在实际开发项目中,由于Http是一种无状态的协议,我们想要记录用户的登录状态,或者为用户创建身份认证的凭证,可以使用Session认证机制或者JWT认证机制。
什么是JWT?
网络应用环境间传递声明执行的一种基于JSON的开放标准。适用于分布式站点的单点登录(SSO)场景。
JWT与Session的区别
Session
-
传统Session认证
- 识别已认证的用户(用户名/密码),响应信息传递给浏览器保存为Cookie,以便于下次请求发送应用,就能识别请求来自哪个用户。这就是传统的基于Session的认证。
- 基于session认证显露的问题
- 占用资源(session保存在用户中)
- 扩展性弱(下次请求必须在这台服务器上,才能拿到授权的资源,在分布式的应用上,相应的限制了负载均衡的能力)
- CSRF攻击:基于cookie来进行用户识别的,cookie如果被截获,可以伪造攻击
-
Json Web Token(JWT)
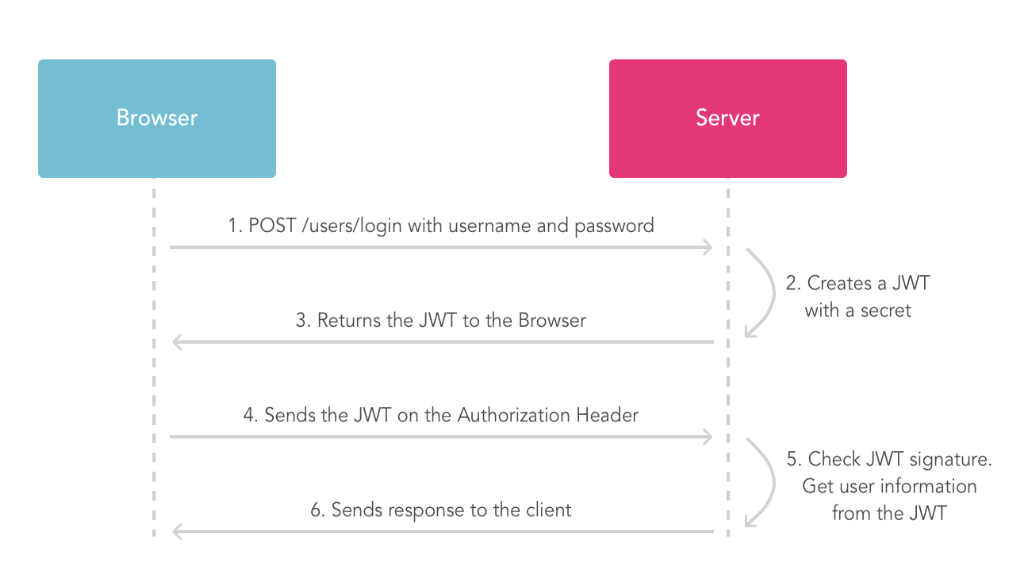
- 基于token的鉴权机制:不需要再服务端服务器托管网保留用户的认证信息或者会话信息。意味着基于token认证机制的应用不需要去考虑用户在哪一台服务器登录了。
- 用户使用用户名密码来请求服务器
- 服务器进行验证用户的信息
- 服务器通过验证发送给用户一个token
- 客户端存储token,并在每次请求时附送上这个token值
- 服务端验证token值,并返回数据
- 基于token的鉴权机制:不需要再服务端服务器托管网保留用户的认证信息或者会话信息。意味着基于token认证机制的应用不需要去考虑用户在哪一台服务器登录了。
JWT长什么样?
JWT由三段信息构成
- 头部(header)
- 载荷(payload)
- 签证(signature)
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiYWRtaW4iOnRydWV9.TJVA95OrM7E2cBab30RMHrHDcEfxjoYZgeFONFh7HgQ
header
header头部包含两部分
- 声明类型
- 声明加密算法
然后对头部进行base64加密
# 完整的头部示服务器托管网例
{
'typ': 'JWT',
'alg': 'HS256'
}
# 加密后的头部
eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9
payload
载荷就是存放有效信息的地方。特指分级上承载的货品。
payload主要包含三部分:
- 标准中的注册的声明
- iss:jwt签发者
- sub:jwt所面向的用户
- aud:接收jwt的一方
- exp:jwt的过期时间,这个过期时间必须要大于签发时间
- 公共的声明
- 可以添加任何的信息,一般添加用户的相关信息,不建议添加,可解密
- 私有的声明
- 提供者和消费者所共同定义的声明
# 一个完整的payload
{
"sub": "1234567890",
"name": "John Doe",
"admin": true
}
# base64加密后
eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiYWRtaW4iOnRydWV9
signature
签证信息由三部分组成
- header(base64加密后)
- payload(base64加密后)
- secret
这个部分需要base64加密后的header和base64加密后的payload使用.连接组成的字符串,然后通过header中声明的加密方式进行加盐secret组合加密,然后就构成了jwt的第三部分。
// javascript
var encodedString = base64UrlEncode(header) + '.' + base64UrlEncode(payload);
var signature = HMACSHA256(encodedString, 'secret'); // TJVA95OrM7E2cBab30RMHrHDcEfxjoYZgeFONFh7HgQ
将这三部分用.连接成一个完整的字符串,构成了最终的jwt:
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiYWRtaW4iOnRydWV9.TJVA95OrM7E2cBab30RMHrHDcEfxjoYZgeFONFh7HgQ
注意:secret是保存在服务器端的,jwt的签发生成也是在服务器端的,secret就是用来进行jwt的签发和jwt的验证,所以,它就是你服务端的私钥,在任何场景都不应该流露出去。一旦客户端得知这个secret, 那就意味着客户端是可以自我签发jwt了。
如何应用?
一般是在请求头里加入Authorization,并加上Bearer标注:
fetch('api/user/1', {
headers: {
'Authorization': 'Bearer ' + token
}
})
服务端会验证token,如果验证通过就会返回相应的资源:

JWT鉴权的优点
- 因为JSON的通用性,所以JWT是可以进行跨语言支持的,像java、js、NodeJS、php等
- jwt构成简单,字节占用很小,便于传输
- 不需要服务端保存会话信息,易于应用扩展
安全相关
- 不应该在jwt的payload部分存放敏感信息
- 保护好secret私钥,该私钥非常重要
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
继续做题 拿到就是基本扫一下 服务器托管网 nmap -sP 172.25.0.0/24 nmap -sV -sS -p- -v 172.25.0.13 然后顺便fscan扫一下咯 nmap: fscan: 还以为直接getshell了 老演员了 其实只是30…

