实现图片点击切换
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
title>Documenttitle>
head>
style>
* {
box-sizing: border-box;
}
.box {
background-color: pink;
width: 200px;
height: 150px;
border: 1px solid black;
}
#NameBox{
font-size: 50px;
text-align: center;
line-height: 150px;
color: azure;
}
style>
body>
div class="box" id="NameBox">div>
img src="../img/1.jpeg">
script>
const box = document.querySelector('.box')
const NameBox = document.getElementById('NameBox');
box.style.width = '400px'
function getRandom(N, M) {
return Math.floor(Math.random() * (M - N + 1)) + N
}
const img = document.querySelector('img')//获取元素
co服务器托管网nst random = getRandom(1, 6)
img.src = `../img/${random}.jpeg`
let num = 1;
function showMessage() {
num++;
if (num % 5 === 0) {
img.src = `../img/3.jpeg`
NameBox.textContent = '图片3';
} else if (num % 2 === 0) {
img.src = `../img/2.jpeg`
NameBox.textContent = '图片2';
} else {
img.src = `../img/1.jpeg`
NameBox.textContent = '图片1';
}
console.log(服务器托管网num);
// img.src = `../img/${num}.jpeg`
}
img.addEventListener('click', showMessage)//img
script>
body>
html>
通过classList修改样式

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
title>Documenttitle>
head>
style>
.box{
width: 200px;
height: 200px;
color: #333;
}
.active{
color: red;
background-color: pink;
}
style>
body>
div class="box">文字div>
script>
//通过classList添加
//获取元素
const box = document.querySelector('.box')
//修改样式
//追加类 add() 类名不加点 并且是字符串
box.classList.add('active')
//删除类 remove() 类名不加点 并且是字符串
box.classList.remove('box')
//切换类 toggle() 有就删掉,没有就加上
box.classList.toggle('active')
script>
body>
html>

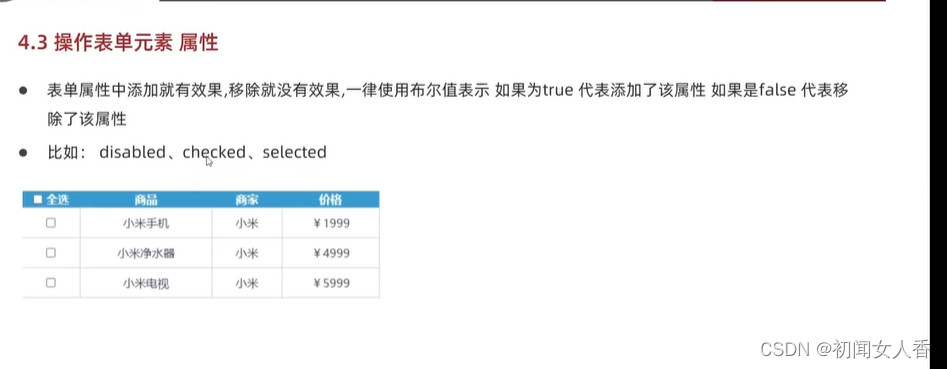
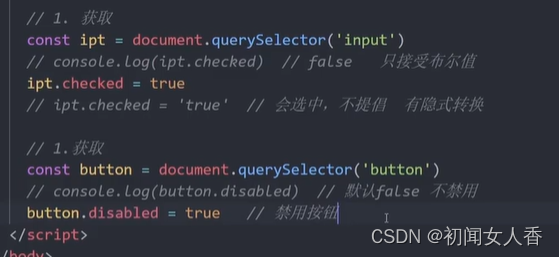
操作表单元素属性




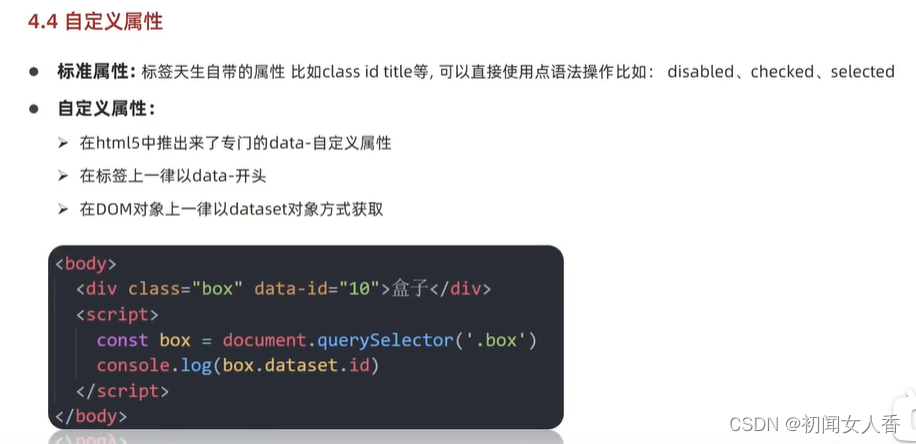
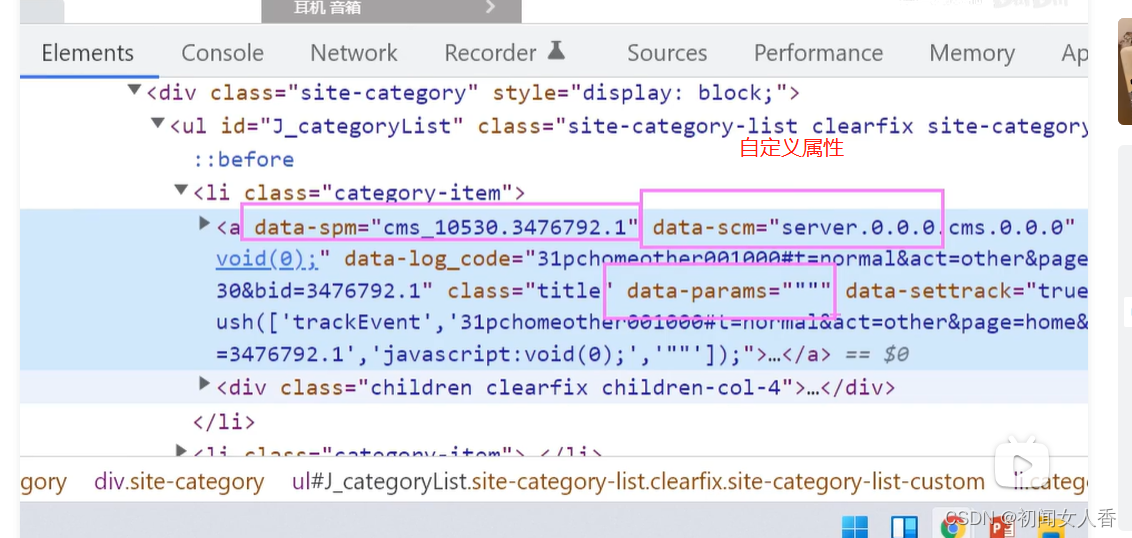
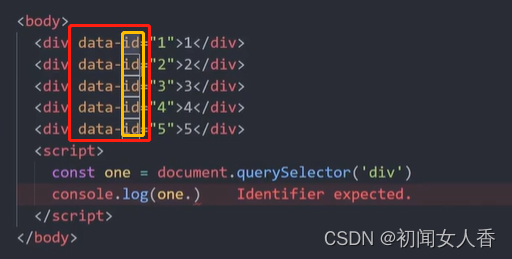
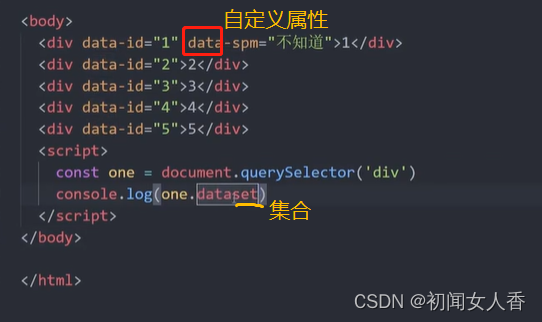
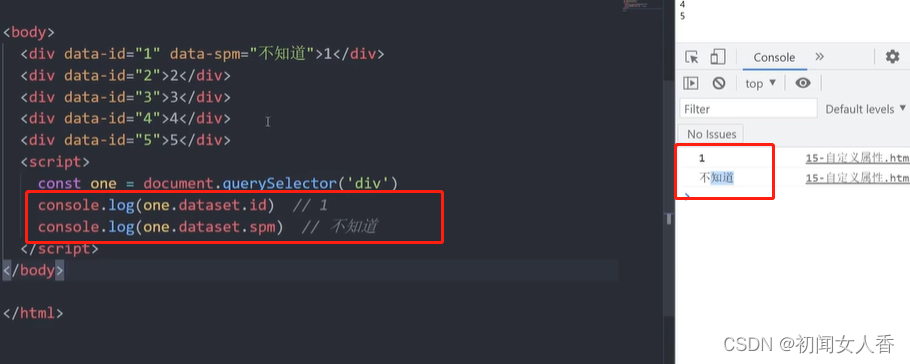
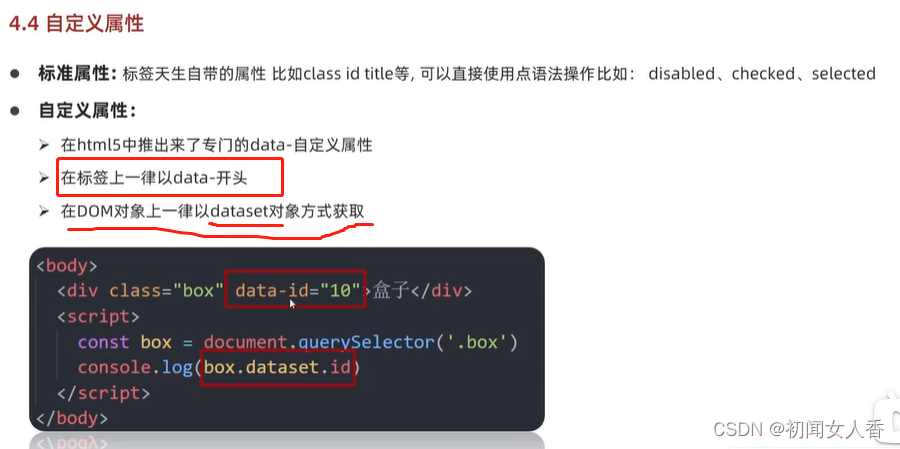
自定义属性




输出结果为



服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
第七章 前端工程化_2 六、Vue3视图渲染技术 6.1 模版语法 6.1.1 插值表达式和文本渲染 6.1.2 Attribute属性渲染 6.1.3 事件的绑定 6.2 响应式基础 6.2.1 响应式需求案例 6.2.2 响应式实现关键字ref 6.2.3…

