前言
根据 Vue 官网文档的说明,Vue2 的终止支持时间是 2023 年 12 月 31 日,这意味着从明年开始:
- Vue2 将不再更新和升级新版本,不再增加新特性,不再修复缺陷

虽然 Vue3 正式版本已经发布快3年了,但据我了解,现在依然还有很多业务在使用 Vue2,迟迟没有升级 Vue3。
为什么要等到 Vue2 彻底停止维护,才考虑升级 Vue3 这个如此重要的问题呢???
本文是一篇 Vue2 升级 Vue3 的指南,主要包含以下部分:
- 使用 Vue CLI 搭建 Vue2 工程
- 使用 ElementUI 搭建表格、表单
- 使用 OpenTiny Vue 替换一个组件
- 使用 OpenTiny Vue 替换一个页面
- 使用 OpenTiny Vue 替换整个应用
- 使用 gogocode 升级到 Vue3,组件代码无需修改
创建 Vue 2项目
先用 Vue CLI 创建一个 Vue2 项目(也可以使用 Vite 配合 @vitejs/plugin-vue2或vite-plugin-vue2插件)。
//安装VueCLI
npminstall-g@vue/cli
//创建Vue2项目
vuecreatevue2-demo
输出以下信息说明项目创建成功
Successfullycreatedprojectvue2-demo.
Getstartedwiththefollowingcommands:
$cdvue2-demo
$yarnserve
创建好之后可以执行以下命令启动项目
yarnserve
输出以下命令说明启动成功
Apprunningat:
-Local:http://localhost:8080/
-Network:http://192.168.1.102:8080/
效果如下

使用 ElementUI 搭建表格、表单
安装 VueRouter
npmivue-router@3
main.js
importVuefrom'vue'
importAppfrom'./App.vue'
importVueRouterfrom'vue-router'
constrouter=newVueRouter({
routes:[
{
path:'/',
component:()=>import('./components/HomePage.vue')
},
{
path:'/form',
component:()=>import('./components/FormPage.vue')
},
{
path:'/list',
component:()=>import('./components/ListPage.vue')
}
]
})
Vue.config.productionTip=false
Vue.use(VueRouter)
newVue({
router,
render:h=>h(App),
}).$服务器托管网mount('#app')
App.vue
![]()
Home
Form
List
安装 ElementUI
npmielement-ui
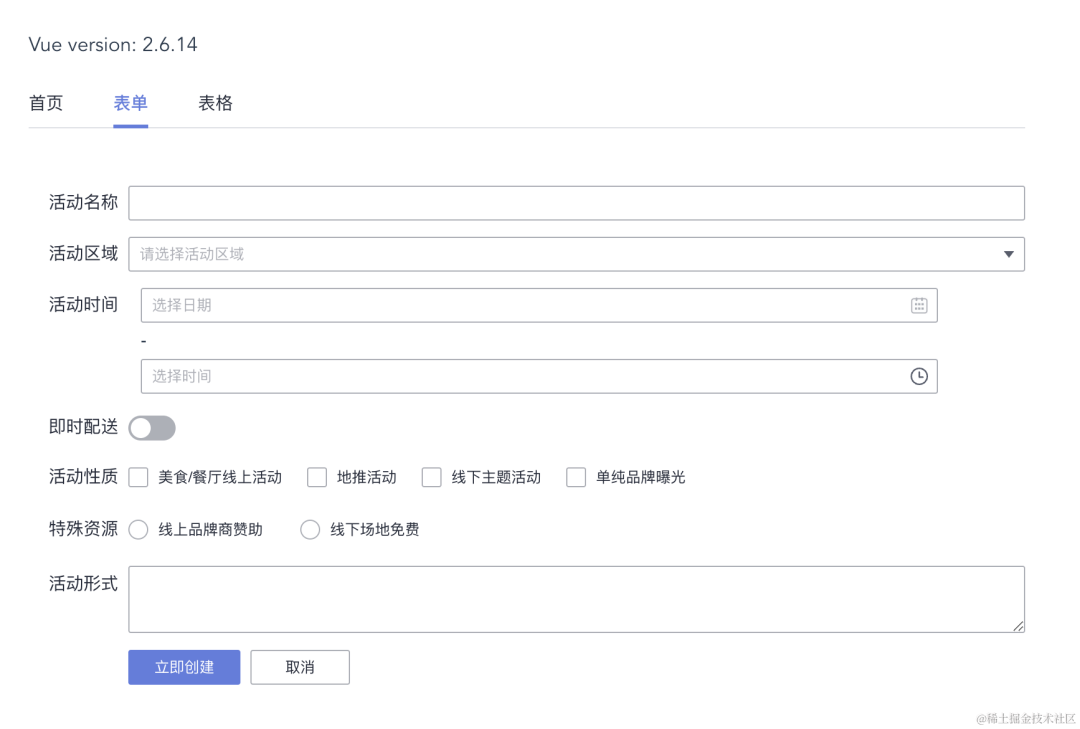
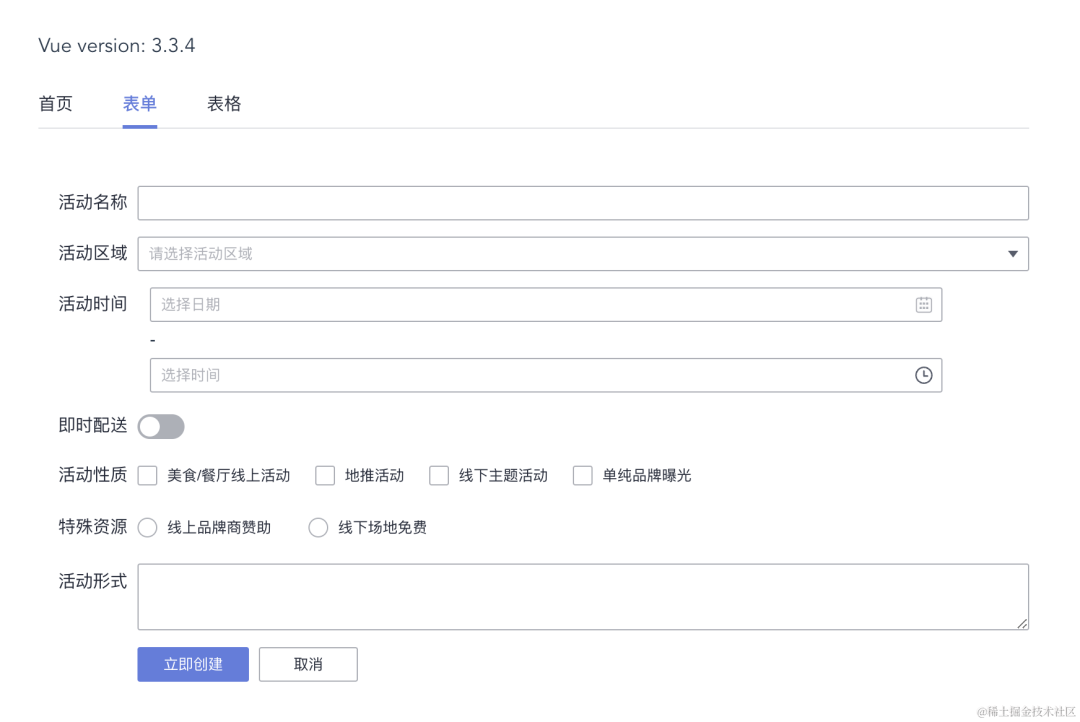
在 src/views/FormPage.vue 中使用 ElementUI 组件,从 ElementUI 官网组件 demo 里面拷贝代码即可。
典型表单:https://element.eleme.io/#/zh-CN/component/form#dian-xing-biao-dan
-
立即创建
取消
exportdefault{
data(){
return{
form:{
name:'',
region:'',
date1:'',
date2:'',
delivery:false,
type:[],
resource:'',
desc:''
}
}
},
methods:{
onSubmit(){
console.log('submit!');
}
}
}
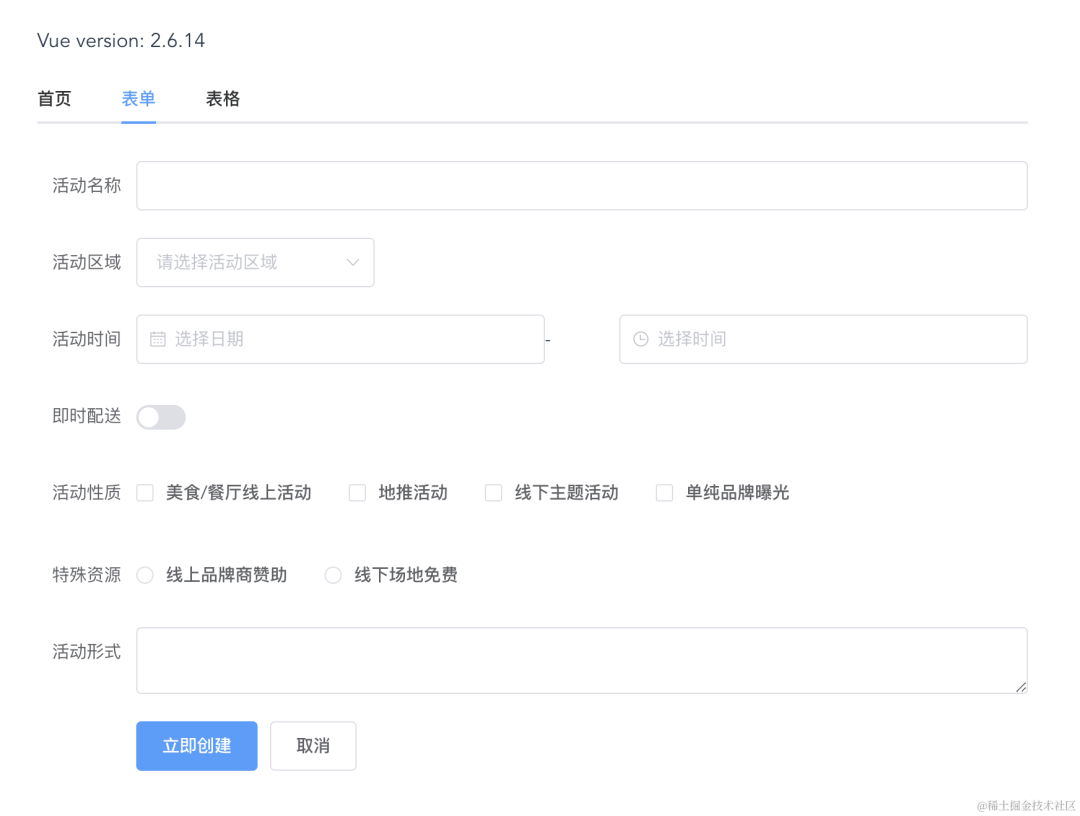
效果如下

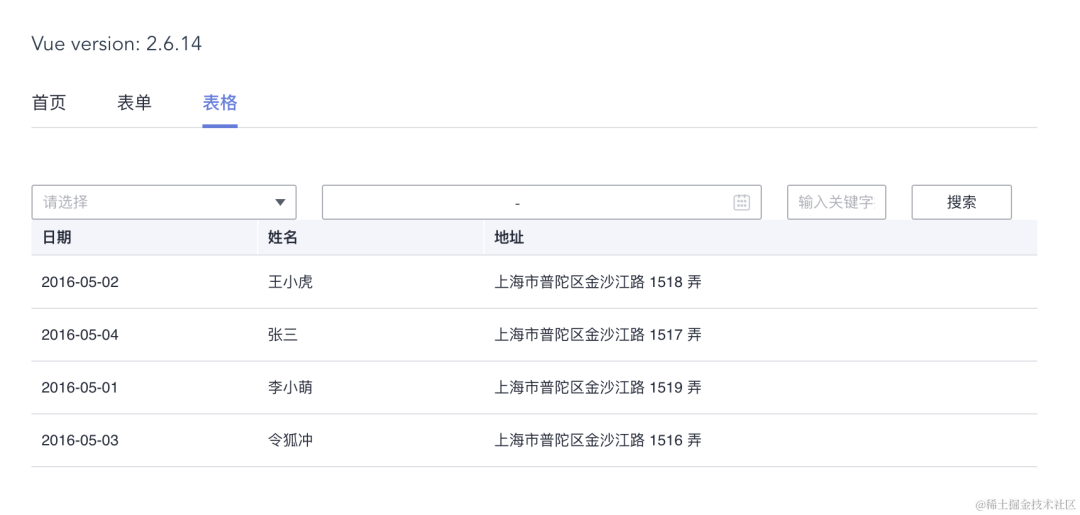
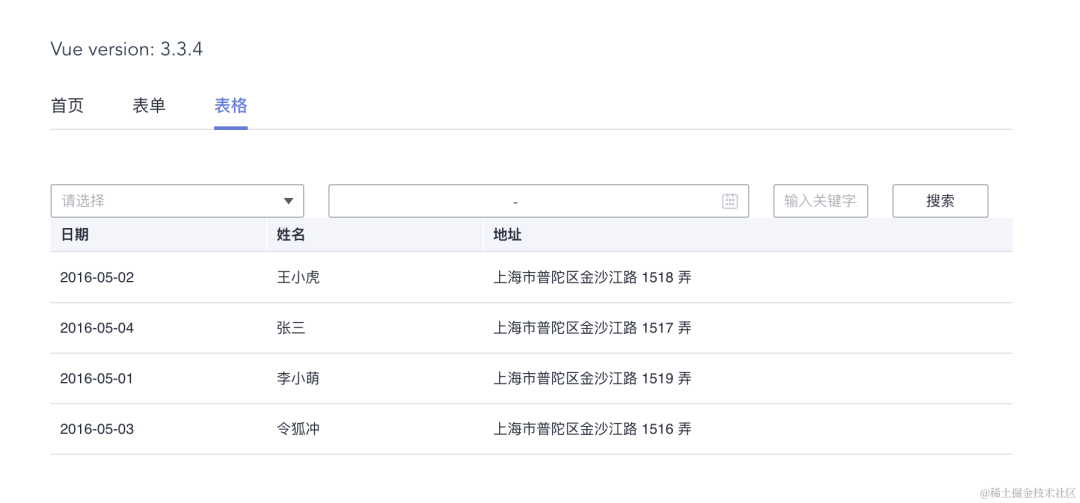
表格页面也一样。
src/views/ListPage.vue
搜索
exportdefault{
data(){
return{
value1:'',
options:[
{
value:'选项1',
label:'王小虎'
},
{
value:'选项2',
label:'张三'
},
{
value:'选项3',
label:'李小萌'
},
{
value:'选项4',
label:'令狐冲'
}
],
value:'',
search:'',
tableData:[
{
date:'2016-05-02',
name:'王小虎',
address:'上海市普陀区金沙江路1518弄'
},
{
date:'2016-05-04',
name:'张三',
address:'上海市普陀区金沙江路1517弄'
},
{
date:'2016-05-01',
name:'李小萌',
address:'上海市普陀区金沙江路1519弄'
},
{
date:'2016-05-03',
name:'令狐冲',
address:'上海市普陀区金沙江路1516弄'
}
]
}
}
}
.filter-bar{
display:flex;
&>*{
margin-right:20px;
}
}
效果如下

首页可以放一张轮播图。
src/views/HomePage.vue
![]() .el-carousel__itemh3{
color:#475669;
font-size:14px;
opacity:0.75;
line-height:150px;
margin:0;
}
.el-carousel__item:nth-child(2n){
background-color:#99a9bf;
}
.el-carousel__item:nth-child(2n+1){
background-color:#d3dce6;
}
.el-carousel__itemh3{
color:#475669;
font-size:14px;
opacity:0.75;
line-height:150px;
margin:0;
}
.el-carousel__item:nth-child(2n){
background-color:#99a9bf;
}
.el-carousel__item:nth-child(2n+1){
background-color:#d3dce6;
}
效果如下

参考:
- 表单:https://element.eleme.io/#/zh-CN/component/form
- 表格:https://element.eleme.io/#/zh-CN/component/table
- 轮播:https://element.eleme.io/#/zh-CN/component/carousel
****
使用 OpenTiny Vue 替换一个组件
OpenTiny Vue 的组件都是支持按需引入的,一开始我们步子不要迈得太大,先尝试替换一个 Button 组件。
安装 @opentiny/vue@2
npmi@opentiny/vue@2

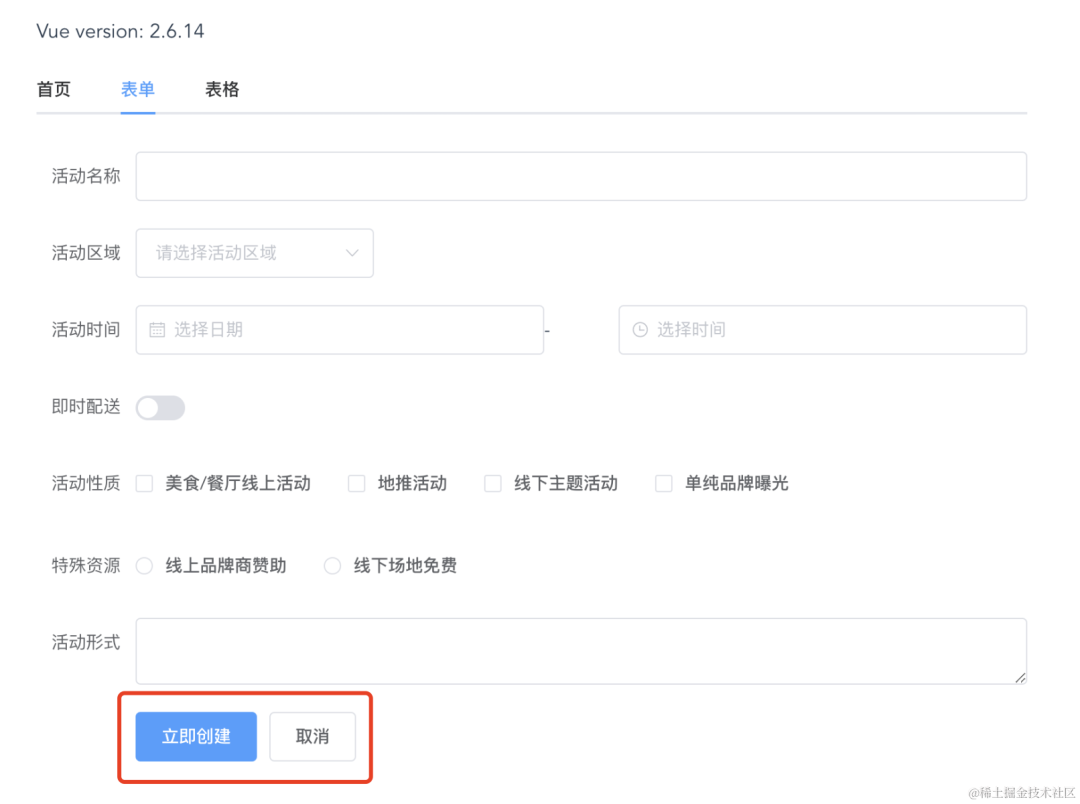
表单页面里面有两个按钮,我们尝试将其替换成 OpenTiny Vue 的 Button 组件。
替换的步骤很简单,不需要修改现有的代码,只需要增加4行代码即可。
src/views/FormPage.vue
...
立即创建
取消
+import{Button}from'@opentiny/vue'
exportdefault{
+components:{
+ElButton:Button
+},
data(){
return{
form:{
name:'',
...
}
}
},
methods:{
onSubmit(){
console.log('submit!');
}
}
}
效果如下

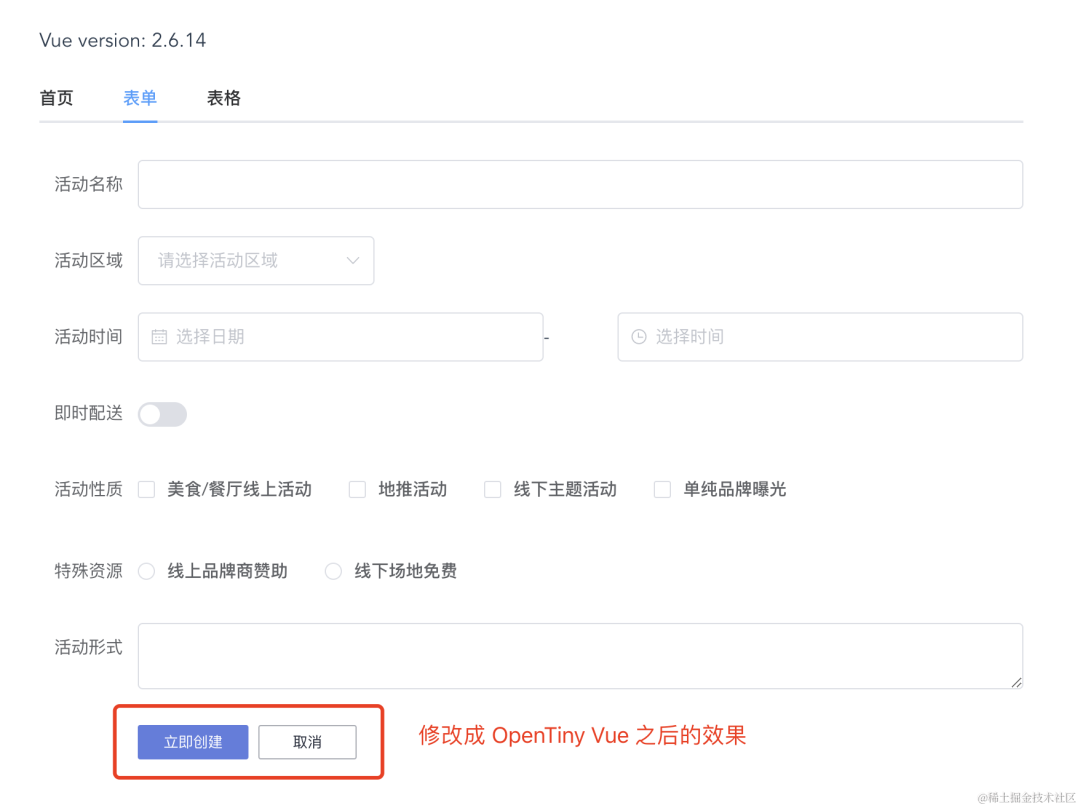
使用 OpenTiny Vue 替换一个页面
接下来我们步子逐渐迈大一点,将整个 FormPage 页面的 ElementUI 组件全部替换成 OpenTiny Vue 的组件。
FormPage 页面一共有以下组件:
- Button
- Form
- FormItem
- Input
- Select
- Option
- Col
- DatePicker
- TimePicker
- Switch
- CheckboxGroup
- Checkbox
- RadioGroup
- Radio
替换的方式和前面替换 Button 组件一模一样,只需要多加一些组件。
...
立即创建
取消
import{
Button,
+Form,
+FormItem,
+Input,
+Select,
+Option,
+Col,
+DatePicker,
+TimePicker,
+Switch,
+CheckboxGroup,
+Checkbox,
+RadioGroup,
+Radio,
}from'@opentiny/vue'
exportdefault{
components:{
ElButton:Button,
+ElForm:Form,
+ElFormItem:FormItem,
+ElInput:Input,
+ElSelect:Select,
+ElOption:Option,
+ElCol:Col,
+ElDatePicker:DatePicker,
+ElTimePicker:TimePicker,
+ElSwitch:Switch,
+ElCheckboxGroup:CheckboxGroup,
+ElCheckbox:Checkbox,
+ElRadioGroup:RadioGroup,
+ElRadio:Radio,
},
data(){
return{
form:{
name:'',
...
}
}
},
methods:{
onSubmit(){
console.log('submit!');
}
}
}
效果如下

使用 OpenTiny Vue 替换整体应用
最后一步就是使用 OpenTiny Vue 替换整个应用的 ElementUI。
我们可以用前面的方法进行替换,但考虑到整个应用的页面众多,我们采取另一种方式。
我们已经全局注册了 ElementUI 组件库,接下来我们全局注册 OpenTiny Vue 组件库。
importVuefrom'vue'
-importElementUIfrom'element-ui'
-import'element-ui/lib/theme-chalk/index.css'
+importTinyVuefrom'@opentiny/vue'
importAppfrom'./App.vue'
importVueRouterfrom'vue-router'
-Vue.use(ElementUI)
+Vue.use(TinyVue)
constrouter=newVueRouter({
routes:[
...
]
})
Vue.config.productionTip=false
Vue.use(VueRouter)
newVue({
router,
render:(h)=>h(App)
}).$mount('#app')
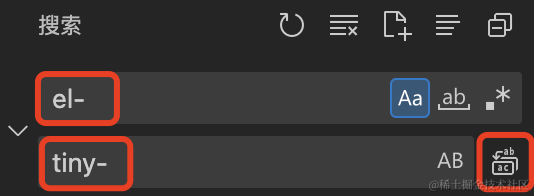
然后全局替换el-为tiny-,一步到位!

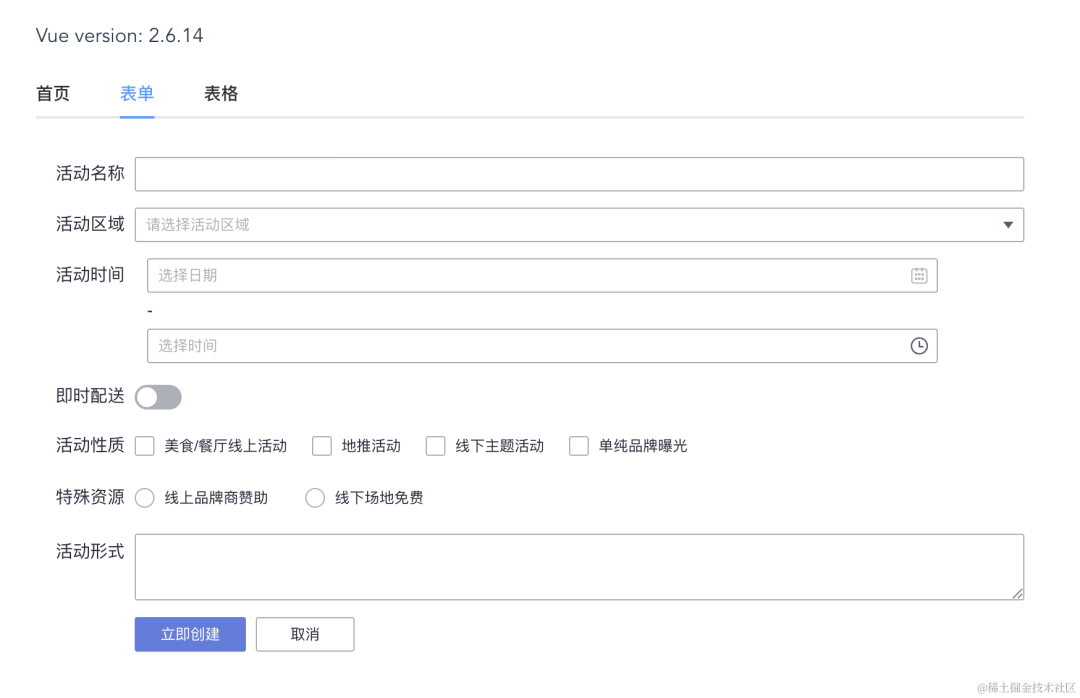
效果如下
首页轮播

表单

表格

是不是非常丝滑,更丝滑的还在后面!
接下来我们将借助一款神器:gogocode,实现 Vue2 项目平滑升级 Vue3。
使用 gogocode 升级到 Vue3
安装 gogocode:
npminstallgogocode-cli-g
转换源码:
gogocode-s./src/-tgogocode-plugin-vue-o./src/
升级依赖:
gogocode-spackage.json-tgogocode-plugin-vue-opackage.json
升级 TinyVue 组件库到 3.0 版本
npmi@opentiny/vue@3
组件代码无需做任何修改,完成 Vue2 项目平滑升级到 Vue3
执行npm run dev命令启动项目,除了 Vue 版本号变化之后,其他任何效果都没有变化。
首页轮播

表单

表格

遇到的问题
问题一:error ‘v-model’ directives require no argument vue/no-v-model-argument
解决方法:修改 FormPage.vue 中的 v-model:value 为 v-model 即可
问题二:Failed to resolve component: router-link
解决方案:修改 main.js 中 use(router) 代码顺序即可
window.$vueApp=Vue.createApp(App)
window.$vueApp.mount('#app')
import*asVuefrom'vue'
importTinyVuefrom'@opentiny/vue'
importAppfrom'./App.vue'
import*asVueRouterfrom'vue-router'
-window.$vueApp.use(TinyVue)
constrouter=VueRouter.createRouter({
history:VueRouter.createWebHashHistory(),
routes:[
...
],
})
window.$vueApp=Vue.createApp(App)
+window.$vueApp.use(TinyVue)
+window.$vueApp.use(router)//这一行代码需要放到mount之前
window.$vueApp.mount('#app')
window.$vueApp.config.globalProperties.routerAppend=(path,pathToAppend)=>{
returnpath+(path.endsWith('/')?'':'/')+pathToAppend
}
-window.$vueApp.use(router)
如果你在升级 Vue3 的过程中遇到任何问题,欢迎在评论区进行讨论,也欢迎添加 OpenTiny 小助手opentiny-official与我们交流!
本文涉及到的源码链接:
- https://github.com/opentiny/cross-framework-component
Element 升级 OpenTiny 的 demo 项目在 packages/element-to-opentiny 子包里。
- vue2 项目在
vue2分支 - vue3 项目在
vue3分支
关于 OpenTiny

OpenTiny 是一套企业级 Web 前端开发解决方案,提供跨端、跨框架的UI组件库,适配 PC 端 / 移动端等多端,支持 Vue2 / Vue3 / Angular 多技术栈,拥有灵活扩展的低代码引擎,包含主题配置系统 / 中后台模板 / CLI 命令行等丰富的效率提升工具,可帮助开发者高效开发 Web 应用。
核心亮点:
-
跨端跨框架:使用 Renderless 无渲染组件设计架构,实现了一套代码同时支持 Vue2 / Vue3,PC / Mobile 端,并支持函数级别的逻辑定制和全模板替换,灵活性好、二次开发能力强。
-
组件丰富:PC 端有100+组件,移动端有30+组件,包含高频组件 Table、Tree、Select 等,内置虚拟滚动,保证大数据场景下的流畅体验,除了业界常见组件之外,我们还提供了一些独有的特色组件,如:Split 面板分割器、IpAddress IP 地址输入框、Calendar 日历、Crop 图片裁切等。
-
低代码引擎:低代码引擎使能开发者定制低代码平台。它是低代码平台的底座,提供可视化搭建页面等基础能力,既可以通过线上搭配组合,也可以通过下载源码进行二次开发,实时定制出自己的低代码平台。适用于多场景的低代码平台开发,如:资源编排、服务端渲染、模型驱动、移动端、大屏端、页面编排等。
-
配置式组件:组件支持模板式和配置式两种使用方式,适合低代码平台,目前团队已经将 OpenTiny 集成到内部的低代码平台,针对低码平台做了大量优化。
-
周边生态齐全:提供了基于 Angular + TypeScript 的 TinyNG 组件库,提供包含 10+ 实用功能、20+ 典型页面的 TinyPro 中后台模板,提供覆盖前端开发全流程的 TinyCLI 工程化工具,提供强大的在线主题配置平台 TinyTheme。
欢迎加入 OpenTiny 开源社区。添加微信小助手:opentiny-official 一起参与交流前端技术~
OpenTiny 官网:https://opentiny.design/
OpenTiny 代码仓库:https://github.com/opentiny/
TinyVue 源码: https://github.com/opentiny/tiny-vue
TinyEngine 源码: https://github.com/opentiny/tiny-engine
欢迎进入代码仓库 StarTinyEngine、TinyVue、TinyNG、TinyCLI~
如果你也想要共建,可以进入代码仓库,找到good first issue标签,一起参与开源贡献~
往期文章推荐
1、低代码引擎 TinyEngine 正式发布!!!
2、必不可少的UI组件一——组件的基础知识
3、OpenTiny Vue 3.10.0 版本发布:组件 Demo 支持 Composition 写法,新增4个新组件
4、前端Vuer,请收好这份《Vue组件单元测试》宝典
5、OpenTiny 前端组件库正式开源啦!面向未来,为开发者而服务器托管网生
6、从自研走向开源的 TinyVue 组件库
7、我要做开源,提交我的第一个PR
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net

