
前言
经过上一篇文章的介绍,完成了初始化路由相关信息的内容,接下来我们需要将路由信息挂载到Vue实例上,这样我们就可以在Vue实例中使用路由信息了。
简而言之就是给每一个Vue实例添加一个$router属性,这个属性就是我们在服务器托管网上一篇文章中创建的VueRouter实例。
实现思路
我们需要在Vue实例创建之前,将VueRouter实例挂载到Vue实例上,这样我们就可以在Vue实例中使用$router属性了。
在我们实现的 NueRouter 时,我们通过 Vue.use 来安装好我们的路由插件,那么在编写插件中有一个 install 方法,这个方法会在 Vue.use 时被调用,我们可以在这个方法中将 VueRouter 实例挂载到 Vue 实例上。
在 Vue 中有一个 mixin 方法,这个方法会在每个组件创建之前被调用,我们可以在这个方法中将 VueRouter 实例挂载到 Vue 实例上。
重写 beforeCreate 方法,将 VueRouter 实例挂载到 Vue 实例上。在 beforeCreate 方法中,我们可以通过 this.$options.router 获取到我们在 new Vue 时传入的 router 对象,然后将这个对象挂载到 Vue 实例上。如果通过 this.$options.router 获取到了 router 对象,那么就说明这个 Vue 实例是根实例,我们就可以将 router 对象挂载到 Vue 实例上了。
如果获取不到 router 对象,那么就说明这个 Vue 实例不是根实例,我们就需要将父组件的 router 对象挂载到 Vue 实例上。
大致思路就是这样,接下来我们来实现一下。
代码实现
NueRouter.install = (Vue, options) => {
Vue.mixin({
beforeCreate() {
if (this.$options && this.$options.router) {
this.$router = this.$optio服务器托管网ns.router;
this.$route = this.$router.routerInfo;
} else {
this.$router = this.$parent.$router;
this.$route = this.$router.routerInfo;
}
}
})
}
如上的代码就是我们实现的思路,我们通过 this.$options.router 获取到我们在 new Vue 时传入的 router 对象,然后将这个对象挂载到 Vue 实例上。如果获取不到 router 对象,那么就说明这个 Vue 实例不是根实例,我们就需要将父组件的 router 对象挂载到 Vue 实例上。
测试
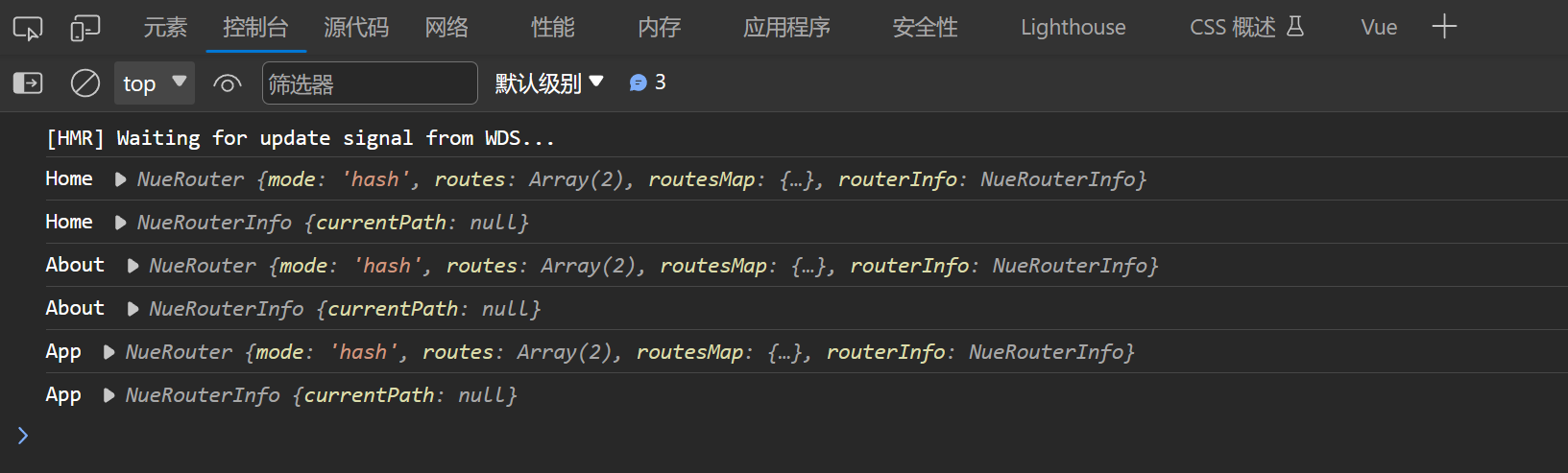
接下来就是我们平时要进行的测试了,分别在各个组件当中打印一下 $router 和 $route 属性,看看是否挂载成功。
App.vue:
mounted() {
console.log("App", this.$router);
console.log("App", this.$route);
}
Home.vue:
mounted() {
console.log("Home", this.$router);
console.log("Home", this.$route);
}
About.vue:
mounted() {
console.log("About", this.$router);
console.log("About", this.$route);
}
最后我们来看一下效果:

可以看到我们的路由信息已经挂载到 Vue 实例上了。
最后
到这里我们就完成了将路由信息挂载到 Vue 实例上的功能,接下来下一篇文章我会带着大家来实现 实现router-link。

服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
一,前言 今天继续分析主要的api,包括了print log和属性add及set,因为对于不同对象的操作,主要就是靠属性值设置及判断使用。 二,源码分析 A,关于qemu中自带的-d的log需要传入的参数 主要通过-d 然后传入的参数如下第2个成员,比如out…

