写在前面
今天状态很不好,我发现学这部分知识的时候,会出现溜号或者注意力无法集中的情况。
我能想到的是,大概率是这部分知识,应该是超出了我现在的水平了,也就是说我存在知识断层了,整体感觉真的是一知半解。
那有同学会问了,那你能说明白吗?
我理解的肯定能呀,来往下看!
Flask的使用
1、消息闪现的使用
这块只能算是明白了大概,并没有算是真正的理解,待后续写多了,我再回来补充(当时感觉还是spring boot好),还是老规矩上代码。
模版文件index.html,示例代码如下:
index
{% with messages = get_flashed_messages() %}
{% if messages %}
{% for message in messages %}
{{ message }}
{% endfor %}
{% endif %}
{% endwith %}
Welcome!
login
模版文件login_demo.html,示例代码如下:
login demo
username:
password:
{% if error %}
Error: {{ error }}
{% endif %}
逻辑部分,示例代码如下:
from flask import Flask, request, url_for, redirect, render_template, flash
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
@app.route('/login', methods=['POST', 'GET'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] == 'admin' and request.form['password'] == 'admin':
flash('登录成功!')
return redirect(url_for('index'))
else:
error = 'login failed'
return render_template('login_demo.html', error=error)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8888, debug=False)
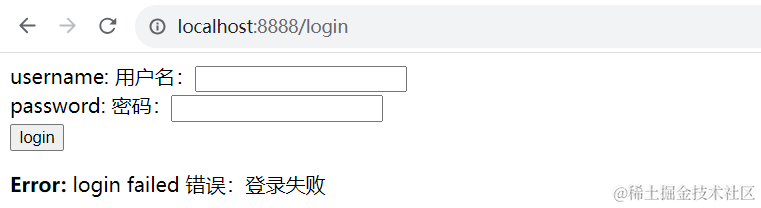
效果:

知识点:
- 可以理解为闪现消息是向用户反馈信息,更好的诠释了交互的重要性,即我操作后,马上会给我反馈信息,当且仅当仅在下一次请求时访问它,便会与布局模板结合展示消息。
-
flash(message, category):message 是要闪现的实际消息,category 可选。它可以是“error”,“info”或“warning”。 -
get_flashed_messages(with_categories, category_filter):两个参数都是可选参数。如果接收到的消息具有类别,则第一个参数是元组。第二个参数仅用于显示特定消息。 -
{% if error %}:{%这里写代码%},用这个包裹 -
{{ message }}:{{变量}},插值表达式和Jmeter类似用于取值
2、使用Flask 发送邮件
安装依赖:
pip install Flask-Mail
没啥可说的,就是发送邮件功能,这里我用qq邮箱为例,示例代码如下:
from flask import Flask
from flask_mail import Mail, Message
app = Flask(__name__)
app.config['MAIL_SERVER'] = 'smtp.qq.com'
app.config['MAIL_PORT'] = 465
app.config['MAIL_USERNAME'] = 'your@qq.com'
app.config['MAIL_PASSWORD'] = '你生成的授权码'
app.config['MAIL_USE_TLS'] = False
app.config['MAIL_USE_SSL'] = True
mail = Mail(app)
@app.route("/")
def index():
msg = Message('Hello', sender='your@qq.com', recipients=['接收人邮箱'])
msg.body = "Hello Flask message sent from Flask-Mail"
mail.send(msg)
return "Sent Success!"
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8888, debug=False)
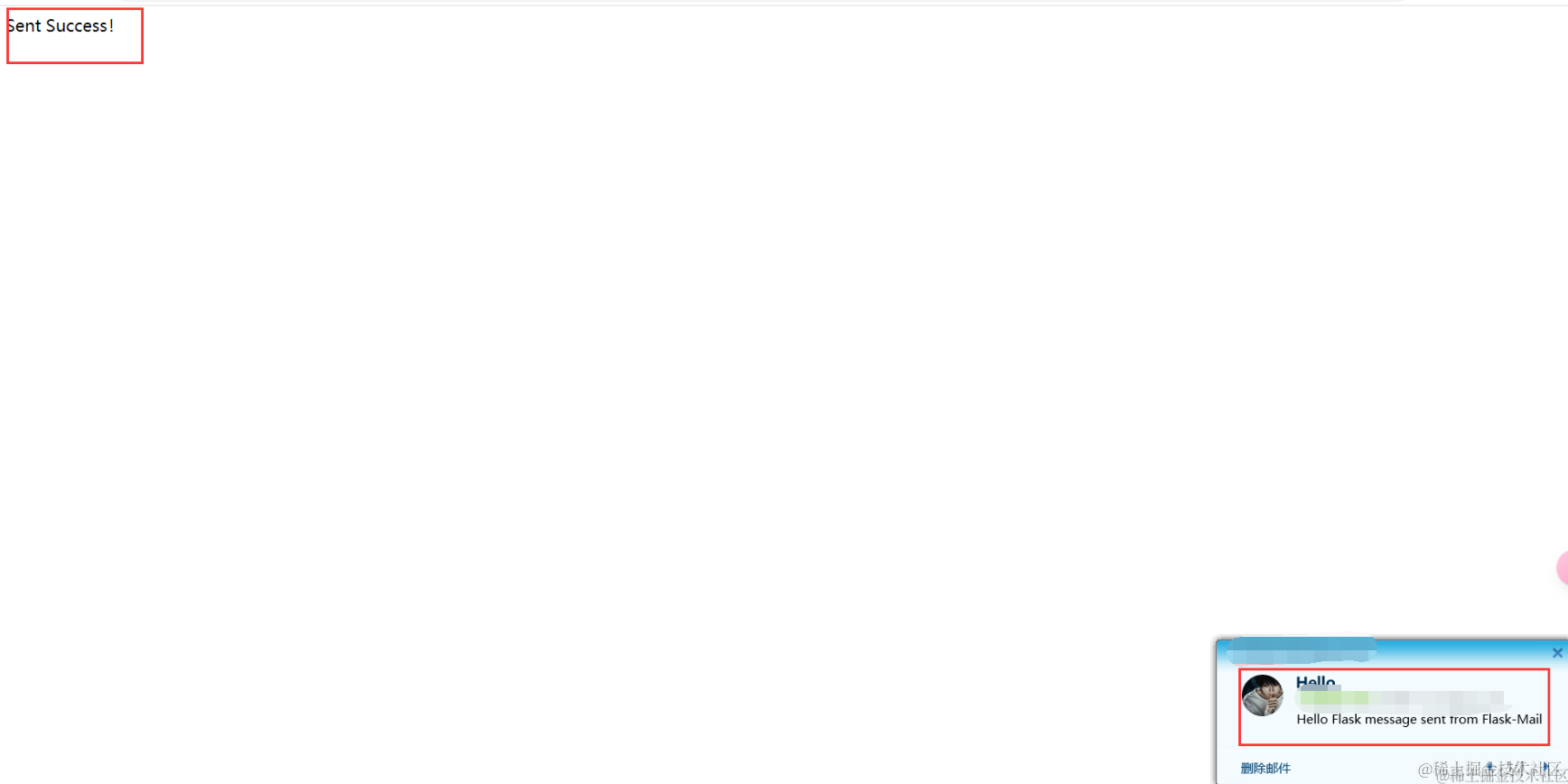
效果:

知识点:
1、mail = Mail(app):构造函数
2、Mail类的方法:
- send(): 发送Message类对象的内容
- connect(): 建立与邮件主机连接
- send_message(): 发送消息对象
3、Message类方法
attach() – 为邮件添加附件。此方法采用以下参数:
-
filename– 要附加的文件的名称 -
content_type– MIME类型的文件 -
data– 原始文件数据 -
处置– 内容处置(如果有的话)。
add_recipient() – 向邮件添加另一个收件人
3、Flask WTF的使用
安装依赖
pip install flask-WTF
举个栗子
主要用于表单的处理验证,先上模版loginForm.html代码,如下:
login Form Demo
{#这里将用来展示渲染的数据模版#}
{{ form.username.label }} {{ form.username }}
{{ form.password.label }} {{ form.password }}
{{ form.address.label }} {{ form.address }}
{{ form.email.label }} {{ form.email }}
{{ form.remember.label }} {{ form.remember }}
{{ form.submit}}
表单参数loginForm.py示例代码如下:
# -*- coding: utf-8 -*-
# @Time : 2023/11/19 16:40
# @Author : longrong.lang
# @FileName: loginForm.py
# @Software: PyCharm
# @Cnblogs :https://www.cnblogs.com/longronglang
# @Motto:你只管努力,剩下的交给天意.
from flask_wtf import FlaskForm
from wtforms import StringField, PasswordField, SubmitField, BooleanField, TextAreaField, EmailField
from wtforms.validators import DataRequired, Length
class LoginForm(FlaskForm):
username = StringField('用户名:', validators=[DataRequired('请输入用户名')])
password = PasswordField('密码:', validators=[DataRequired('请输入密码')])
address = TextAreaField('地址:')
email = EmailField('邮箱:',validators=[Length(10,50)])
remember = BooleanField('记住我')
submit = SubmitField('提交')
逻辑代码示例,如下:
from flask import Flask, flash, render_template, request
from flask_case.loginForm import LoginForm
app = Flask(__name__)
app.secret_key = 'secret_key'
@app.route('/login', methods=['GET', 'POST'])
def login():
login_form = LoginForm()
username = request.form.get("username")
password = request.form.get("password")
# 验证表单
if username == 'admin' and password == 'admin':
return "login success"
else:
flash("参数有误或者不完整")
return render_template('loginForm.html', form=login_form)
return render_template('loginForm.html', form=login_form)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8888, debug=False)
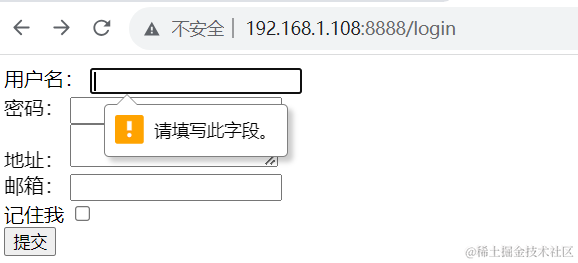
效果:

知识点:
1、 CSRF 校验处理的两种方式:
app.config['WTF_CSRF_ENABLED'] = False #直接关闭
app.secret_key = 'secret_key' #直接加上
自动创建CSRF令牌的隐藏字段。这是为了防止Cross Site Request Forgery(跨站请求伪造)攻击,所以加上!
2、WTforms表单字段含义:
- TextField :表示
HTML表单元素 - BooleanField:表示
HTML表单元素 - DecimalField:用于显示带小数的数字的文本字段
- IntegerField:用于显示整数的文本字段
- RadioField:表服务器托管网示
- SelectField:表示选择表单元素
- TextAreaField:表示
HTML表单元素 - PasswordField:表示
HTML表单元素 - SubmitField:表示
表单元素
3、validators: 常用验证的使用:
- DataRequ服务器托管网ired:检查输入字段是否为空
- Email:检查字段中的文本是否遵循电子邮件ID约定
- IPAddress:在输入字段中验证IP地址
- Length:验证输入字段中的字符串的长度是否在给定范围内
- NumberRange:验证给定范围内输入字段中的数字
- URL:验证在输入字段中输入的URL
写在最后
整个学习过程大约4个小时(也许是消化了),好像突然悟了,能根据理解写出来,但是感觉还是欠一些火候的,个人感觉还是练得少。
值得一提的是,学习这东西,真的就是一种感觉,进入“心流”吧。
看过黑子的篮球的同学应该知道Zone吧,就是那种随心所欲的感觉。

怎么说呢,就是在拉伸区的效果最好,舒适区是无用功,所以找到自己的拉伸区就显得格外重要了。
有些同学会问,那什么是拉伸区,就是舒适区边缘。
那怎么找呀?等我掌握方法的,我会写出来!
我是六哥,觉得文章好,请给我个赞呗!
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
相关推荐: 体验提升-一个“小技巧”彻底解决锦礼商品可见不可售 | 京东云技术团队
一、背景 锦礼平台,作为一家企业级B2B2C电商平台,同时服务于企业客户和企业员工,因此需要遵循企业客户的政策规范,确保商城内商品符合规定,并提升员工购物体验。然而,这种独特的运营模式导致锦礼平台上商品的可见不可售问题较为突出,对最终消费者的购物体验和平台的产…

