一、日常问题
1)补充产品文档
最近版本迭代,其中涉及一块举报流程的优化,其实会涉及管理后台发送站内信。
刚开始,大家都没怎么在意这个需求,但是在执行时才发现有许多细节没有考虑到。
管理后台的举报页面是在 2018 年开发的,当时是前端纯手工设计,没有留下任何文档。
这次遇到的问题,产品也不知道,前端写代码时,一点点给产品传递信息。
产品也是一点点的补充当前的产品文档,来来回回纠缠了好多天。
于是,我就找到产品,希望她们能帮忙补充下两张举报页面的产品文档。
产品说她们无法 100% 完全还原,有些地方会设计成她们觉得比较合理的样子,并且表示工作量有点大。
在我看来,这些都可以商榷,只要业务方认可,那么就可以作为一次优化需求。
产品让我提个需求,挂在她们名下,不过我是觉得这并不是一个紧急的需求,所以周期会比较长。
即使挂在她们名下,不能推进的话,也只是个装饰品,所以也我就没提,让她们自己安排,我这只是个建议。
她们什么时候有空了,再自己去推进吧。
2)项目推进
这个项目特指我们自己团队推进的项目,不是由产品或业务提出的需求。
也就是说获利方仅仅是我们组,对其他组可能是增加工作量。
最典型的就是技术重构,也就是将之前老旧的技术栈更新成目前比较主流的。
例如将还使用 jQuery 的项目更新成基于 Vue 或 React 的项目。
对于业务方来说,他们是无感知的,因为页面样子没有做任何变化。
此时就需要测试组出人来做验收,项目太老可能都没产品文档,测试用例更是没有,一切从零开始。
有时候也需要后端组来参与,例如将没人维护的 Node.js 服务,迁移至 Go。
这类技术迁移的优先级在公司看来,是并不高的,所以经常没有测试资源支持。
若要破局,要么其他组有空了;要么就要有个契机,将其优先级提升。
前者的话,其实挺难的,他们肯定经常有事的,这个时候,就得我来主动推。
不厌其烦的定期去和他们协商,盯着他们,让他们知道这个事儿,当然,自己团队有空的时候也会给予他们帮助。
这样的话,大家互帮互助,他们才会愿意协助你,所以,日常时间还是得打点好关系。
还有就是日常休闲时间,大家在一起交流,这样的话,大家也会比较熟悉,找人办事也方便点。
后者契机的话,最简单的就是将其和自己的核心指标挂钩。
因为核心指标是我们日常维护着的,只要指标不健康,就需要立刻去修改。
例如这次有个页面出现大量的慢响应,这个页面最近正好在做技术栈升级,但是提测后,拖了 4 个月没人测试。
这次慢响应,查到是内部调用的服务端接口比较慢,那最终协商后,是不做 Node.js 的转发,直接调用他们的接口。
也就是说,接口慢响应的监控转移到他们组,那就需要两端的协作。
由于是高优先级,所以多端都很积极的配合,前前后后改造了七八天就全部搞定了,之前推了 4 个月没动静。
这种项目推进还是很讲究方式方法的,没那么容易都按自己的节奏来。
3)需求文档的优化
公司在正式研发之前,会有一次需求评审。
但我发现,这个需求评审的效果并不难达到预期,甚至可以说很多人在开会之前,都还没读过需求。
产品在会议中会读一遍需求,但是开发因为没有预习,所以并不能产生有效的互动。
产品文档写的其实很详细,包括需求背景、需求目标和需求内容。
在需求内容中每个流程或功能都有详细的说明,并且还会附带边界条件,以及原型示例图。
但是我发现,因为写的很细,所以在首次阅读时,吸收率并不高,一看到大段文字,就有点劝退。
在每行阅读时,看整体的文档,可能要 1 个或多个小时,期间也很容易走神。
可能是种种原因,久而久之,就造成在需求评审前只会听需求,而不是读需求。
从目前流行的电影剪辑中得到启发,可以先将重点流程提炼出来,在每个流程旁做个概述。
快速阅读需求文档,并能对需求有个大概的了解,有了一遍了解后,再去阅读相关细节。
这样是不是吸收率就能更高点,不用在开发到一半,发现这样那样的问题。
我就把这个意见给了产品经理,并且和她们说,可以先让我们组做试验,如果效果好,再推广出去。
对于产品来说,会增加点她们的工作量。但如果能在需求评审时,把问题暴露出来,那这个收益我觉得很值。
另一个向产品提的优化建议是应急备案。
最近上线了个付费功能,在上线时发生了问题,想将连续包月的功能替换成付费 1 个月,但是因为设计的原因,并没有提供备案。
所以页面异常就持续了 1 个多小时,好在此功能用的人并不多,并且也没有造成经济损失。
后面和产品了解了客户端的应急备案,其实客户端中以功能为粒度,他们会配个开关,若此功能有问题,就整体下线。
像我们 Web 组,之前长期在做对内以及活动,所以基本上就不会考虑什么应急备案。
但是现在,产品希望将一些实验性质的业务转移到我们这边来做,那我就希望能在产品设计时,提供个应急备案。
当然,在我们团队内部,也会注意应急备案的问题,提早给自己想后路,免得到时候因为某个问题造成了巨大的损失。
二、工作优化
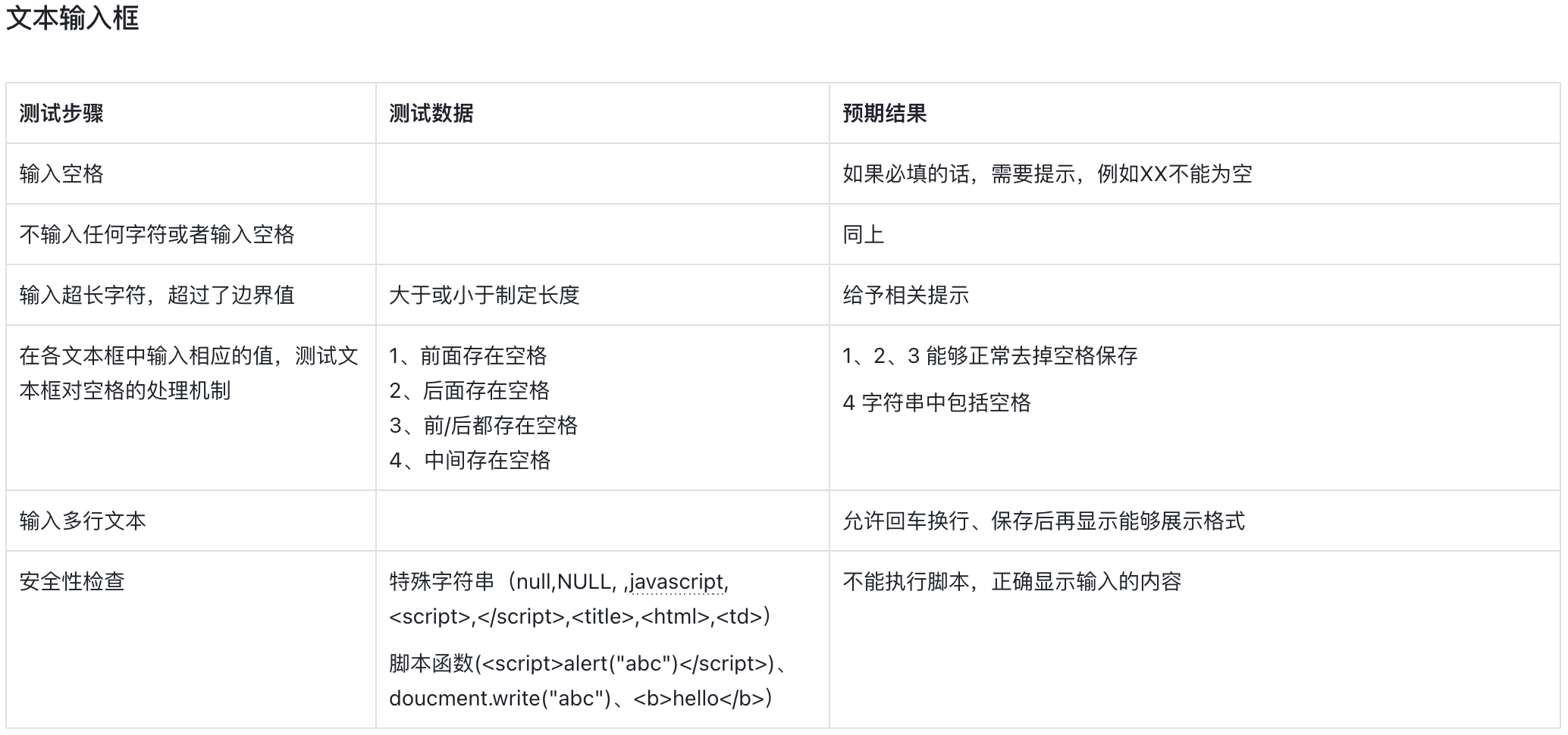
1)测试用例
此处并不是让我们前端组为自己的页面写测试用例。
而是搜集一套比较通用的网页测试用例,对网页进行一次比较系统性的自测。
在正式提测前,做这么一次测试,就能确保交到 QA 手中的网页是稳定的,可以运行的。
不会出现什么网页打不开,或者某处报错,导致测试无法推进下去,严重影响整个流程。
首先是页面首次测试部分,包括:
整体
- 页面在不同分辨率或不同浏览器中是否正确显示
- 页面特殊效果(如自定义字体、动画)是否正确显示
元素
- 页面元素(如文字、图形等)是否正确显示
- 页面元素(如表单控件、超连接等)的外形、位置是否正确
- 页面元素基本功能(如点击、跳转等)是否实现
功能
- 数据初始化是否正确
- 数据处理是否正确
- 数据存储是否正确
- 是否对其他功能有影响
- 如果影响其他功能,系统能否作出正确的响应
然后是页面详测,包括输入框、查询、新建、修改、删除、分页等功能。

2)协作优化
最近有个需求,一个业务要加个连续包月的功能。
然后这是一张网页,唤起是在网页中,支付功能由客户端完成,订单接口由服务端完成。
这个功能需要由三端配合完成,服务端希望我们组的人帮忙测试接口,但是我们组的人说测试环境无法购买。
然后两端就僵持住了,直到第二天,事情推到了我这里才知道有这么回事儿。我在思考这件事时,发现了两个问题。
第一个是组员没有及时向我反馈,项目推进出现了问题,事后,我就和他们说明了,未来遇到此类问题,第一时间找我协商。
其实很多时候都需要组员的反馈,例如前几天,一个组员向我抱怨说服务端给我们的接口格式经常不一样。
这就引起了我的关注,我马上去和服务端的人协商,并然他们给我们的接口格式保持统一,尤其是新接口,实在无法兼容的话,我们也只能作罢。
了解下来,大部分情况下,其实都可以统一。其实,每周我们都有例会,经常会在会议上讨论碰到的问题。
可能每个人对待问题的敏感度不一样,即这个问题在别人眼里可能不是问题,虽然如此,每周例会,我还是会问他们是否有问题反馈。
第二个问题是关于技术评审,技术评审的初衷是希望在开发之前,将技术问题都抛出来,但是目前有些组的成员并不上心。
这次需求也开了技术评审,但是客户端的人觉得没他们的事情,问服务端,也认可。
但其实并不是这样,的确,他们不需要改代码,但是服务端做了大量的代码修改,并且涉及到支付,更是应该将各种细节都关注到。
支付流程比较长,所以就希望客户端配合联调,但客户端明显有点抗拒,直接说他的排期中不包含此项。
费了些口舌后,才愿意配合,前提是让测试先支付,遇到问题再叫他们。
其实在技术评审的时候,并不需要将话说那么死,什么你们组不需要参与啥的,服务端组明明知道要修改很多代码,这明显要联调下,也不说下。
事后,特地找了服务端的组长讨论此问题,听下来就是此人做事一向不太认真,在不影响进度的前提下,他也无可奈何。
这当然不是我想要的答案,最起码,开会的时候将自己的问题抛出来,别藏着掖着,其他组我也管不了,自己组希望不要出现这类问题。
3)历史活动
运营最近想看一张比较老的活动页面,在访问链接时空白了,就找到我。
我们团队会定期将历史页面存档,其实就是在构建时忽略存档的活动目录,为了加快构建速度。
其实运营在之前也有过几次想看老页面,之前的作法就是恢复页面,然后看完再隐藏。
现在想想,可以做点优化,计划在测试环境放开页面,因为他们只是想看下页面的呈现,至于其中的数据,并不关心。
如果只是页面快照,那么找设计也能获取到,只不过要麻烦人家特地做一次搜索。
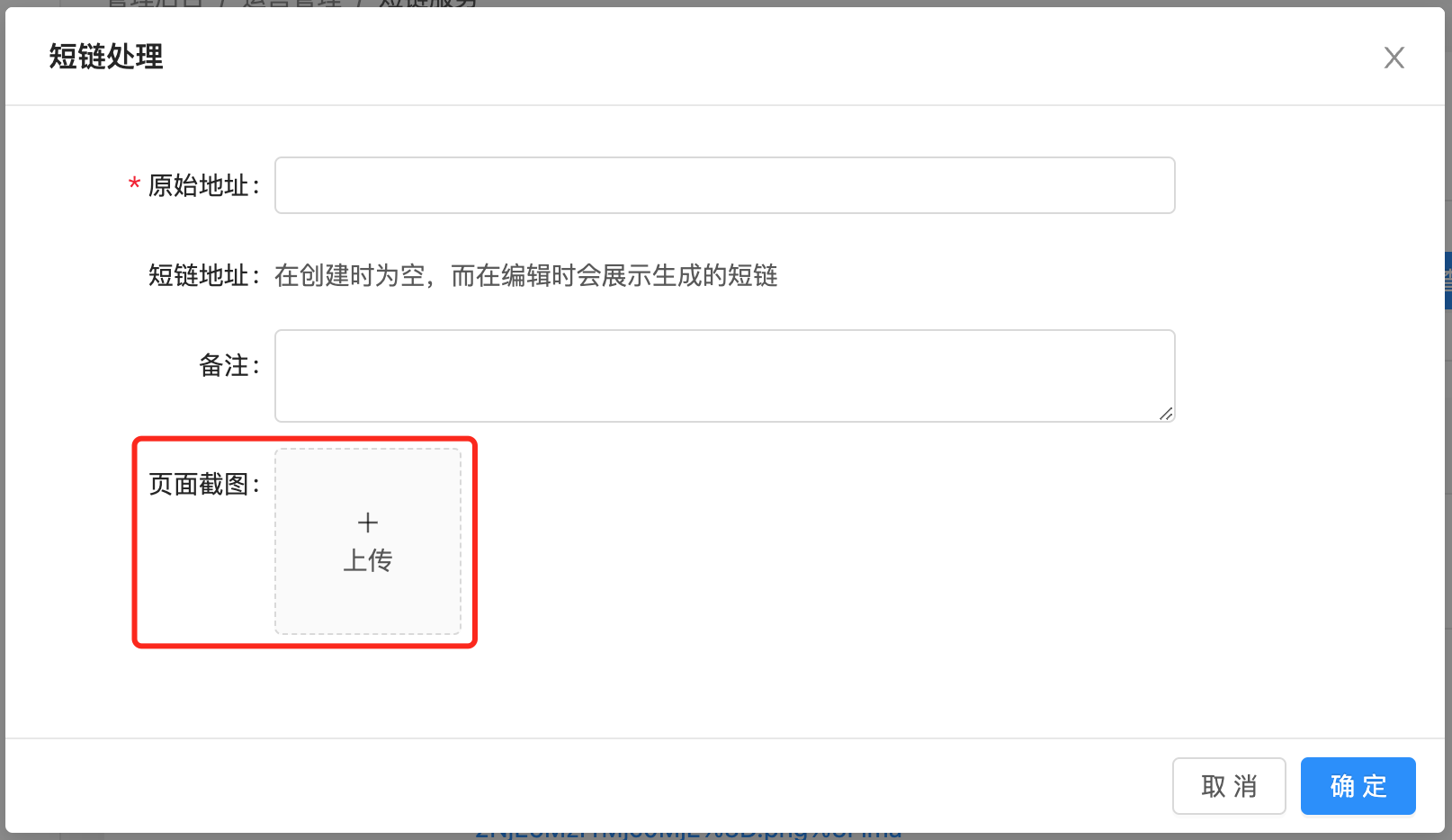
思来想去,决定在当前短链管理中,增加个上传截图的功能。

第一个好处是,由于当前所有活动都会包短链,因此增加一个截图也不会违和。
第二个好处是,改造成本非常低,半个小时就修改好,马上投入使用。
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.e1idc.net

