
前言
经过上一节课的学习,我们已经完成了提取我们想要的路由信息数据格式,提取完毕了之后,接下来我们该干什么,接下来需要做的步骤就是监听路由的变化,保存当前的路由。
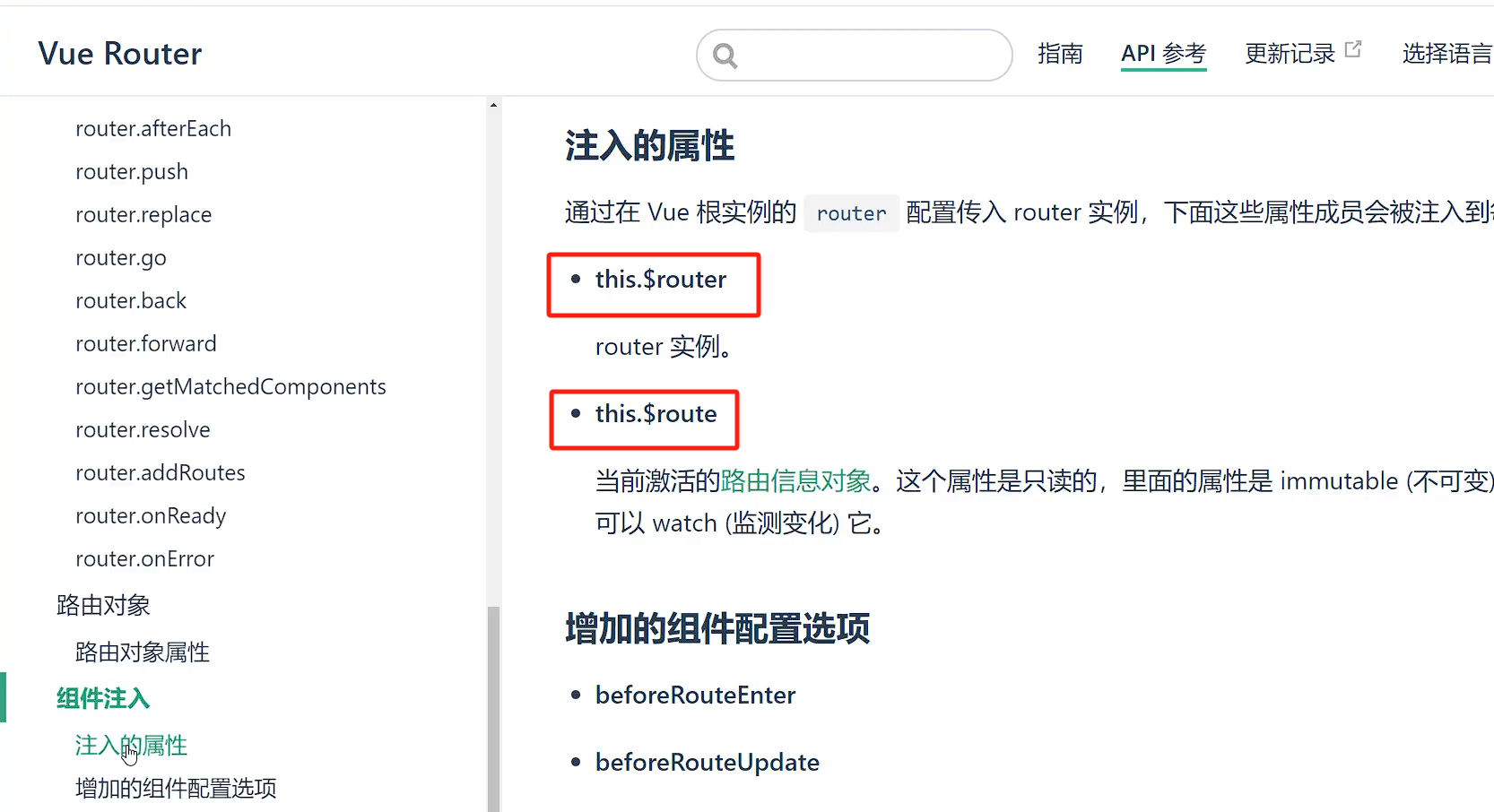
那么就会遇到几个问题,就是怎么监听,怎么保存,我们先回到 VueRouter 的官方文档,点击右上角的 API 参考,然后拖动到底部,在底部找到组件注入,当中的注入的属性:

其实我们在使用 VueRouter 的时候,只要你注册了 VueRouter 之后,他会在每一个 Vue 实例中都添加两个属性,一个是 $router,一个是 $route,这两个属性是什么呢?
$router
其实对应着就是我们自定义的 NueRouter 对象。
$route
$route 其实对应着就是一个普通的对象,这个对象就保存了当前的路由地址,等等等等一系列信息,所以为了将来能够注入这两个对象,我这里单独写一个类来存储这两个对象相关的信息。
代码实现
class NueRouterInfo {
constructor() {
this.currentPath = null;
}
}
通过这个类,我们就可以保存当前的路由地址,默认等于 null,将来路由地址发生变化的时候,我们就可以修改这个值。
定义好了这个类我们是需要使用这个类,所以我们在哪里进行使用呢,我们在 NueRouter 类中进行使用,我们在 NueRouter 类中定义一个属性,这个属性就是 NueRouterInfo 的实例,然后在 NueRouter 的构造函数中进行初始化路由信息。
首先定义 NueRouterInfo 的实例:
this.routerInfo = new NueRouterInfo();
然后在 NueRouter 的构造函数中进行初始化路由信息,我这里定义一个 initDefault 方法,然后在这个方法中进行初始化路由信息,这个方法是在 NueRouter 的构造函数中进行调用的。
在 initDefault 方法中,首先根据当前的 mode 也就是路由模式来进行走不同分支的逻辑代码,如果是 hash 模式,那么我们就需要监听 hashchange 事件,如果是 history 模式,那么我们就需要监听 popstate 事件。
这是其中的一步,我们的第一步其实并不是监听,首先要处理的就是,打开的界面先判断 mode 模式如果是 hash,看看界面有没有 hash,如果没有就跳转到 #/,如果有就不用管了,如果是 history 模式,那么就看看界面有没有 history,如果没有就跳转到 /,如果有就不用管了。
第二步才是监听,监听的时候,我服务器托管网们需要将当前的路由地址保存到 NueRouterInfo 的实例中,好了,我们来看看代码怎么写。
initDefault() {
if (this.mode === 'hash') {
// 1.判断打开的界面有没有hash, 如果没有就跳转到#/
if (!location.hash) {
location.hash = '/';
}
// 2.加载完成之后和hash发生变化之后都需要保存当前的地址
window.addEventListener('load', () => {
this.routerInfo.currentPath = location.hash.slice(1);
});
window.addEventListener('hashchange', () => {
this.routerInfo.currentPath = location.hash.slice(1);
console.log(this.routerInfo);
});
} else {
// 1.判断打开的界面有没有路径, 如果没有就跳转到/
if (!location.pathname) {
location.pathname = '/';
}
// 2.加载完成之后和history发生变化之后都需要保存当前的地址
window.addEventListener('load', () => {
this.routerInfo.currentPath = location.pathname;
});
window.addEventListener('popstate', () => {
this.routerInfo.currentPath = location.pathname;
console.log(this.routerInfo);
});
}
}
测试
代码写完了,我们来测试一下,先在 app.vue 中定义两个 a 标签 href 是 hash 模式代码如下:
首页
关于
然后在更改一下 NueRouter 的传参,将 mode 改成 hash 模式, 我们来测试第一步我们处理的逻辑服务器托管网,打开界面,看看有没有 hash,如果没有就跳转到 #/,如果有就不用管了。
首先访问:http://localhost:8080/ ,然后我们看看界面的地址栏,发现没有 hash,默认就会跳转到 #/:

然后我们再访问:http://localhost:8080/#/home ,然后我们看看界面的地址栏,发现有 hash,就不用管了:
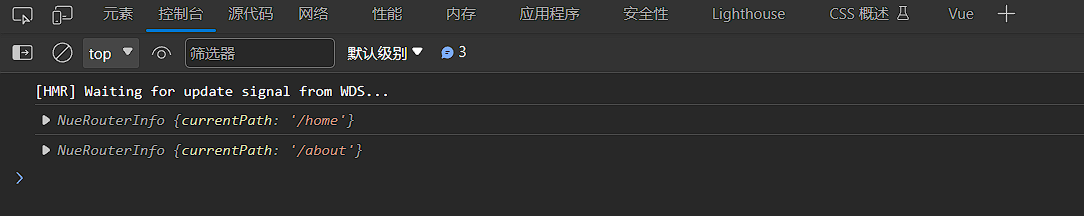
接下来我们测试第二步,监听 hashchange 事件,我们在 hashchange 事件中打印了 NueRouterInfo 的实例,看看有没有保存当前的路由地址,我们分别点击首页和关于,打印结果如下:

好了,hash 模式的测试就完成了,关于 history 模式需要编写的代码比较多,我这里就不带着大家一起来验证了,因为他们两个都是同一个世界同一个梦想的。
到此为止,我们就完成了初始化路由信息的代码编写,接下来我们下一篇的内容就是根据当前的路由地址,找到对应的组件,然后渲染到页面上。
最后

服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
相关推荐: [ORB/BEBLID] 利用OpenCV(C++)实现尺度不变性与角度不变性的特征找图算法
本文只发布于利用OpenCV实现尺度不变性与角度不变性的特征找图算法和知乎 一般来说,利用OpenCV实现找图功能,用的比较多的是模板匹配(matchTemplate)。笔者比较喜欢里面的NCC算法。但是模板有个很明显的短板,面对尺度改变,角度改变的目标就无能…

