为了提高 Angular 加载性能,一种思路就是按需加载 CSS 样式表,而不是把它们打包到 application bundle 中去。
Web 应用的 Application Bundle 是一个包含所有应用程序代码和资源的文件集合,它们被打包在一起以便于部署和分发。Application Bundle 通常包含 HTML、CSS 和 JavaScript 文件,以及任何相关的图像、字体和其他静态资源。
Application Bundle 的主要目的是让 Web 应用程序可以独立运行,而不需要依赖于特定的服务器或环境。这使得开发人员可以轻松地将应用程序部署到不同的服务器上,或将其分发给其他用户。
Web 应用的 Application Bundle 通常包含了应用程序的代码、样式、图像、字体、配置文件等资源,以及一个 HTML 文件,作为应用程序的入口点。此外,它还可以包含一些用于配置应用程序运行环境的文件,比如 JavaScript 包管理器的配置文件、服务器配置文件等。
Web 应用的 Application Bundle 可以通过各种方式分发,例如通过 Web 服务器提供下载、通过应用商店发布、通过 P2P 分发等方式。在使用 Application Bundle 时,用户可以方便地安装和卸载应用程序,而无需手动配置运行环境或处理依赖项。同时,开发人员也可以使用 Application Bundle 来简化应用程序的部署过程,提高开发效率和用户体验。
常见的 Application Bundle 格式包括 ZIP、TAR 和 JAR 等。另外,现代 Web 应用程序框架,如 React、Vue 和 Angular 等,也提供了内置的工具和命令行接口,可以帮助开发人员轻松地构建和打包应用程序。
假设我有一个 Angular 应用,除了 main.css 之外,我还有下面两个 css 文件:
- src/styles/themes/theme-light.css
- src/styles/themes/theme-dark.css
Next, you would have them in angular.json’s styles option:
这些 css 文件出现在 angular.json 文件的 styles 区域:
"styles": [
"src/styles.css",
"src/styles/themes/theme-light.css",
"src/styles/themes/theme-dark.css"
]默认情况下,这些 css 都是 Application bundle 的一部分。
对 angular.json 做一些简单的修改,可以让 css 按需加载:
"styles": [
"src/styles.css",
{
"input": "src/styles/themes/theme-light.css",
"inject": false,
"bundleName": "theme-light"
},
{
"input": "src/styles/themes/theme-dark.css",
"inject": false,
"bundleName": "theme-dark"
}
]两个新的 option:
- inject: 设置这个 false 将不会包含来自“input”路径的文件在 bundle 中
- bundleName:将创建一个单独的包,其中包含来自“输入”路径的样式表
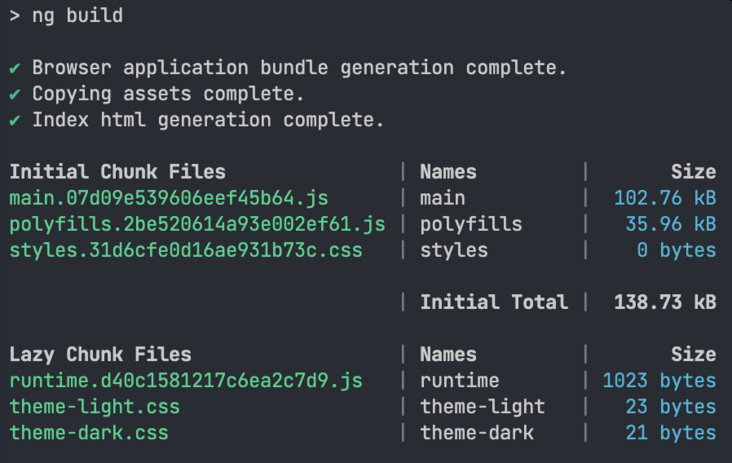
重新执行 ng build,会发现这两个 css 文件构建生成了额外的 bundle 文件:

服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net

