基于Qt的Live2D模型显示以及控制
基本说明
-
Live2D官方提供有控制Live2D模型的SDK,而且还提供了一个基于OpenGL的C++项目Example,我们可以基于该项目改成Qt的项目,做一个桌面端的Live2D桌宠程序。

官方例子
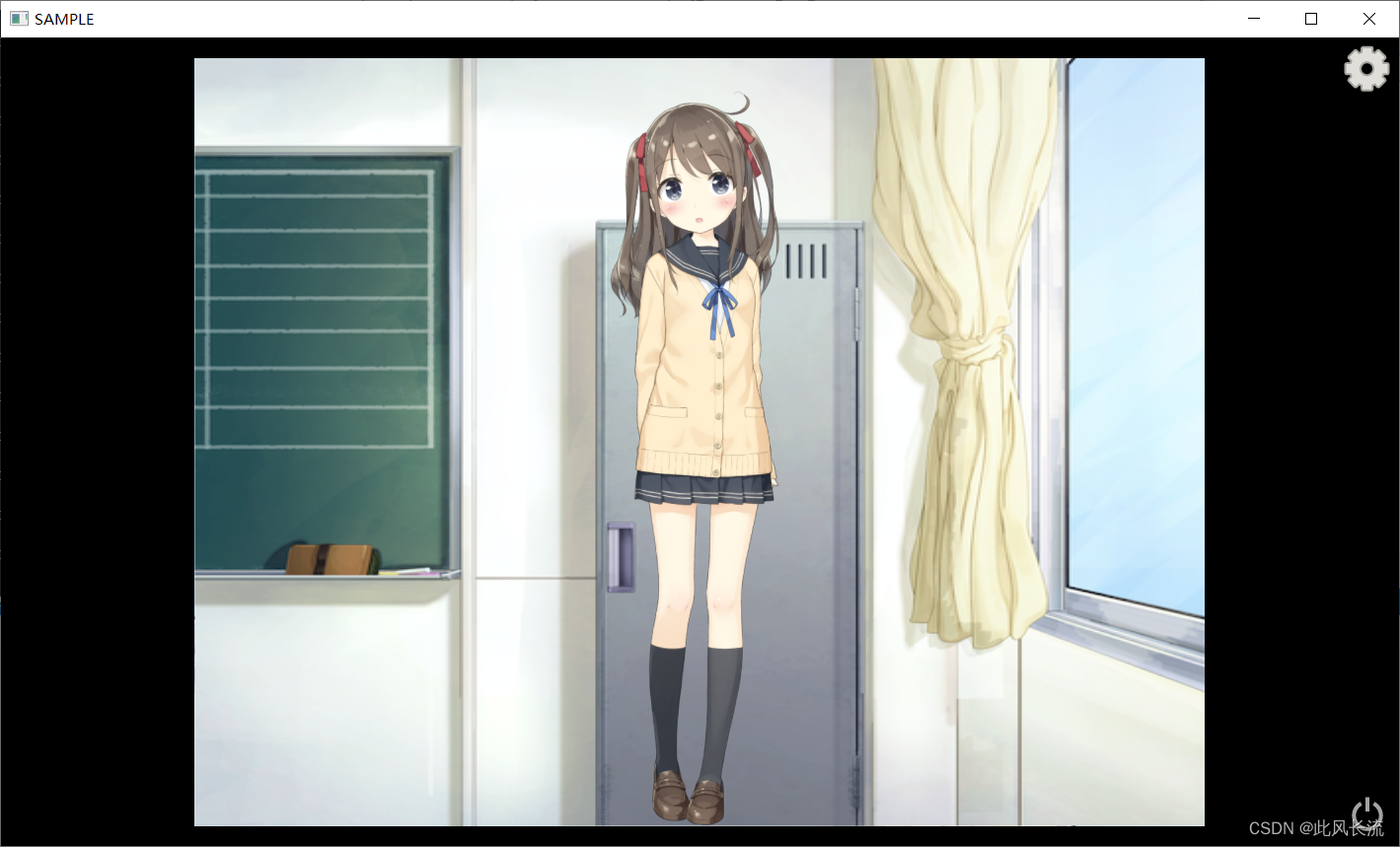
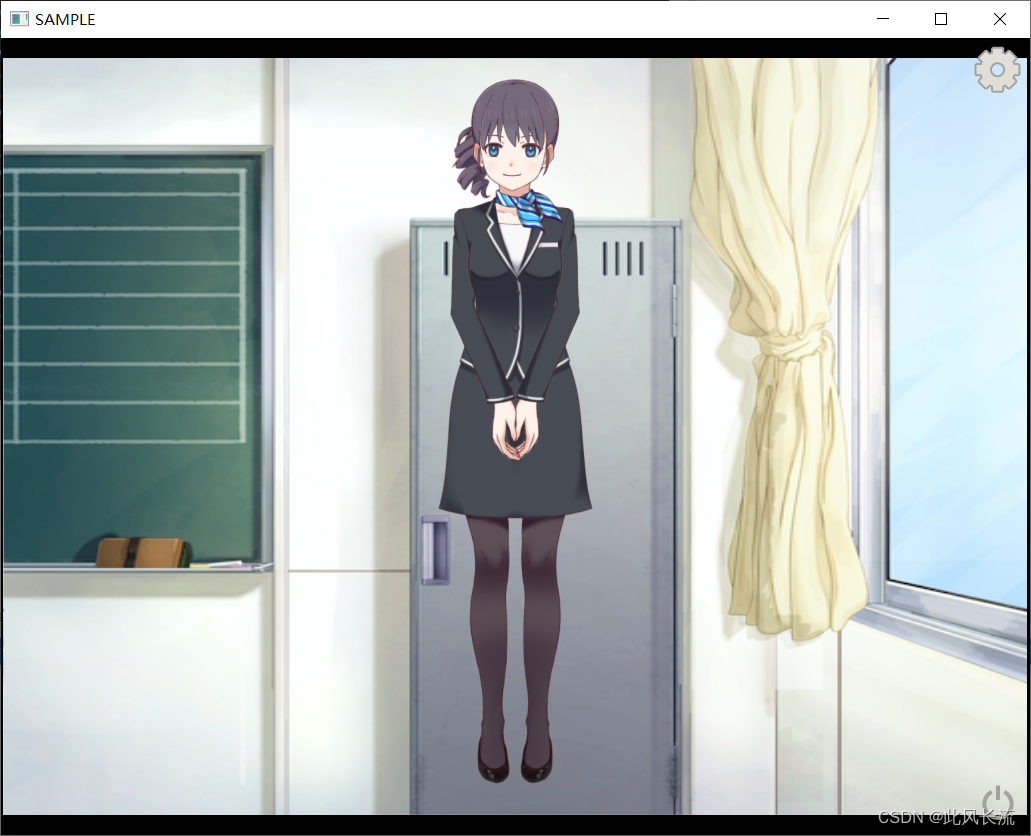
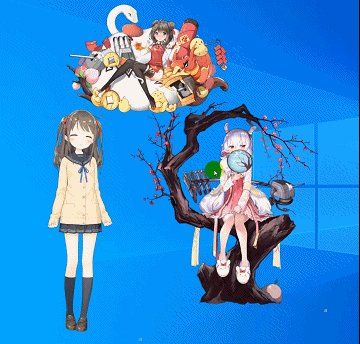
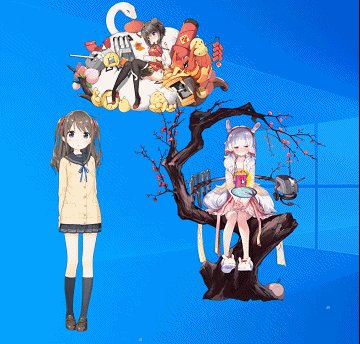
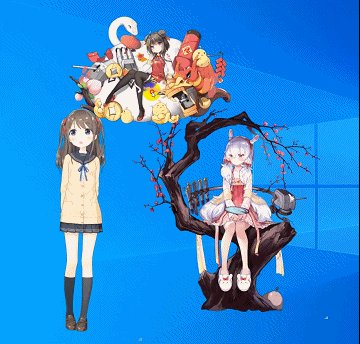
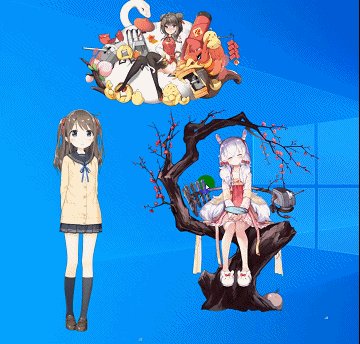
- 经过改造效果如下图所示。

官方项目配置
-
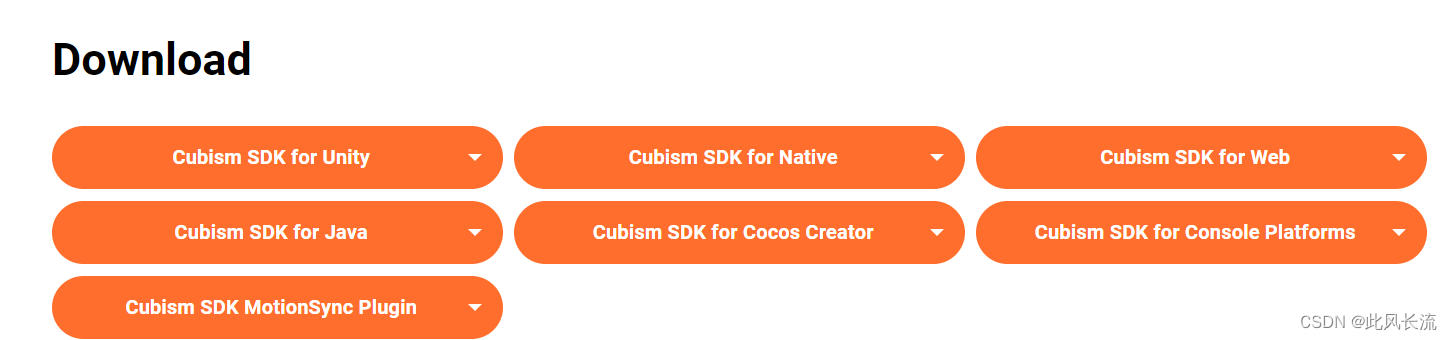
下载官方提供的SDK例程,,选择Cubism SDK for Native。
官方网站

-
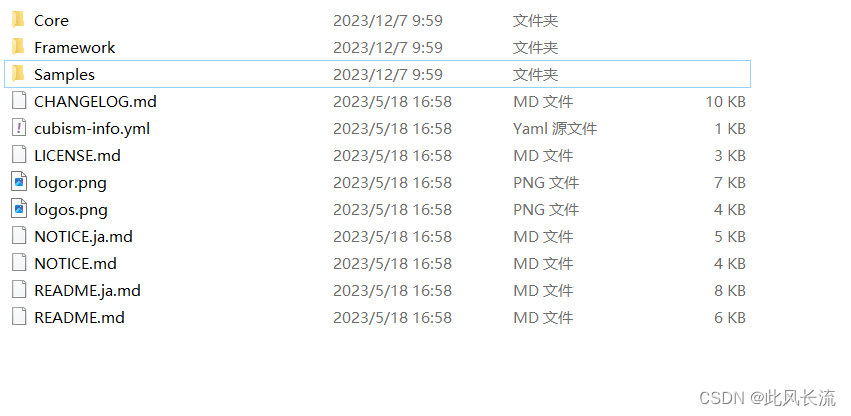
下载解压后应该是下面的样子。

-
其中Core文件夹放的是核心库Live2DCubismCore的动态链接库,提供有各个平台,我们只需要用windows的链接库就可以了。
-
Framework提供基本的框架用于模型的读取和配置,我们可以使用源码也可以用它编译成的链接库。
-
Samples文件夹存放就是Example,里面有对应的脚本,可以生成VS项目。
-
-
生成VS项目
-
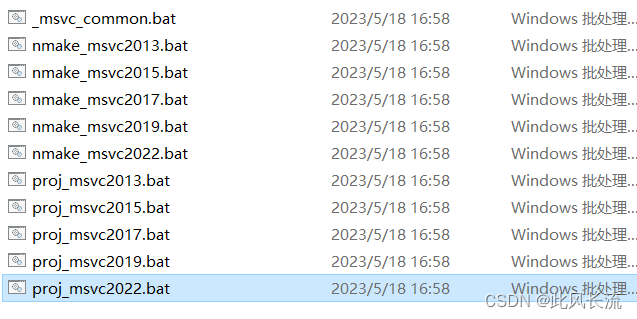
进入Samples/OpenGL/Demo/proj.win.cmake/scripts目录下,根据你们安装的vs版本,选择对应的脚本进行项目生成。

-
在生成项目之前还需要配置一下第三方模块,不然无法生成。因为用到Opengl.所以需要glew和glfw模块。虽然官方有提供脚本一键配置,不过文件下载不了,我们需要手动下载配置。去github下载glfw和glew源码。
-
glew GitHub
-
glfw GitHub
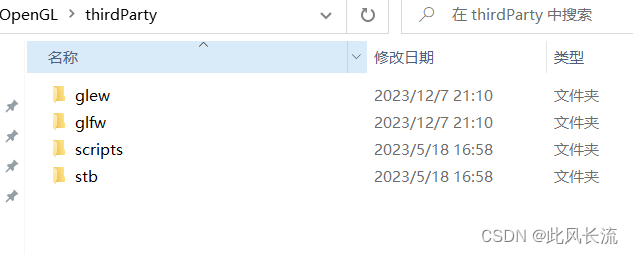
然后来到Samples/OpenGL/thirdParty目录下,解压刚才下载的两个文件,得到两个文件夹,文件夹名字记得修改为glew和glfw。配置完成如下所示。

-
-
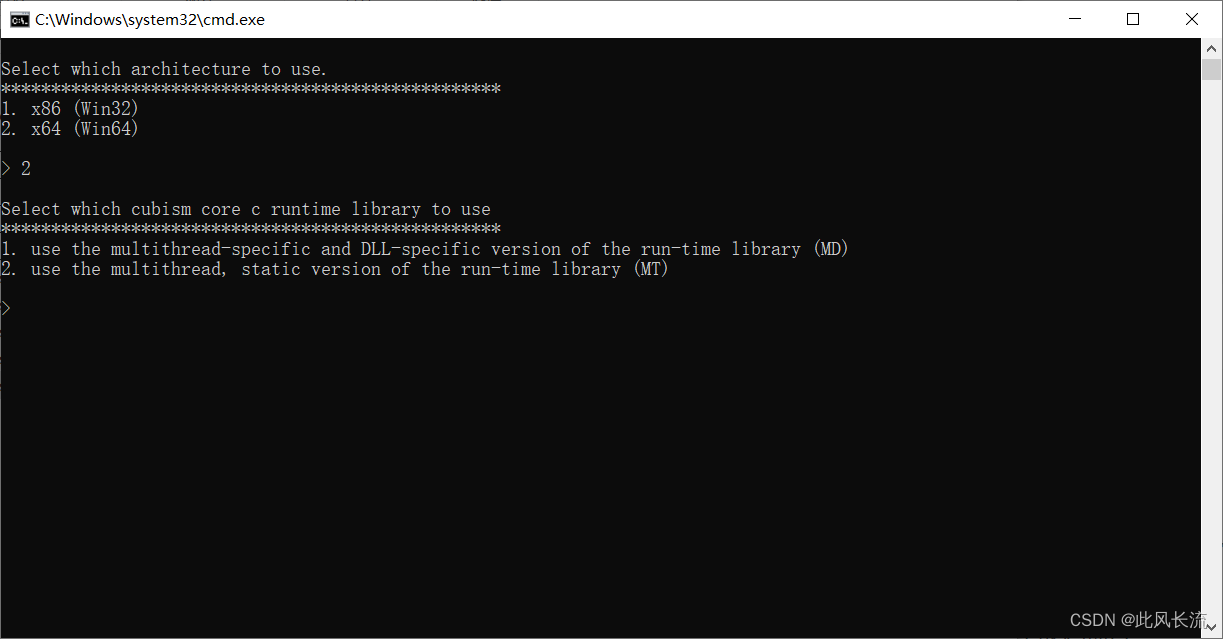
配置完第三方模块后,使用项目脚本生成vs项目,打开脚本后,有一些选项可以配置,根据提示和自己需求配置即可。

-
如果之前的步骤没有错会在Samples/OpenGL/Demo/proj.win.cmake/目录生成build文件夹.我们打开里面的Demo.sln文件,即可在vs中运行项目。

点击运行项目,即可运行官方示例。

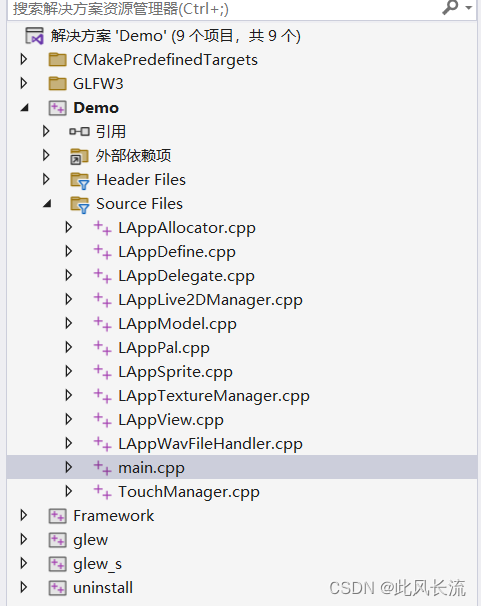
在vs中我们看到除了Demo项目,还有glew,glfw,framework项目,它们是用来生成链接库的,我们把他们设为启动项目然后生成一遍,得到对应链接库,之后我们要用的。glew会生成glew32.lib,libglew32.lib。glfw会生成glfw3.lib。framework会生成Framework.lib。
-
至此我们就完成了第一步,跑起来官方的例程,之后想怎么改就怎么改。
-
准备移植Qt的文件
-
需要的链接库
-
我们以Release,x64为环境,之前的链接库也按照这个模式生成。
-
首先需要我们自己生成的链接库glew32.lib,libglew32.lib,glfw3.lib,Framework.lib。还有官方提供的Core链接库Live2DCubismCore_MD.lib/Live2DCubismCore_MT.lib。根据我们之前配置项目时的设置,选择MD或者MT即可。链接库在下载的SDK目录Core/lib/windows下,我们根据自己使用的vs版本选择对应的库,v143是Vs2022,v142是Vs2019,v141是Vs2017。

-
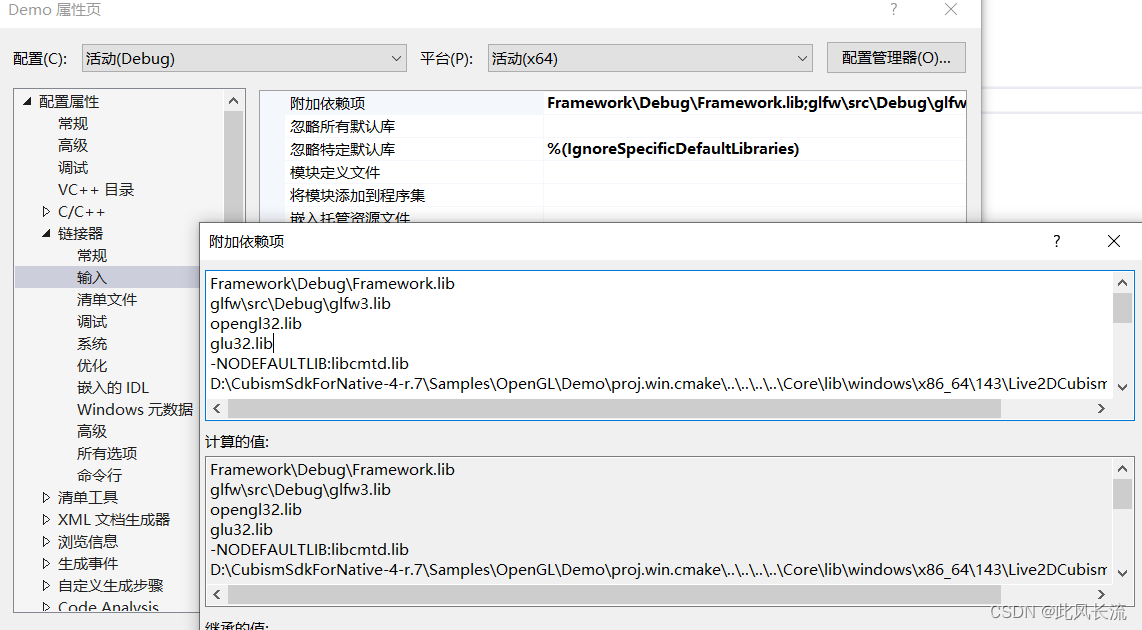
最后还需要主动链接一些系统库,这些需要的库我们可以在VS中查看Demo项目在属性页中的链接器看到。
pragma comment(lib, “kernel32.lib”)
pragma comment(lib, “user32.lib”)
pragma comment(lib, “gdi32.lib”)
pragma comment(lib, “OpenGL32.lib”)
pragma comment(lib, “glu32.lib”)

-
-
需要的源代码
-
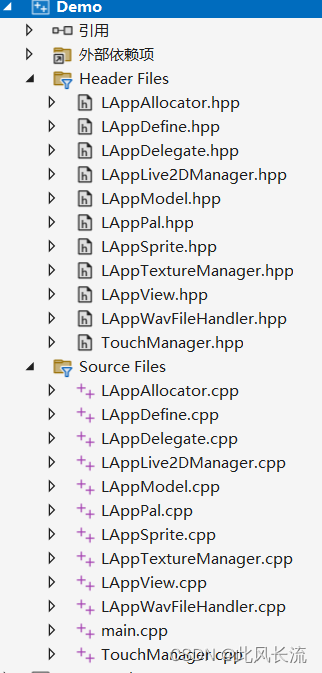
我们需要在官方给出的控制代码中一些修改一些文件,改成适合Qt程序的。所需源码如下所示。

-
还有上面的链接库glfw,glew,Framework,Live2DCubismCore_MD.lib/Live2DCubismCore_MT.lib对应的头文件(*.h/*.hpp),以及stb_image.h文件。这服务器托管网些文件都可以在下载的SDK中找到。
-
移植Qt
Qt中有封装的OpenGL类(QOpenGLWidget),我们要做的就是把模型渲染在我们自己的OpenGL窗口上。
-
准备以上文件后我们用Qt Creator新建一个带界面UI文件的Qt程序,编译器使用MSVC对应的版本,名字叫Live2DDemo,然后把以上链接库,源文件,头文件添加到项目中。
-
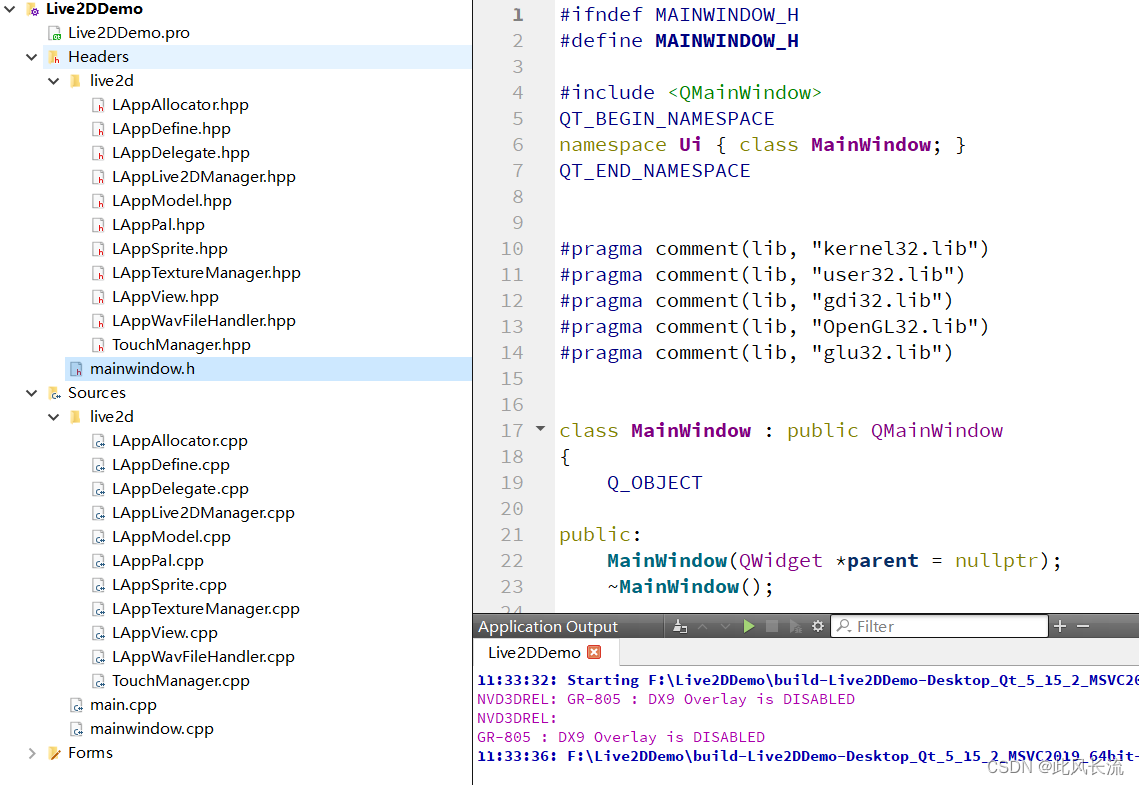
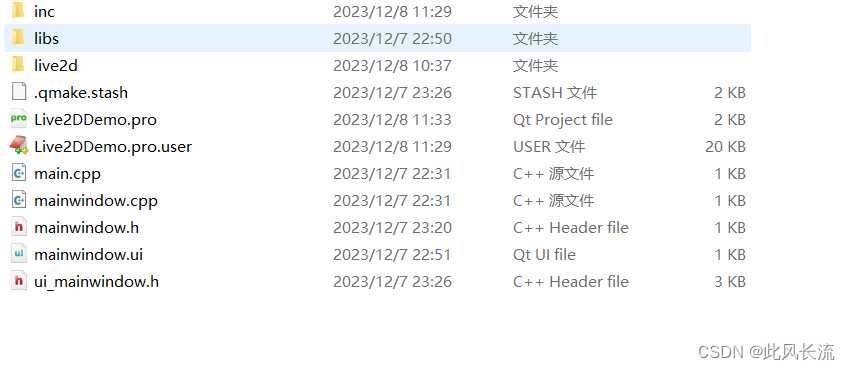
添加完成后Qt工程如下所示

我们需要在mainwindow.h中手动链接一下这些库。
pragma comment(lib, “kernel32.lib”)
pragma comment(lib, “user32.lib”)
pragma comment(lib, “gdi32.lib”)
pragma comment(lib, “OpenGL32.lib”)
pragma comment(lib, “glu32.lib”)
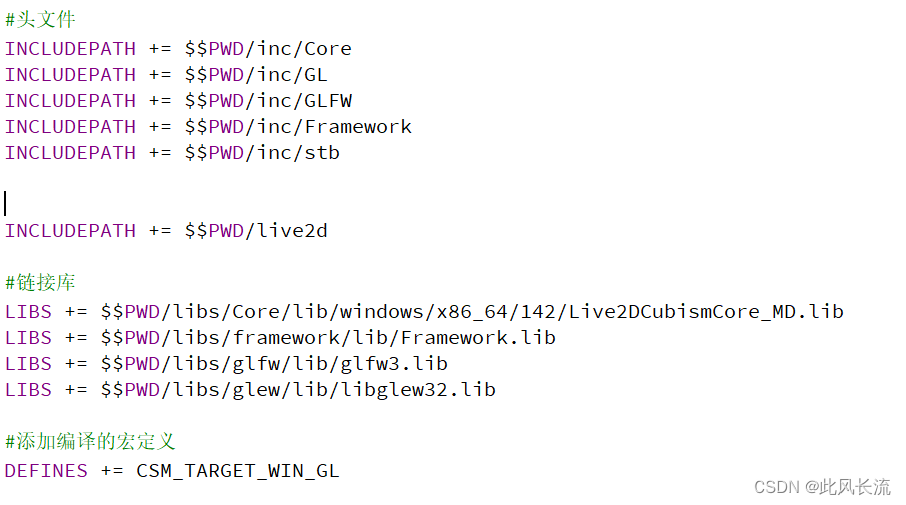
pro文件配置中加一个预定义宏,表示在WINDOWS平台
DEFINES += CSM_TARGET_WIN_GL
Framework的头文件直接把SDK中的Framework/src/目录下的所有文件直接复制过来就行,不用删除其中的cpp文件。GL和GLFW的文件夹名字不能改,因为它们源码就是以“GL/*.h”的方式包含的。如果更改了,需要去源码那里改一下头文件的包含。

项目的工程目录,inc目录存放头文件,libs存放链接库,live2d存放需要修改的代码。

配置根据各自的情况配置就行,其实就是配置一些头文件和链接库。
-
如果上面的配置都没有错,编译应该是可以通过的。如果有报错,根据报错提示修改即可。报错一般就是以下情况。
-
头文件找不到。在工程文件Pro中加上缺少的即可,注意一下目录层级。
-
链接库找不到。看看是不是x64,release,MSVC的编译环境,链接库是不是x64,release环境下生成的,链接库路径有没有写对。
-
修改源码
上面的配置都没有问题后,我们就可以开始修改,把Live2D模型渲服务器托管网染到Qt的QOpenGLWidget窗口上。
-
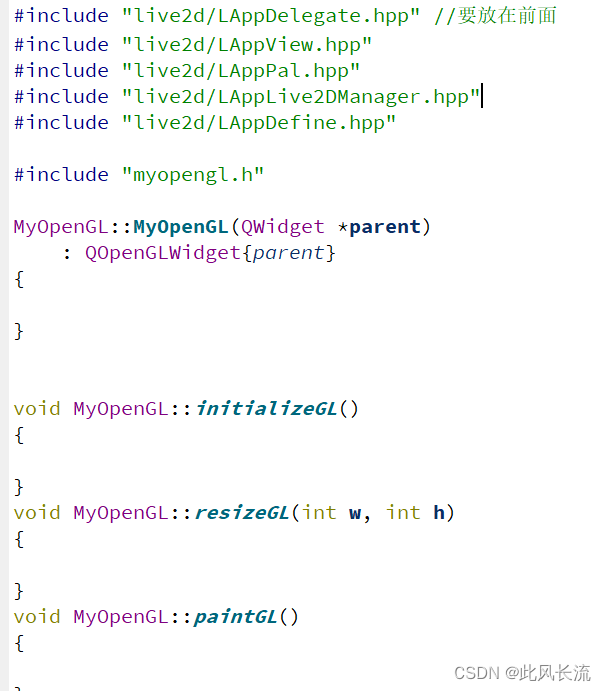
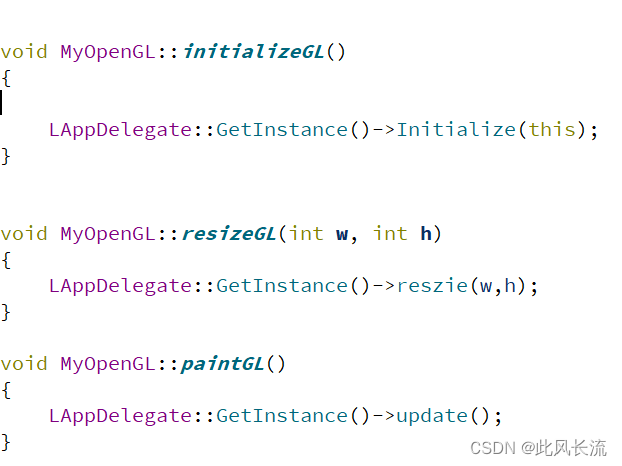
新建一个类MyOpenGL然后继承QOpenGLWidget,然后重写下面几个protected函数。
void initializeGL()
void resizeGL(int w, int h)
void paintGL()
下面几个头文件要放在cpp文件包含。

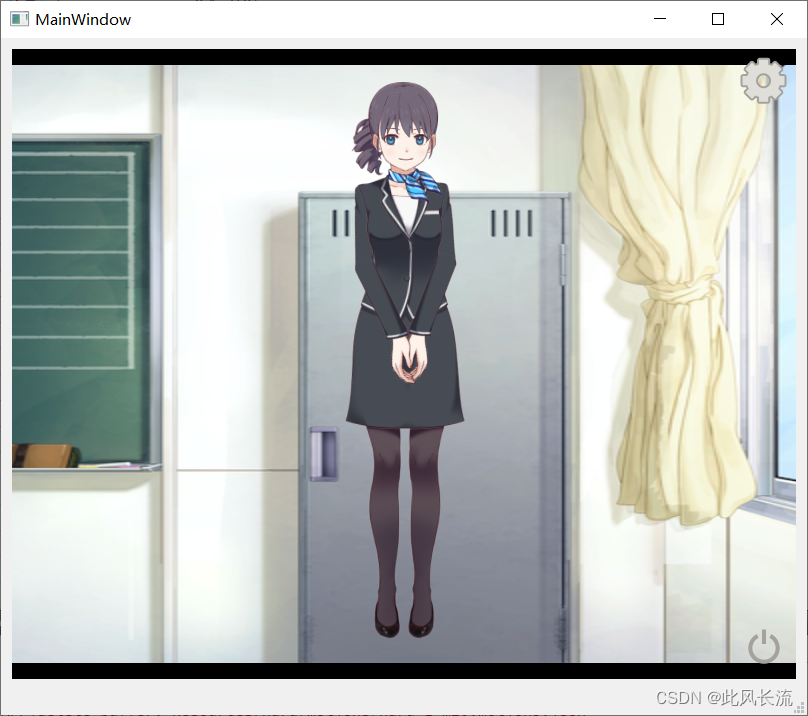
然后在mainwindow.ui界面拖拽一个QOpenGLWiget控件,提升为我们自定义的类MyOpenGL。如果一切都没有错,运行后就是下面的样子。

-
修改LAppDelegate类。
-
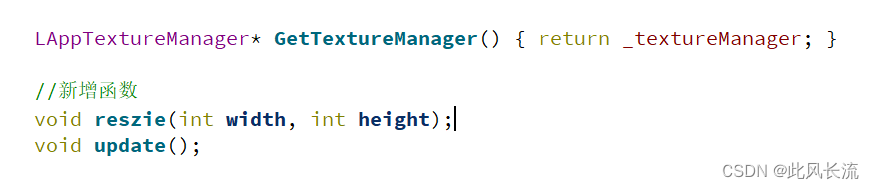
在LAppDelegate.hpp中包含myopengl.h头文件,然后在public下新增两个函数声明。

-
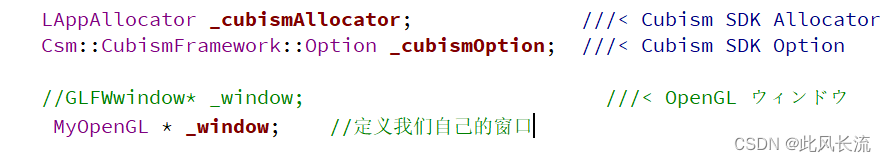
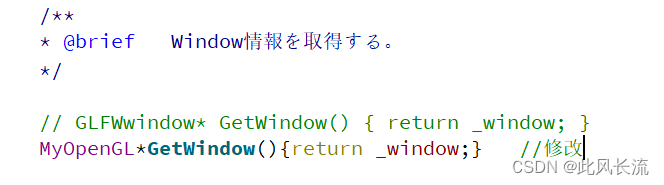
注释原来的GLFWwindow*_window,改成MyOpenGL*_window。然后修改GetWindow函数。


-
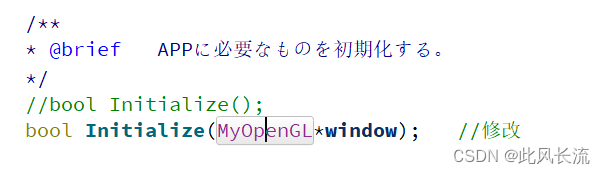
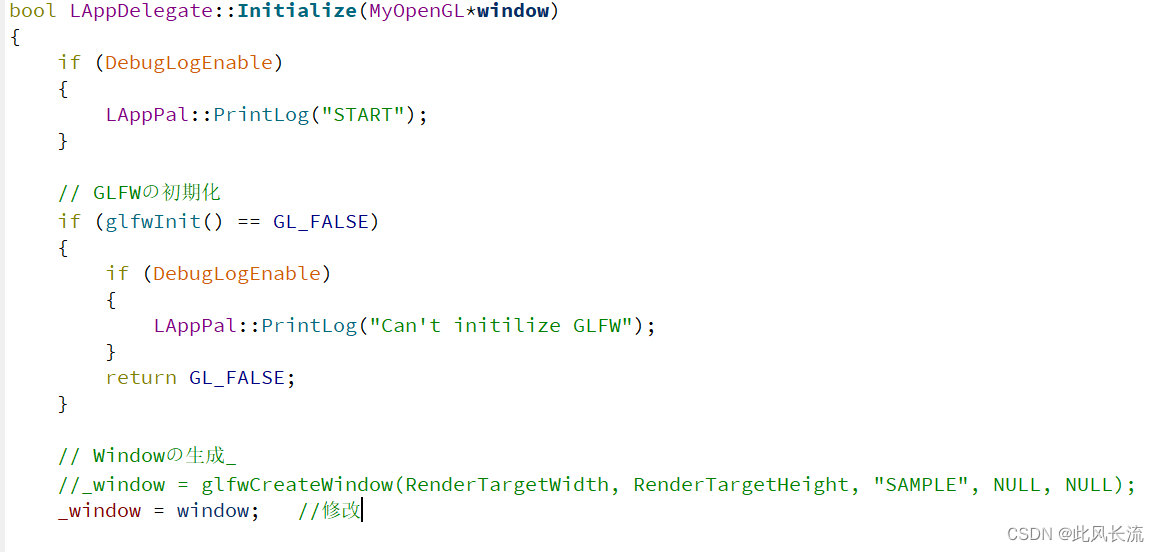
Initialize()函数修改如下

-
LAppDelegate.cpp
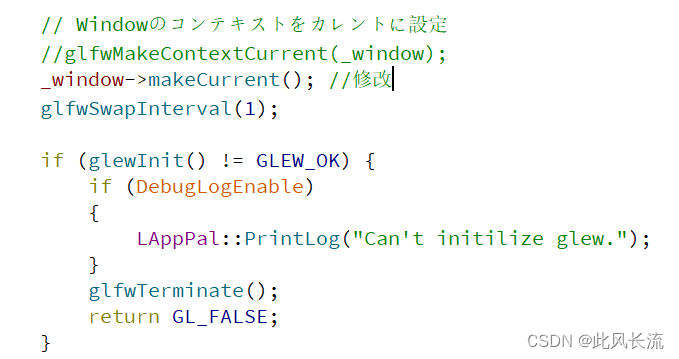
- 在Initialize函数中做如下修改。



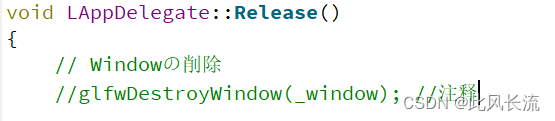
- Release函数修改如下

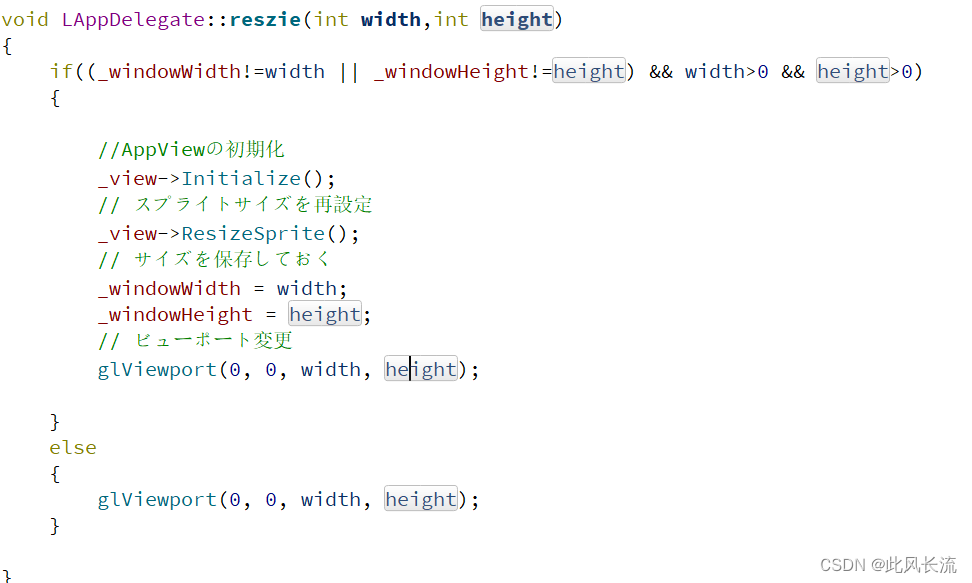
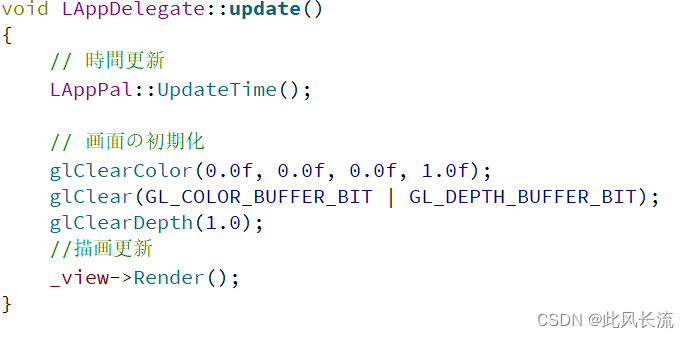
- void LAppDelegate::Run() 函数的所有内容注释掉,我们要把功能拆分到新增的resize()和update()函数中。两个函数如下


-
-
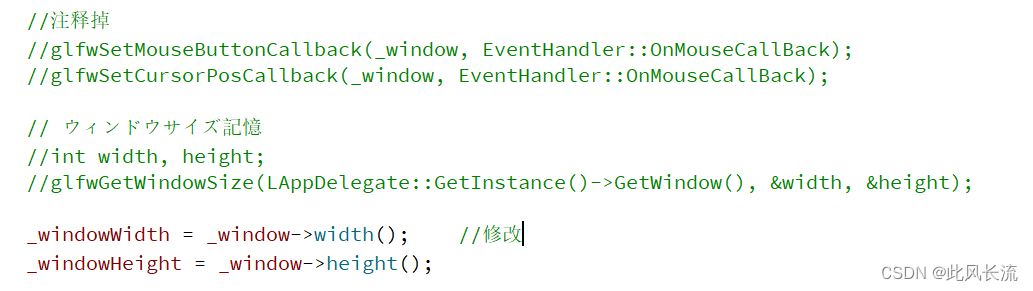
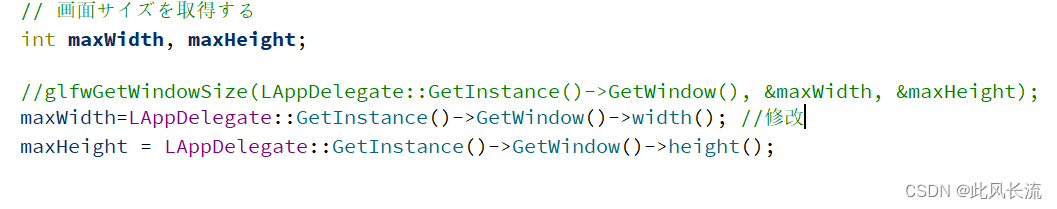
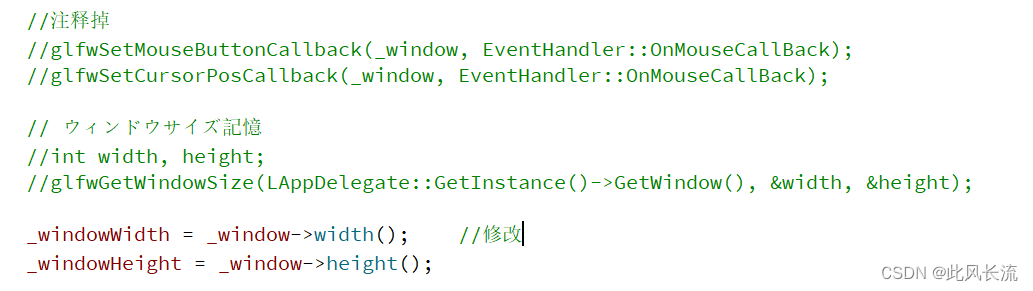
修改width和height的获取方式
原来的代码中获取渲染窗口的宽和高是通过glfwGetWindowSize() 函数,但我们修改为了自己的OpenGL窗口,因此所有用到这个函数的地方都要修改。我们可以先编译一下看看哪里报错,然后跳到对应地方修改就可以了。需要修改的地方比较多就不一一截出来了,修改都是类似的。


-
修改我们自己的MyOPenGL类

-
添加Resource
-
下载的SDK中有官方提供的一些live2D模型,我们把整个Resources文件夹放到exe程序的上一级目录。因为在Qt Creator中运行程序,运行目录默认是exe程序的上一级目录。
-
如果上面的步骤都没有错,运行出来的效果如下。如果程序闪退就是Resources文件夹放的位置不对,导致找不到文件而闪退。

-
-
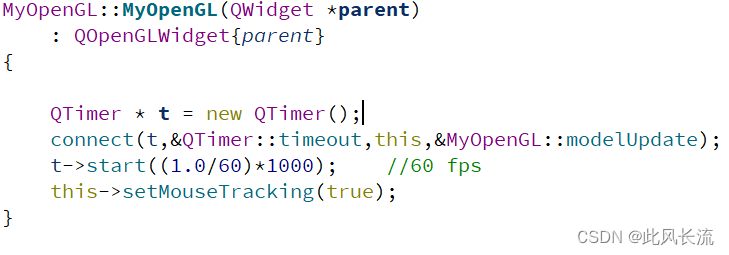
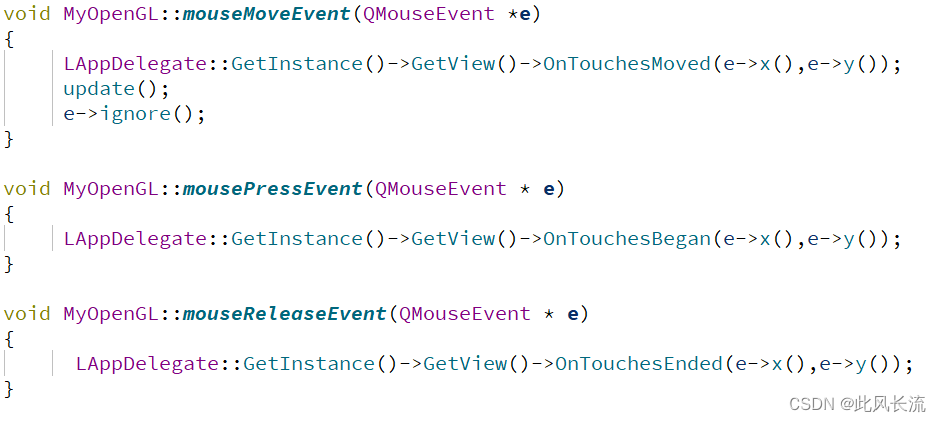
加上鼠标事件和定时更新功能
鼠标事件用于和模型进行互动,可以触发一些特定动作


到这里就基本和官方的效果差不多了,至于更多自定义修改,比如去掉背景和一些部件,模型的自定义显示,模型的切换等等,把那些控制代码看看,根据的需求修改即可。
一些问题
-
Windows上Qt Creator的一些问题。
-
打开速度慢,文件跳转慢,有时还会卡顿闪退。
-
有些配置文件修改了,但是Qt没有加载,而是用之前的缓存,导致程序修改了,但编译时还是用没有修改之前的文件。
-
ui界面修改了,但是编译的ui文件还是用之前的,导致修改了界面,程序运行后界面还是和之前一样。
以上问题我在移植的时候都遇到过,还以为是配置错了,浪费了不少时间排查才知道Qt Creator没有读取我的最新修改,而是用之前缓存的。我重新Rebuild都没用,需要自己去删掉之前文件才行。如果不是很熟悉Qt和Qt Creator,建议使用VS+Qt插件来进行配置。
-
-
如果上面的配置比较复杂或者遇到错误,我这有一个在MSVC2019,x64,Release配置好的Qt工程和编译好的程序,其实就是上面的举例的项目。
百度云链接
提取码: o3vi
失效了可以联系我。
DesktopLive2D
基于上面的修改,我开发了一个Live2D模型桌面程序,可以把live2D模型放在桌面上,进行互动,支持自定义加载模型,帧率设置,快速切换模型,鼠标互动。后续准备加上ChatGPT和TTS。


感兴趣可以去GitHub Star一下。
GitHub: DesktopLive2D
有任何问题可以联系我wx(base64) :aGVjaHVzaGluaQ==
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net

