
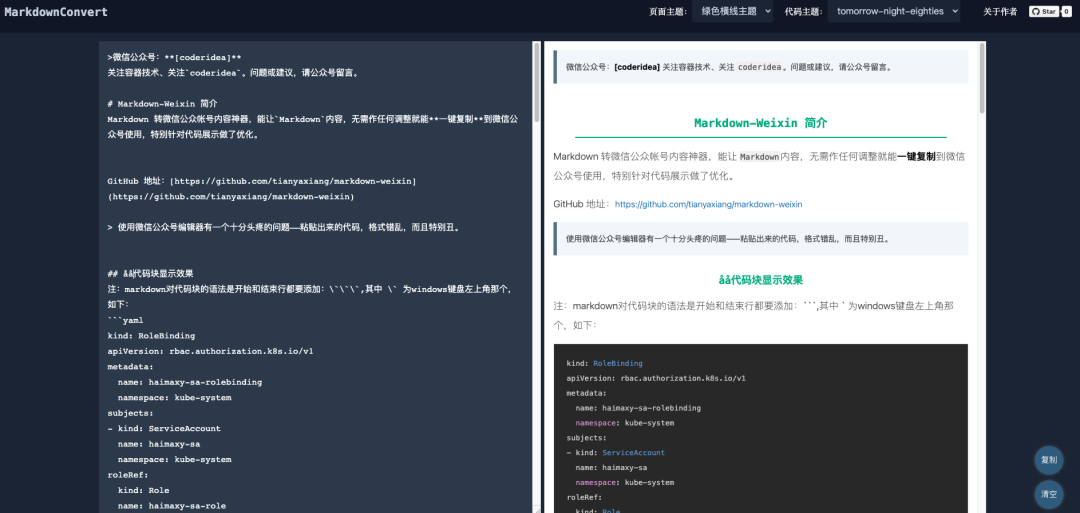
大家好,我希望向大家介绍一款我最近开发的实用工具——”MarkdownConvert”,它能够以极简和高效的方式将Markdown文本转换为微信公众号所支持的HTML格式。它是我基于一个开源项目改进优化了页面,增加了自己喜欢的文章主题。
先聊聊这两种格式语言的区别和特点。Markdown是一种轻量级服务器托管网标记语言,通过简单明了的标记语法格式化文本内容。比如用#表示标题,用-表示无序列表等。优点是书写和阅读方便,缺点是表达能力较为有限。HTML是一种发布网页的标准标记语言,通过丰富的标签格式化内容。优点是功能强大,缺点是代码较重。
一般来说,我们常通过Markdown来编辑和创作内容原稿,然后再转换成HTML来发布。微信公众号也只支持HTML内容。所以,Markdown到HTML的转换工具就非常必要了。
以下是该工具的主要功能及优势:
1. Markdown文本一键转换成HTML
-
通过简单的复制Markdown文本并点击转换按钮,即可生成相应的HTML源码。
2. 直接适用于微信公众号
-
转换后的HTML源码可直接用于微信公众号的编辑和发布,支持微信的各种文字格式和排版结构。
3. 代码块高亮样式
-
正确地转换Markdown中的代码块,呈现出微信代码高亮的效果,使文章更加生动。
4.主题选择
-
新增的主题选择功能允许您根据需求自定义文章的外观,从多个精心设计的主题中选择,以确保您的内容更加吸引人。
5. 简洁美观的用户界面
-
我们注重用户体验,服务器托管网确保使用起来简单方便。
综上所述,”MarkdownConvert”集成了Markdown到微信HTML的主要转换功能,简化了写作和发布流程,能够极大地提高排版效率。我非常推荐各位小伙伴使用并提供反馈。我们会持续优化这个工具,如果您有任何建议,请随时与我们联系!
工具地址:https://md.leti.ltd/
我诚挚地邀请各位同学试用并推广这个实用的小工具!同时,如果您对开发感兴趣,也欢迎加入我们的团队,共同打造更出色的创作工具。再次感谢大家的支持!
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
相关推荐: vue打包后导致css属性值丢失的问题如何处理?
当使用Vue进行打包时,有时可能会出现CSS属性值丢失的问题。这通常是由于CSS的压缩和优化过程导致的。下面是一些可能的解决方案: 关闭CSS的压缩和优化:在Vue的配置文件(vue.config.js)中,你可以通过添加以下配置来关闭CSS的压缩和优化: m…

