微信搜索 【大迁世界】, 我会第一时间和你分享前端行业趋势,学习途径等等。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
快来免费体验ChatGpt plus版本的,我们出的钱 体验地址:https://chat.waixingyun.cn 可以加入网站底部技术群,一起找bug,另外新版作图神器已上线 https://cube.waixingyun.cn/home
文章首先解释了CSS网格是什么以及为什么它在现代网页设计中非常重要。它强调了响应式设计的重要性,这是使网站在各种设备和屏幕尺寸上都能良好呈现的关键。
接下来,文章列举了9个最佳的响应式CSS网格生成器,并提供了对每个生成器的简要介绍。这些生成器包括不同的特性和功能,可以帮助开发人员根据自己的需求选择适合的工具。
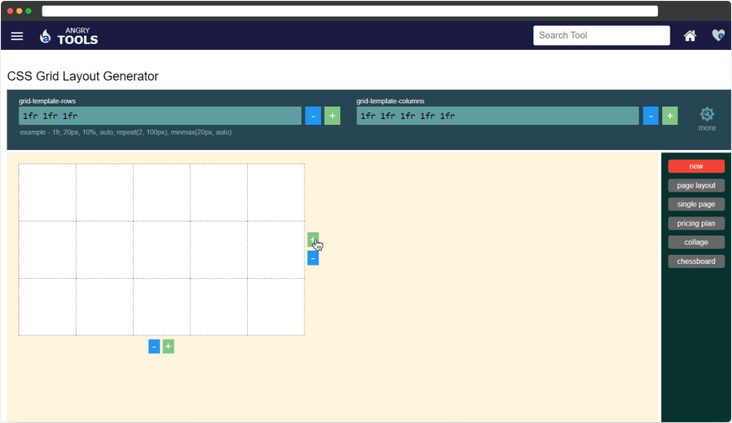
Grid Layout Generator
地址:https://angrytools.com/css-grid/

Angry Tools 网格布局生成器是一个免费的CSS网格生成器,可以让我们在网页上创建二维布局。此外,还可以按照指定的行或列结构排列元素。
它有一个非常易于理解的用户界面,在其中你可以通过容器中的“+”和“-”按钮添加行和列。还可以通过添加多个网格单元来扩展网格项。此外,它还允许我们在这些网格项之间插入间隙。
此外,为了让网格具有响应性,可以在 grid-template 中使用fr、%和 auto 单位。
CSS Grid Generator Netlify
地址:https://cssgrid-generator.netlify.app/

CSS Grid Generator是由 Sarah Drasner 创建的开源项目。它是一个非常有用的工具,可以利用其实用的CSS Grid功能创建动态布局。此外,它还可以让我们设置列和行的数量和单位。
此CSS生成器非常容易通过在网格内拖动方框来创建分区。每行和每列都有一个单位方框,因此我们可以以 px、fr 和 % 的方式更改行和列的大小。这有助于我们创建响应式布局和网格。
Layout it Grid
地址:https://grid.layoutit.com/
Layoutit 是一个很酷的CSS Grid构建工具,可以快速设计网页布局,并提供HTML和CSS代码来启动您的项目。它允许我们添加任意数量的网格列和行,并且还可以设置它们之间的间距。
你可以使用这个网格生成器轻松构建响应式布局,完成后还可以在Codepen中生成代码。此外,使用Layout it Grid非常有趣,因为它具有直观的功能。例如,它支持命名网格区域,因此在设计网格时,你可以根据需要为它们命名。
Vue Grid Generator
地址:https://vue-grid-generator.netlify.app/

Vue Grid Generator是一个基于Nuxt v1.x构建的开源项目。它确实有一些依赖项,如Hashids、Nuxtjs和Vue Awesome库。
此外,它具有非常清晰易懂的结构,我们可以轻松地添加行和列,并相应地调整它们之间的间距。
最后,你可以拆分单元格以创建多个部分,并根据您的需求对其进行命名,以创建一个简单的网站布局。
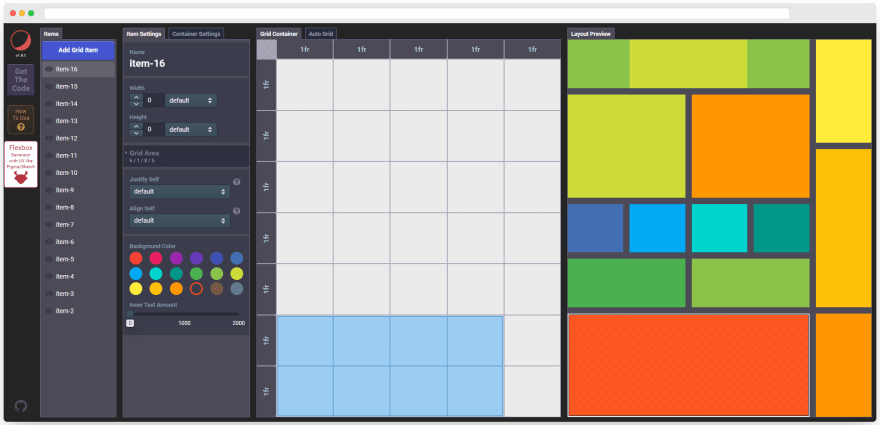
CSS Grid Layout Generator
地址:https://css-grid-layout-generator.pw/

CSS Grid布局生成器是一个专业的开源工具,它允许我们使用隐式网格轨道(自动生成的网格)、min-max()、fit-content()、JSX导出和Styled Components创建复杂的网格布局。
该应用程序有三个阶段:轨道编辑、项目编辑和最终结果,您可以在最后一步中导出代码。现在在第一步中,您可以使用“+”按钮更改列数和行数,在之前和之后添加容器。
在第二步中,您可以添加任意多个分区,并自定义每个分区的颜色。接下来,您可以将代码导出为CSS、HTML、JSX和Styled组件作为最后一步。
Griddy Griddy
地址:https://griddy.io/

Griddy是一个开源的CSS网格生成器,可以帮助我们轻松创建自己的网格。此外,它拥有简洁的用户界面,使得理解和学习这个CSS网格生成器变得非常容易。
例如,你可以通过简单地点击“+”和“-”按钮来轻松地在网格中添加或删除行和列,并且它会在网格中的相邻位置添加一个元素。
你还可以使用GitHub上提供的CSS网格生成器来单独添加行和列,对齐元素,自定义它们之间的间隔大小等等。
GridIt GridIt
地址:https://ahmedm1999.github.io/Grid_it_css_grid_seystem_generator/

GridIt 是一个简单的CSS网格生成器,可以让我们轻松快速地在网页上创建网格。现在,当你打开这个工具时,它有三个部分。在左侧面板上,可以向布局中添加行和列,而在右侧面板上,您可以向行和列中添加网格。
简单来说,举个例子,你想在开头只添加一个网格项,因为你想将其作为标题。因此,你需要选择第一个网格项,并以1开始列,以行数+1结束,即n+1(5+1=6)。
所以,你可以通过编辑每个网格项来使用右侧面板来扩展行和列。最后,中心面板是网格显示面板。此外,你可以通过点击生成代码来在右侧面板中获取HTML和CSS代码。
Layout Master
地址:https://layout-master.vercel.app/

Layout Master是一个非常独特的布局网格生成器,可以让我们快速轻松地构建布局。它是一个开源项目,可在GitHub上获得,帮助您创建响应式布局。
此外,它具有非常简单的界面,使您可以通过将鼠标悬停在网格的角落上来更改每个等级的大小。此外,您可以拖放网格项以更改其位置。它还支持在网格中突出显示行和列。
Visual Grid Generator
地址:https://github.com/alillje/visual-grid-generator

Visual Grid Generator 是创建网站CSS布局的最简单和最快的方法。它有一个非常简单的界面,您可以在其中设置行数和列数,然后选择要放置网站元素的区域。
此外,你可以创建多达20行和列的网站布局。当您完成网格的创建后,可以直接获取上述示例中显示的CSS代码。
总结
以上是一些流行的CSS Grid生成器,你在将来可以考虑使用它们来塑造你的网站。毫无疑问,使用CSS Grid生成器,我们将能够创建响应式布局,并为我们的网站设计打下绝对的基础。
交流
有梦想,有干货,微信搜索 【大迁世界】 关注这个在凌晨还在刷碗的刷碗智。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。

服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net

