
*{
margin:0;
padding: 0;
box-sizing: border-box;
}
body{
background: #222;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
min-height: 100vh;
}
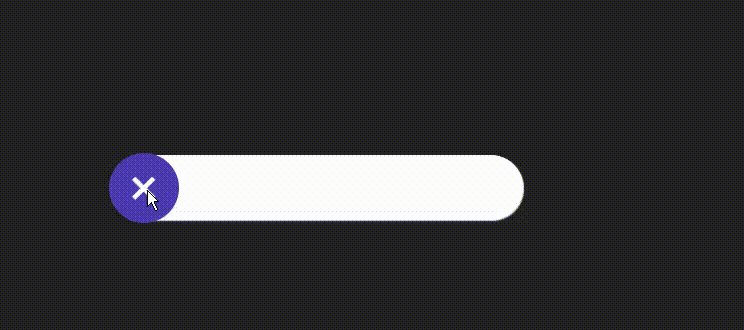
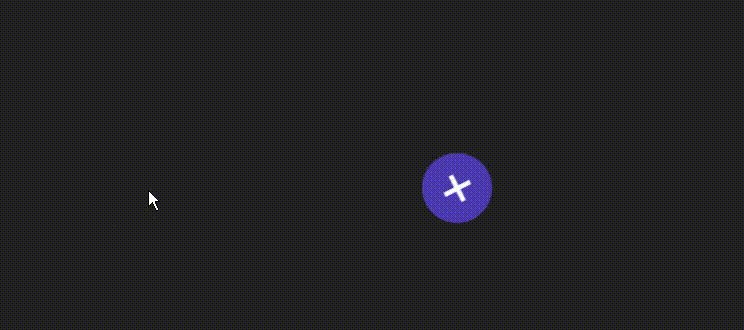
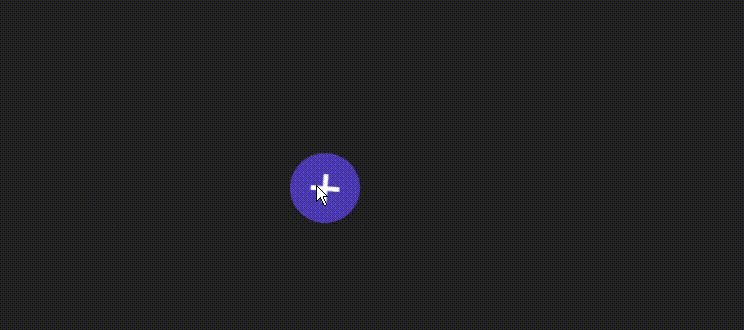
.button{
color: #fff;
text-align: center;
width:70px;
height:70px;
border-radius: 50%;
background: #4c3ab0;
position: relative;
}
.button::after{
content: "+";
position: absolute;
inset:-6.5px;/*设置定位布局,上下左右各相距6.5px*/
font-size: 3.5em;
}
.button.active{
transform: rotate(45deg);
}
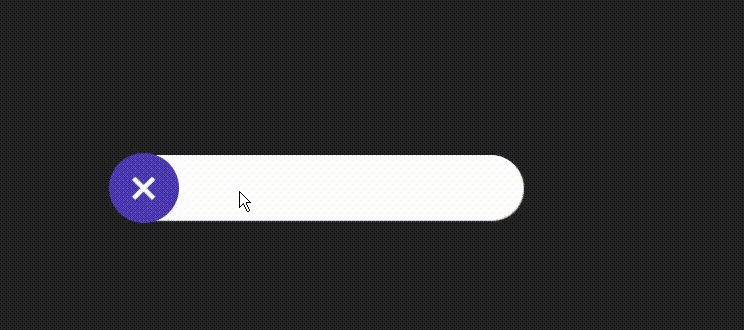
服务器托管网 .icons.open{
width:80%;
}
.icons{
width:0;
height:65px;
list-style: none;
padding:16px 10px 10px 50px;
background: #ffffff;
box-shadow: 1px 1px 1px #dcdcdc;
border-radius: 2em;
display: flex;
justify-content: space-evenly;
align-items: center;
}
.icons li img{
width:36px;
}
.icons li:nth-child(1){
margin-left: 50px;
}
.icons li{
width:80px;
}
.button{
left:50%;
margin-left: -35px;
z-index:1;
}
.button,.icons{
transition: all 1s cubic-bezier(0.85,-.57,0.37,2.99);
}
.icons{
margin:-68px 0 0 44%;
overflow: hidden;
opacity: 0;
}
.button.active{
left:60px;
}
.icons.open{
margin:-68px 0 0 6%;
服务器托管网 opacity: 1;
}
$('.button').click(function(){
$('.button').toggleClass('active')
$('.icons').toggleClass('open')
})
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
相关推荐: 分享SpringBoot2 仿B站高性能前端+后端项目
点击下崽:分享SpringBoot2 仿B站高性能前端+后端项目 提取码:cj2s SpringBoot2仿B站高性能前端+后端项目 在当今的互联网时期,视频分享平台如B站等备受欢送。服务器托管网它们的胜利很大水平上归功于其高性能的前端和后端技术。在本文中,我…

