
介绍
Laf 是一个完全开源的 Serverless 框架,Laf 的 Node.js 运行时容器 (以下简称为 Runtime) 是 Laf 的函数执行环境,依托于 Express.js 框架。采用容器进程常驻的方式,每一个应用对应于一个或多个容器 (弹性伸缩下),底层使用了 Node.js 的 vm 模块,使用 MongoDB 的 watch() 方法来监听函数变更事件,以实现函数发布和配置发布。

Node.js vm 模块
Node.js 的 vm 模块是一个提供虚拟机功能的模块,用于在 Node.js 环境中创建一个独立的 JavaScript 执行环境。它允许在应用程序中运行和控制一段 JavaScript 代码,同时提供了一些安全性和隔离性。
这个模块包括一些可用于创建隔离的执行环境的函数,使得代码能够在独立的上下文中运行,防止对主应用程序的影响。这在某些情况下可以提供更高的安全性,例如在沙盒环境中执行用户提供的代码,或者实现一些动态加载和执行代码的需求。
原文链接:https://forum.laf.run/d/1146
为什么要优化
目前 Laf 的函数运行时存在以下问题:
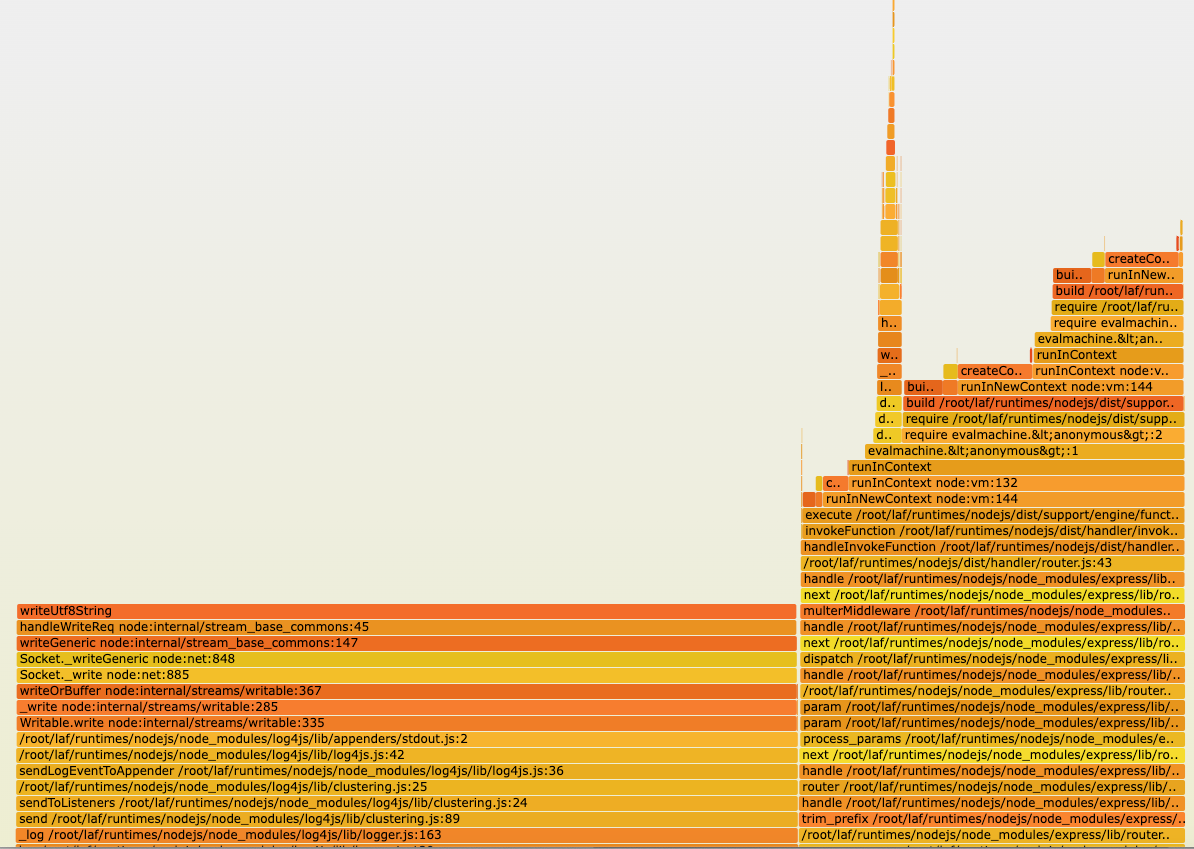
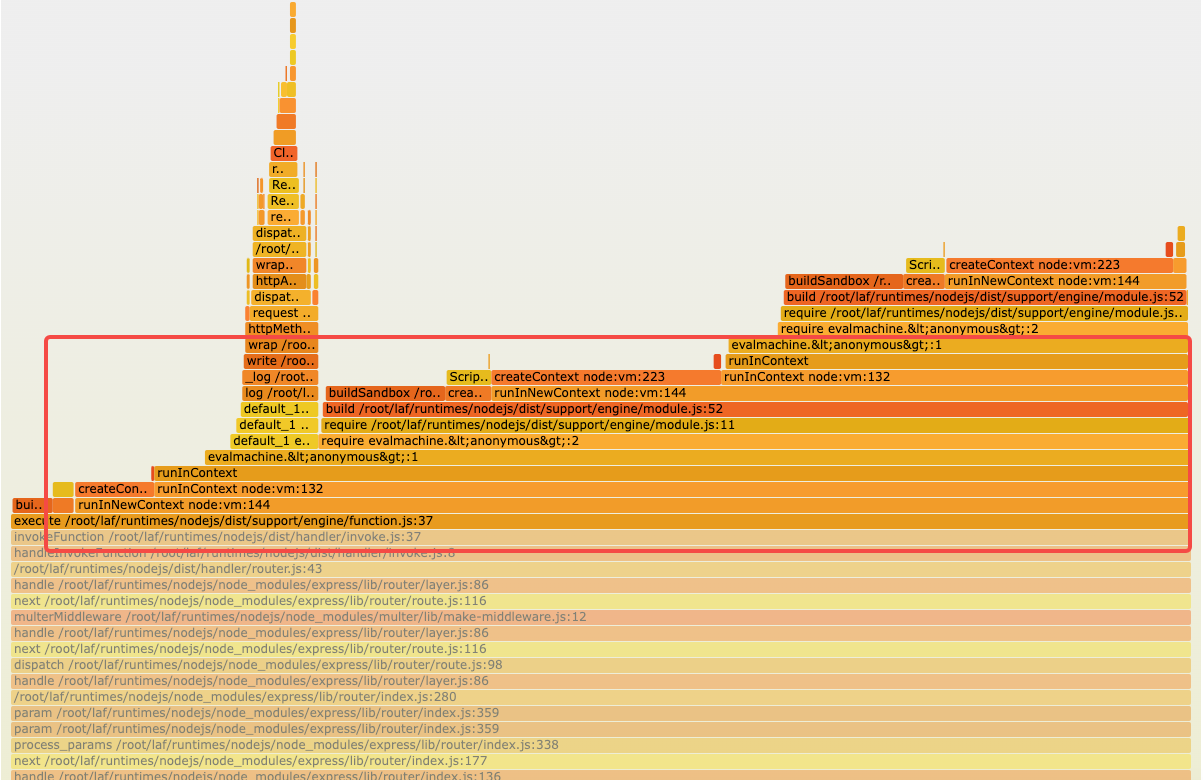
- 频繁使用 Node.js vm 模块重复创建 vm,vm 创建执行的过程中,CPU 消耗很高。在以下对 runtime 的 CPU 火焰图分析可见,在函数执行过程中,有两部分 CPU 执行时间较长,分别是输出函数请求日志和 vm 创建执行过程。


- 有时候遇到复杂的函数嵌套引用的时候,会导致循环引用,内存迟迟无法回收,造成内存泄漏,导致 OOM Killed。
- 交由 runtime 自己通过 HTTP 调用的形式,异步请求持久化函数日志,性能损耗大,QPS 直接减半。
- 函数引擎这块的逻辑越来越复杂和臃肿,维护难度很大,急需重构。
如何优化
在前面的分析中,我们知道,当前造成性能瓶颈的原因主要有两点:
- 为了实现隔离,vm 模块重复创建,CPU 消耗高,特别是当函数引用达到一定规模时。另一方面,复杂的引用下,甚至会发生内存难以回收造成内存泄漏的问题。
- 频繁打印函数请求日志,依赖单线程的 Node.js 通过异步请求处理 console.log 等日志,导致实际业务请求吞吐量下降。
因此,我们采用以下优化思路:
-
日志方面:使用标准输出的形式输出日志,交由 K8s 自己采集日志,而不由 runtime 自己处理。
-
函数引擎方面:第一次函数调用时,构建并缓存函数模块,下次调用直接取出使用,不需要重复编译,这块更改需要确保以下因素:
- 保证这个缓存的函数模块是无状态,即 y = f(x),输入相同的 x,则必然输出确定的 y。
- 函数发布时,要及时清理缓存的函数模块。
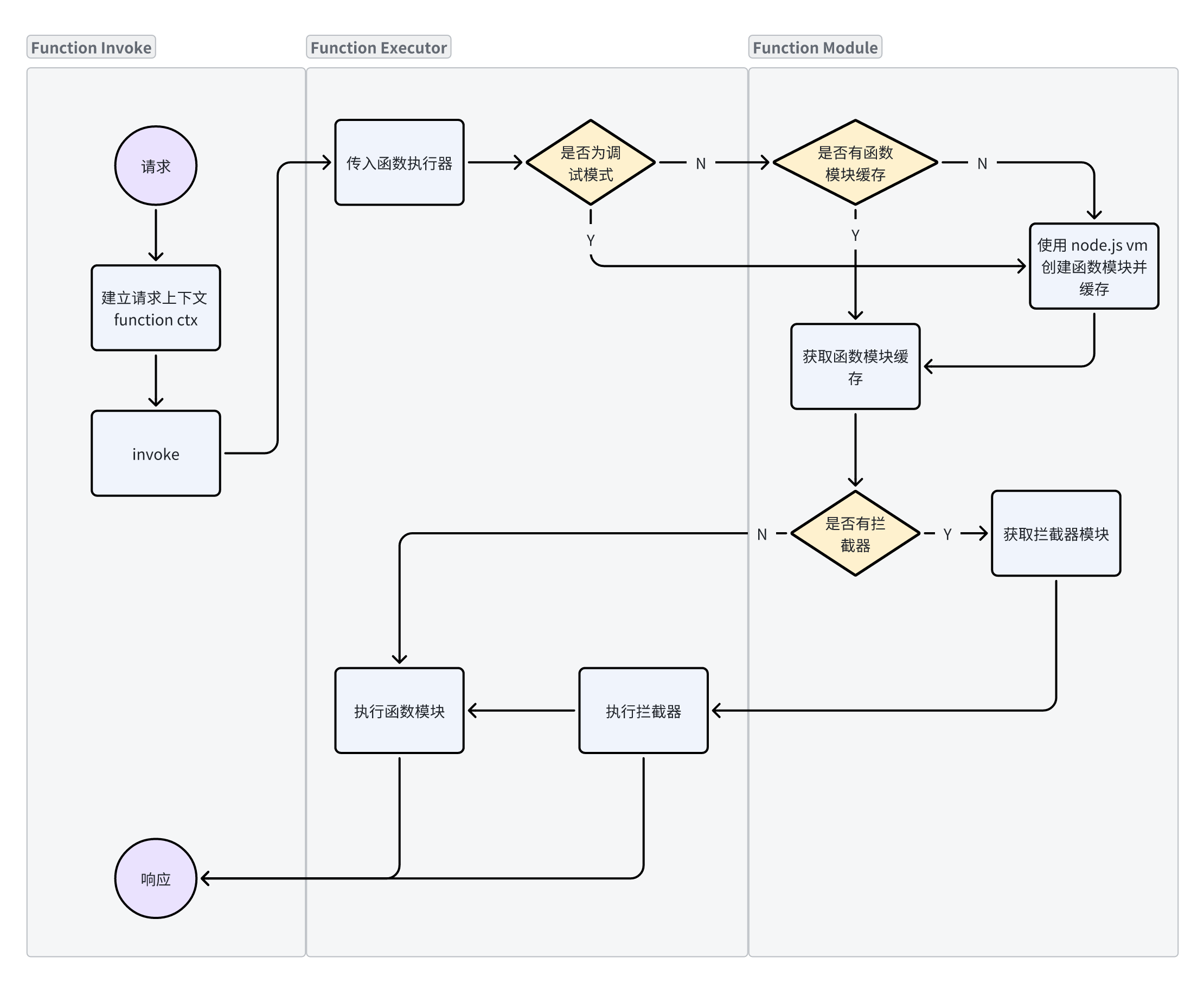
优化前后架构对比分析
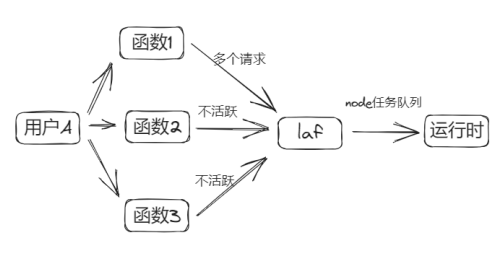
- 优化前:

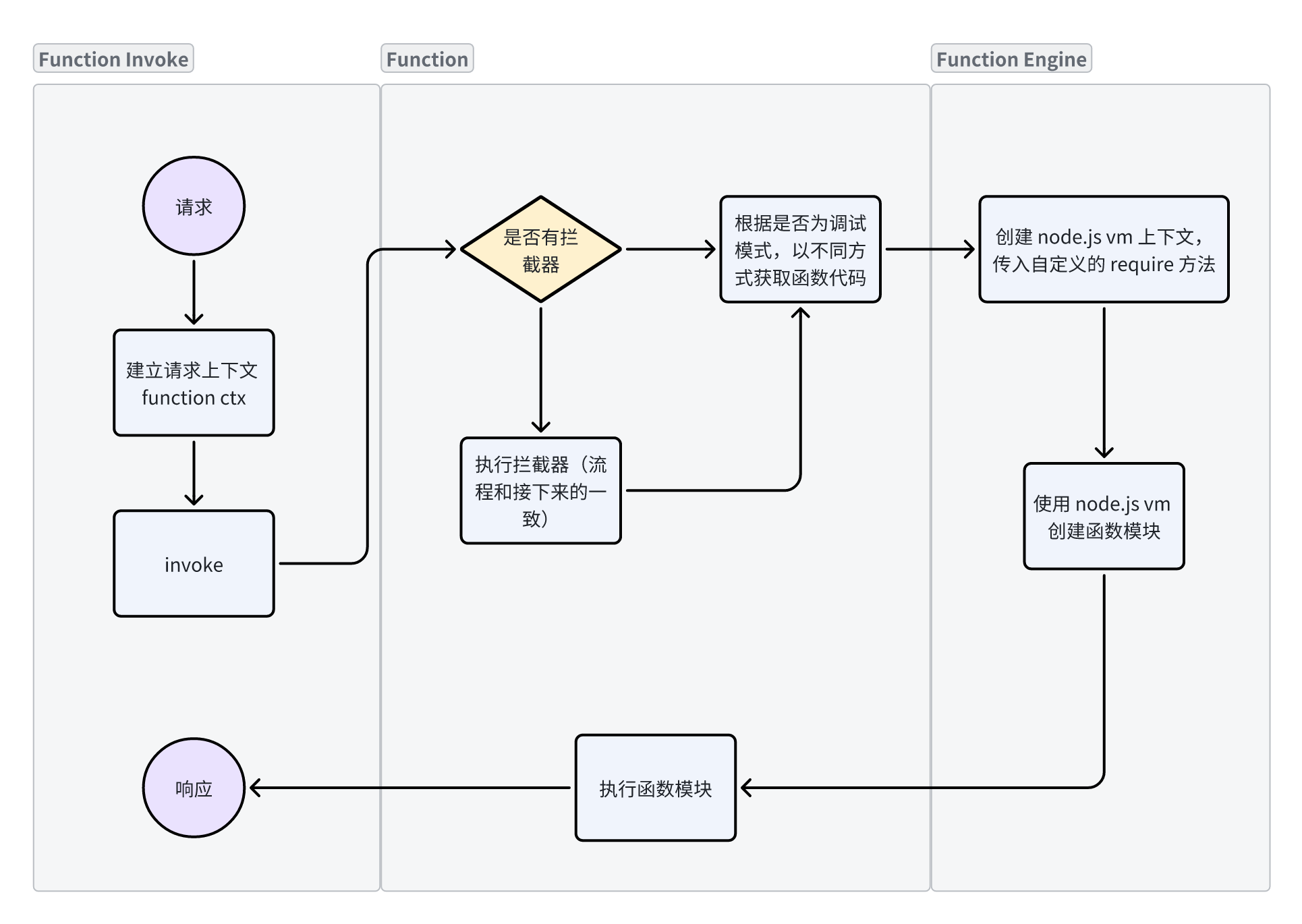
- 优化后:

优化步骤
- 改造日志方案为容器日志标准输出,交由 K8s 收集,完全去除日志的有状态依赖。
- 重构函数引擎,建立函数模块,每一个函数模块的导出都是一个 JS 对象,无论是代码还是引用的第三方包,都被视作为一个 Module,在代码中只会存在一份,等同于原生的 require / export:
- 简化代码,尽可能复用,保留核心逻辑;
- 去除函数模块中的有状态部分;
- 在函数执行、函数引入处建立函数模块缓存。
- 针对调试模式,每次函数执行时重新构建函数模块,主动收集执行日志。
核心函数调用逻辑
const vm = require('vm')
// 函数列表
const functionList = {
a: "const b = require('b'); const func = () => b(); module.exports = func",
b: "module.exports = () => 'hello world'"
}
// 函数模块缓存
const functionModuleCache = new Map()
// 构建函数模块
const buildFunctionModule = (name) => {
// 自定义 require 逻辑,用来加载函数
const customRequire = (specifier) => {
if (functionModuleCache.has(specifier)) {
return functionModuleCache.get(specifier)
}
if(functionList[specifier]) {
return buildFunctionModule(specifier)
}
return require(specifier)
}
// 全局上下文
const ctx = {
__require: customRequire,
module: {
exports: {},
}
}
// 重新定义 require
const wrapCode = code => {
return `
const require = (name) => {
return __require(name)
}
${code}
module.exports;
`
}
// 构建模块
const script = new vm.Script(wrapCode(functionList[name]))
const mod = script.runInNewContext(ctx)
// 缓存构建结果
functionModuleCache.set(name, mod)
return mod
}
// 简单写一个入口函数
const main = () => {
const func = buildFunctionModule('a')
const res = func()
console.log(res)
}
main()
优化效果
压测
下面以 Laf 应用最低配置 0.1c 128m 为例进行压测。
-
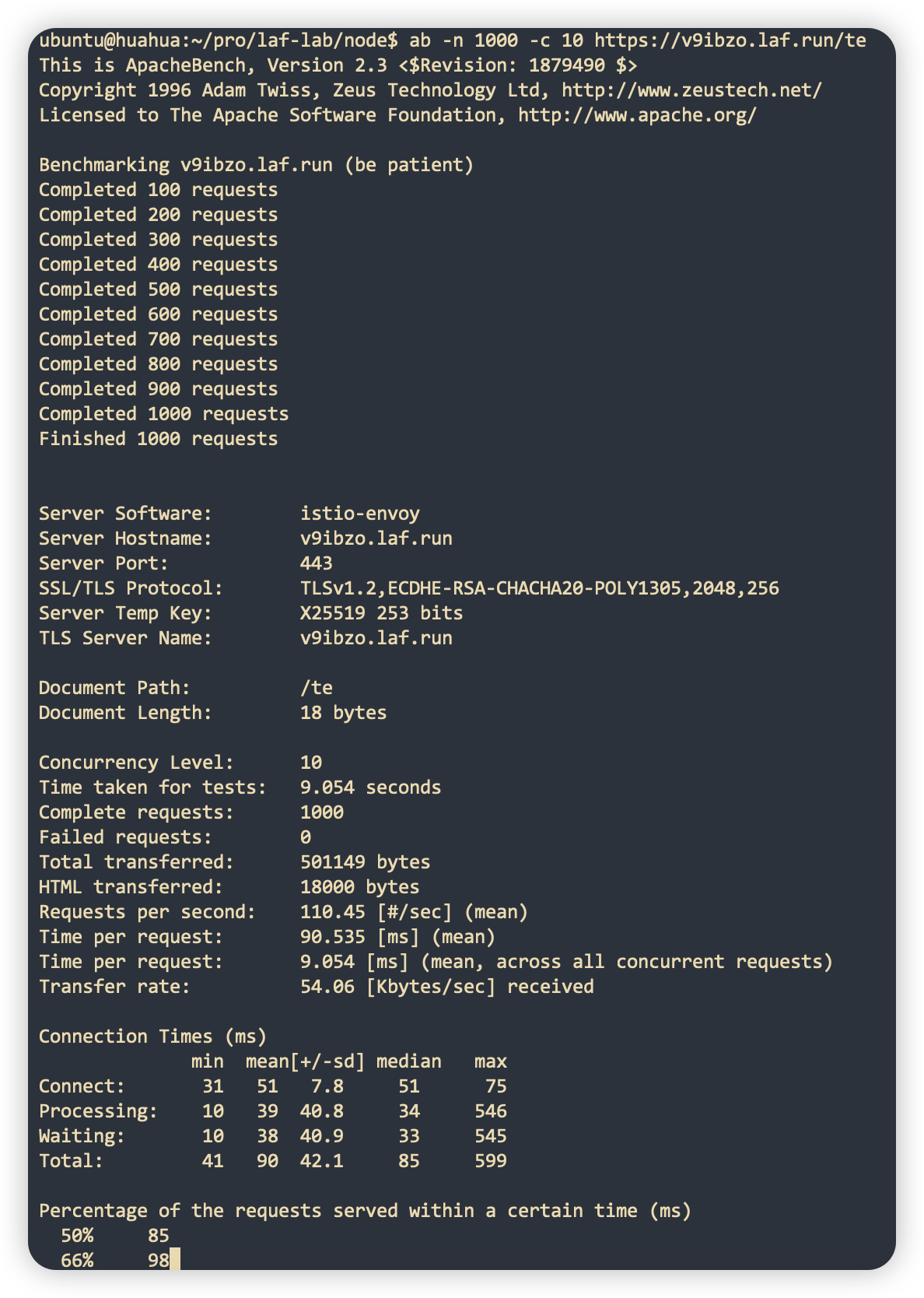
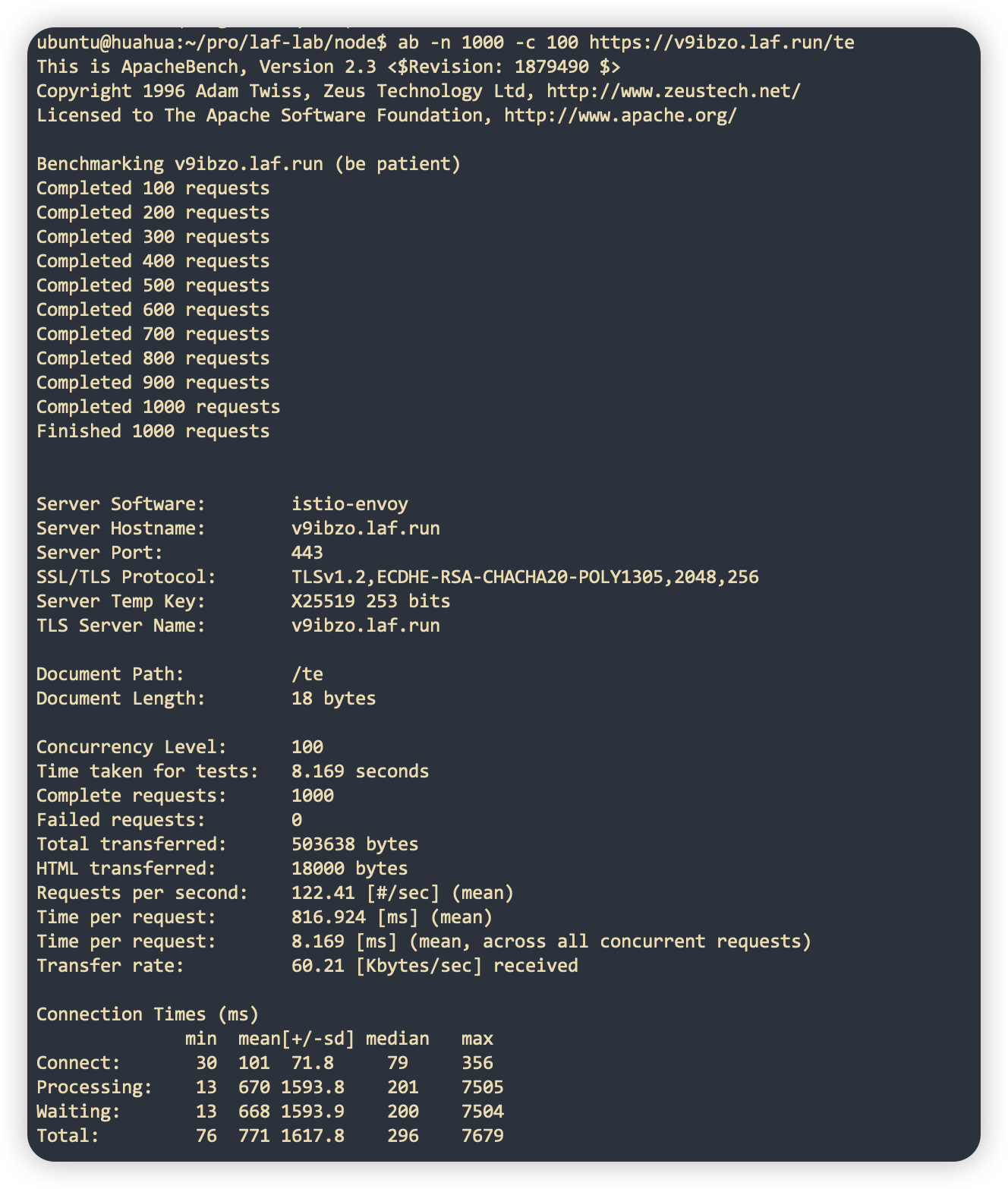
常规 HTTP 请求:
数据量 测试结果 QPS 10 并发请求 1000 次 
110 100 并发请求 1000 次 
122 -
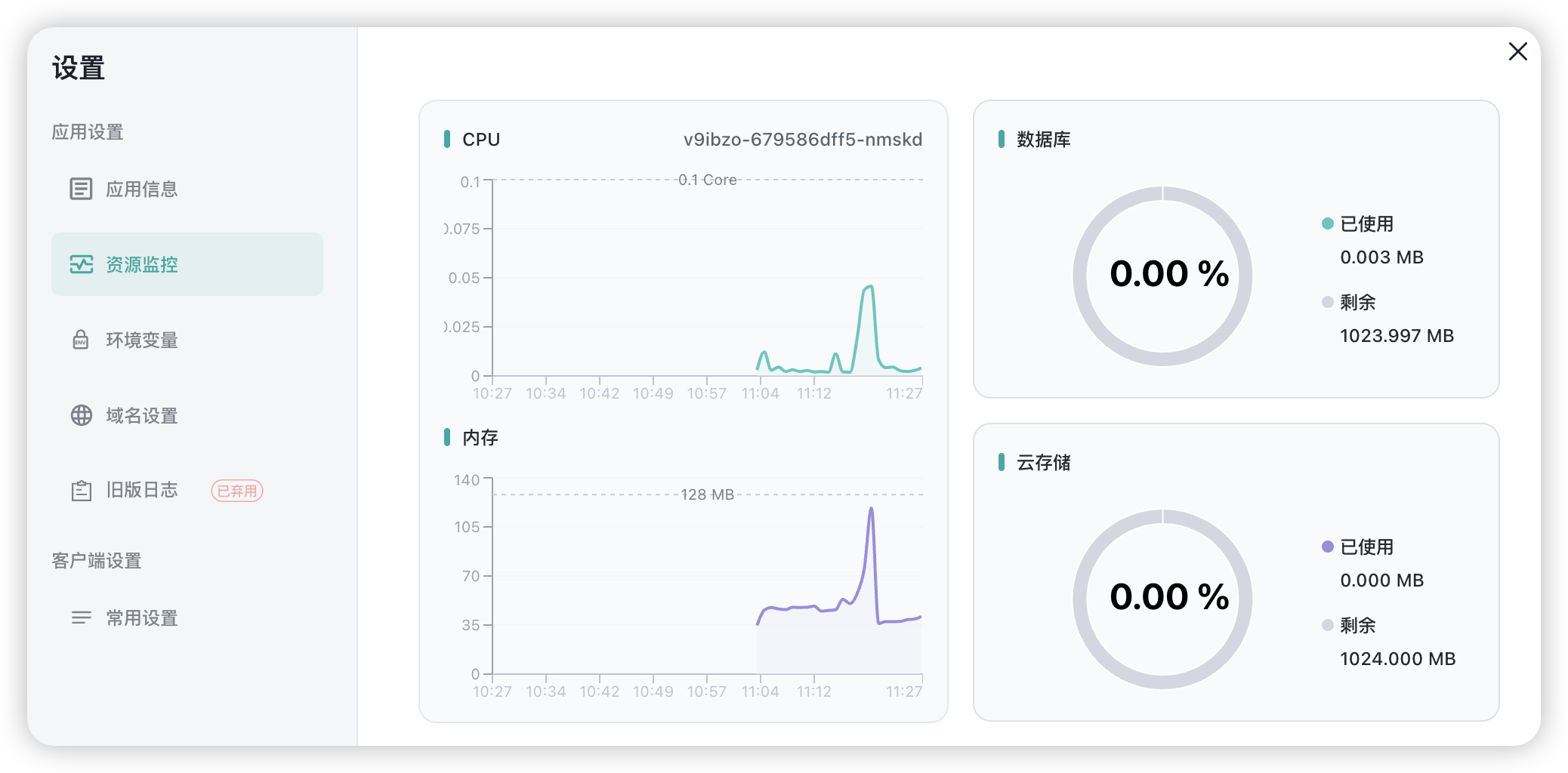
WebSocket 连接
每秒创建 100 个 websocket 连接,当创建 1 万个 websocket 连接时,资源占用情况如下:

真实案例
某个跑在 laf 上的应用,日活数十万,原来需要 4 个 G 的内存,优化后,内存降至 512 MB 以下,CPU 只需要不到 1 核。
附加彩蛋
除此之外,我们还做了不少额外的工作:
- 日志支持根据不同 Level,服务器托管网以不同的颜色服务器托管网输出。
- 通过重定向自定义依赖安装路径,现在支持安装和内置依赖版本不同的依赖包。
- 拦截器现在支持类似 koa 洋葱圈结构的前拦截和后拦截的写法,详情查看 Laf 文档。
- …
总结
通过优化 Laf 运行时,我们在将每个应用的成本降低至原来的 1/10 的同时,还大大提高了性能和稳定性,成功把 Laf 的价格打了下来 ~
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net

