] NULL,--最后登录时间
[login_err_times] [int] NOT NULL,--累计登录错误次数(登录正确后置为0)
[remarks] [nvarchar](2000) NULL,--备注
[time_create] [datetime] NULL,
[create_by] [nvarchar](40) NULL,
[time_update] [datetime] NULL,
[update_by] [nvarchar](40) NULL,
[open_id] [nvarchar](50) NULL,--小程序的openid
[union_id] [nvarchar](50) NULL,--小程序的unionid
CONSTRAINT [pk_t_sys_user] PRIMARY KEY CLUSTERED
(
[user_code] ASC
)
) ON [PRIMARY]
GO
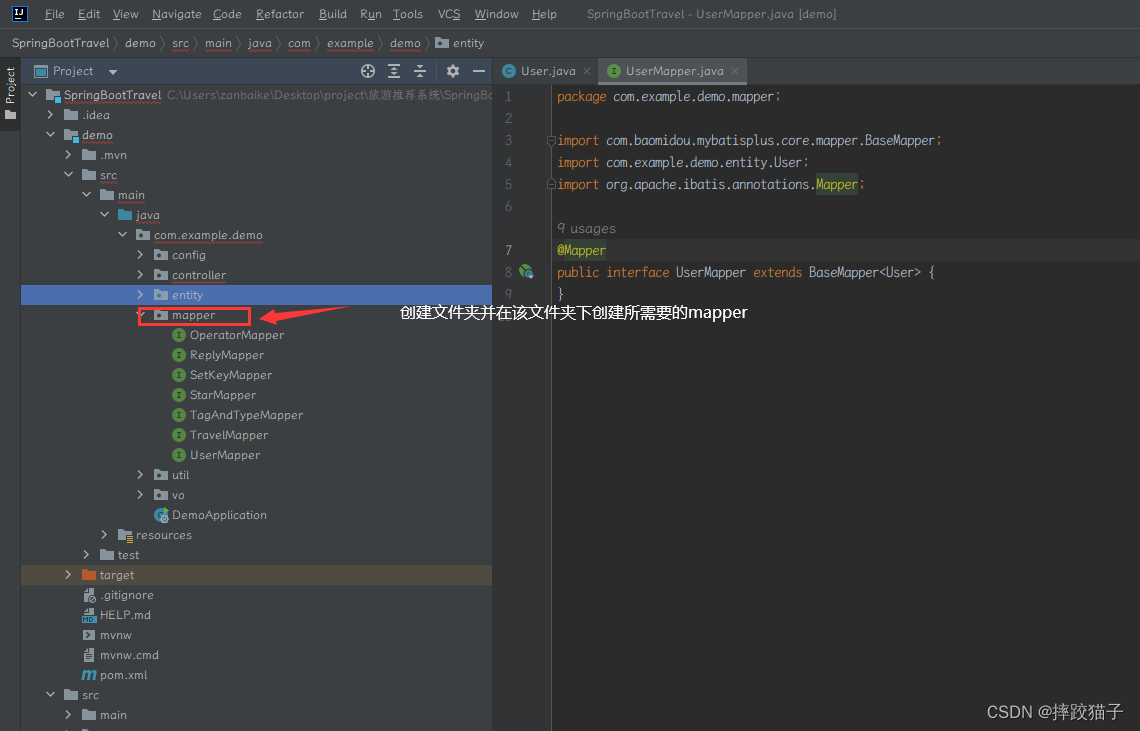
1.3 实体映射创建Mapper
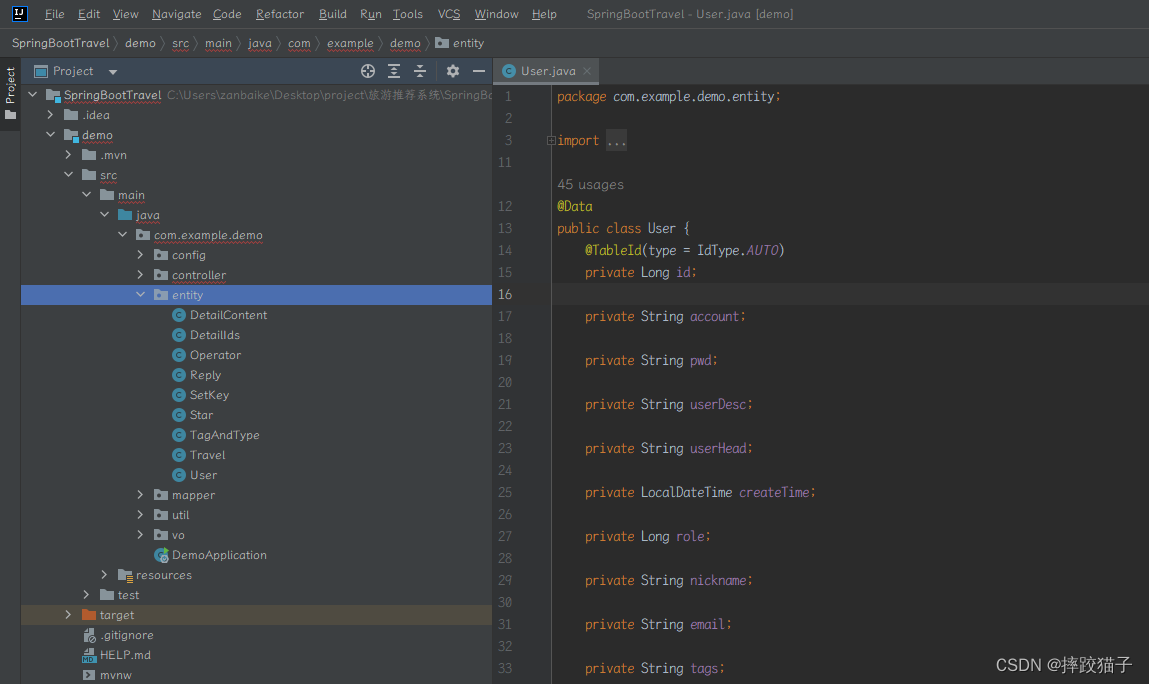
创建一个entity实体类文件夹,并在该文件夹下创建项目用到的实体类

package com.example.demo.entity;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import lombok.Data;
import java.time.LocalDateTime;
import java.util.ArrayList;
import java.util.List;
@Data
public class User {
@TableId(type = IdType.AUTO)
private Long id;
private String account;
private String pwd;
private String userDesc;
private String userHead;
private LocalDateTime createTime;
private Long role;
private String nickname;
private String email;
private String tags;
}
1.4 接口封装
由于我们使用mybatis-plus,所以简单的增删改查不用自己写,框架自带了,只需要实现或者继承他的Mapper、Service

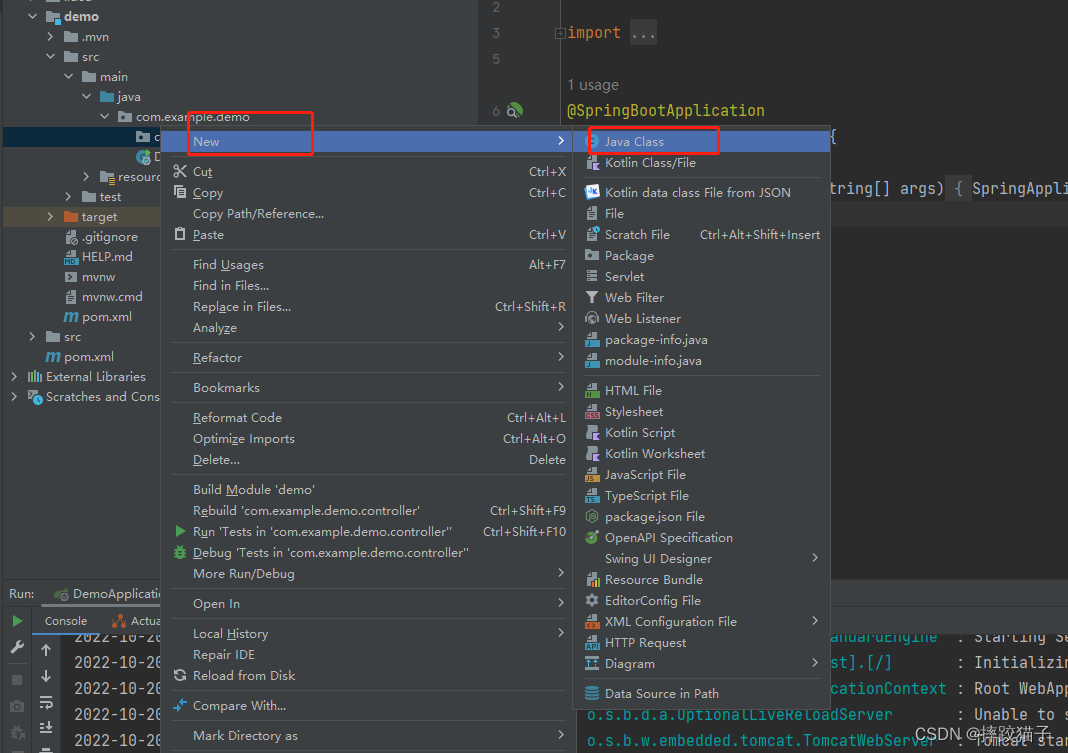
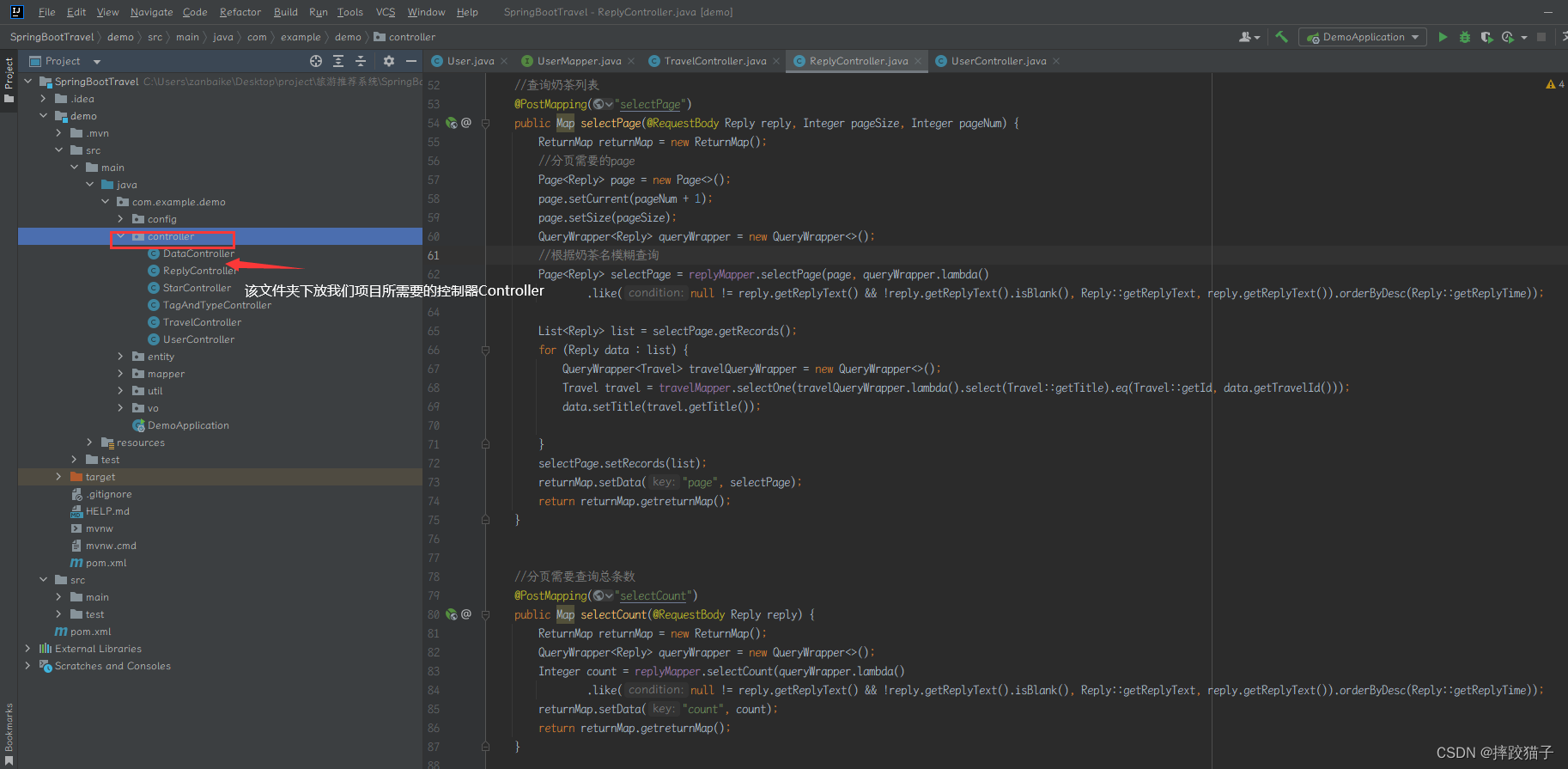
创建控制器Controller




数据库连接、mybatis-plus的分页插件、以及跨域配置

1.5 常用字段类型
| 字段类型 | 所占字节 | 存储范围 | 最大存储值 | 使用场景 |
|---|---|---|---|---|
| TINYINT | 1 | -128~127 | 127 | 存储小整数 |
| INT | 4 | -2147483648~2147483647 | 2147483647 | 存储大整数 |
| BIGINT | 8 | -9223372036854775808~9223372036854775807 | 9223372036854775807 | 存储极大整数 |
| DECIMAL | 可变长度 | 存储精度要求高的数值 | ||
| CHAR | 固定长度 | 最多255字节 | 255个字符 | 存储长度固定的字符串 |
| VARCHAR | 可变长度 | 最多65535字节 | 65535个字符 | 存储长度不固定的字符串 |
| DATETIME | 8 | ‘1000-01-01 00:00:00’~‘9999-12-31 23:59:59’ | ‘9999-12-31 23:59:59’ | 存储日期和时间 |
二、小程序
2.1 项目创建
小程序账号申请及项目创建可参考该专栏其他文章步骤内容,这里不再重复赘述
微信小程序实战开发专栏
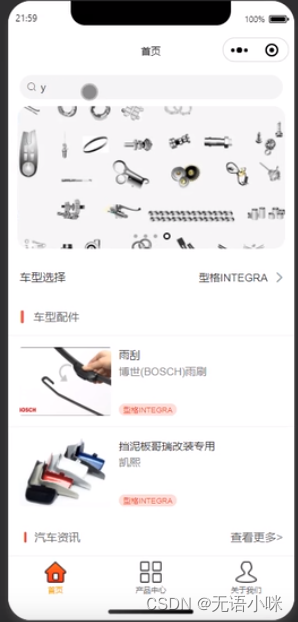
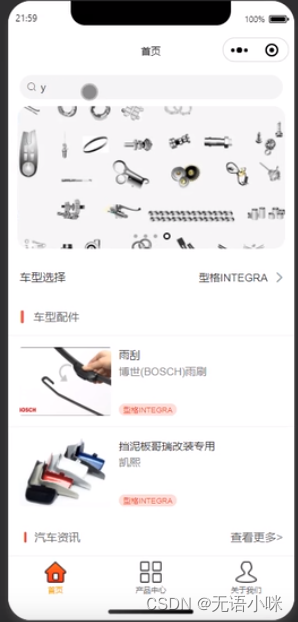
2.2 首页
首页可以采用banner当背景的形式来进行展示,后台可以对banner进行管理,设置其类型是广告/产品/外链等,小程序端可根据其类型进行不同的响应。

首页下方获取用户头像、昵称等字段进行展示,同时可以通过跑马灯的方式将站内通知进行展示
{{user.Name}}
{{notice}}
2.3 产品中心页
在首页提供图标入口用户访问产品中心页
{{item.typeName}}
三、管理端
3.1 项目创建
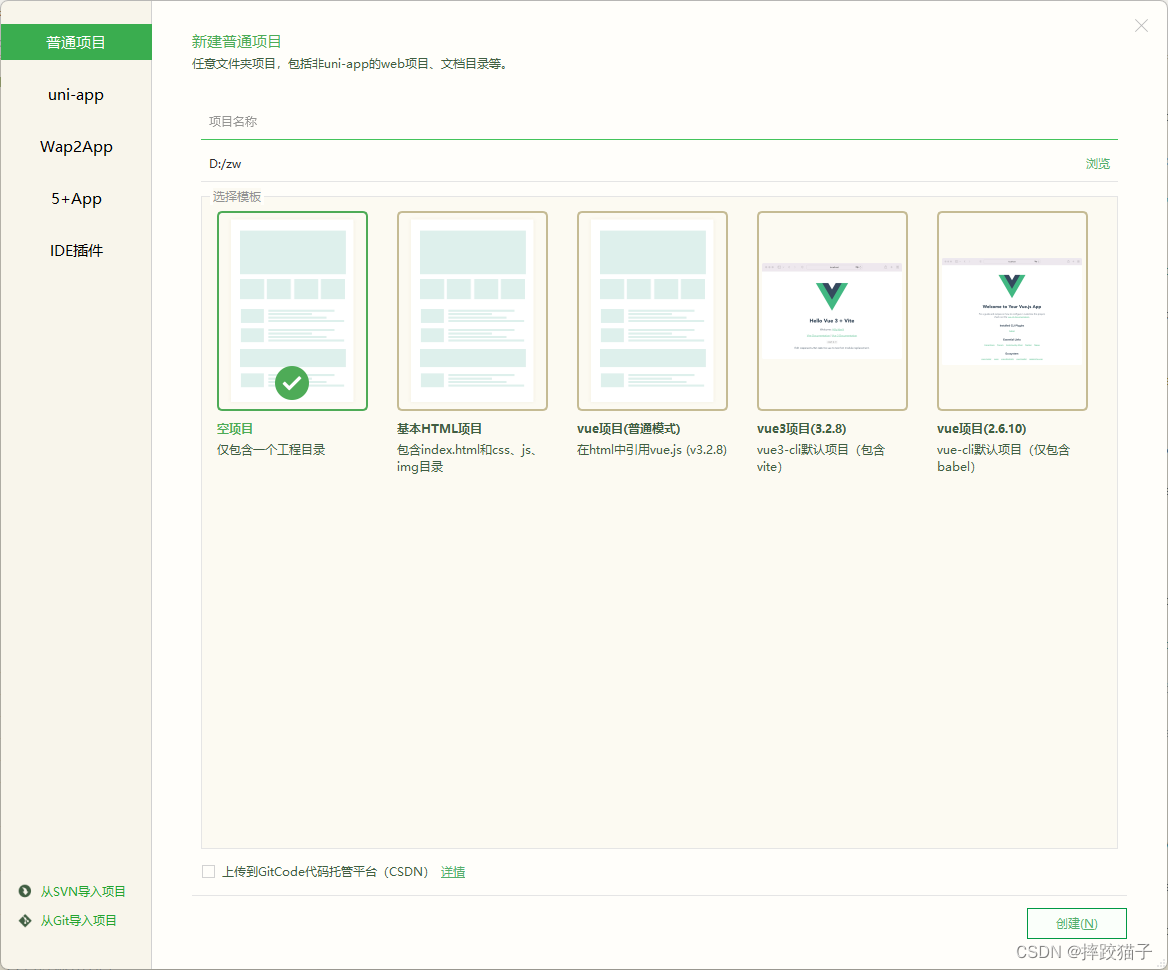
可通过vsCode / Hbulider等开发工具进行项目创建,根据个人的开发习惯选择项目类型

3.2 页面设计
页面主要分为左侧菜单导航及右侧内容,通过iframe实现点击展示的效果

// 滚动条
const ps = new PerfectScrollbar('.lyear-layout-sidebar-scroll', {
swipeEasing: false,
suppressScrollX: true
});
服务器托管网
// 侧边栏
$(document).on('click', '.lyear-aside-toggler', function() {
$('.lyear-layout-sidebar').toggleClass('lyear-aside-open');
$("body").toggleClass('lyear-layout-sidebar-close');
if ($('.lyear-mask-modal').length == 0) {
$('').prependTo('body');
} else {
$( '.lyear-mask-modal' ).remove();
}
});
// 遮罩层
$(document).on('click', '.lyear-mask-modal', function() {
$( this ).remove();
$('.lyear-layout-sidebar').toggleClass('lyear-aside-open');
$('body').toggleClass('lyear-layout-sidebar-close');
});
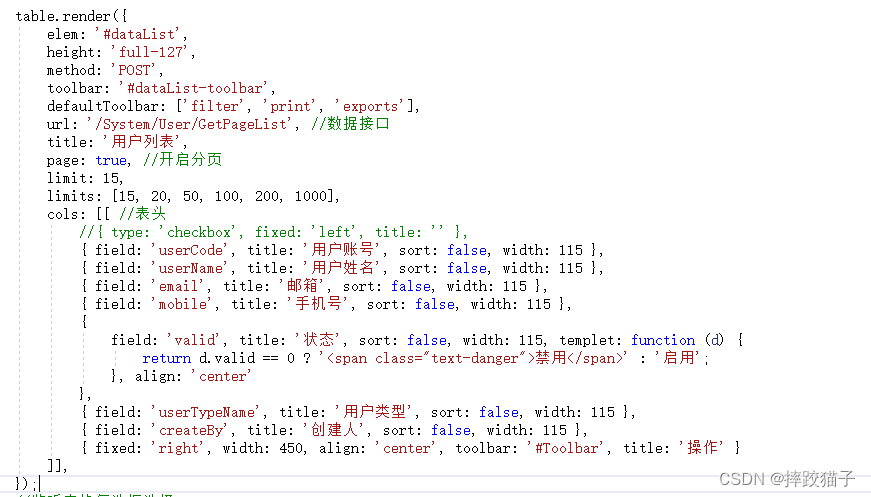
3.3 接口调用
前端框架使用layui渲染数据,通过url请求在控制器定义的接口


说明
因外部资源过大,可通过文章底部或首页名片添加博主,或通过私信获取项目。
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net

