一、 前言
废话不多说,单刀直入。
本文要实现的功能是微信小程序中打开地图选择位置,以及将返回的位置信息分割。
例如返回的位置信息是:广东省深圳市龙岗区xxxxx小区
分割后变成:
{
province: "广东省",
city: "深圳市",
area: "龙岗区",
detail: "xxxxx小区"
}
二、选择位置接口申请以及实现
如果已经申请了接口,可以直接跳过本步骤。
2-1、申请接口
接口名称:wx.chooseLocation
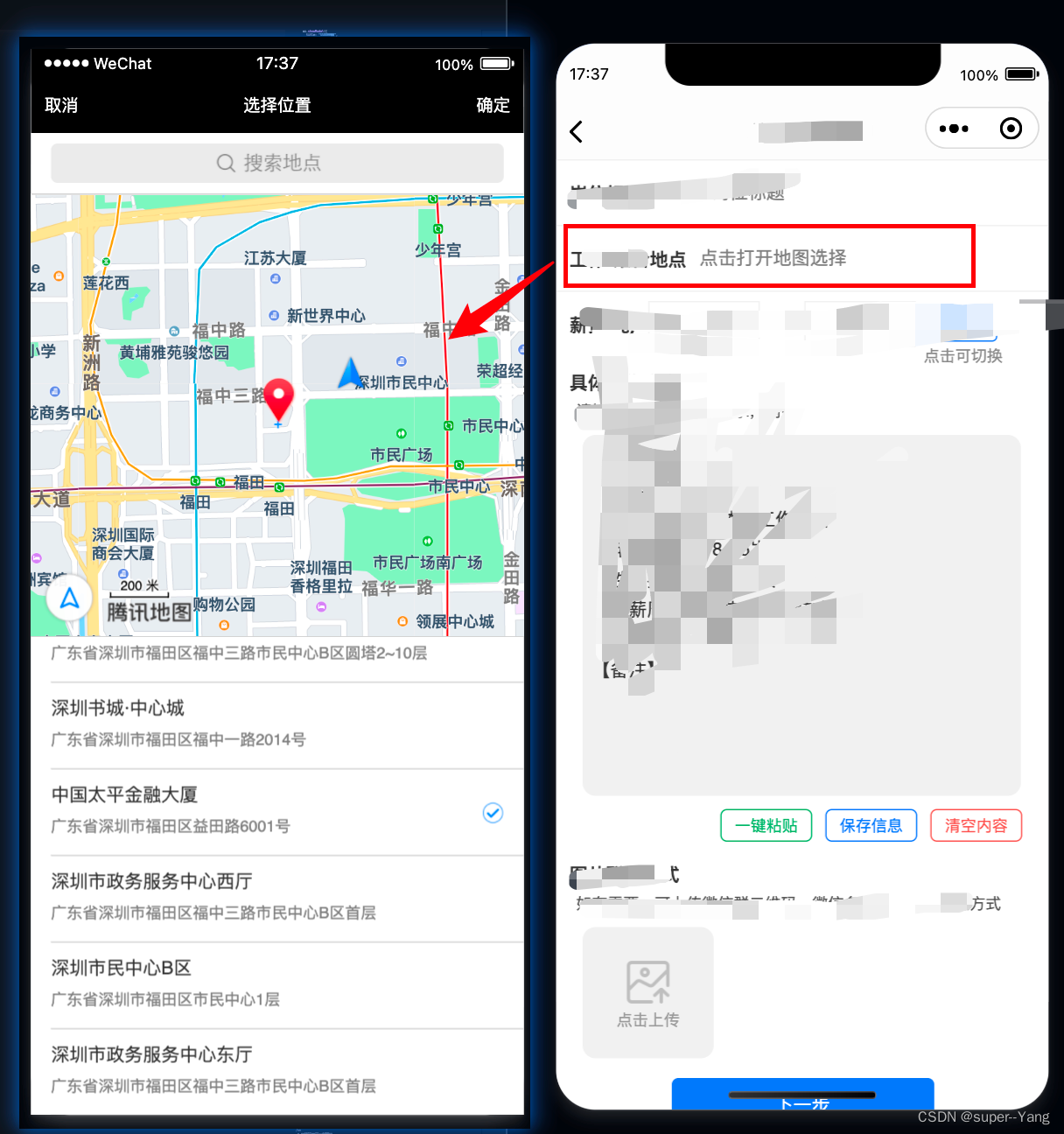
这是接口的实际效果。

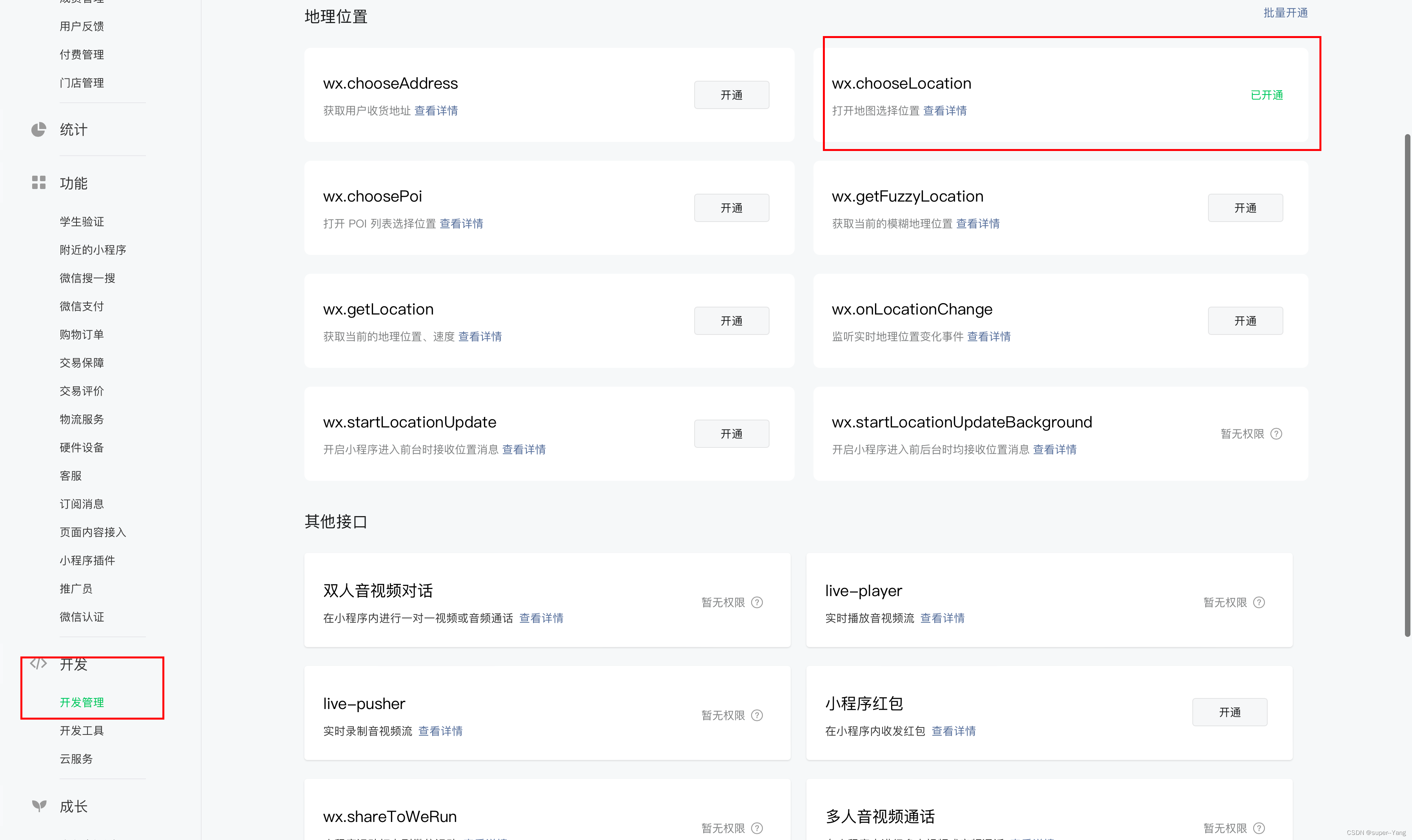
前往微信公众平台,申请接口。根据要求填写对应的信息提交就可以了。

2-2、接口的使用
需要在接口审核通过后才可以正常调用,不然无法进行调用。会提示没有权限,如果接口申请通过了,还是提示没有权限,就清除编辑器的缓存后重新编译再试试。
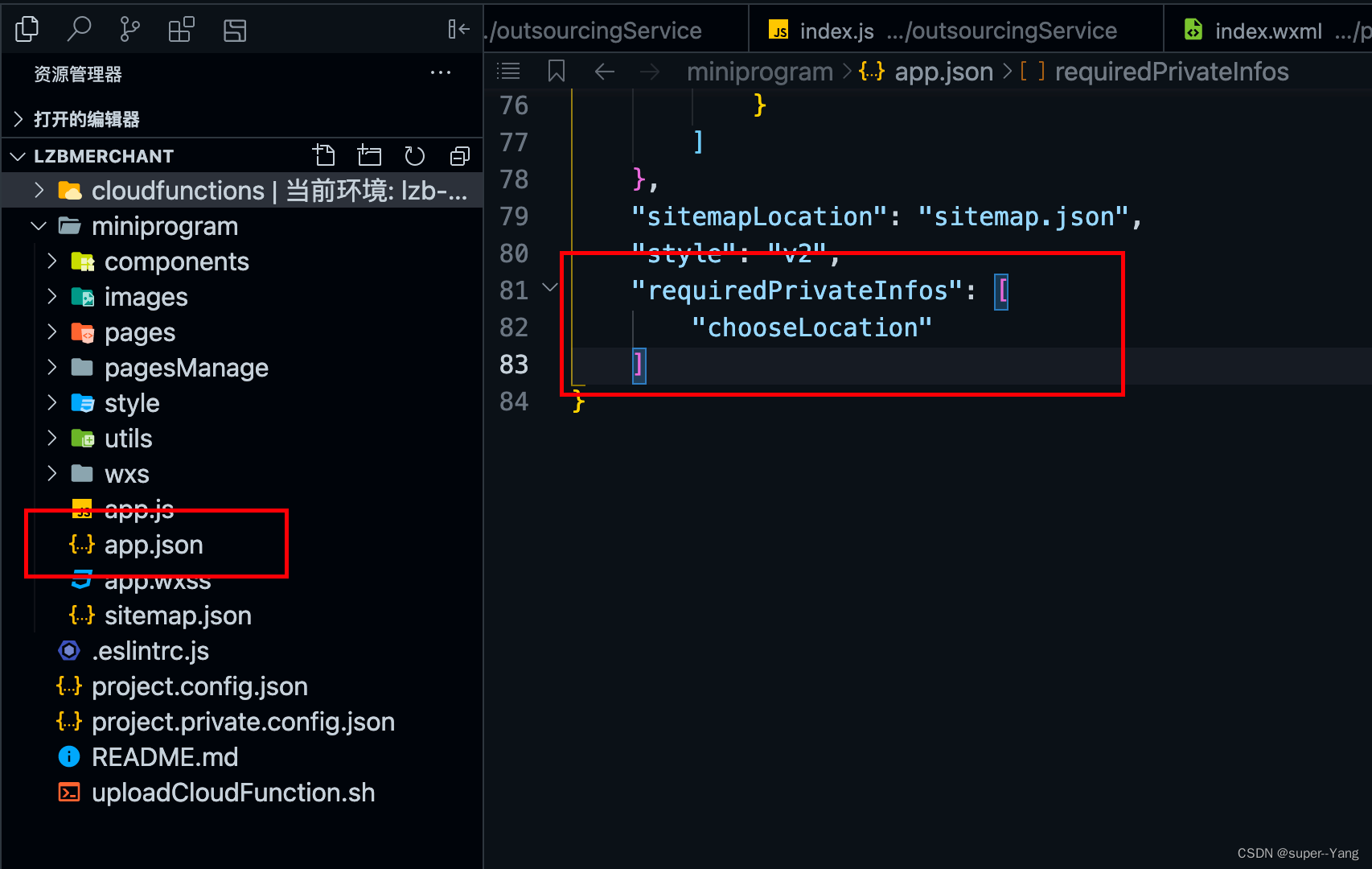
在小程序的app.json中声明接口
"requiredPrivateInfos": [
"chooseLocation"
]

调用接口以及分割
async selectAddressTap() {
// 默认的打开的点
const latitude_last = 22.54354095458985;
const longitude_last = 114.05796813964848;
const chooseRes = await wx
.chooseLocation({
latitude: latitude_last,
longitude: longitude_last,
scale: 18,
})
.then((res) => {
return res;
})
.catch((err) => {
return err;
});
console.log("chooseRes :>> ", chooseRes);
const errMsg = chooseRes.errMsg;
if (errMsg !== "chooseLocation:ok") {
console.log("chooseRes 选择位置失败 :>> ", chooseRes);
return;
}
const { address, latitude, longitude, name } = chooseRes;
const { province, city, area, detail } = this.splitAddress(address);
},
/**
* 拆分省市区以及具体位置
* @param {*} address
*/
splitAddress(address) {
const reg = /.+?(省|市|自治区|自治州|县|区)/g;
const list = address.match(reg);
const province = list[0];
const city = list[1];
const area = list[2];
const detail = address.substring(
province.length + city.length + area.length
);
return {
province,
city,
area,
detail,
};
},
三、分割函数
这是单独的分割函数。
/**
* 拆分省市区以及具体位置
* @param {*} address
*/
splitAddress(address) {
const reg = /.+?(省|市|自治区|自治州|县|区)/g;
const list = address.match(reg);
const province = list[0];
const city = list[1];
const area = list[2];
const detail = address.substring(
province.length + city.length + area.length
);
return {
province,
city,
area,
detail,
};
},
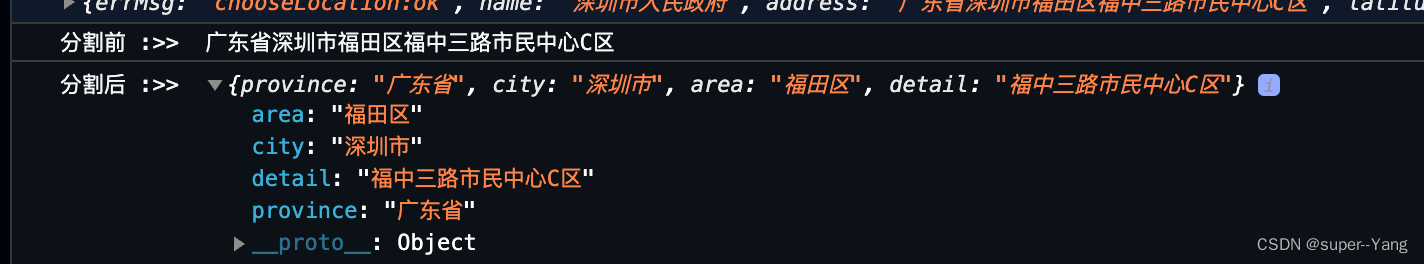
四、最终的效果

五、结语
最后来一下常规结语:
实际开发中的服务器托管网其他逻辑就不写了。需要同学们自己去考虑异常情况处理等问题啦。
有任何疑问可以在评论区留下。我每天都会进行回复,私聊不回。(为了刷积分)
以上均是本人开发过程中的一些经验总结与领悟,如果有什么不正确的地方,希望大佬们评论区斧正。
最后!!!不管这篇文章对你有没有用,既然都看到最后了。
赞一个!!!
当然,顺带收藏就最好了。
欢迎转载,原创不易,转载请注明出处✍️。
如果你对小程序开发有兴趣或者正在学习小程序开发,可以关注我。每一篇都是原创,每一篇都是干货噢~。
————————————————
版权声明:本文为CSDN博主「super–Yang」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_44702572/article/details/135113751
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
★ 微服务系列18篇 1 背景 在互联网高可用架构设计中,应该避免将所有的控制权都集中到一个中心服务,即便这个中心服务是多副本服务器托管网模式。 对某个中心服务(组件)的过渡强依赖,那等同于把命脉掌握在依赖方手里,依赖方的任何问题都可能成为你不稳定的因素。 而…

