
前言
感恩节前夕,OpenTiny社区的 TinyVue 组件库终于突破1000+star~
感谢所有支持 OpenTiny 开源社区的朋友们! 

对此,参与OpenTiny开源的各位项目成员也是十分激动和开心~因此也是在内部进行了一个小小的庆祝。同时我们也希望持续不断的将项目做的越来越好,拓展其能力边界,让更多开发者受益,帮助大家高效搭建web页面!

最后大家一起喊出了对于 OpenTiny 的期待。
TinyVue 组件库开源历程
2023年2月16日,OpenTiny Vue 组件库正式开源。
和业界组件库相比,TinyVue最大的特色就是使用 Renderless 无渲染组件设计架构,实现了一套代码同时支持 Vue2 / Vue3 / React,支持 PC / Mobile 端,并支持函数级别的逻辑定制和全模板替换,灵活性好、二次开发能力强。
我们拥有更丰富的组件,目前组件数量已经超过100个,除了业界常见组件之外,我们还提供了一些独有的特色组件,如:Split 面板分割器、IpAddress IP 地址输入框、Calendar 日历、Crop 图片裁切等。
经过9个多月的持续打磨,我们发布了6个大版本,支持了更加丰富的特性,能力更强、体验更好。
- 完成 Monorepo 和 TypeScript 工程改造
- 支持 Vue2.7
- 支持 VitePress 服务端渲染
- 官网提供 Composition API 写法的示例
- 提供 Playground 代码演练场
- 提供 XDesign / Aurora / Infinite 3套新主题
- 增加 RichTextEditor / ColorPicker / Anchor / Guide 等13个新组件
开源不易,请给TinyVue点个 Star ⭐ 鼓励下,感谢你对我们 OpenTiny 的大力支持
源码:https://github.com/opentiny/tiny-vue
一、 围绕开发者需求,不断完善自身能力
开源的 9 个多月以来,我们收到了非常多友好、耐心的开发者的反馈,这些宝贵的反馈意见对于我们优化 TinyVue 组件库,打造真正有竞争力的开源项目提供了非常大的帮助,感谢所有耐心地给我们 TinyVue 提交 Issue 的开发者们
1.1 Monorepo 和 TypeScript 工程改造
今年2月份刚开源时,我们的项目结构还不是 Monorepo 工程,整个组件库分成了 4 个仓库:
- tiny-vue // 组件模板
- tiny-vue-renderless // 组件逻辑
- tiny-theme // PC端组件样式
- tiny-theme-mobile // 移动端组件样式
这样会带来以下问题:
- 第一次 clone 代码比较麻烦,需要 clone 4个仓库的代码
- clone 完代码之后,还需要切换 develop 分支 4 次,npm i 安装 4 次依赖包
- 这 4 个工程安装的依赖包如果有重复的,会在各自的工程目录下安装多次,导致更多的磁盘空间占用
- 增加新组件或给组件增加新特性,一般都会涉及模板/逻辑/样式的同时修改,提交 MR 时需要在三个仓库都提交一个MR,不太方便
- 填写 MR 的描述信息时也需要在多个仓库填写多次
- 检视 MR时也需要在多个仓库进行检视、提交检视意见,比较分散
由于我们是一个开源项目,希望能够团结社区开发者一起共同建设,肯定希望大家参与贡献的门槛尽可能降低,贡献的体验尽可能流畅,所以我们在 3 月份对项目进行了一次大改造,将原来分散在 4 个代码仓库的代码集中到一个仓库,通过 Monorepo 方式进行管理。除此之外,我们还将原来的 JavaScript 工程改造成了 TypeScript 工程,并在持续补充组件的 TypeScript 类型声明。
目前组件 TypeScript 类型声明还未全部补充完,欢迎朋友们一起参与贡献。#370
1.2 支持 Vue 2.7
说来惭愧,支持 Vue 2.7 的诉求从今年 4 月份就有人提#141,我们在最近的大服务器托管网版本 v2.11.0 才正式支持。
OpenTiny Vue 支持 Vue2.7 啦!
Vue2.7 是升级 Vue3 的一个过渡版本,支持了 Composition API 写法,相较于 Vue2.6 差异较大,并且目前是 Vue 2.x 的默认版本,在 Vue2 项目中默认会安装 Vue 2.7.x,这时安装和使用 TinyVue v2.x 版本,项目会报错。
v2.11.0 版本之后将不再有这个问题,欢迎还在使用 Vue2 的朋友们体验和使用。
1.3 官网提供 Composition API 写法的示例
TinyVue 是一个能同时支持 Vue2 和 Vue3 的组件库,但是之前我们官网的组件 Demo 只有 Options API 的版本,使用 Vue3 的开发者会觉得很不方便,拷贝 Demo 代码之后还需要手动转换成 Composition API 的写法。
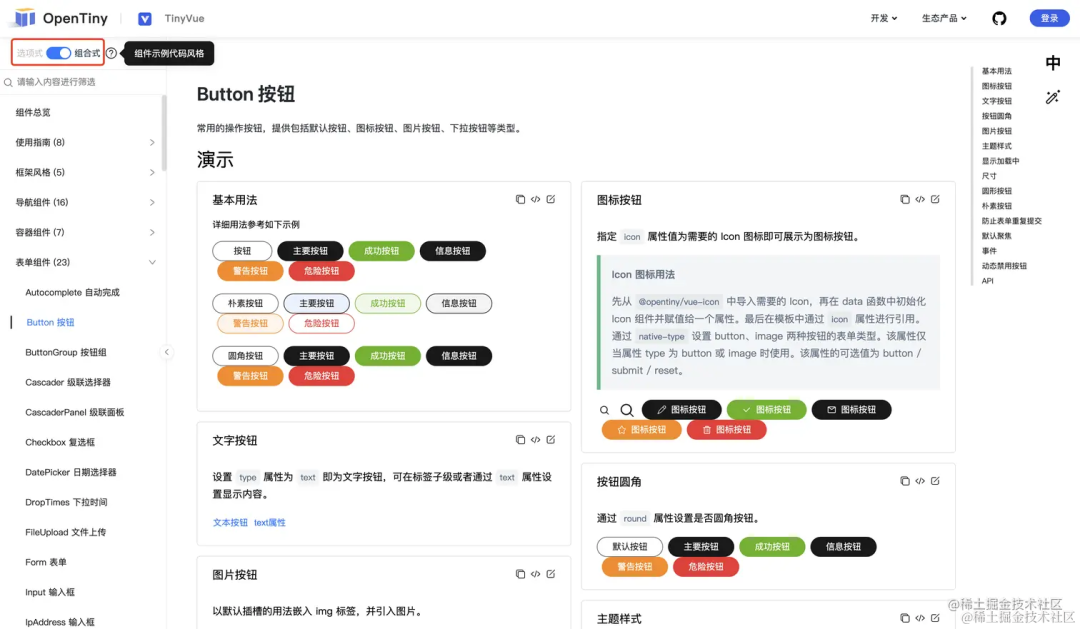
于是我们优化了文档的呈现,参考 Vue 官网,增加了 Options(选项式) 和 Composition(组合式) 两种写法的切换。 
欢迎朋友们到我们官网体验:https://opentiny.design/tiny-vue/zh-CN/os-theme/components/button
1.4 提供 Playground 代码演练场
早期我们的组件 Demo 代码是可以直接在页面上编辑,然后查看组件渲染效果的,但是编辑之后的代码没法通过链接形式分享出来。
我们缺少代码演练场功能,这个问题4月份就有朋友提 Issue #182,8月初,xiaoy 同学给我们贡献了 TinyVue Playground 项目。
但因热爱,愿迎万难,OpenTiny 社区增加一枚前端程序媛贡献者
我们将这个项目集成到了 TinyVue 的官网,现在你可以在每个组件 Demo 的右上角点击“打开演练场”的按钮,在演练场中编辑这个 Demo,实时查看修改后的组件效果,并通过链接形式分享出去。
这样提交 Issue 时,可以在 Playground 中实现最小可复现 Demo,并将链接贴到 Issue 描述中,大大降低了沟通成本,提升了缺陷修复的效率。
1.5 四套主题,总有一套是你喜欢的
为了满足不同业务的需求,我们内置了四套主题,大家可以挑选自己喜欢的一款,如果这四套主题依然没有一款能完全符合自己的要求,你也可以基于现有主题,修改部分主题变量,扩展出一套自己的主题,或者从0到1自定义一套主题,都是可以的。
具体如何自定义主题,可以参考以下文章:
自定义 TinyVue 主题

温馨提醒:主题切换入口在组件页面右上角

欢迎朋友们在 TinyVue 官网体验不同主题:https://opentiny.design/tiny-vue/zh-CN/os-theme/components/button
1.6 更加丰富的组件
有很多开发者在 Issue 给我们提出新组件的诉求,经过仔细评估,我们实现了其中一部分通用的组件。
- Anchor 锚点 by@chenxi-20
- CalendarView 日历视图 by@kagol
- ColorPicker 颜色选择器 byGaoNeng-wWw
- ConfigProvider 全局设置 byGaoNeng-wWw
- Divider 分隔线 by@vaebe
- Drawer 抽屉 by@Huangyilin19
- Guide 引导 by@yuanningning
- PopConfirm 确认框 by@gimmyhehe
- RichTextEditor 富文本编辑器 byCaesar-ch
- …
还有好多组件未实现,欢迎感兴趣的朋友们一起参与共建!
- Skeleton 骨架屏#355
- BackTop 回到顶部#576
- TagInput 标签输入框
- LoadingBar 加载进度条#724
- Card 卡片
- Chat 对话组件
- IpSection 分段IP输入框
- Video 视频播放#294
- Mindmap 思维导图#312
- ProcessDesigner 流程设计器#363
如果你想参与 TinyVue 项目贡献,可以在对应的 Issue 下评论认领,并仔细阅读我们的贡献指南。
二、酒香也怕巷子深呐
俗话说:酒香不怕巷子深,但是在前端组件库开源方面可能不太适用,近几年开源的前端组件库越来越多,这其实是一件好事,百花齐放,前端人也有更多的选择。
但是不熟悉这些组件库的开发者会觉得这些组件库好像都差不多,何必又要重复造轮子呢?
因此有必要做一些宣传,让大家了解 TinyVue 组件库的核心设计理念,TinyVue 与其他组件库的不同,有什么竞争优势。
2.1 开发者大会
从今年4月份开始,OpenTiny 参加了17场开发者大会、开源峰会、高校行活动,包括:
- 5.13 重庆的开源未来发展峰会
- 5.27 上海的 GOTC
- 6.11 北京的开放原子全球峰会
- ⭐ 7.7 东莞的HDC 大会
- 9.20 上海的HC 大会
- 9.26 上海的 KubeCon China
- 10.24 长沙的中国程序员节
- 10.28 成都的中国开源年会
- …
通过在大会分享议题,我们能将 TinyVue 的理念传递给广泛的开发者;通过展台互动,我们可以近距离与开发者互动,给大家分享 OpenTiny 的独特优势,倾听开发者的声音,了解用户的痛点问题;通过编程训练营,可以带着开发者一起体验 TinyVue 组件,快速搭建 Web 应用。
值得一提的是,7月份在东莞华为溪村的 HDC 大会真是一场开发者的盛宴,各种开发者活动非常丰富,只要你有心,可以学到很多技术知识,认识超多业界大佬,哪怕只是去“欧洲小镇”逛一圈,我觉得也是非常值得推荐的。
虽然那几天天气很热,也很累,但是却是非常难忘的一段经历,OpenTiny 有演讲议题、展台、训练营和挑战赛,参加人数都非常多,开发者们都很活跃。

非常高兴,TinyVue 也是在 HDC 大会上正式进行发布!
OpenTiny 前端组件库正式开源啦!面向未来,为开发者而生
大家可以关注OpenTiny公众号,随时掌握 OpenTiny 最新活动动态。
2.2 直播
除了线下开发者大会之外,线上直播也是一种向开发者传递项目价值的方式,今年共做了 8 次直播。
- 华为云DTT直播 2 次
- 与前端知名UP主前端杨村长联合直播 3 次
- 与 ToB Dev / Dooring 低代码联合直播 1 次
- 受邀参加中国开源社区 landscape 直播分享 1 次
- 自主策划 TinyEngine 线上答疑 1 次
大家感兴趣可以关注 OpenTiny 的B站账号,我们会将直播的录播视频上传上去。
OpenTiny B站:https://space.bilibili.com/15284299
2.3 写文章
相比参加开发者大会和组织直播活动,写文章相对比较容易,并且写文章能够更加全面、细致地传递开源项目价值,也是一种细水长流的传播方式,门槛相对也比较低,几乎任何人都可以做。
从4月份我们发布第一篇 OpenTiny 的介绍文章至今,共发布了75篇文章,平均每周2篇。其中有关于大前端技术知识、OpenTiny 技术内容、OpenTiny 实时动态、OpenTiny 版本更新等内容~都是体验技术团队成员自己在实战中的总结及心血,想了解的同学也可以关注下 OpenTiny 公众号。
开源不易,写文章也不易,也给我们 TinyVue 开源项目点个 Star 鼓励下
github.com/opentiny/ti…
感谢朋友们对 TinyVue 的支持!
如果你有一个开源项目,千万不能抱着酒香不怕巷子深的观念,而是积极主动地走出去,接触广大的开发者,不断对外宣传你的开源项目的价值和核心优势,让大家了解你的开源项目,让大家评判你的开源项目,让大家使用你的开源项目。
三、规划
2024年我们将继续根据用户需求优化组件库。
一方面继续完善组件库能力,提供更多实用组件和特性,满足更广泛的业务场景;
另一方面持续优化组件库工程架构和质量,完善组件的 TypeScript 类型声明、E2E测试用例、单元测试用例。
以下是我们2024年的规划。
3.1 新特性
根据用户提交的 Issue 持续修复组件缺陷、完善组件能力。
新组件:
- Skeleton 骨架屏#355
- BackTop 回到顶部#576
- TagInput 标签输入框
- LoadingBar 加载进度条#724
- Card 卡片
- Chat 对话组件
- IpSection 分段IP输入框
- Video 视频播放#294
- Mindmap 思维导图#312
- ProcessDesigner 流程设计器#363
新特性:
- 支持 Nuxt3#577
- 支持 unplugin-vue-components#304
- 支持深色主题#415
- Tree 支持虚拟滚动#256#317
- RichTextEditor 富文本组件功能增强
- CalendarView 组件功能增强
3.2 工程优化
工程优化的目的是提升质量和效率,主要包含以下几个方面:
- 完善组件的 TypeScript 类型声明#370
- 优化组件的 Demo/API 文档#484
- 完善 E2E 测试用例
- 完善单元测试用例#206
- Grid 组件抽离 renderless 逻辑层
3.3 生态扩展
20服务器托管网23年我们完成了 TinyReact 组件库的基础适配,包括基础版本的 React 适配层、本地开发和部署流程,提供了 Button / Alert / Switch / Badge 4个组件,并发布第一个 alpha 版本。
2024年我们将持续扩展组件库生态,主要包含:
- 持续完善 TinyReact 组件库,完善 react-common 适配层,增加更丰富的组件模板
- 适配openInula框架,增加 inula-common 适配层
- 完善移动端组件库并部署官网,为TinyEngine低代码引擎提供移动端组件物料
- 探索和扩展Solid/Svelte等新兴框架的组件库
欢迎广大开发者朋友一起参与 TinyVue 开源共建!
如果你有意向参与 TinyVue 开源贡献,请在对应的 Issue 下面评论,并在参与贡献之前阅读贡献指南
最后,再一次感谢所有支持 OpenTiny 的朋友们!

关于 OpenTiny

OpenTiny 是一套企业级 Web 前端开发解决方案,提供跨端、跨框架、跨版本的TinyVue 组件库,包含基于 Angular+TypeScript 的 TinyNG 组件库,拥有灵活扩展的低代码引擎 TinyEngine,具备主题配置系统TinyTheme / 中后台模板 TinyPro/ TinyCLI 命令行等丰富的效率提升工具,可帮助开发者高效开发 Web 应用。
欢迎加入 OpenTiny 开源社区。添加微信小助手:opentiny-official 一起参与交流前端技术~更多视频内容也可关注B站、抖音、小红书、视频号
OpenTiny也在持续招募贡献者,欢迎一起共建
OpenTiny 官网:https://opentiny.design/
OpenTiny 代码仓库:https://github.com/opentiny/
TinyVue 源码:https://github.com/opentiny/tiny-vue
TinyEngine 源码: https://github.com/opentiny/tiny-engine
欢迎进入代码仓库 StarTinyEngine、TinyVue、TinyNG、TinyCLI~
如果你也想要共建,可以进入代码仓库,找到good first issue标签,一起参与开源贡献~
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net

